》内容为蓝本
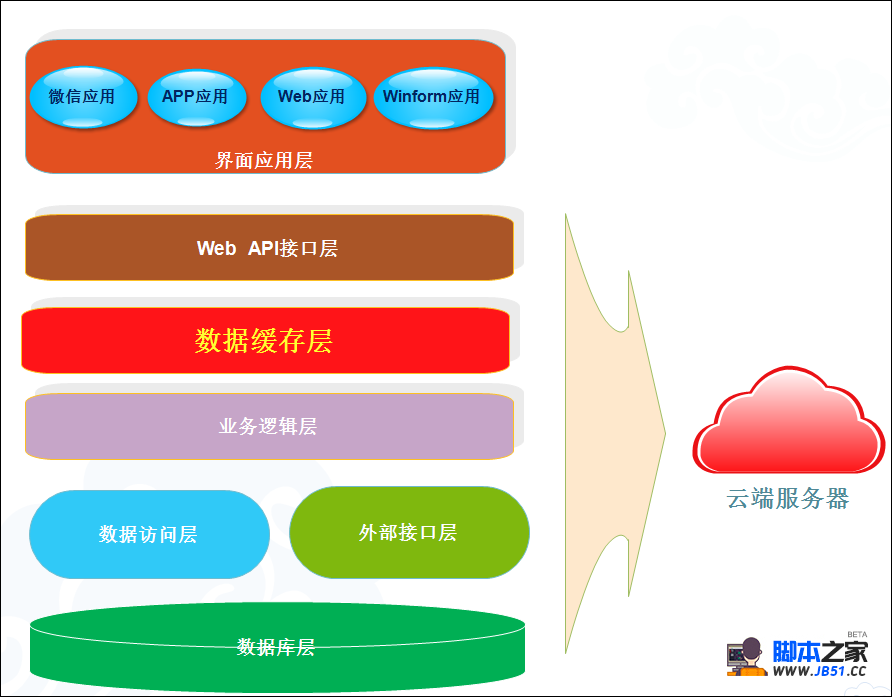
整个体系以Web API为主提供服务,同时后台管理系统通过各种界面维护着数据的增删改等基础管理工作。
Web API的分层,我们可以通过下图来了解具体的分层结构。

随着基于JSON格式的Web API的广泛应用,越来越多的企业采用Web API接口服务层,作为统一接口的核心所在,也成为Web API核心层。基于JSON格式的接口,可以广泛地、跨平台的应用于IOS、安卓等移动端,也可以应用在常规的Web业务系统,Winform业务系统、微信应用、微信小程序等方方面面,因此企业内部形成自己是的一套Web API标准和详细的文档非常重要。
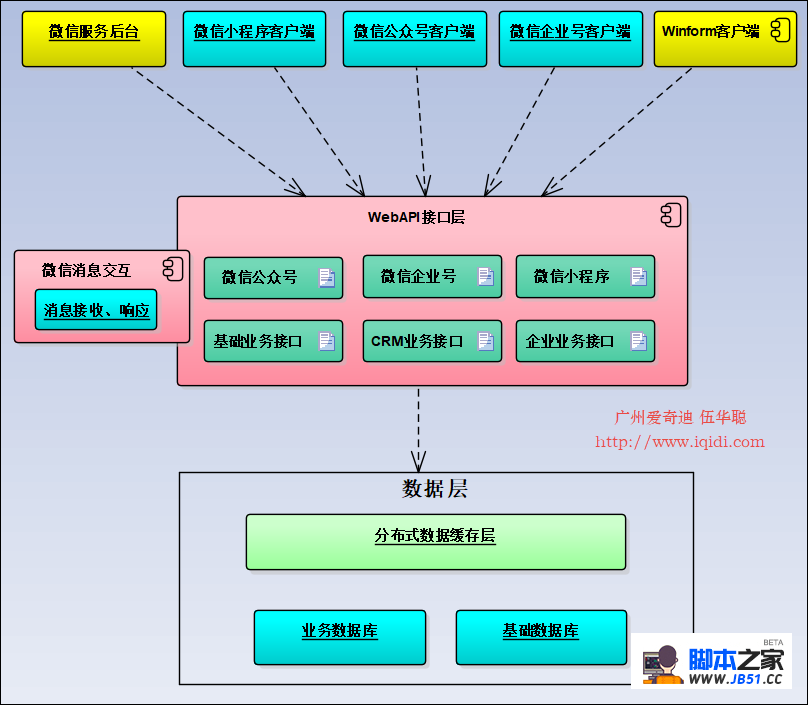
我们可以细化为下面的架构设计图,所有模块均围绕着Web API 接口层进行扩展,底层的数据存储对上层的应用是完全透明,我们可以根据需要拆分各种业务数据库,以及使用我们认为合适的数据库。

其中我们在Web API接口层上还看到一个微信消息交互的模块,这个模块我们为了方便域名端口的处理,和Web API 是统一放在一起的,它负责和腾讯微信服务器进行消息的交互处理,从而实现各种消息推送处理。
2、基于Asp.NET MVC的Web API接口的实现
1)GET方式
GET方式,接口参数包括有零或一个参数,以及多个参数的方式,返回的值可以是简单的字符串等基础类型,也可以是复杂的自定义对象类型等,如下面几种接口代码所示。
Test( id, .Format( </span><span style="color: #808080;">///</span> <span style="color: #808080;"><summary></span>
<span style="color: #808080;">///</span><span style="color: #008000;"> 多个参数的GET方式获取数据
</span><span style="color: #808080;">///</span> <span style="color: #808080;"></summary></span>
<span style="color: #808080;">///</span> <span style="color: #808080;"><param name="id"></span><span style="color: #008000;">字符串ID</span><span style="color: #808080;"></param></span>
<span style="color: #808080;">///</span> <span style="color: #808080;"><param name="name"></span><span style="color: #008000;">名称</span><span style="color: #808080;"></param></span>
<span style="color: #808080;">///</span> <span style="color: #808080;"><param name="token"></span><span style="color: #008000;">接口访问令牌</span><span style="color: #808080;"></param></span>
<span style="color: #808080;">///</span> <span style="color: #808080;"><returns></span><span style="color: #008000;">返回字符串值</span><span style="color: #808080;"></returns></span>
<span style="color: #000000;"> [HttpGet]
<span style="color: #0000ff;">public <span style="color: #0000ff;">string TestMulti(<span style="color: #0000ff;">string id,<span style="color: #0000ff;">string name,id:{0} name:{1}<span style="color: #800000;">"<span style="color: #000000;">,id,name);
}
</span><span style="color: #808080;">///</span> <span style="color: #808080;"><summary></span>
<span style="color: #808080;">///</span><span style="color: #008000;"> 参数测试GET返回自定义实体类对象
</span><span style="color: #808080;">///</span> <span style="color: #808080;"></summary></span>
<span style="color: #808080;">///</span> <span style="color: #808080;"><param name="id"></span><span style="color: #008000;">字符串ID</span><span style="color: #808080;"></param></span>
<span style="color: #808080;">///</span> <span style="color: #808080;"><param name="token"></span><span style="color: #008000;">接口访问令牌</span><span style="color: #808080;"></param></span>
