依赖安装
npm install three
如果有用 typeScript 安装
npm install @types/three
开始 建一个.vue文件 准备一个空的模板

我们需要给生成的canvas准备一个容器
<template>
<div id="three"></div>
</template>
引入Threejs依赖
<script lang='ts' setup>
import { reactive, ref, onMounted } from 'vue';
import * as THREE from 'three'
</script>
1.创建场景 scene
//创建一个三维场景
const scene = new THREE.Scene()
//添加光源 这里添加了两个光源
//AmbientLight:环境光源,均匀照亮所有物体,防止有些光源照射不到呈现不出来
//PointLight:点光源,类似灯泡发出的光,可以投射阴影,使模型更加立体
const ambientLight = new THREE.AmbientLight(0xffffff, 0.5),
pointLight = new THREE.PointLight(0xffffff, 0.4)
//设置点光源所在位置
pointLight.position.set(200,300,400)
//每创建一个object都需要将其添加到三维场景中 将环境光源和点光源添加到场景中
scene.add(ambientLight)
scene.add(pointLight)
2.创建相机 camera
//创建一个透视相机camera 这里的width、height是整个画布的宽高度
const width = window.innerWidth, height = window.innerHeight ,
const camera = new THREE.PerspectiveCamera(45, width/height, 1, 1000)
//设置相机位置
camera.position.set(200,200,200)
//设置相机方向
camera.lookAt(0,0,0)
到此时只是创建了场景和场景中的光源、还有相机位置,还没有把scene和camera渲染到
canvas容器内,所以在页面上还是没有效果的,我们需要借助webGL渲染器把他们渲染到页面上
3.创建WebGL渲染器 renderer
//创建一个WebGL渲染器 这里的width、height是整个画布的宽高度
const renderer = new THREE.WebGLRenderer()
renderer.setSize(width,height)
renderer.render(scene,camera
4.放入canvas容器内
onMounted(()=>{
document.getElementById('three')?.appendChild(renderer.domElement)
})
效果如下

