我们再使用jmeter请求接口时,碰到一些业务流程性的接口改怎么办,比如,我一个发布内容的接口需要用到登录接口返回的token加到请求上去才能发布内容,那在jmeter上该是如何实现的咧?
这里介绍的是jmeter的正则表达式提取器
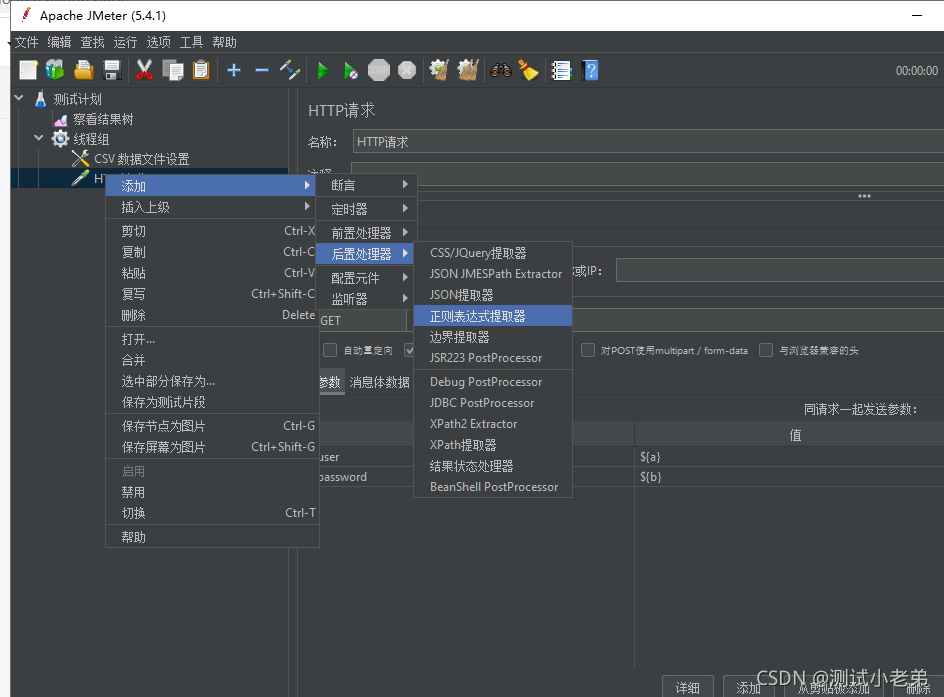
1,把正则表达式添加到需要提取返回内容的http请求里,添加步骤是,,右键http请求--添加--后置处理器--正则表达式处理器

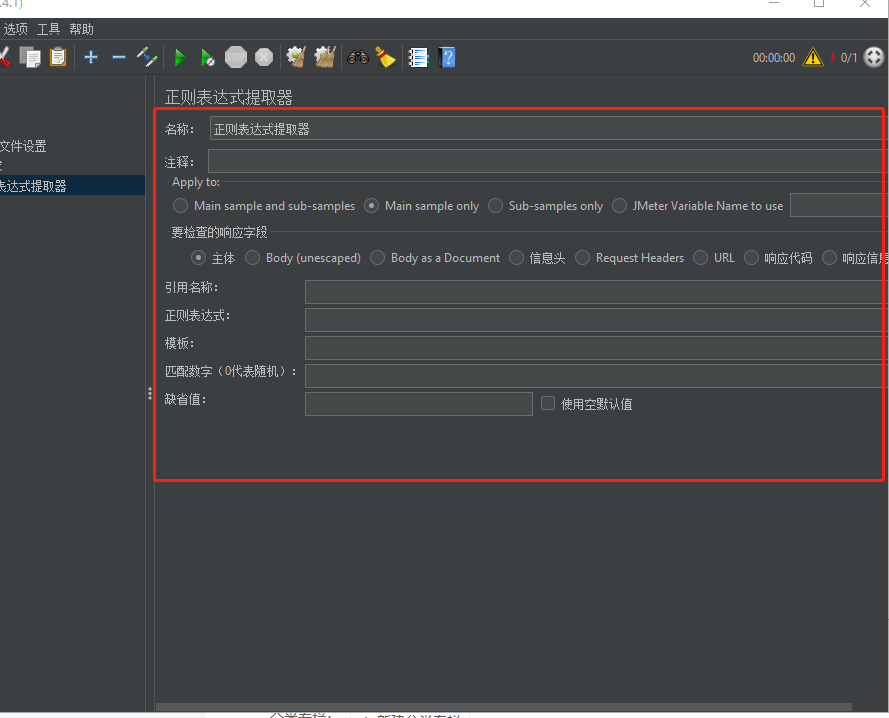
2,在正则表达式提取器配置设置页里,
1)要检查的响应字段:相当于是要提取哪个位置的内容数据
2)引用名称:我们把内容提取出来后要赋值给一个变量,这个变量在jmeter里就是应用名称,注意这里不能出现数字和一些乱七八糟的特殊符号,建议使用英文
3)正则表达式:代表这我们提取内容的这段正则表达式 (下面内容有详细简绍这个正则表达式如何填写)
4)模板:提取内容的模板,一般是$1$
5) 匹配数字:设置为 1 ,表示匹配返回数组的第一个元素内容。
6)缺省值:不要管

