public function buildList($parent_id = 0,$level = 1) {
$list = [];
foreach ( $this->data as $key => $val ) {
if ( $val['parent_id'] == $parent_id ) {
$v['id'] = $val['id'];
$v['parent_id'] = $val['parent_id'];
$v['name'] = $val['name'];
$v['module'] = $val['module'];
$v['filename'] = $val['filename'];
$v['icon'] = $val['icon'];
$v['is_show'] = $val['is_show'];
$v['sort'] = $val['sort'];
$v['level'] = $level;
$children = $this->buildList($v['id'],$level + 1);
if(empty($children)) {
$v['has_children'] = false;
} else {
$v['has_children'] = true;
}
$list[] = $v;
$list = array_merge($list,$children);
}
}
return $list;
}
css:
.taxons-list {
border-right: 1px solid #f3f3f3;
border-bottom: 1px solid #f3f3f3;
}
.taxons-list li {
height: 45px;
line-height: 45px;
border-left: 1px solid #f3f3f3;
border-top: 1px solid #f3f3f3;
}
.taxons-list li a {
font-size: 14px;
}
.taxons-list .taxon-no {
width: 5%;
}
.taxons-list .taxon-name {
width: 50%;
}
.taxons-list .taxon-name img {
vertical-align: middle;
cursor: pointer;
}
.taxons-list .taxon-name .line-verticle {
display: block;
width: 15px;
height: 40px;
position: relative;
float: left;
}
.taxons-list .taxon-name .line-verticle:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 1px;
height: 25px;
background: #dddddd;
}
.taxons-list .taxon-name .line-verticle:after {
content: '';
position: absolute;
top: 25px;
left: 0;
width: 15px;
height: 1px;
background: #dddddd;
}
.taxons-list .taxon-name .line-more {
width: 30px;
}
.taxons-list .taxon-name .line-more:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 1px;
height: 25px;
background: #dddddd;
}
.taxons-list .taxon-name .line-more:after {
content: '';
position: absolute;
top: 25px;
left: 0;
width: 30px;
height: 1px;
background: #dddddd;
}
.taxons-list .taxon-module {
width: 10%;
}
.taxons-list .taxon-show {
width: 10%;
}
.taxons-list .taxon-sort {
width: 10%;
}
.taxons-list .taxon-operate {
width: 10%;
}
.taxons-list .pull-left {
border-right: 1px solid #d9d9d9;
padding-left: 5px;
}
.taxons-list .taxon-header {
background: #f3f3f3;
}
.taxons-list .taxon-hide {
display: none;
}
html:
{volist name="list" id="vo"}
{if condition="$vo['level'] eq 1"}
{else /}
{/if}
{if condition="$vo['has_children'] eq true"}

{else /}

{/if}
{if condition="$vo['level'] eq 2"}
{elseif condition="$vo['level'] eq 3"}
{/if}
{$vo.name}
{/volist}
js:
$(".taxons-list li").each(function() {
$(this).click(function() {
// 只考虑3级
