原作者: 小小小 来自:授权地址
本文讲解rpx和rem应用于微信小程序,如果你还没有入门,建议先从下面看起:
微信小程序官方文档
web app变革之rem
rpx单位官方文档
rpx单位基础介绍
如果看完上面几篇文章,我们开始进入正题吧~~
一、rem的使用
1) js中导入下面这段代码
(function (doc,win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt,recalc,false);
doc.addEventListener('DOMContentLoaded',false);
})(document,window);
2) 根据设计稿宽度算出rem和px直接的转换公式
例如:
640px的设计稿,转换公式就是按照上面js中这句而来【docEl.style.fontSize = 20 * (clientWidth / 320) + 'px'】,最终 1rem = 20 x 640/320 + 'px' = 40px;
3)根据设计稿按照1rem = 40px 对着各个元素进行单位转换
例如:
我们测量一个元素宽度是400px,那么最终css中这样写 width:400/40 = 10rem

正常情况下rem的使用
二、rpx的使用
1)小程序中rpx与px的转换
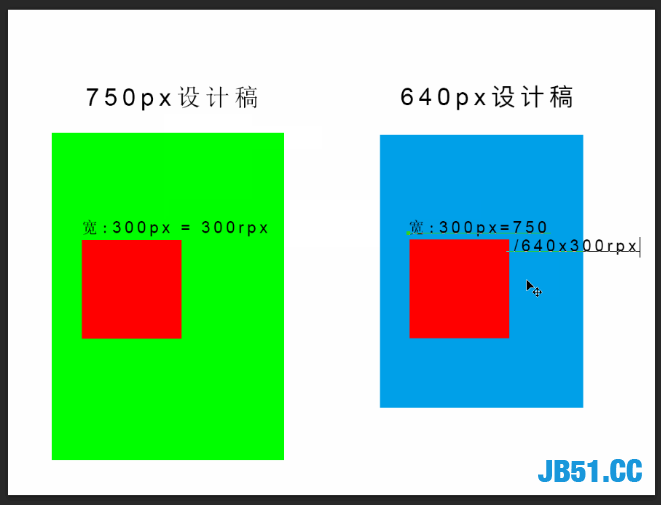
例如:设计稿750px宽度
那么恭喜您,你ps上量出宽度是多少,那么你就定义多少rpx,也就是 1px = 1rpx
例如:设计稿640px宽度
那么很遗憾,你需要转换一下 1px = 750/640 rpx

小程序中rpx和px的转换
2)小程序中如何继续使用rem
例如:设计稿750px宽度
此时1rem = (750/20)rpx = 37.5px
例如:设计稿640px宽度
此时1rem = (750/20)rpx = 32px

小程序中rem的使用
注意:无论设计稿多少,rem与rpx换算总是一样的,但是rem与px在小程序中换算是 rem = 设计稿宽/20,这一点与我们平时使用的rem完全不一样。
小程序毕竟出来不久,以上言论有的属于官方文档,有的属于自己瞎捉摸,大家不能全信,要自己测了才知道~~
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

















