主要思路:ThinkPHP调用uniapp的uni-push2.0的推送消息功能,实现APP中的信息提醒。
uniapp中配置,实现uniapp后台推送消息功能
创建Android证书
登录DCloud开发中心的应用列表,根据应用uni-app应用标识找到对应的应用。点击应用名称进入应用详情。选择“Android云端证书”选项,点击“创建证书”。

生成后点击“证书详情”,可以查看证书的具体信息。
创建Android平台信息
将当前地址复制另开一窗口,在该应用的“各平台信息”中点击“新建”创建Android平台信息。

包名:是Android唯一值,一般使用域名倒置,类似Java中类的包名。
SHA1值、MD5、SHA256的信息在刚生成的证书详情得到。
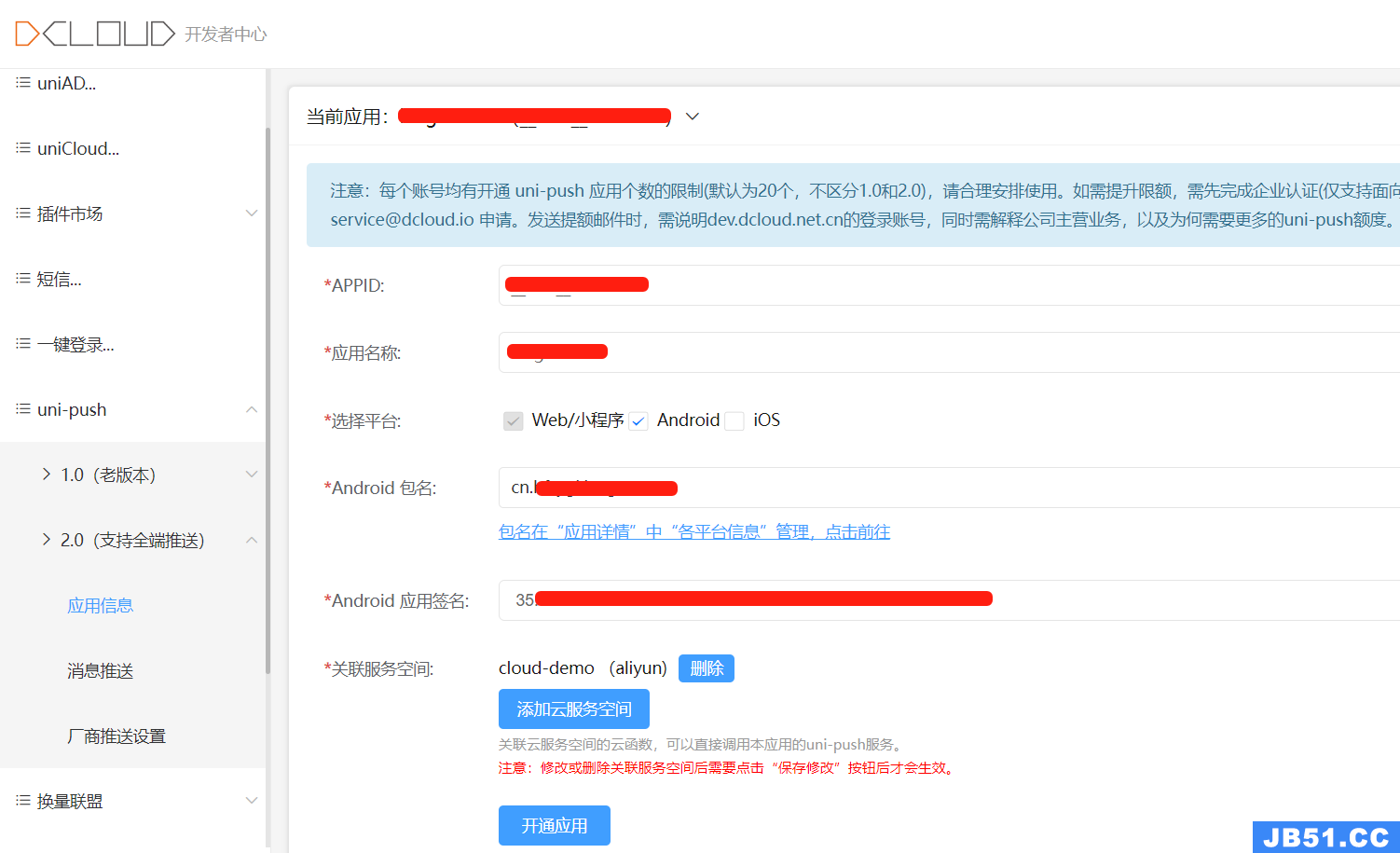
开通uni-push功能
在左侧菜单中找到“uni-push”、“2.0(支持全端推送)”、“应用信息”。
在上面的当前应用,先切换到当前应用,“选择平台”取消“iOS”项,“Android包名”直接下拉选择刚配置的包名,关联服务空间选择开发环境选择的云服务空间,点击“开通应用”完成后端的配置。