<span style="color: #808080;">///</span> <span style="color: #808080;"><returns></span><span style="color: #008000;">返回自定义实体类对象</span><span style="color: #808080;"></returns></span>
<span style="color: #000000;"> [HttpGet]
<span style="color: #0000ff;">public <span style="color: #0000ff;">virtual CommonResult TestObject(<span style="color: #0000ff;">string id,<span style="color: #0000ff;">string<span style="color: #000000;"> token)
{
<span style="color: #0000ff;">return <span style="color: #0000ff;">new CommonResult() { Data1 = id,Success = <span style="color: #0000ff;">true<span style="color: #000000;"> };
}
</span><span style="color: #808080;">///</span> <span style="color: #808080;"><summary></span>
<span style="color: #808080;">///</span><span style="color: #008000;"> 测试GET返回列表对象
</span><span style="color: #808080;">///</span> <span style="color: #808080;"></summary></span>
<span style="color: #808080;">///</span> <span style="color: #808080;"><param name="token"></span><span style="color: #008000;">接口访问令牌</span><span style="color: #808080;"></param></span>
<span style="color: #808080;">///</span> <span style="color: #808080;"><returns></span><span style="color: #008000;">返回列表对象</span><span style="color: #808080;"></returns></span>
<span style="color: #000000;"> [HttpGet]
<span style="color: #0000ff;">public List<<span style="color: #0000ff;">string> TestAction(<span style="color: #0000ff;">string<span style="color: #000000;"> token)
{
List<<span style="color: #0000ff;">string> list = <span style="color: #0000ff;">new List<<span style="color: #0000ff;">string>() { <span style="color: #800000;">"<span style="color: #800000;">123<span style="color: #800000;">",<span style="color: #800000;">"<span style="color: #800000;">234<span style="color: #800000;">",<span style="color: #800000;">"<span style="color: #800000;">345<span style="color: #800000;">"<span style="color: #000000;"> };
<span style="color: #0000ff;">return<span style="color: #000000;"> list;
}
2)POST方式
POST方式,同样也和GET方式的一样,接口参数包括有零或一个参数,以及多个参数的方式,返回的值可以是简单的字符串等基础类型,也可以是复杂的自定义对象类型等,这就是几种常规的接口处理。但是,对于多个参数的接口定义,我们需要对它们进行转换处理,需要使用JObject param的方式进行定义,这样可以很好对多个参数或者自定义的实体类参数进行解析。
下面是几种常规的POST接口定义方式。
TestPost(JObject param, obj = id = (obj != .Format( MyApiException( </span><span style="color: #808080;">///</span> <span style="color: #808080;"><summary></span>
<span style="color: #808080;">///</span><span style="color: #008000;"> 测试使用POST方式提交数据,参数输入为多个,使用JObject处理
</span><span style="color: #808080;">///</span> <span style="color: #808080;"></summary></span>
<span style="color: #808080;">///</span> <span style="color: #808080;"><returns></span><span style="color: #008000;">返回参数计算数值</span><span style="color: #808080;"></returns></span>
<span style="color: #000000;"> [HttpPost]