5.创建辅助坐标轴 要在渲染器之前创建并添加到scene.add()
//创建辅助坐标轴
const axesHelper = new THREE.AxesHelper(100)
scene.add(axesHelper)
//创建一个WebGL渲染器 width、height是整个画布的宽高度
const renderer = new THREE.WebGLRenderer()
renderer.setSize(width,camera)
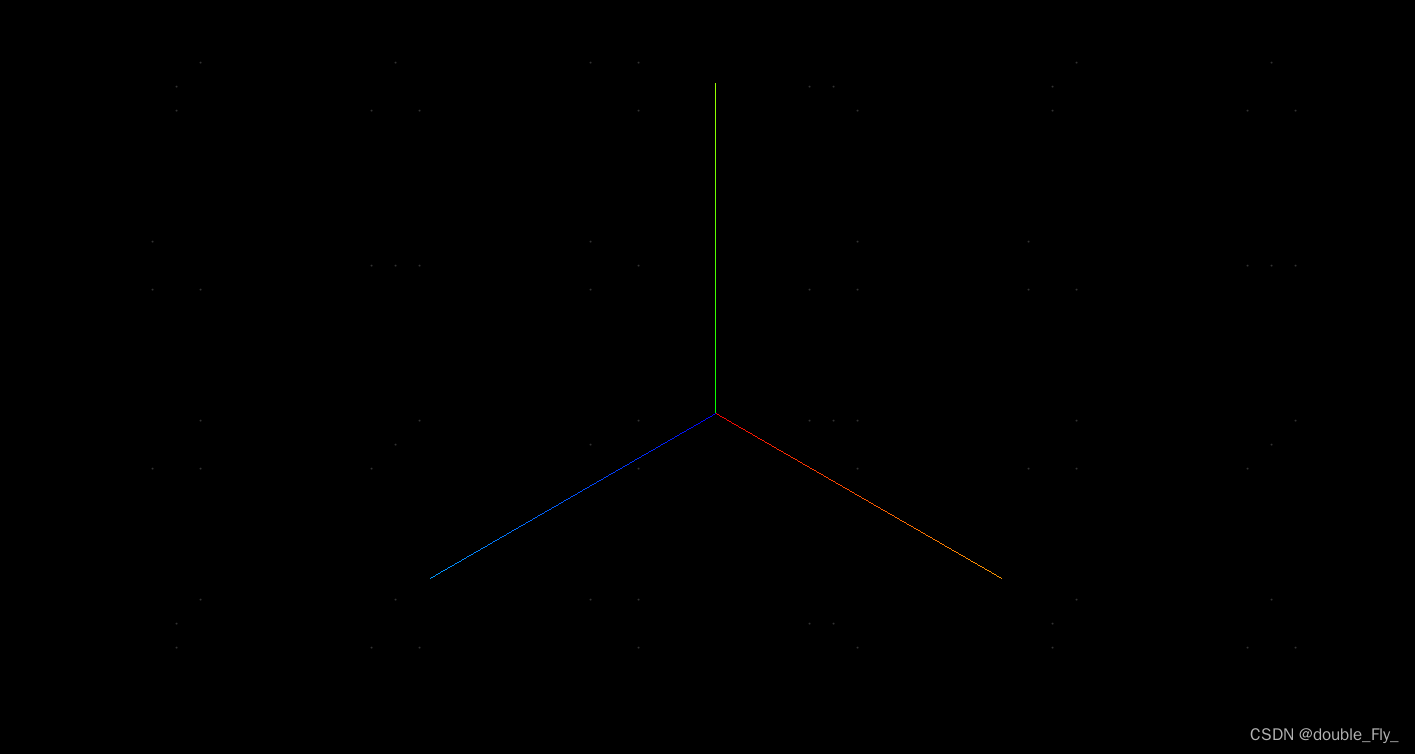
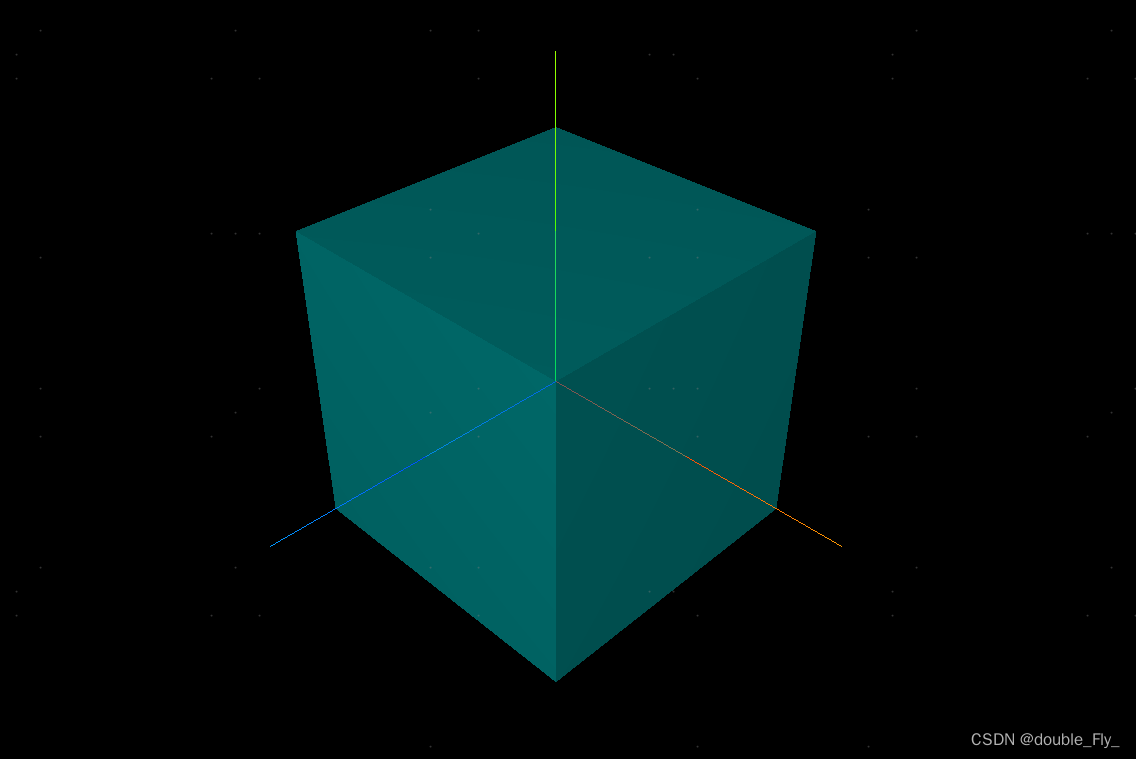
效果如下

