VNC(Virtual Network Computing),为一种使用RFB协议的显示屏画面分享及远程操作软件。此软件通过网络可发送键盘与鼠标的动作及实时显示当前屏幕的画面。本教程将教大家安装VNC远程桌面,实现除了SSH方式外,更直接的访问访问系统显示当前真实桌面。本教程需要大家拥有一台服务器,这里推荐大家去腾讯云开发者实验室免费领取一台服务器学习。当然,如果想长时间使用,也可以点这里购买一台。
连接服务器
首先检查你的服务器安全组设置,确保其开放22和80端口。然后我们通过SSH软件登录服务器,如果你本地电脑是Windows情况下可以使用putty等软件,Linux及MacOS请使用终端进行连接。
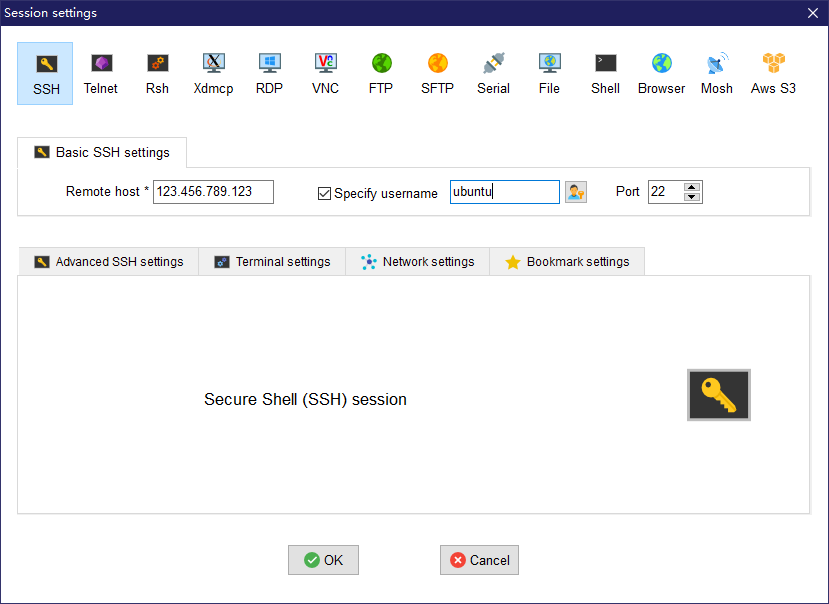
这里以MobaXterm的终端软件为例,点击左上角的Session按钮,选择以SSH方式连接,在Remote host输入你的服务器的公网IP地址,Specify username输入你的用户名,如果你的服务器是Ubuntu系统,请输入ubuntu如果是CentOS系统则输入root。这里我们是Ubuntu系统,所以我们输入ubuntu。

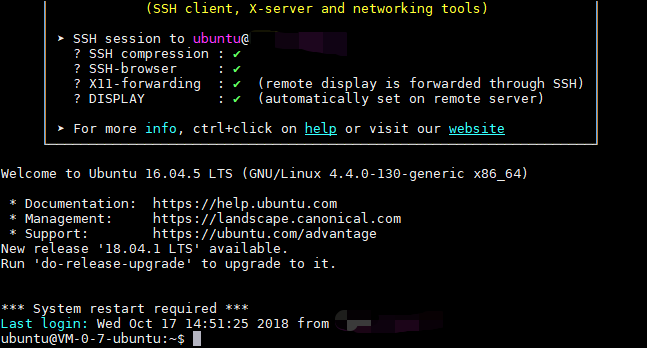
点击OK后,输入你设置的密码(默认不显示),即可连接到你的服务器,你会看到类似下面的页面。

这样,你就进到你所购买的服务器页面了。
安装VNC服务
本文将介绍Ubuntu Server系统和CentOS系统两种安装方式。请参考下面的方式进行安装。
Ubuntu系统
首先,我们将安装VNC服务系统所需的库文件,这里我们将使用系统自带的apt包管理器进行安装。
sudo apt-get update
sudo apt-get install -y xauth xterm x11-common x11-xkb-utils xfonts-base xfonts-encodings xfonts-utils xserver-common -y接下来,我们将安装xvfb服务,在 Linux 中显示窗口,首先要创建一个 display 服务。而 Xvfb 就是一个轻量级的,不产生实际屏幕输出的虚拟 display 服务程序。
sudo apt-get install xvfb -yXvfb 安装创建 display 后,我们安装x11vnc安装目的是 x11vnc 连上Xvfb并转换成 VNC 协议。
sudo apt-get install -y x11vnc这样做的优点是整个系统按需开启,非常轻量,不会影响服务器性能。
CentOS系统
首先,我们将安装VNC服务系统所需的库文件,这里我们将使用系统自带的yum包管理器进行安装。
yum install xorg-x11-xauth xterm libXi libXp libXtst libXtst-devel libXext libXext-devel -y接下来,我们将安装xvfb服务,在 Linux 中显示窗口,首先要创建一个 display 服务。而 Xvfb 就是一个轻量级的,不产生实际屏幕输出的虚拟 display 服务程序。
yum install Xvfb -yXvfb 安装创建 display 后,我们安装x11vnc安装目的是 x11vnc 连上Xvfb并转换成 VNC 协议。
yum install x11vnc -y这样做的优点是整个系统按需开启,非常轻量,不会影响服务器性能。
启动VNC远程桌面服务
不管是CentOS系统还是Ubuntu系统,使用x11vnc命令都大相径庭,可以使用下面的命令启动VNC服务。
x11vnc -rfbport 8000 -passwd password -create -forever注意,上面代码中8000为端口号,password为连接VNC的密码,这两个都可以自己修改。

