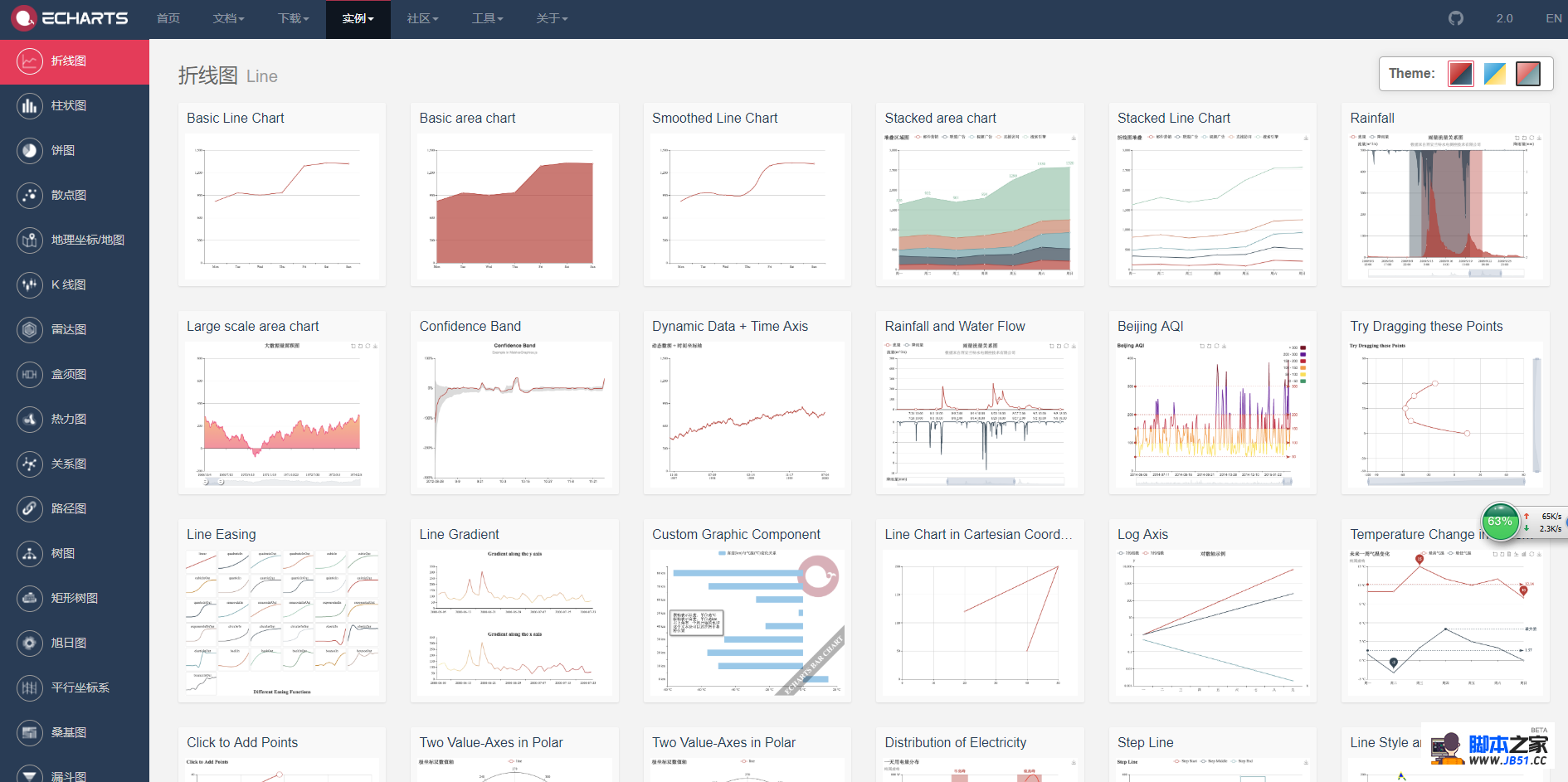
摘要:,详细信息请阅览他们的官网文档和实例,各种图表都比较完善。

本文流程:
一.安装插件
二.引入Echarts
文件引入Echarts
中查找文件位置进行引入
三.创建图表
:你首先得创造一个图表的容器,宽高必须是行内样式,单位必须是px
:这样会出现一个问题,因为由于必须固定好宽高,你缩小屏幕的时候,图表不会随之适应的缩小,刷新页面才能适应,解决方法的实现请接着往下看
:绘制图表,这里我们要注意,echarts初始化应在钩子函数中,挂载之后调用
:
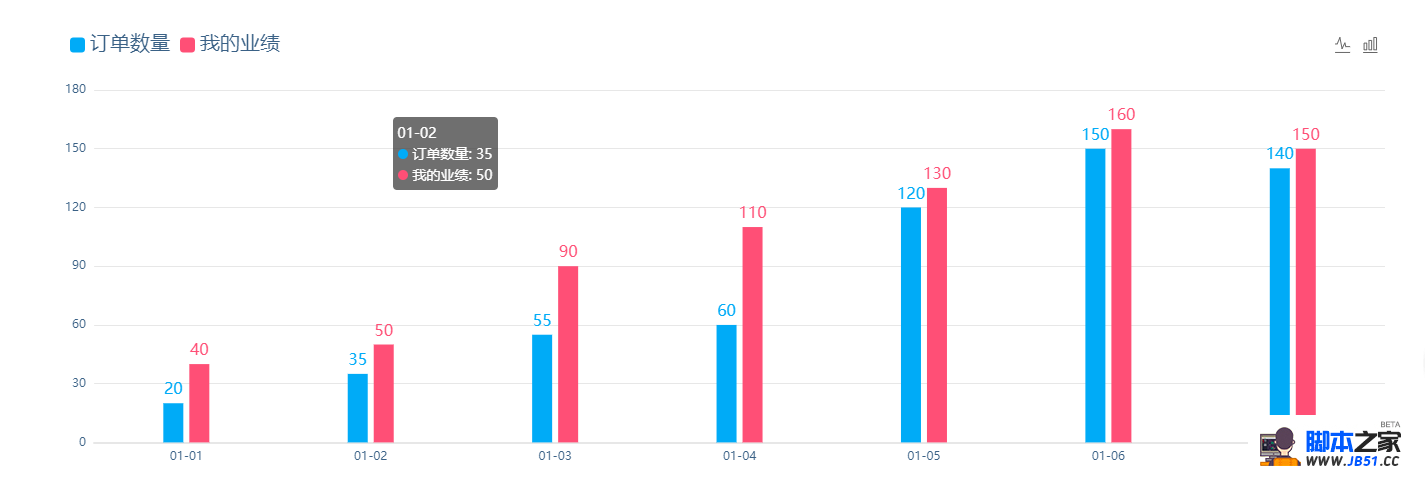
:省略处为绘制图表的代码,首先,你你项目里面需要用到的(样式差不多就行,下文会教你如何修改图表样式),点进去,然后你可以看到,把option = {}括号里面的内容,运行,你页面即可以看到你所需要的图表;
:下方代码防止越界,重汇canvas处,即为可以,原理为当浏览器发生resize事件的时候,让其触发echart的resize事件,重绘canvas
四.修改样式


<span style="color: #0000ff;"><
<span style="color: #800000;">script<span style="color: #0000ff;">><span style="background-color: #f5f5f5; color: #000000;">export <span style="background-color: #f5f5f5; color: #0000ff;">default<span style="background-color: #f5f5f5; color: #000000;"> {
data() {
<span style="background-color: #f5f5f5; color: #0000ff;">return<span style="background-color: #f5f5f5; color: #000000;"> {
}
},mounted(){
</span><span style="background-color: #f5f5f5; color: #0000ff;">this</span><span style="background-color: #f5f5f5; color: #000000;">.drawLine();
},methods: {
drawLine(){
</span><span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> myChart </span><span style="background-color: #f5f5f5; color: #000000;">=</span> <span style="background-color: #f5f5f5; color: #0000ff;">this</span><span style="background-color: #f5f5f5; color: #000000;">.$echarts.init(document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">myChart</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">));</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">获取容器元素</span>
<span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> option </span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;"> {
tooltip : {
trigger: </span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">axis</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">
},grid: {
left: </span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">6%</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">,right: </span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">6%</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">,bottom: </span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">6%</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">,containLabel: </span><span style="background-color: #f5f5f5; color: #0000ff;">true</span><span style="background-color: #f5f5f5; color: #000000;">
},legend: {
data:[</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">订单数量</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">,</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">我的业绩</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">],left: </span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">6%</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">,top: </span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">top</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">,itemWidth: </span><span style="background-color: #f5f5f5; color: #000000;">15</span><span style="background-color: #f5f5f5; color: #000000;">,</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">图例图标的宽</span><span style="background-color: #f5f5f5; color: #000000;"> itemHeight:
<span style="background-color: #f5f5f5; color: #000000;">15<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">图例图标的高<span style="background-color: #f5f5f5; color: #000000;"> textStyle: {
color: <span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">#3a6186<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,fontSize:<span style="background-color: #f5f5f5; color: #000000;">20<span style="background-color: #f5f5f5; color: #000000;">,}
},toolbox: {
show : <span style="background-color: #f5f5f5; color: #0000ff;">true<span style="background-color: #f5f5f5; color: #000000;">,feature : {