客户端开通对应配置
在HBuilderX中,打开“manifest.json”,点击“APP模块配置”,选中“Push(消息推送)”的“uniPush2.0(全端支持)”。离线推送需要各个市场平台配置信息处理的。

客户端接收推送的消息,并状态栏提示处理
在App.vue的OnLaunch方法中增加代码,即应用启动就执行。
import pushInit from '@/utils/unipush.js'
pushInit()增加unipush.js文件,主要功能接收推送消息,并状态栏提示,如果无状态栏提示功能,提醒用户打开权限。
export default function() {
//提示开通权限
setPermissions()
uni.onPushMessage(res => {
console.log(res)
if (res.type == 'receive') {
// 接收到推送消息,弹出任务栏提醒
uni.createPushMessage(res.data)
} else if (res.type == 'click') {
// 任务栏点击处理
console.log(res)
}
})
}
/**
* 设置手机通知权限
*/
function setPermissions() {
// #ifdef APP-PLUS
if (plus.os.name == 'Android') { // 判断是Android
var main = plus.android.runtimeMainActivity()
var pkName = main.getPackageName()
var uid = main.getApplicationInfo().plusGetAttribute('uid')
var NotificationManagerCompat = plus.android.importClass('android.support.v4.app.NotificationManagerCompat')
//android.support.v4升级为androidx
if (NotificationManagerCompat == null) {
NotificationManagerCompat = plus.android.importClass('androidx.core.app.NotificationManagerCompat')
}
var areNotificationsEnabled = NotificationManagerCompat.from(main).areNotificationsEnabled()
// 未开通‘允许通知’权限,则弹窗提醒开通,并点击确认后,跳转到系统设置页面进行设置
if (!areNotificationsEnabled) {
uni.showModal({
title: '通知权限开启提醒',content: '您还没有开启通知权限,无法接受到消息通知,请前往设置!',showCancel: false,confirmText: '去设置',success: function(res) {
if (res.confirm) {
var Intent = plus.android.importClass('android.content.Intent')
var Build = plus.android.importClass('android.os.Build')
//android 8.0引导
if (Build.VERSION.SDK_INT >= 26) {
var intent = new Intent('android.settings.APP_NOTIFICATION_SETTINGS')
intent.putExtra('android.provider.extra.APP_PACKAGE',pkName)
} else if (Build.VERSION.SDK_INT >= 21) { //android 5.0-7.0
var intent = new Intent('android.settings.APP_NOTIFICATION_SETTINGS')
intent.putExtra('app_package',pkName)
intent.putExtra('app_uid',uid)
} else { //(<21)其他--跳转到该应用管理的详情页
intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS)
var uri = Uri.fromParts('package',mainActivity.getPackageName(),null)
intent.setData(uri)
}
// 跳转到该应用的系统通知设置页
main.startActivity(intent)
}
}
})
}
} else if (plus.os.name == 'iOS') { // 判断是ISO
var isOn = undefined
var types = 0
var app = plus.ios.invoke('UIApplication','sharedApplication')
var settings = plus.ios.invoke(app,'currentUserNotificationSettings')
if (settings) {
types = settings.plusGetAttribute('types')
plus.ios.deleteObject(settings)
} else {
types = plus.ios.invoke(app,'enabledRemoteNotificationTypes')
}
plus.ios.deleteObject(app)
isOn = (0 != types)
if (isOn == false) {
uni.showModal({
title: '通知权限开启提醒',success: function(res) {
if (res.confirm) {
var app = plus.ios.invoke('UIApplication','sharedApplication')
var setting = plus.ios.invoke('NSURL','URLWithString:','app-settings:')
plus.ios.invoke(app,'openURL:',setting)
plus.ios.deleteObject(setting)
plus.ios.deleteObject(app)
}
}
})
}
}
// #endif
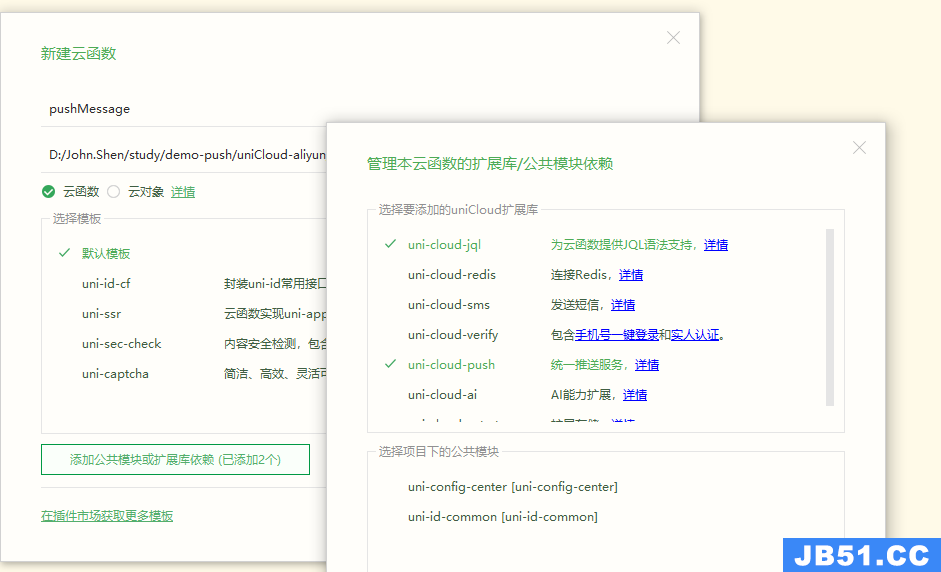
}开发云函数推送消息功能。
新建云函数“pushMessage”,并添加公共模块或扩展库依赖“uni-cloud-push”。

