
企业微信关联小程序获取当前登录小程序的员工信息
最近应领导要求,自动获取员工信息 ,遇到了一些问题,再此处记录一下。
-
小程序想要获取员工的用户信息,需要依次获取下面几个参数,环环相扣的。
code。此处code是用于传值到服务端和自产自销。

corpid 企业的企业id。查找路径–>登录企业微信网页版

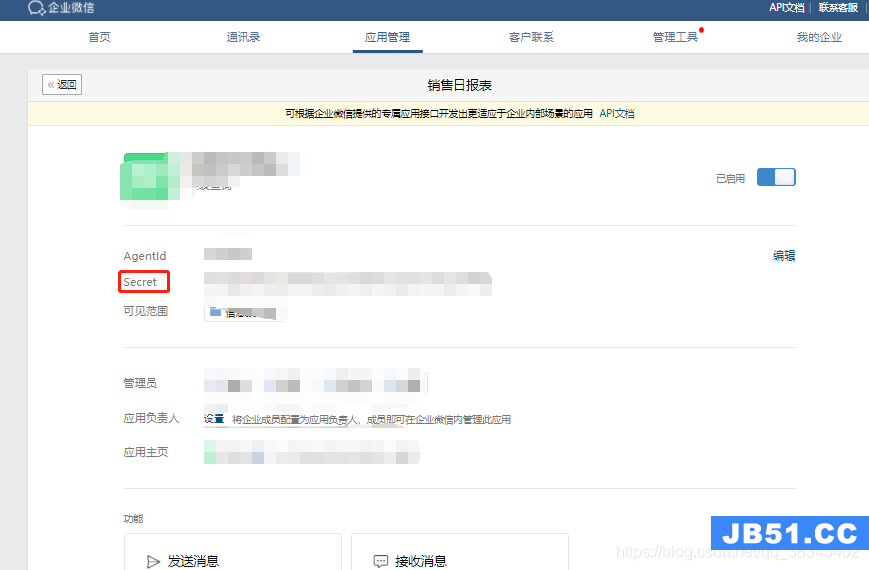
corpsecret 获取的前提是正在开发的小程序已经与企业微信进行了关联。惊不惊喜意不意外?这要求就像是我想跑步但是我还没有腿。解决方法:用已经和企业微信关联好的小程序的corpsecret 。该参数寻觅路径:

-
通过上面两个参数用来获取access_token。代码:
wx.request({ url: 'https://qyapi.weixin.qq.com/cgi-bin/gettoken', data: { corpid:'你的企业corpid', corpsecret:'你的小程序corpsecret' },})官方返回参数 列表
//成功的返回结果{ "errcode":0, "errmsg":"", "access_token": "accesstoken000001", "expires_in": 7200}//失败的返回结果{ "errcode":40091, "errmsg":"secret is invalid"} -
通过access_token、code来获取userid。userid的解释:from官方
用户在企业内的UserID,对应管理端的帐号,企业内唯一。注意:如果该企业没有关联该小程序,则此处返回加密的userid
获取userid的代码
wx.request({ url: 'https://qyapi.weixin.qq.com/cgi-bin/miniprogram/jscode2session', data:{ access_token:res.data.access_token, js_code:login.code, grant_type:'authorization_code', },}) -
然后拿到access_token和userid我们来获取当前员工的信息
wx.request({ url: 'https://qyapi.weixin.qq.com/cgi-bin/user/get', data:{ access_token:res.data.access_token, userid:getInfo.data.userid }, })返回的结果json对象:from官方
{ "errcode": 0, "errmsg": "ok", "userid": "zhangsan", "name": "张三", "department": [1, 2], "order": [1, 2], "position": "后台工程师", "mobile": "13800000000", "gender": "1", "email": "zhangsan@gzdev.com", "is_leader_in_dept": [1, 0], "avatar": "http://wx.qlogo.cn/mmopen/ajNVdqHZLLA3WJ6DSZUfiakYe37PKnQhBIeOQBO4czqrnZDS79FH5Wm5m4X69TBicnHFlhiafvDwklOpZeXYQQ2icg/0", "thumb_avatar": "http://wx.qlogo.cn/mmopen/ajNVdqHZLLA3WJ6DSZUfiakYe37PKnQhBIeOQBO4czqrnZDS79FH5Wm5m4X69TBicnHFlhiafvDwklOpZeXYQQ2icg/100", "telephone": "020-123456", "alias": "jackzhang", "address": "广州市海珠区新港中路", "open_userid": "xxxxxx", "main_department": 1, "extattr": { "attrs": [ { "type": 0, "name": "文本名称", "text": { "value": "文本" } }, { "type": 1, "name": "网页名称", "web": { "url": "http://www.test.com", "title": "标题" } } ] }, "status": 1, "qr_code": "https://open.work.weixin.qq.com/wwopen/userQRCode?vcode=xxx", "external_position": "产品经理", "external_profile": { "external_corp_name": "企业简称", "external_attr": [{ "type": 0, "name": "文本名称", "text": { "value": "文本" } }, { "type": 1, "name": "网页名称", "web": { "url": "http://www.test.com", "title": "标题" } }, { "type": 2, "name": "测试app", "miniprogram": { "appid": "wx8bd80126147dFAKE", "pagepath": "/index", "title": "my miniprogram" } } ] }}微信提示:当你的小程序未和企业微信关联,就算你用别的小程序的corpsecret,在微信开发者工具中还是会显示invalid code。这是因为你当前的微信小程序开发的项目未与企业微信关联故解决方案两个:
- 可以尝试使用官方的测试参数,但是官方说,用于测试的参数无法获取员工的信息,仅仅用于测试。真开心(emm…)。
- 在关联好的小程序代码下测试。前提是,该关联的小程序的各项信息(上面提到的)你可以拿得到。
相关免费学习推荐:微信小程序开发
以上就是详解企业微信关联小程序获取员工信息的详细内容,更多请关注编程之家其它相关文章!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