magicType : {show: <span style="background-color: #f5f5f5; color: #0000ff;">true<span style="background-color: #f5f5f5; color: #000000;">,type: [<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">line<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">bar<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">]},calculable : <span style="background-color: #f5f5f5; color: #0000ff;">true<span style="background-color: #f5f5f5; color: #000000;">,xAxis : [
{
type : <span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">category<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,data : [<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">01-01<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">01-02<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">01-03<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">01-04<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">01-05<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">01-06<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">01-07<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">],splitLine: {show: <span style="background-color: #f5f5f5; color: #0000ff;">false<span style="background-color: #f5f5f5; color: #000000;">},<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">去除网格分割线
<span style="background-color: #f5f5f5; color: #000000;"> axisTick: {<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">刻度
<span style="background-color: #f5f5f5; color: #000000;"> show: <span style="background-color: #f5f5f5; color: #0000ff;">false<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">不显示刻度线
<span style="background-color: #f5f5f5; color: #000000;"> },axisLine: {<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">坐标线
<span style="background-color: #f5f5f5; color: #000000;"> lineStyle: {
type: <span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">solid<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,color: <span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">#e7e7e7<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">轴线的颜色
<span style="background-color: #f5f5f5; color: #000000;"> width:<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">2<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">坐标线的宽度
<span style="background-color: #f5f5f5; color: #000000;"> }
},axisLabel: {
textStyle: {
color: <span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">#3a6186<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">坐标值的具体的颜色
<span style="background-color: #f5f5f5; color: #000000;"> }
},splitLine: {
show: <span style="background-color: #f5f5f5; color: #0000ff;">false<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">去掉分割线
<span style="background-color: #f5f5f5; color: #000000;"> },}
],yAxis : [
{
type : <span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">value<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,axisLine: {<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">线
<span style="background-color: #f5f5f5; color: #000000;"> show: <span style="background-color: #f5f5f5; color: #0000ff;">false<span style="background-color: #f5f5f5; color: #000000;">
},axisTick: {<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">刻度
<span style="background-color: #f5f5f5; color: #000000;"> show: <span style="background-color: #f5f5f5; color: #0000ff;">false<span style="background-color: #f5f5f5; color: #000000;">
},splitLine: {
lineStyle: {
color: [<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">#e7e7e7<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">],<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">分割线的颜色
<span style="background-color: #f5f5f5; color: #000000;"> }
}
}
],series : [
{
name:<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">订单数量<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,type:<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">bar<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,barWidth: <span style="background-color: #f5f5f5; color: #000000;">20<span style="background-color: #f5f5f5; color: #000000;">,data:[<span style="background-color: #f5f5f5; color: #000000;">20<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">35<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">55<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">60<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">120<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">150<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">140<span style="background-color: #f5f5f5; color: #000000;">],itemStyle: {