在云函数中增加代码,作用:把接收的参数通过push方式把数据传给客户端
'use strict'
const uniPush = uniCloud.getPushManager({ appId: '__UNI__1234567' })
const TOKEN = 'secret'
exports.main = async (event,context) => {
let { token,client_id,title,content,data } = event['queryStringParameters']
if (token != TOKEN) {
return { 'errCode': -1 }
}
client_id = client_id.split(',')
data = JSON.parse(data)
return await uniPush.sendMessage({
'push_clientid': client_id,'title': title,'content': content,'payload': data
})
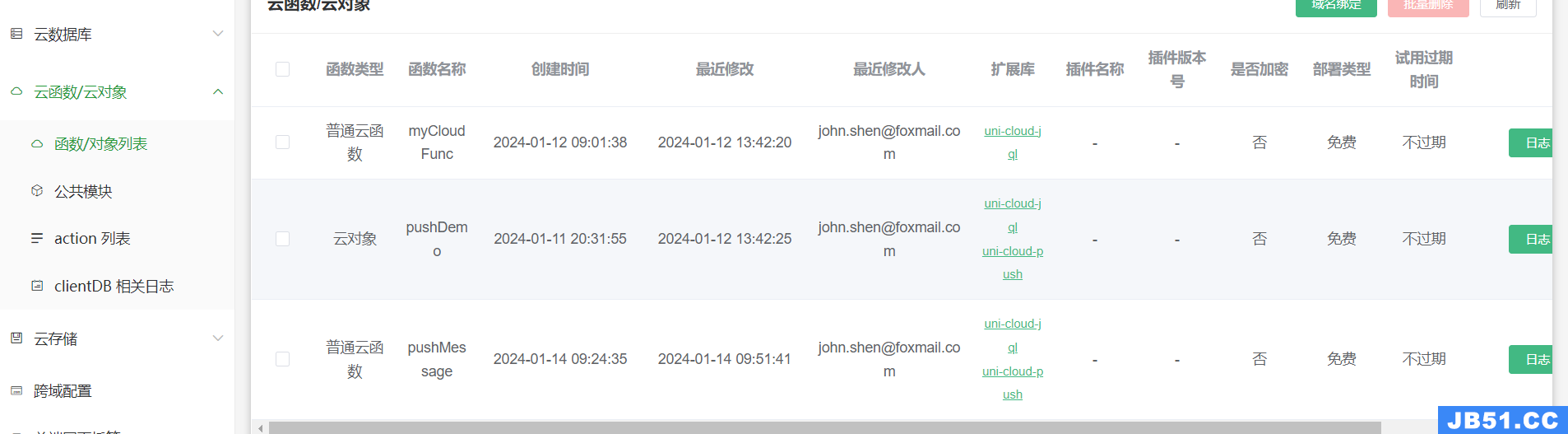
}开放云函数连接
在服务空间列表中,选中指定的服务空间名称。在左侧找到函数/对象列表,在列表中找到“pushMessage”函数,点击“详情”进行配置。

在函数明细的最底部,点击“编辑”,设置URL部分,设置好后,外部即可使用URL进行调用即可。
apipost提交模拟

ThinkPHP代码
public function testPushMessage()
{
$data = ['id' => 1,'type' => 'order'];
$ret = CommonUtil::http('https://test.ffhome.top/pushMessage',[],[
'token' => 'secret','client_id' => '87424fe315dbf675bb6f6adc61deb054','title' => 'title6','content' => 'content6','data' => json_encode($data,JSON_UNESCAPED_SLASHES | JSON_UNESCAPED_UNICODE)
],'POST');
print_r($ret);
$this->assertEquals(0,$ret['errCode']);
}应用推送结果示意

问题:ThinkPHP中怎么获得指定用户的clientId?
在客户端代码中可通过如下代码获得,获得后可以将clientId与登录账号信息提交到后端进行关联处理即可。
uni.getPushClientId({
success(res) {
// clientId
console.log(res.cid)
}
})原文地址:https://blog.csdn.net/shenwq/article/details/135587506
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