<span style="color: #0000ff;">public <span style="color: #0000ff;">int<span style="color: #000000;"> TestPostSimple(JObject param)
{
<span style="color: #0000ff;">dynamic obj =<span style="color: #000000;"> param;
<span style="color: #0000ff;">if (obj != <span style="color: #0000ff;">null<span style="color: #000000;">)
{
<span style="color: #0000ff;">return obj.x obj.y <span style="color: #800080;">10<span style="color: #000000;">;
}
<span style="color: #0000ff;">else<span style="color: #000000;">
{
<span style="color: #0000ff;">throw <span style="color: #0000ff;">new MyApiException(<span style="color: #800000;">"<span style="color: #800000;">传递参数出现错误<span style="color: #800000;">"<span style="color: #000000;">);
}
}
</span><span style="color: #808080;">///</span> <span style="color: #808080;"><summary></span>
<span style="color: #808080;">///</span><span style="color: #008000;"> 测试POST的方法,方法统一采用JObject param 方式定义,包含一个msg字符串对象,以及一个CListItem对象
</span><span style="color: #808080;">///</span> <span style="color: #808080;"></summary></span>
<span style="color: #808080;">///</span> <span style="color: #808080;"><returns></span><span style="color: #008000;">返回一个通用的CommonResult对象,包括Data1,Data2,Data3的信息</span><span style="color: #808080;"></returns></span>
<span style="color: #000000;"> [HttpPost]
<span style="color: #0000ff;">public<span style="color: #000000;"> CommonResult TestPostObject(JObject param)
{
<span style="color: #0000ff;">dynamic obj =<span style="color: #000000;"> param;
<span style="color: #0000ff;">if (obj != <span style="color: #0000ff;">null<span style="color: #000000;">)
{
<span style="color: #0000ff;">string msg = obj.msg; <span style="color: #008000;">//<span style="color: #008000;">消息对象
<span style="color: #008000;">//<span style="color: #008000;">如果obj.item为类对象,那么需要转换为JObject然后使用ToObject转换为对应类型
CListItem item = ((JObject)obj.item).ToObject
<span style="color: #000000;">();
</span><span style="color: #0000ff;">var</span> result = <span style="color: #0000ff;">new</span> CommonResult(<span style="color: #0000ff;">true</span><span style="color: #000000;">,msg);
result.Data1 </span>=<span style="color: #000000;"> msg;
result.Data2 </span>=<span style="color: #000000;"> item.Text;
result.Data3 </span>=<span style="color: #000000;"> item.Value;
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> result;
}
</span><span style="color: #0000ff;">else</span><span style="color: #000000;">
{
</span><span style="color: #0000ff;">throw</span> <span style="color: #0000ff;">new</span> MyApiException(<span style="color: #800000;">"</span><span style="color: #800000;">传递参数出现错误</span><span style="color: #800000;">"</span><span style="color: #000000;">);
}
}