normal: {
color: <span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">#00abf7<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">设置柱子颜色
<span style="background-color: #f5f5f5; color: #000000;"> label: {
show: <span style="background-color: #f5f5f5; color: #0000ff;">true<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">柱子上显示值
<span style="background-color: #f5f5f5; color: #000000;"> position: <span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">top<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">值在柱子上方显示
<span style="background-color: #f5f5f5; color: #000000;"> textStyle: {
color: <span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">#00abf7<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">值的颜色
<span style="background-color: #f5f5f5; color: #000000;"> fontSize:<span style="background-color: #f5f5f5; color: #000000;">16<span style="background-color: #f5f5f5; color: #000000;">,}
}
}
},{
name:<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">我的业绩<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,data:[<span style="background-color: #f5f5f5; color: #000000;">40<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">50<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">90<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">110<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">130<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">160<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #000000;">150<span style="background-color: #f5f5f5; color: #000000;">],itemStyle: {
normal: {
color: <span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">#ff4f76<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">值在柱子上方显示
<span style="background-color: #f5f5f5; color: #000000;"> textStyle: {
color: <span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">#ff4f76<span style="background-color: #f5f5f5; color: #000000;">'<span style="background-color: #f5f5f5; color: #000000;">,}
]
};
<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">防止越界,重绘canvas
<span style="background-color: #f5f5f5; color: #000000;"> window.onresize <span style="background-color: #f5f5f5; color: #000000;">=<span style="background-color: #f5f5f5; color: #000000;"> myChart.resize;
myChart.setOption(option);<span style="background-color: #f5f5f5; color: #008000;">//<span style="background-color: #f5f5f5; color: #008000;">设置option
<span style="background-color: #f5f5f5; color: #000000;"> }
}
}
<span style="color: #0000ff;"></<span style="color: #800000;">script<span style="color: #0000ff;">>
<span style="color: #0000ff;"><<span style="color: #800000;">style <span style="color: #ff0000;">lang<span style="color: #0000ff;">="scss"<span style="color: #ff0000;"> scoped<span style="color: #0000ff;">><span style="background-color: #f5f5f5; color: #800000;">
.MyAchievement<span style="background-color: #f5f5f5; color: #000000;">{<span style="background-color: #f5f5f5; color: #ff0000;">
display<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> flex<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
flex-direction<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> column<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
padding<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;">0px 90px<span style="background-color: #f5f5f5; color: #000000;">;
<span style="background-color: #f5f5f5; color: #000000;">}<span style="background-color: #f5f5f5; color: #800000;">
.MyAchievement .MyAchievement-echart<span style="background-color: #f5f5f5; color: #000000;">{<span style="background-color: #f5f5f5; color: #ff0000;">
width<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 100%<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
