一、工具的选择
近期想将vue+js+elementUI的项目升级为vue3+ts+elementUI plus,以获得更好的开发体验,并且vue3也显著提高了性能,所以在此记录一下升级的过程
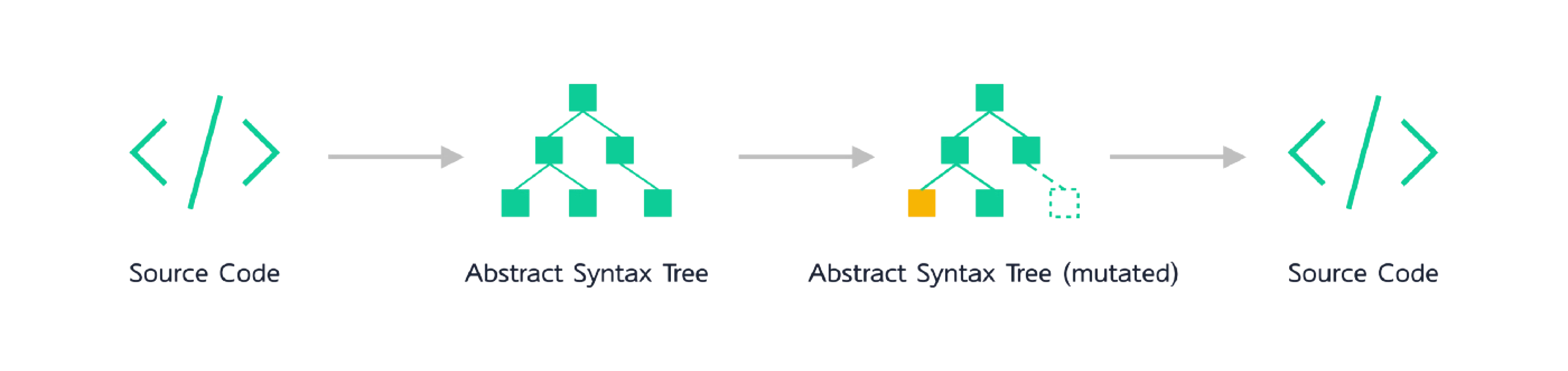
对于一个正在使用的项目手工替换肯定不是个可实现的解决方案,更优方案是基于 AST(抽象语法树)解构代码,根据既定规则,批量修改然后输出文件。
目前主流的转换工具大致有babel插件、gogo code、jscodeshift 等等,在对比了官方文档、使用方式等方面最后决定使用gogo code来进行便捷升级。(官方文档相比之下更为清晰,使用方式更为方便,对于某些代码的转换核心代码更为简洁)
gogo code 是一个基于 AST (源代码的抽象语法结构树状表现形式)的 JavaScript/Typescript/HTML 代码转换工具,可以用它来构建一个代码转换程序来帮助自动化完成如框架升级、代码重构、多平台转换等工作。
当前 GoGoCode 支持解析和操作如下类型的代码:
○JavaScript(JSX)
○Typescript(TSX)
○HTML
○Vue
二、升级相关依赖
1.使用gogo code
npm install gogocode-cli -g
2.迁移源文件
gogocode -s ./src -t gogocode-plugin-vue -o ./src-out
// ./src为目标目录,./src-out为输出目录,若两者一致则会覆盖
3.升级依赖
gogocode -s package.json -t gogocode-plugin-vue -o package.json
4.升级elementUI
gogocode -s ./src -t gogocode-plugin-element -o ./src
// elementUI不支持vue3,需升级至elementUI plus
//图标相关的展示还需手动适配
//代码有语法错误的情况下进行转换会出现卡顿的情况,需手动处理
5.下载相关依赖
npm install
6.升级前注意事项
1)可能存在转化停顿情况,需要排查转换卡住的文件并暂时删除从而转化成功;
2)代码转换将根据gogocode内置的风格进行转换,可能改变原有代码的代码风格;
3)同时因为gogocode仍处于迭代过程中,不同版本会造成升级的效果有差异;
7.工具的优缺点
1)使用该工具能够减少一定的升级工作量,但是同时会产生其他一些未知的隐患,使用过程中需要对转换后的代码进行排查。目前针对大型项目还是优先手动升级
2)若不采用该工具进行一键转换,该工具有单独可取之处,比如:自动生成的事件API代理文件以及package.json变更等
8.升级后注意事项
个别部分仍需手动修改,例如:
1)router的匹配所有路径
2)style中的/deep/.class需手动修改为deep(.class)
3)全局app
//由于 Vue3 全局对象变成 createApp()创建,转换工具将 createApp() 返回对象传递给 window.$vueApp。此时需将window.$vueApp = Vue.createApp(App) 代码块移动到调用 window.$vueApp 代码的最前面。避免window.$vueApp 为 undefined 的情况出现。

