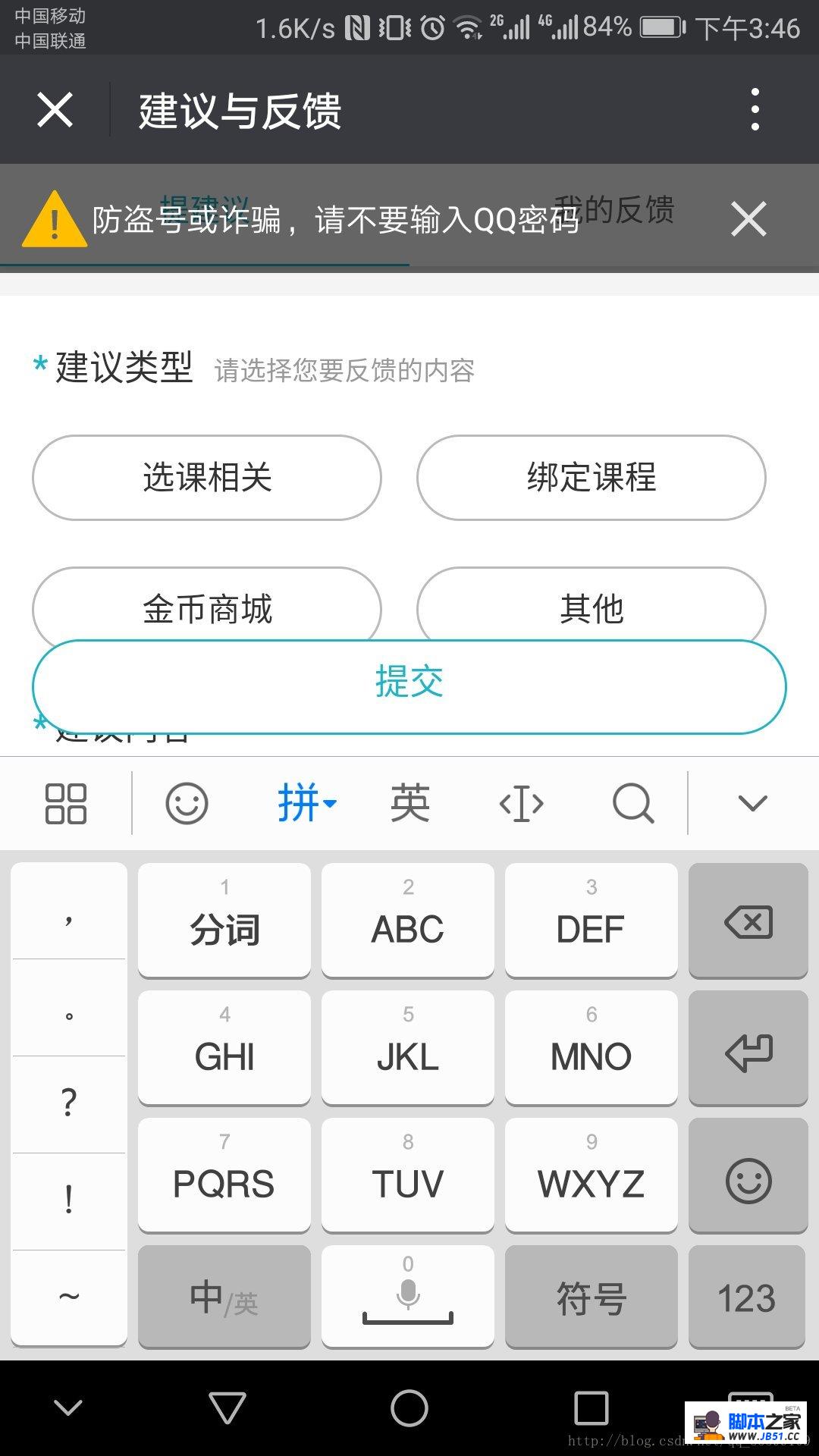
问题描述:移动端,当需要输入内容时,软键盘弹出往往会导致固定在底部的按钮、导航栏等被弹起,如图:

<pre class="prettyprint"><code class="language-html hljs "> <span class="hljs-tag"><<span class="hljs-title">div <span class="hljs-attribute">class=<span class="hljs-value">"returnbtn" <span class="hljs-attribute">v-show=<span class="hljs-value">"isOriginHei" <span class="hljs-attribute">:class=<span class="hljs-value">"{active: canSubmit}" <span class="hljs-attribute">v-on:click=<span class="hljs-value">"sendSubmit()">提交<span class="hljs-tag"></<span class="hljs-title">div>
2、设置默认显示和两个屏幕的初始值(此处定义在vue的data中)
<pre class="prettyprint"><code class="language-html hljs "> isOriginHei: true,screenHeight: document.documentElement.clientHeight,//此处也可能是其他获取方法
originHeight: document.documentElement.clientHeight,
3、在mounted里面挂载检测浏览器变化
<pre class="prettyprint"><code class="language-html hljs "> mounted() {
let self = this;
window.onresize = function() {
return (function(){
self.screenHeight = document.documentElement.clientHeight;
})()
}
}
4、在watch中监测屏幕变化
<pre class="prettyprint"><code class="language-html hljs "> screenHeight (val) {
if(this.originHeight > val + 100) { //加100为了兼容华为的返回键
this.isOriginHei = false;
}else{
this.isOriginHei = true;
}
}
作者:rookie.he(kuke_kuke) 博客链接: 欢迎关注支持,谢谢!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