</span><span style="color: #808080;">///</span> <span style="color: #808080;"><summary></span>
<span style="color: #808080;">///</span><span style="color: #008000;"> 修改分组,方法统一采用JObject param 方式定义,包括一个字符串对象contactId,一个字符串列表对象groupIdList
</span><span style="color: #808080;">///</span> <span style="color: #808080;"></summary></span>
<span style="color: #808080;">///</span> <span style="color: #808080;"><returns></span><span style="color: #008000;">返回一个通用的对象</span><span style="color: #808080;"></returns></span>
<span style="color: #000000;"> [HttpPost]
<span style="color: #0000ff;">public<span style="color: #000000;"> CommonResult TestPostList(JObject param)
{
<span style="color: #0000ff;">dynamic obj =<span style="color: #000000;"> param;
<span style="color: #0000ff;">if (obj != <span style="color: #0000ff;">null<span style="color: #000000;">)
{
<span style="color: #0000ff;">string contactId = obj.contactId; <span style="color: #008000;">//<span style="color: #008000;">联系人ID
<span style="color: #008000;">//<span style="color: #008000;">如果是List的类似列表,不能直接转换,先转换为JArray后使用ToObject转换为对应列表
List<<span style="color: #0000ff;">string> groupIdList = ((JArray)obj.groupIdList).ToObject<List<<span style="color: #0000ff;">string>><span style="color: #000000;">();
</span><span style="color: #0000ff;">var</span> result = <span style="color: #0000ff;">true</span>; <span style="color: #008000;">//</span><span style="color: #008000;">BLLFactory<Address>.Instance.ModifyAddressGroup(contactId,groupIdList);</span>
<span style="color: #0000ff;">return</span> <span style="color: #0000ff;">new</span><span style="color: #000000;"> CommonResult(result);
}
</span><span style="color: #0000ff;">else</span><span style="color: #000000;">
{
</span><span style="color: #0000ff;">throw</span> <span style="color: #0000ff;">new</span> MyApiException(<span style="color: #800000;">"</span><span style="color: #800000;">传递参数出现错误,请检查是否包含了contactId和groupIdList</span><span style="color: #800000;">"</span><span style="color: #000000;">);
}
}</span></pre>
接口类,我们一般把类继承自自己的API接口基类,并对它的异常处理进行处理,以便对错误统一格式回应,如下接口类的代码定义所示。
TestController : BaseApiController
其中ExceptionHandling是我们的统一异常过滤处理定义,代码如下所示。
MyApiException ex = context.Exception (ex !=
</span><span style="color: #0000ff;">throw</span> <span style="color: #0000ff;">new</span> HttpResponseException(<span style="color: #0000ff;">new</span><span style="color: #000000;"> HttpResponseMessage(HttpStatusCode.InternalServerError)
{
</span><span style="color: #008000;">//</span><span style="color: #008000;">封装处理异常信息,返回指定JSON对象</span>