9.工具编译的大致过程

1.把代码解析成抽象语法树(AST)
2.找到需改动的代码
3.把它修改成想要的样子
4.再生成回字符串形式的代码
三、报错信息
- 第一次报错

原因:依赖的版本不对应
解决方法:卸载less-loader、webpack重新安装
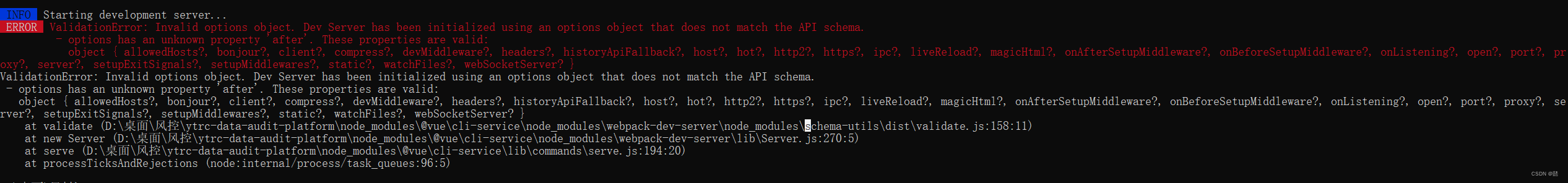
- 第二次报错

原因:ValidationError:选项对象无效。已使用与API架构不匹配的选项对象初始化开发服务器。
通俗讲就是使用的某个属性与当前版本不适配
解决方法:在vue.config.js删除报错中提示的不适配属性

接下来项目就跑起来了,只需修改对应的报错信息
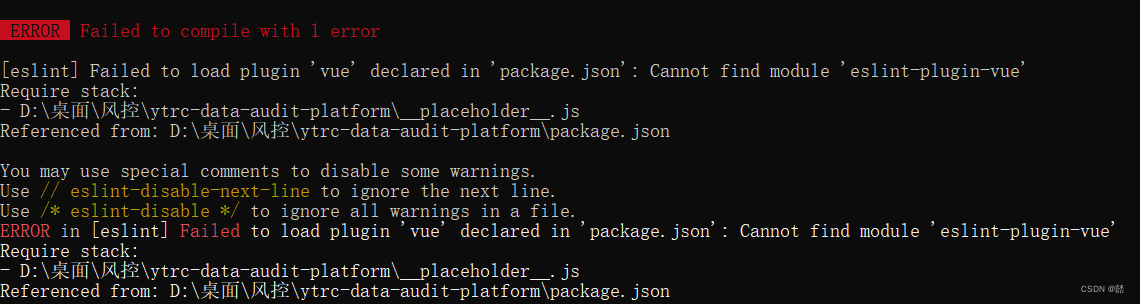
1、eslint-plugin-vue