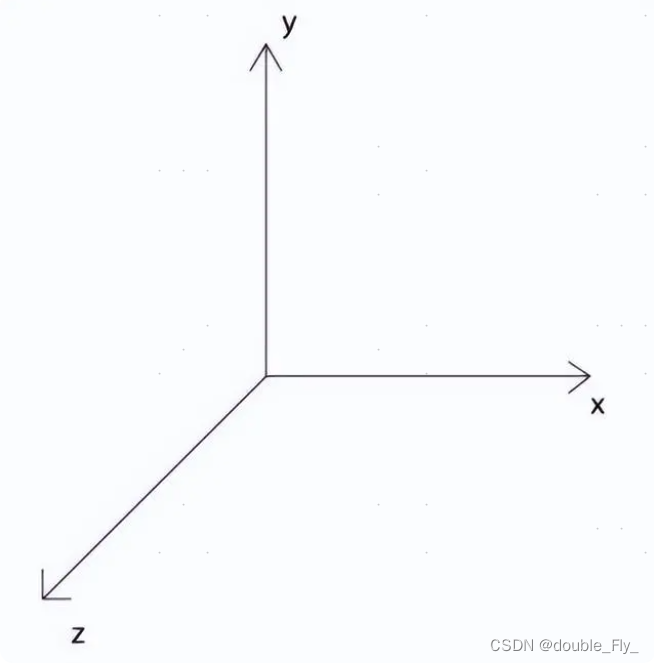
辅助线对应 x y z轴如下

6.创建一个物体 也要在渲染器之前创建并添加到scene.add()
//创建辅助坐标轴
const axesHelper = new THREE.AxesHelper(100)
scene.add(axesHelper)
//创建一个物体(形状)
const geometry = new THREE.BoxGeometry(100, 100, 100)
// //创建材质(外观)
const material = new THREE.MeshLambertMaterial({
color: 0x00ffff,//设置材质颜色
transparent: true,//开启透明度
opacity: 0.5 //设置透明度
})
// //创建一个网格模型对象,将上面设置好的物体及其材质注入到模型对象中
const mesh = new THREE.Mesh(geometry, material)
scene.add(mesh)
//创建一个WebGL渲染器 width、height是整个画布的宽高度
const renderer = new THREE.WebGLRenderer()
renderer.setSize(width,camera)

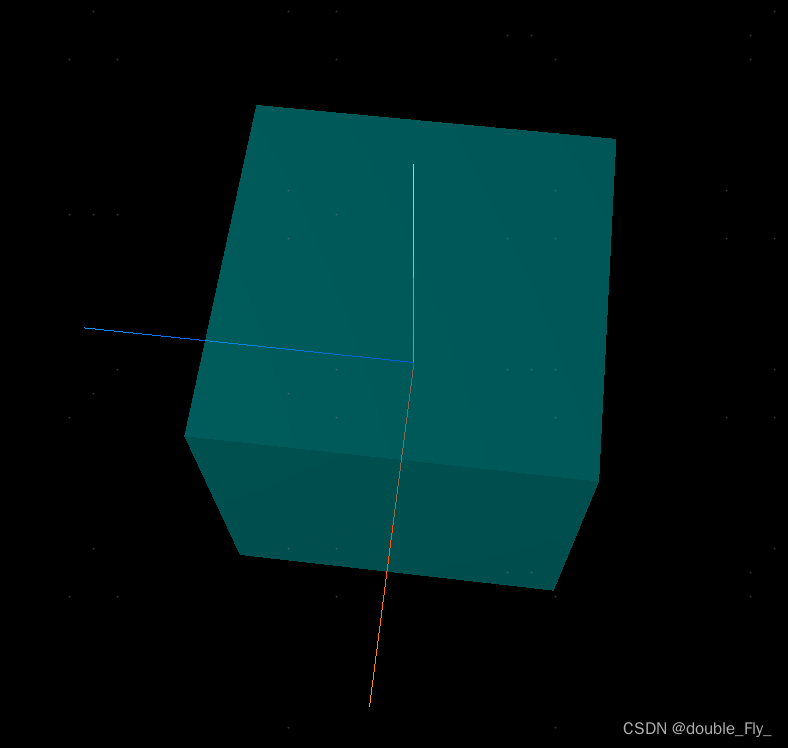
此时我们鼠标不能对物体做旋转或者拉进的控制
所以需要使用轨道控制器来对模型增加一些简单功能
引入轨道控制器
//引入轨道控制器(用来通过鼠标事件控制模型旋转、缩放、移动),没有这个需求可不引入
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
7.创建轨道控制器
//创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
//添加事件监听 当事件发生改变时触发
controls.addEventListener('change',()=>{
//重新渲染
renderer.render(scene, camera)
})

完整代码
<template>
<div id="three"></div>
</template>
<script lang='ts'>
export default {
name: 'three',
};
</script>
<script lang='ts' setup>
import { reactive, onMounted } from 'vue';
import * as THREE from 'three'
//引入轨道控制器(用来通过鼠标事件控制模型旋转、缩放、移动),没有这个需求可不引入
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
//创建一个三维场景
const scene = new THREE.Scene()
//添加光源 这里添加了两个光源
//AmbientLight:环境光源,均匀照亮所有物体,防止有些光源照射不到呈现不出来
//PointLight:点光源,类似灯泡发出的光,可以投射阴影,使模型更加立体
const ambientLight = new THREE.AmbientLight(0xffffff,400)
//每创建一个object都需要将其添加到三维场景中 将环境光源和点光源添加到场景中
scene.add(ambientLight)
scene.add(pointLight)
//创建一个透视相机camera 这里的width、height是整个画布的宽高度
const width = window.innerWidth,
camera = new THREE.PerspectiveCamera(45,0)
//创建辅助坐标轴
const axesHelper = new THREE.AxesHelper(100)
scene.add(axesHelper)
//创建一个物体(形状)
const geometry = new THREE.BoxGeometry(100, 100)
//创建材质(外观)
const material = new THREE.MeshLambertMaterial({
color: 0x00ffff,//开启透明度
opacity: 0.5 //设置透明度
})
//创建一个网格模型对象,camera)
//创建轨道控制器
const controls = new OrbitControls(camera, camera)
})
onMounted(()=>{
document.getElementById('three')?.appendChild(renderer.domElement)
})
原文地址:https://blog.csdn.net/double_Fly_/article/details/127440985
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

