gRPC-swagger 介绍
简介
gRPC-swagger 是基于 gRPC 反射开发的一款 gRPC 调试工具,可以使用 swagger-ui 方便地展示和调用 gRPC 方法。因为gRPC-swagger 是基于反射开发,所以使用时无需修改 proto 及相关的代码实现,只需在启动服务时开启反射功能。
特点
简单易用,只需启动服务时允许反射,无需修改 proto 及相关的实现。
集成 swagger-ui,可以方便的查看 gRPC 方法和参数定义。
通过 http 方式调用 gRPC 服务,极大的提高了测试效率。
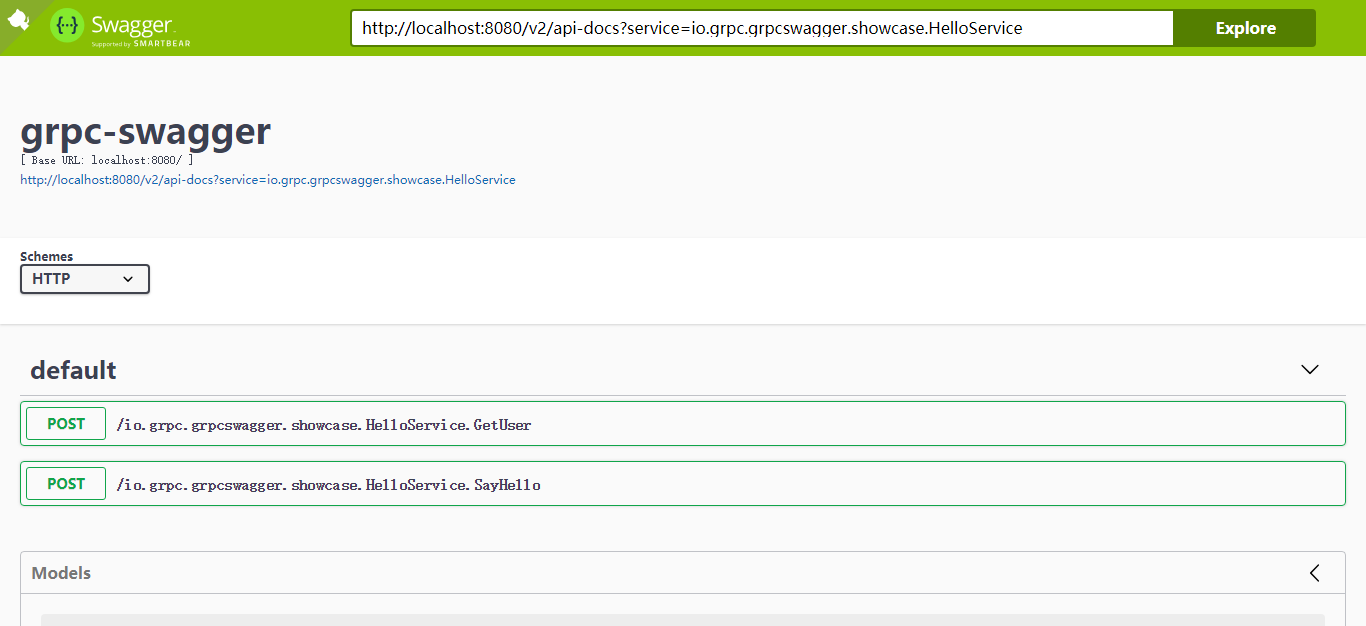
运行截图
在线实例
部署运行
使用打包好的jar包
wget https://github.com/grpc-swagger/grpc-swagger/releases/download/0.1.1/grpc-swagger-web-0.0.1-SNAPSHOT.jar java -jar grpc-swagger-web-0.0.1-SNAPSHOT.jar
编译构建
git clone https://github.com/grpc-swagger/grpc-swagger cd grpc-swagger mvn clean package java -jar grpc-swagger-web/target/grpc-swagger-web-0.0.1-SNAPSHOT.jar
默认使用8080端口,如果使用其他端口可以通过--server.port=端口号的方式设置
java -jar grpc-swagger-web/target/grpc-swagger-web-0.0.1-SNAPSHOT.jar --server.port=8888
使用流程
运行 gRPC-swagger,具体参考部署运行
启动服务时开启反射。下面是 java 示例
pom.xml 中添加依赖<dependency>
io.grpc
grpc-services
${grpc.version}
启动服务时允许反射:
Server server = ServerBuilder.forPort(SERVER_PORT) .addService(new HelloServiceImpl()) .addService(ProtoReflectionService.newInstance()) .build() .start();
注册实例,通过 register 将提供服务的实例注册到 gRPC-swagger 上,gRPC-swagger 会自动扫描服务,注册完成之后会返回注册成功的服务。后面可以通过 listServices 接口查看注册成功的服务。为了方便使用,这里 提供了一个简单的 html 页面。
使用 swagger-ui 查看 gRPC 服务,在输入框中输入 <host:port>/v2/api?service=<fullServiceName>,其中fullServiceName 就是上面返回注册成功的服务。
点击 Try it out 进行服务测试
接口
注册实例
url:/register
参数:
host - 地址(必填)
port - 端口(必填)
groupName - 分组名(选填),默认是 host:port,通过指定分组名可以将部署相同服务的实例归为一组
返回示例
{
code: 0,
data: {
groupName: localhost:12347,
services: [
io.grpc.grpcswagger.showcase.HelloService
],
endpoints: [
localhost:12347
],
success: true
}
}服务列表
url: /listServices
返回示例
{
code: 0,
data: {
localhost:12347: {
groupName: localhost:12347,
services: [
io.grpc.grpcswagger.showcase.HelloService
],
endpoints: [
localhost:12347
],
success: true
}
}
}调用 gRPC 方法
url: /{rawFullMethodName}
参数:
rawFullMethodName - 需要调用方法的完整名,例如 io.grpc.grpcswagger.showcase.HelloService.GetUser
payload - gRPC 方法参数,JSON 格式。可以使用 endpoint 参数,来指定需要调用的实例。
返回结果就是方法执行结果。
Swagger 接口
url: /v2/api-docs
返回 swagger-ui 展示需要的数据。
参数:
service - 完整的 services 名称,就是 listServices 中返回的 services 里的值
致谢
感谢 polyglot 项目,本项目中 gRPC 反射相关逻辑基于该项目进行修改。
Contribute
Feel free to open an issue or pull request. We will appreciate it!
FAQ
License
gRPC-swagger 官网
https://gitee.com/grpc-swagger/grpc-swagger
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。