解决方法:重新下载’eslint-plugin-vue
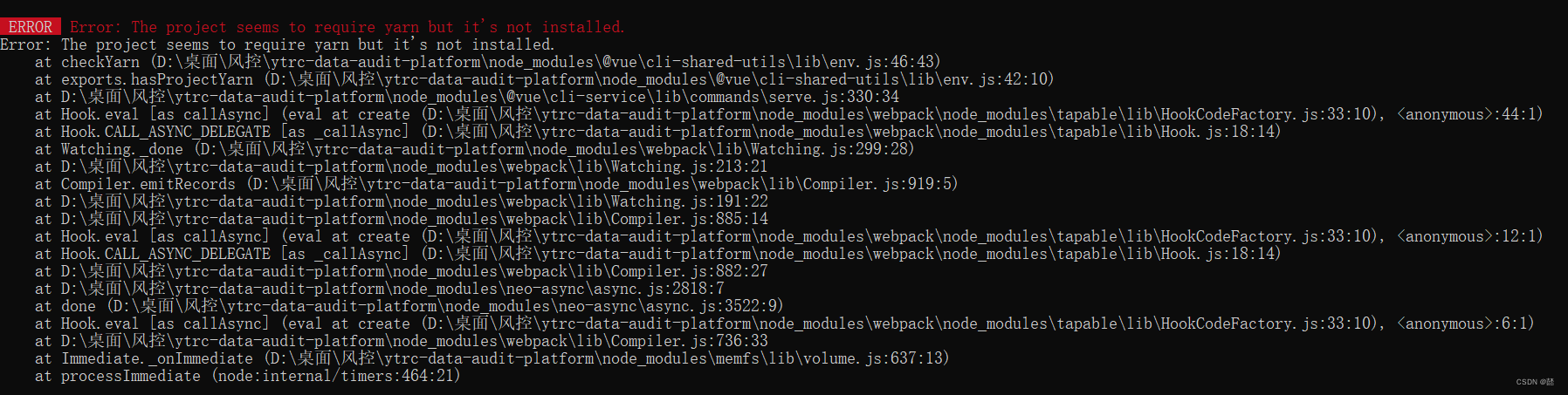
2、yarn

解决方法:删除yarn.lock(如果需要yarn,则需要重新下载)
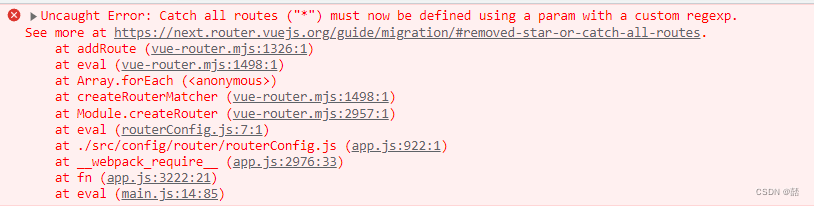
3、匹配所有路由

原因:在vue2中匹配所有路由可以使用path:*,在vue3需修改以下path
{
// 匹配所有路径 vue2使用 vue3使用/:pathMatch(.)或 /:pathMatch(.)或/:catchAll(.*)
path: "/:pathMatch(.)",
name: "404",
component: ()=> import("../components/NotFound.vue")
}
四、代码相关的修改
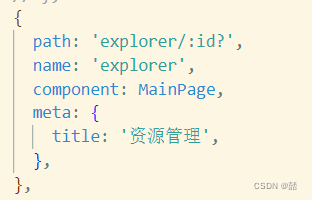
1、路由匹配但是页面404
某个页面有可选参数时,在vue2的router中可以写两个

vue3中新增了对可选参数的优化,只需在参数后添加问号即可

const routes = [
// 匹配 /users 和 /users/posva
{ path: '/users/:userId?' },
// 匹配 /users 和 /users/42
{ path: '/users/:userId(\\d+)?' },
]
// *也可以代表参数是可选的,但 ? 参数不能重复。
// 可重复的参数
const routes = [
// /:chapters -> 匹配 /one,/one/two,/one/two/three,等
{ path: '/:chapters+' },
// /:chapters -> 匹配 /,/one,等
{ path: '/:chapters*' },
]
// *:0 个或多个, +:1 个或多个
//或使用正则方式实现可重复参数
const routes = [
// 仅匹配数字
// 匹配 /1,/1/2,等
{ path: '/:chapters(\\d+)+' },
// 匹配 /,/1,等
{ path: '/:chapters(\\d+)*' },
]
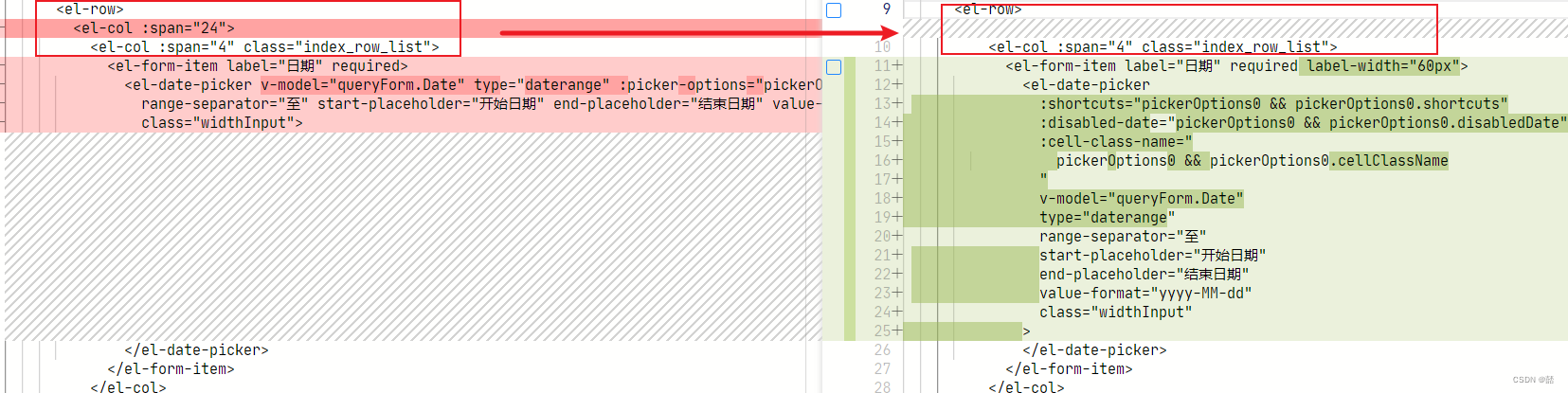
2、vue2中可以el-col嵌套el-col,在vue3中不行,必须是el-row嵌套