Content = <span style="color: #0000ff;">new</span> StringContent(<span style="color: #0000ff;">new</span> BaseResultJson(ex.Message,<span style="color: #0000ff;">false</span><span style="color: #000000;">,ex.errcode).ToJson()),ReasonPhrase </span>= <span style="color: #800000;">"</span><span style="color: #800000;">Exception</span><span style="color: #800000;">"</span><span style="color: #000000;">
});
}
</span><span style="color: #008000;">//</span><span style="color: #008000;">常规异常的处理</span>
<span style="color: #0000ff;">string</span> msg = <span style="color: #0000ff;">string</span>.IsNullOrEmpty(context.Exception.Message) ? <span style="color: #800000;">"</span><span style="color: #800000;">接口出现了错误,请重试或者联系管理员</span><span style="color: #800000;">"</span><span style="color: #000000;"> : context.Exception.Message;
</span><span style="color: #0000ff;">throw</span> <span style="color: #0000ff;">new</span> HttpResponseException(<span style="color: #0000ff;">new</span><span style="color: #000000;"> HttpResponseMessage(HttpStatusCode.InternalServerError)
{
Content </span>= <span style="color: #0000ff;">new</span><span style="color: #000000;"> StringContent(msg),ReasonPhrase </span>= <span style="color: #800000;">"</span><span style="color: #800000;">Critical Exception</span><span style="color: #800000;">"</span><span style="color: #000000;">
});
}
}</span></pre>
3)小程序端代码处理
小程序端主要是通过JS代码进行处理,实现数据的获取及提交处理等。
如我们列举一个代表性的POST处理代码,如下所示。
'http://localhost:27206/api/SmallApp/Test/TestPostObject''测试内容''Text',Value:'testValue''Content-Type': 'application/json''POST'
而对于GET方式,我们的小程序调用方式如下所示。
getFilms:
'start:' + that = wx.request({
url: </span>'http://www.iqidi.com/api/h5/test/movies'<span style="color: #000000;">,data: {
offset: start,type: </span>'hot'<span style="color: #000000;">,limit: that.data.limit
},header: {
</span>'Content-Type': 'application/json'<span style="color: #000000;">
},success: </span><span style="color: #0000ff;">function</span><span style="color: #000000;"> (res) {
console.log(res.data)
</span><span style="color: #0000ff;">var</span> data =<span style="color: #000000;"> res.data.data;
console.log(data);
</span><span style="color: #0000ff;">if</span> (data.movies.length === 0<span style="color: #000000;">) {
that.setData({
hasMore: </span><span style="color: #0000ff;">false</span><span style="color: #000000;">,hideLoading :</span><span style="color: #0000ff;">true</span><span style="color: #000000;">,})
}
</span><span style="color: #0000ff;">else</span><span style="color: #000000;"> {
that.setData({
films: that.data.films.concat(data.movies),start: that.data.start </span>+<span style="color: #000000;"> data.movies.length,hasMore: </span><span style="color: #0000ff;">true</span><span style="color: #000000;">,});
}
}
})</span></pre>
以上就是我们常规接口(单个参数或者多个参数,简单对象和复杂对象的处理)的定义代码,希望读者在开发Web API接口的时候,可以有所帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。