vue组件的定义
● 组件(Component)是Vue.js最强大的功能之一
● 组件可以扩展HTML元素,封装可重用代码
● 在较高层面上,组件是自定义元素,Vue.js的编译器为他添加特殊功能
● 有些情况下,组件也可以表现用 is 特性进行了扩展的原生的HTML元素
● 所有的Vue组件同时也都是Vue实例,所以可以接受相同的选项对象(除了一些根级特有的选项),并提供相同的生命周期钩子
vue组件的功能
1)能够把页面抽象成多个相对独立的模块
2)实现代码重用,提高开发效率和代码质量,使得代码易于维护
Vue组件封装过程
● 首先,使用Vue.extend()创建一个组件
● 然后,使用Vue.component()方法注册组件
● 接着,如果子组件需要数据,可以在props中接受定义
● 最后,子组件修改好数据之后,想把数据传递给父组件,可以使用emit()方法
组件使用流程详细介绍
1、组件创建---有3中方法,extend() <template id=''> <script type='text/x-template' id=''>
A、调用Vue.extend(),创建名为myCom的组件,template定义模板的标签,模板的内容需写在该标签下
var myCom = Vue.extend({
template: '<div>这是我的组件</div>'
})B、<template id='myCom'>标签创建,需要加上id属性
<template id="myCom">
<div>这是template标签构建的组件</div>
</template>C、<script type='text/x-template' id='myCom'>,需加id属性,同时还得加type="text/x-template",加这个是为了告诉浏览器不执行编译里面的代码
<script type="text/x-template" id="myCom1">
<div>这是script标签构建的组件</div>
</script>2、注册组件----有2中方法,全局注册,局部注册
A1、全局注册:一次注册( 调用Vue.component( 组件名称,为组件创建时定义的变量 ) ),可在多个Vue实例中使用。
我们先用全局注册,注册上面例子中创建的myCom组件
Vue.component('my-com',myCom)A2、全局注册语法糖:不需要创建直接注册的写法
Vue.component('my-com',{
'template':'<div>这是我的组件</div>'
})'my-com'为给组件自定义的名字,在使用时会用到,后面myCom对应的就是上面构建的组件变量。
A3、如果是用template及script标签构建的组件,第二个参数就改为它们标签上的id值
Vue.component('my-com',{
template: '#myCom'
})B1、局部注册:只能在注册该组件的实例中使用,一处注册,一处使用
var app = new Vue({
el: '#app',components: {
'my-com': myCom
}
})B2、局部注册语法糖:
var app = new Vue({
el: '#app',components: {
'my-com': {
template: '<div>这是我的组件</div>'
}
}
})B3、<template>及<script>创建的组件,局部注册
var app = new Vue({
el: '#app',components: {
'my-com': {
template: '#myCom'
}
}
})3、调用组件
只需要在调用组件的地方,写上组件名字的标签即可
<div>
/*调用组件*/
<my-com></my-com>
</div>4、栗子
A、全局注册:新建一个html文件,引入vue.js,并且定义2个vue实例app1和app2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app1">
<my-com></my-com>
</div>
<div id="app2">
<my-com></my-com>
</div>
<script>
/*创建组件*/
var myCom = Vue.extend({
template: '<div>这是我的组件</div>'
});
/*全局注册组件*/
Vue.component('my-com',myCom);
/*定义vue实例app1*/
var app1 = new Vue({
el: '#app1'
});
/*定义vue实例app2*/
var app2 = new Vue({
el: '#app2'
});
</script>
</body>
</html>显示效果:

可以看到,全局注册的组件在实例app1和实例app2中都可以被调用。
B、局部注册:将创建的组件注册到实例app1下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app1">
<my-com></my-com>
</div>
<div id="app2">
<my-com></my-com>
</div>
<script>
var myCom = Vue.extend({
template: '<div>这是我的组件</div>'
});
// Vue.component('my-com',myCom);
/*局部注册组件*/
var app1 = new Vue({
el: '#app1',components:{
'my-com':myCom
}
});
var app2 = new Vue({
el: '#app2'
});
</script>
</body>
</html>

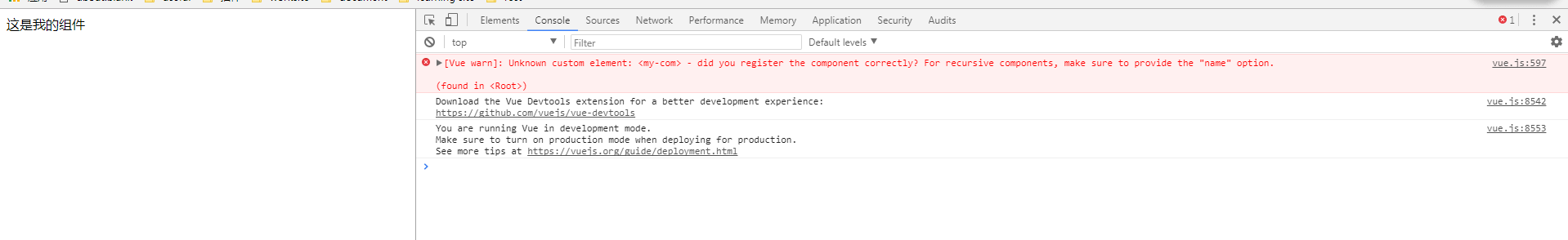
可以看到只渲染了app1实例下的组件,app2实例虽然调用了该组件,但是因为这个组件没有在其内部注册,也没有全局注册,所以报错说找不到该组件。
C、template 和script标签创建组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app1">
<my-com></my-com>
<my-com1></my-com1>
</div>
<template id="myCom">
<div>这是template标签构建的组件</div>
</template>
<script type="text/x-template" id="myCom1">
<div>这是script标签构建的组件</div>
</script>
<script>
Vue.component('my-com1',{ //全局注册
template: '#myCom1'
});
var app1 = new Vue({
el: '#app1',components:{
'my-com':{
template: '#myCom' //局部注册
}
}
});
</script>
</body>
</html>显示效果:

5、异步组件
vue作为一个轻量级前端框架,其核心就是组件化开发。我们一般常用的是用脚手架vue-cli来进行开发和管理,一个个组件即为一个个vue页面,这种叫单文件组件。我们在引用组件之时只需将组件页面引入,再注册即可使用。
当项目比较大型,结构比较复杂时,我们一般选用vue-cli脚手架去构建项目。因为vue-cli集成了webpack环境,使用单文件组件,开发更简单,易上手,尤其是在对组件的处理上。对于原生vue.js,我们就得将组件构建在同一个html的script标签下或者html的外部js中,所有组件集中在一块,不容易管理,这也是原生vue,js的一点不便之处
vue.js可以将异步组件定义为一个工厂函数。
使用$.get获取本地文件会跨域,所以要将项目部署到服务器中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件</title>
<script src="vue.js"></script>
<script type="text/javascript" src='jquery-3.1.1.min.js'></script>
</head>
<body>
<div id="app1">
<head-com></head-com>
</div>
<script>
Vue.component('head-com',function (resolve,reject) {
$.get("a.html").then(function (res) {
resolve({
template: res
})
});
});
var app1 = new Vue({
el: '#app1'
});
</script>
</body>
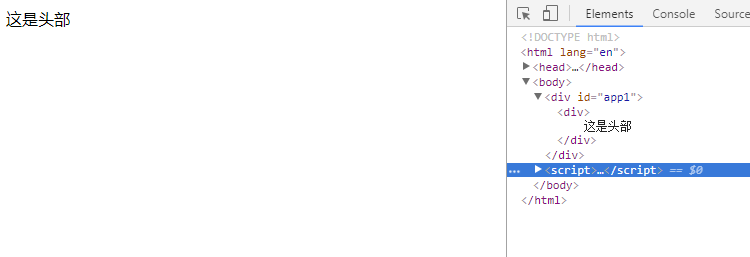
</html>显示效果如下:

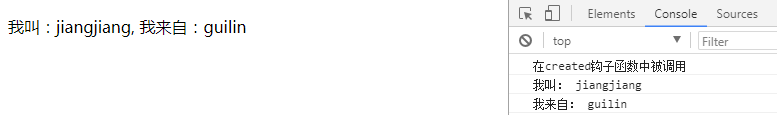
6、Vue中的props数据流
通过在注册组件中申明需要使用的props,然后通过props中与模板中传入的对应的属性名,去取用这些值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件</title>
<script src="vue.js"></script>
<script type="text/javascript" src='jquery-3.1.1.min.js'></script>
</head>
<body>
<div id='app'>
<my-component name="jiangjiang" come-from="guilin"></my-component>
<!-- 然后在模板中通过属性传值的方式进行数据的注入 -->
</div>
<script>
Vue.component('my-component',{
props: ['name','comeFrom'], //在注册组件的时候通过props选项声明了要取用的多个prop
// 在注册组件的模板中使用到props选项中声明的值
template: '<p>我叫:{{name}},我来自:{{comeFrom}}</p>', created: function () {
console.log('在created钩子函数中被调用')
console.log('我叫:',this.name)
console.log('我来自:',this.comeFrom)
}
})
new Vue({
el: '#app'
})
</script>
</body>
</html>
注意:
A、props取值的方式
在注册组件的模板内部template,直接通过prop的名称取值就Ok
template: '<p>我叫:{{name}},我来自:{{comeFrom}}</p>'不在注册组件的模板内部template,用this.prop的方式
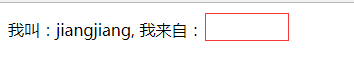
console.log('我来自:',this.comeFrom)B、在template选项属性中,可以写驼峰命名法,也可以写短横线命名法
在HTML(模板)中,只能写短横线命名法
原因:vue组件的模板可以放在两个地方
a、Vue组件的template选项属性中,作为模板字符串
b、放在.html中[ 用script template标签创建的组件 ],作为HTML
问题在于HTML不区分大小写,所以在vue注册组件中通用的驼峰命名法,不适用于HTML中的Vue模板,在HTML中写入props属性,必须写短横线命名法(把原来props属性中的每个prop大写换成小写,并且在前面加“-”)
将6中的
<div id='app'>
<my-component name="jiangjiang" come-from="guilin"></my-component>
<!-- 然后在模板中通过属性传值的方式进行数据的注入 -->
</div>改成
<div id='app'>
<my-component name="jiangjiang" comeFrom="guilin"></my-component>
<!-- 然后在模板中通过属性传值的方式进行数据的注入 -->
</div>显示效果,第二个没有显示

异步组件的实现原理;异步组件的3种实现方式---工厂函数、Promise、高级函数
异步组件实现的本质是2次渲染,先渲染成注释节点,当组件加载成功后,在通过forceRender重新渲染
高级异步组件可以通过简单的配置实现loading resolve reject timeout 4种状态
原文地址:https://blog.csdn.net/tangxiujiang
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