var id = $(this).attr('data-id');
var next_node = $('.parent_'+id);
var icon = $(this).find('.taxon-name img');
if (next_node.hasClass('taxon-hide')) {
icon.attr('src','no_children.gif');
next_node.removeClass('taxon-hide');
} else {
if (next_node.length != 0) {
icon.attr('src','has_children.gif');
}
next_node.addClass('taxon-hide');
// 如果还有第三级
var next_id = next_node.attr('data-id');
var next_next_node = $('.parent_'+next_id);
if(next_next_node.length != 0) {
next_node.find('.taxon-name img').attr('src','has_children.gif');
next_next_node.addClass('taxon-hide');
}
}
})
})
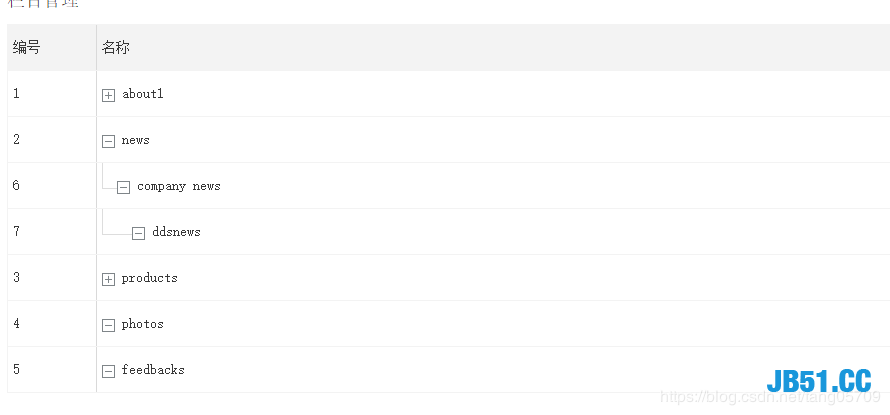
效果:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。
相关推荐
(1)创建数据表: CREATE TABLE IF NOT EXISTS `think_form` ( `id` smallint(4) unsigned NOT NULL AUTO_INCREMENT,组合查询的主体还是采用数组方式查询,只是加入了一些特殊的查询支持,包括字符串模式查询(_string)、复合查询(_complex)、请求字符串查询(_query),混合查询中的特殊查询每次查询只能定义一个,由于采用数组的(1)创建模版:/App/Home/View/Form/edit.html <FORM method=\"post\" action=\"__URL__/update\">自定义配置文件user.php: <?php return array( \'sex\'=>\'man\', ); config.php: <?php return array(在一些成熟的CMS系统中,后台一般都包含一个配置中心(如织梦后台中系统设置),以方便站长在后台修改配置文件;那么这个功能是如果实现的呢?在ThinkPHP中有没有捷径可走呢?答案肯定是有的。下面大概说一下这个功能废话不多说先上图预览下,即本博客的分页; 这个分页类是在thinkphp框架内置的分页类的基础上修改而来,原分页类的一些设计,在实际运用中感觉不是很方便;在php中截取字符串的函数有很多,而在thinkphp中也可以直接使用php的函数,本文给大家简单的介绍thinkPHP模板中截取字符串的具体用法,希望能对各位有所帮助。thinkphp开发图片上传,图片异步上传是目前比较方便的功能,这里我就不写css文件了,将代码写出来。配置数据库:/app/Common/Conf/config.php 方法一: // 添加数据库配置信息 \'DB_TYPE\' => \'mysql\',// 数据库类型/app/Home/Controller/IndexController.class.php(1)创建数据表: CREATE TABLE IF NOT EXISTS `think_data` ( `id` int(8) unsigned NOT NULL AUTO_INCREMENT,(1)控制器设置:/app/Home/Controller/IndexController.class.php <?php namespace HomeController; use ThinkController;(1)普通模式 http://localhost/index.php?m=module&a=action&var=value m参数表示模块,a操作表示操作(模块和操作的URL参数名称是可以配置的),后面的表示其他GET参数。入库的时候用htmlspecialchars()处理含有html代码的内容 输出的时候用htmlspecialchars_decode()处理含有html代码的内容<?php define(\'APP_NAME\',\'app\'); define(\'APP_PATH\',\'./app/\'); define(\'APP_DEBUG\',TRUE); // 开启调试模式(1)创建控制器中定义read方法:/App/Home/Controller/FormController.class.php public function read($id=0){一、实现不同字段相同的查询条件 $User = M(\"User\"); // 实例化User对象 $map[\'name|title\'] = \'thinkphp\';如果你的数据完全是内部操作写入而不是通过表单的话(也就是说可以充分信任数据的安全),那么可以直接使用add方法,如:查询表达式的使用格式: $map[\'字段名\'] = array(\'表达式\',\'查询条件\'); 表达式不分大小写,支持的查询表达式有下面几种,分别表示的含义是:一、使用字符串作为查询条件 $User = M(\"User\"); // 实例化User对象 $User->where(\'type=1 AND status=1\')->select();