3、main.js
vue2中在原型链上挂载方法时可以直接使用Vue.prototype.xxx,使用时可以直接用this
import Vue from 'vue';
Vue.prototype.$loader = loader;
this.$loader.post....
vue3中修改了这种方式,改为
import App from './App.vue';
import { createApp } from 'vue';
const app = createApp(App);
app.config.globalProperties.$loader = loader;
//使用时
<script setup lang="ts">
import { getCurrentInstance } from 'vue'
const { proxy }: any = getCurrentInstance()
console.log('proxy:', proxy)
console.log('getAction:', proxy.$getAction)
</script>
//js里还可以用this.xxx使用
//如果全局属性与组件自己的属性冲突,组件自己的属性将具有更高的优先级
4、父子组件传值
1)vue2
由于vue中是单向数据流,父子组件在传值时想要实现v-model的效果就要用到.sync修 饰 符来实现“双向绑定”
<DialogContent
:title.sync="addDialogTitle"
/>
2)vue3
对v-model进行了改造,不再需要 .sync 修饰符即可达到数据双向绑定的效果。在vue3中支持多个 v-model属性,默认使用 modelValue 作为 prop,update:modelValue作为事件,当多个v-model绑定时,书写为例:v-model:title=“title”,此时 title 作为prop,update:title 作为事件
<DialogContent
v-model:title="addDialogTitle"
v-model:Name="addName"
/>
5、根节点
vue2中template中只能有一个根节点
<template>
<div id="app">
...
</div>
</template>
vue3中可以存在多个根节点
<template>
<div>...</div>
<a>...</a>
<p>...</p>
</template>
//这时候相当于没有根节点,内部会添加根标签 <fragment> </fragment>
//好处就是可以减少标签层级,减少内存消耗
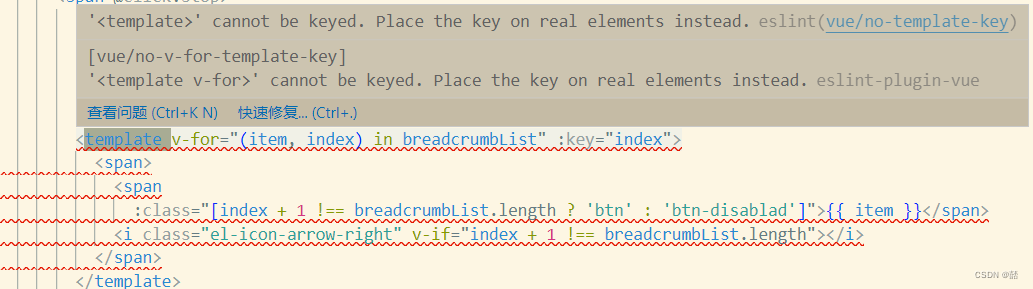
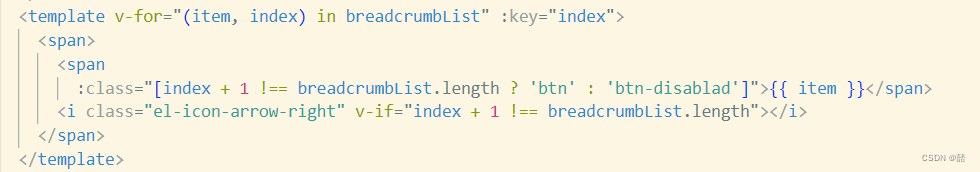
6、template上的key
1)vue2
如果需要对template添加v-for进行循环时,key只能放在子节点上

在vue3中可以把key绑定在template上

7、vue-lazyload 目前不支持 Vue3,需等待更新
8、store
vue2
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {},
mutations: {},
actions: {},
modules: {}
})
vue3
import { createStore } from 'vuex' // 引入 createStore 方法
export default createStore({
state: {},
modules: {}
})
vue3中使用vuex
import { createStore } from 'vuex'
export default createStore({
state: {
name: "superman",
arr: [1, 2, 3]
},
mutations: {
muModify(state, val) {
console.log("commit muModify", val)
state.name += val
}
},
actions: {
acModify(context, val) {
console.log("dispatch acModify", val)
context.commit("muModify", val)
}
},
getters: {
getArr(state) {
return state.arr.map(item => item * 2)
}
},
modules: {}
})
import { useStore } from "vuex";
export default {
name: "App",
setup() {
// 通过 useStore 使用 Vuex
const {state,getters,dispatch, commit} = useStore();
// 获取数据
let name = state.name;
let arr = computed(() => state.arr);
let getArr = computed(() => getters.getArr);
// computed方法作用为将数据变为响应式的
// computed与react中的useCallBack类型大致一致
// 调用 dispatch 方法
function diModify() {
dispatch("acModify", "(Actions)");
}
// 调用 commit 方法
function coModify() {
commit("muModify", "(Mutations)");
}
return { name, arr, getArr, coModify, diModify };
},
};
</script>
原文地址:https://blog.csdn.net/qq_43585322/article/details/132410915
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