height<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 570px<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
border-radius<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 10px<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
border<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;">1px solid #d3d9e9<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
box-shadow<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 4px 6px 10px -2px #d3d9e9<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
background-color<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> #fff<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
display<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> flex<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
flex-direction<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> column<span style="background-color: #f5f5f5; color: #000000;">;
<span style="background-color: #f5f5f5; color: #000000;">}<span style="background-color: #f5f5f5; color: #800000;">
.MyAchievement-echart .echart-title<span style="background-color: #f5f5f5; color: #000000;">{<span style="background-color: #f5f5f5; color: #ff0000;">
width<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 100%<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
height<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 70px<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
background-color<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> #00abf7<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
border-top-left-radius<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 10px<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
border-top-right-radius<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 10px<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
font-size<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 26px<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
color<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> #fff<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
text-align<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> center<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
line-height<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 75px<span style="background-color: #f5f5f5; color: #000000;">;
<span style="background-color: #f5f5f5; color: #000000;">}<span style="background-color: #f5f5f5; color: #800000;">
.MyAchievement-echart .echart-content<span style="background-color: #f5f5f5; color: #000000;">{<span style="background-color: #f5f5f5; color: #ff0000;">
width<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 100%<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
height<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 500px<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
display<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> flex<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
// align-items<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> center<span style="background-color: #f5f5f5; color: #000000;">;<span style="background-color: #f5f5f5; color: #ff0000;">
justify-content<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> center<span style="background-color: #f5f5f5; color: #000000;">;
<span style="background-color: #f5f5f5; color: #000000;">}<span style="background-color: #f5f5f5; color: #800000;">
.echart-content #myChart<span style="background-color: #f5f5f5; color: #000000;">{<span style="background-color: #f5f5f5; color: #ff0000;">
margin-top<span style="background-color: #f5f5f5; color: #000000;">:<span style="background-color: #f5f5f5; color: #0000ff;"> 35px<span style="background-color: #f5f5f5; color: #000000;">;
<span style="background-color: #f5f5f5; color: #000000;">}
<span style="color: #0000ff;"></<span style="color: #800000;">style<span style="color: #0000ff;">>
五.接入数据
总结:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