小注意 当配置后后我们就可以再其他地方把我们在正则表达式里设置的变量放到请求body或者是请求头里边了,这里要注意的是作用域的问题 ,假如我们再第一个接口里添加了提取器设置的变量名称,在第二个接口里才设置提取器内容的话,这样在第一个接口是没有数据的,应该这个变量还没有再第二个接口被赋值。。
小注意 当我们使用正则表达式提取器将内容提取出来后就是代入引用,只需要使用 ${引用名称} 这个放在我们需要所提取的的位置就行啦 如 token=${引用名称}
正则表达式:
():要提取的内容.:匹配任意单个字符串*: 匹配(*之前的符号)0次或多次+:匹配(+之前的符号)1次或多次?:不要太贪婪,在找到第一个匹配项后停止。.*:匹配连续0个/多个字符.+:匹配连续1个/多个字符\ :转义,\.表示匹配字符.本身
小技巧:当我们要验证我们的正则表达式是否正确囊括的内容是否是我们需要的内容时,我们再jmeter里可以验证
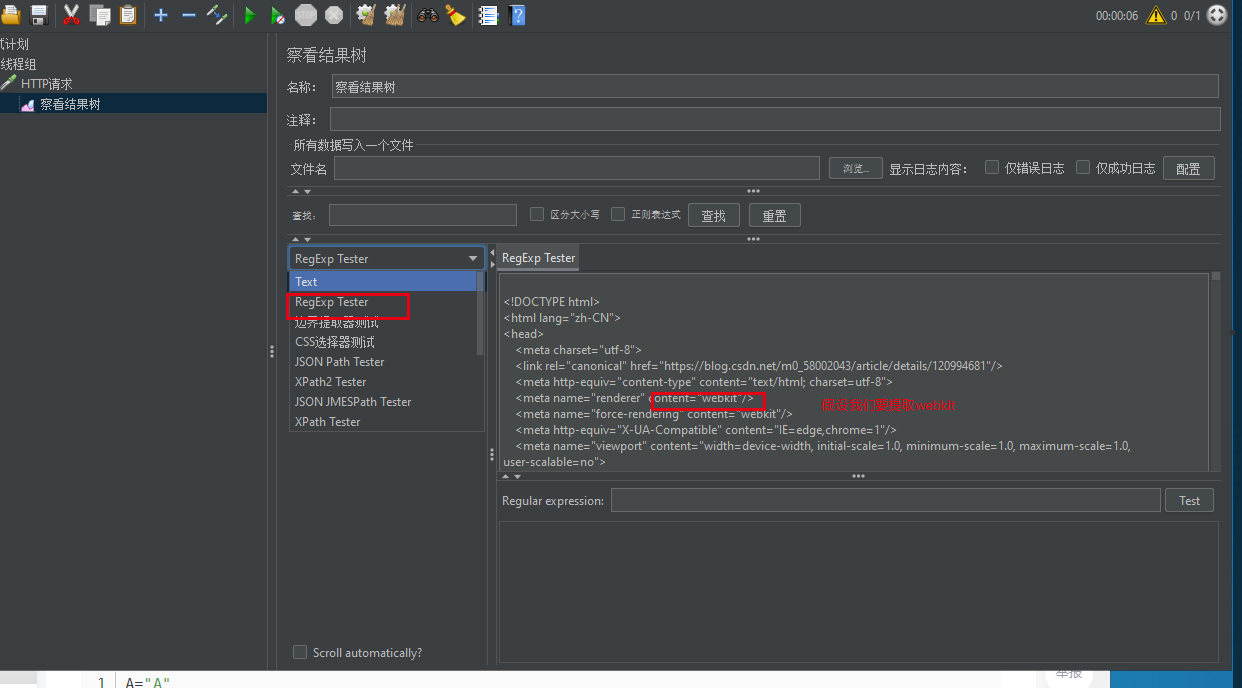
1,请求后在查看结果树的页面里,点击我们想要提取数据的那一条结果信息,然后选择regexp tester,会在相应结果下面出现一个文本输入框,在输入框内输入我们的正则表达式后点击右侧的test就能出现我们的匹配内容啦

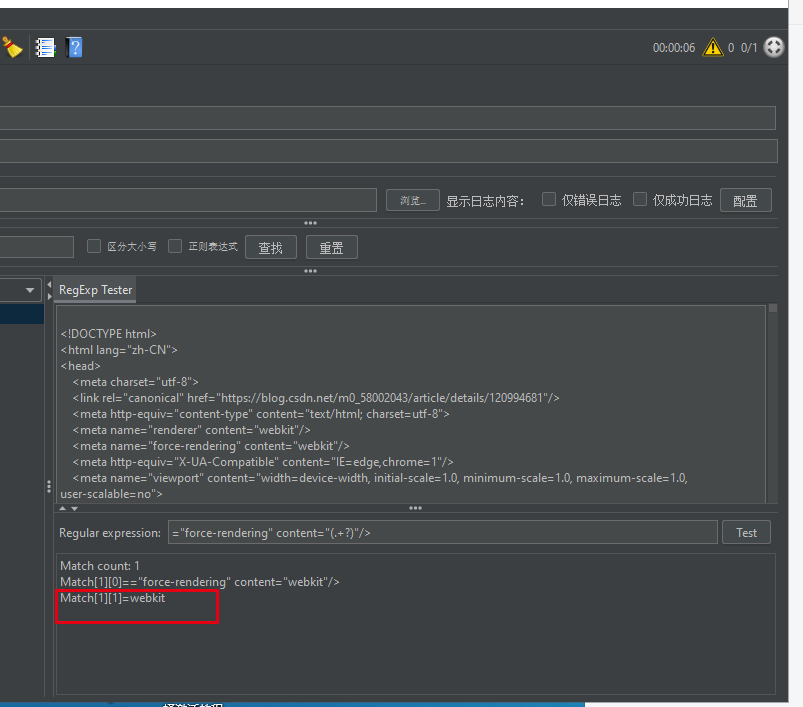
2,实验出结果,假设我要提取content=“”webkit“”里的webkit这个数据内容,我再输入框里输入正则表达式 ="force-rendering" content="(.+?)"/>,然后可以看到我们的结果已经出来了,数据以及拿到,见下图

然后我们就可以将我们验证通过的正则表达式 ="force-rendering" content="(.+?)"/> 复制粘贴到我们添加的功能”正则表达式提取器“里的”正则表达式“里面啦。
ps:可能有的朋友会说,我正则表达式不是很熟悉怎么办,不知道该怎样去填写正则表达式,我这里教大家一个方法,就是我写这篇文章所使用的方法,我们讲我需要提取的内容用(.+?)这一个正则来表示,也就是说我们在提取内容时,所使用的正则是 : “需要提取的内容左侧的数据” (.+?) “需要提取内容右侧的数据”,通过这样的方式就可以了,这种正则基本适用所有,不懂的小伙伴可以去详读这篇文章,在通过对比我这个方法,就能了解啦,如果有还是不了解的,可以留言评论,或者直接私聊,我都在。。
原文地址:https://blog.csdn.net/m0_58002043
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

