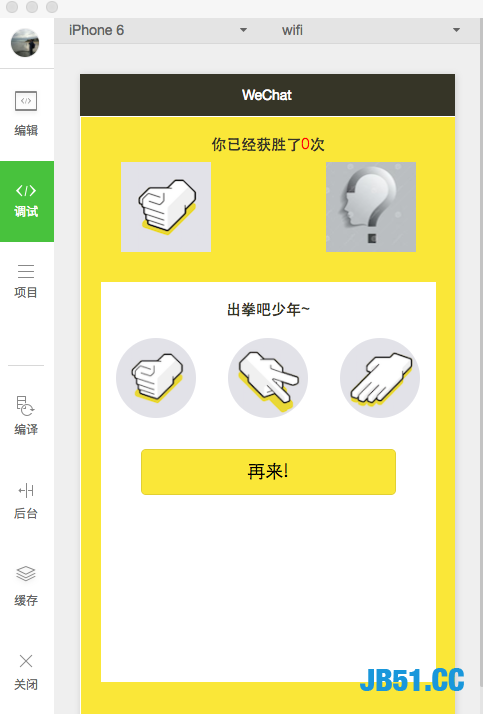
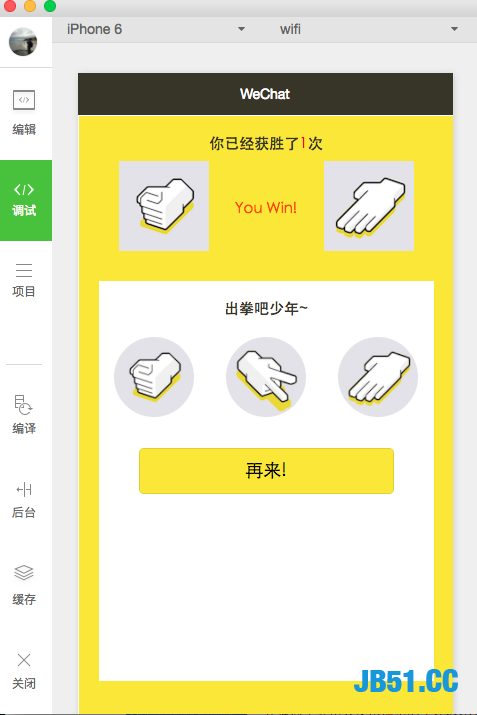
昨天看有个石头剪刀布的练习,就拿出来做了一下,布局的代码浪费了很多时间,果然CSS这块的还不是很熟练,下面直接上图上代码了。


JS:
var numAi = 0
var timer
Page({
data:{
//控制按钮是否可点击
btnState:false,
//记录获胜次数
winNum:0,
//中间的话“Ho~ You Win”
gameOfPlay:'',
imageUserScr:'/pages/image/wenhao.png',
imageAiScr:'',
//石头剪刀布图片数组
srcs:[
'/pages/image/shitou.png',
'/pages/image/jiandao.png',
'/pages/image/bu.png'
]
},
//生命周期,刚进来
onLoad: function () {
var oldWinNum = wx.getStorageSync('winNum');
//如果有缓存,那么赋值,否则为0
if(oldWinNum != null && oldWinNum !=''){
this.data.winNum = oldWinNum;
}
this.timerGo();
},
//点击按钮
changeForChoose(e){
console.log();
if(this.data.btnState == true){
return;
}
this.setData({
imageUserScr:this.data.srcs[e.currentTarget.id]
});
//清除计时器
clearInterval(timer);
//获取数据源
var user = this.data.imageUserScr;
var ai = this.data.imageAiScr;
var num = this.data.winNum;
var str = '0.0~nYou Lost!';
//判断是否获胜
if( user == "/pages/image/shitou.png" && ai == "/pages/image/jiandao.png"){
num++;
str = 'Ho~nYou Win!';
wx.setStorageSync('winNum',num);
};
if(user == "/pages/image/jiandao.png" && ai == "/pages/image/bu.png"){
num++;
str = 'Ho~nYou Win!';
wx.setStorageSync('winNum',num);
};
if(user== "/pages/image/bu.png" && ai == "/pages/image/shitou.png"){
num++;
str = 'Ho~nYou Win!';
wx.setStorageSync('winNum',num);
};
//如果平局
if(user == ai){
str = 'Game Draw!';
}
//刷新数据
this.setData({
winNum:num,
gameOfPlay:str,
btnState:true
});
},
//开启计时器
timerGo(){
timer = setInterval(this.move,100);
},
//ai滚动方法
move(){
//如果大于等于3,重置
if(numAi>=3){
numAi=0;
}
this.setData({
imageAiScr: this.data.srcs[numAi],
})
numAi++;
},
again(){
//控制按钮
if(this.data.btnState == false){
return;
}
//从新开始计时器
this.timerGo();
//刷新数据
this.setData({
btnState:false,
gameOfPlay:'',
imageUserScr:'/pages/image/wenhao.png'
});
}
})
.WXML
.WXSS
/*底*/
.downView{
width: 100%;
height: 1250rpx;
background: #FAE738;
margin: 0rpx;
text-align: center;
}
/*获胜次数*/
.winNum{
padding-top: 40rpx;
display: block;
font-size: 30rpx;
color: #363527;
font-weight:500;
}
/*展示出拳结果*/
.showView{
display: flex;
width: 100%;
margin-top:30rpx;
height: 200rpx;
}
.gesturesImgL{
height: 180rpx;
width: 180rpx;
margin-left:80rpx;
}
.gesturesImgR{
height: 180rpx;
width: 180rpx;
margin-right:80rpx;
}
.winorLost{
color: orangered;
flex:1;
font-size: 30rpx;
margin-top:75rpx;
}
/*用户出拳*/
.chooseForUserView{
margin:40rpx;
height: 800rpx;
background: white;
text-align: center;
}
.choose-V{
display: flex;
margin-top: 40rpx;
}
.choose-view{
flex: 1;
content:none !important;
height: 140rpx;
width: 140rpx;
border:1px solid white;
}
.choose-image{
height: 160rpx;
width: 160rpx;
border-radius:80rpx;
}
/*再来*/
.againBtn{
margin:80rpx;
background: #FAE738;
}
demo资源下载:
小程序-石头剪刀布
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

