弹出如下图片,就证明服务已经启动,我们可以开始连接VNC了,在这之前,我们需要下载VNC客户端的软件,这里推荐使用VNC Viewer,请点击这里下载。然后一路下一步安装即可。

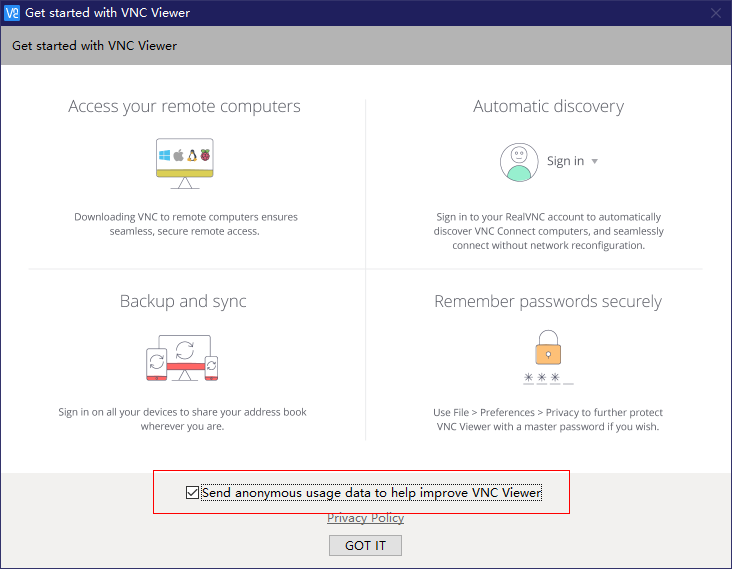
接下来,我们打开VNC Viewer,系统会介绍vnc使用,我们点击GOT IT即可。

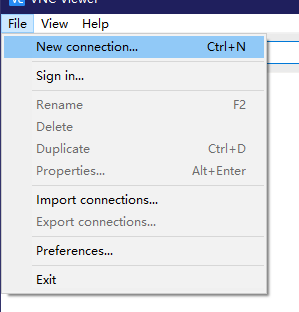
之后我们就可以创建VNC连接了,点击左上角的File然后再点击New Connection。

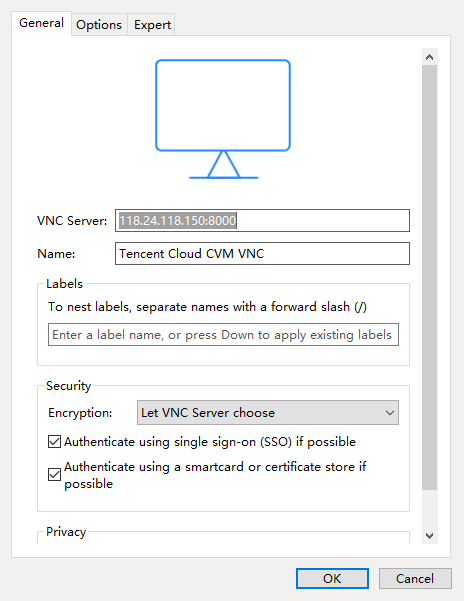
在弹出的新页面中,VNC Server填写你服务器的IP和刚才创建的端口号,如:123.456.789.123:8000,Name可以自行填写,我这里填写为Tencent Cloud CVM VNC,然后点击OK。

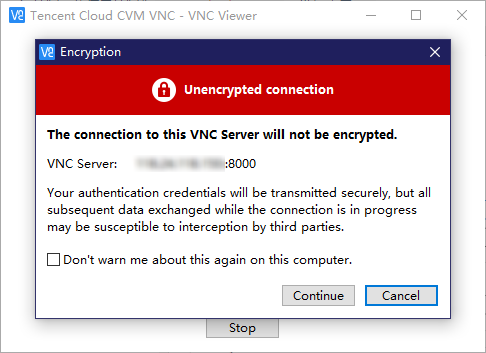
接下来,在主界面我们就可以连接我们新创建的VNC桌面了。双击你刚创建文件的图标等待一段时间,系统会弹出安全提示,我们点击Continue,即可继续。

在之后弹出的页面中,输入你启动x11vnc设置的密码,然后点击OK即可。

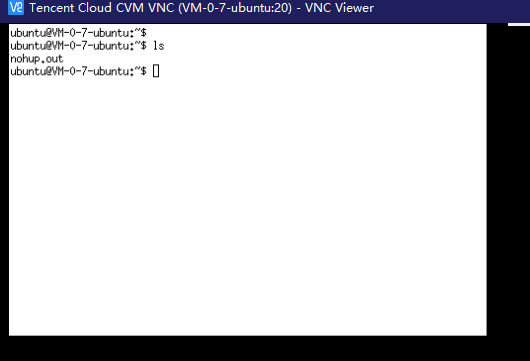
现在,我们就以VNC方式成功连接桌面,因为我们是Ubuntu Server/CentOS Server系统,默认是没有操作界面(GUI)的,所以只能看到命令窗页面,如果你远程服务器是桌面版本,使用VNC方式就能直接看到用户操作界面了。
总结
学会了吗?尝试搭建自己的VNC服务吧,对于教程有任何问题欢迎评论交流哦!
原文地址:https://cloud.tencent.com/developer/article/1359241
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

