TNTWeb - 全称腾讯新闻前端团队,组内小伙伴在Web前端、NodeJS开发、UI设计、移动APP等大前端领域都有所实践和积累。 目前团队主要支持腾讯新闻各业务的前端开发,业务开发之余也积累沉淀了一些前端基础设施,赋能业务提效和产品创新。团队倡导开源共建,拥有各种技术大牛,团队Github地址:https://github.com/tnfe 今天为大家介绍开源项目wp2vite,作者德莱问 , 项目地址: https://github.com/tnfe/wp2vite
why vite
在浏览器支持 ES 模块之前,JavaScript 并没有提供的原生机制让开发者以模块化的方式进行开发。这也正是我们对 “打包” 这个概念熟悉的原因:使用工具抓取、处理并将我们的源码模块串联成可以在浏览器中运行的文件。
时过境迁,我们见证了诸如 webpack、Rollup 和 Parcel 等工具的变迁,它们极大地改善了前端开发者的开发体验。
然而,当我们开始构建越来越大型的应用时,需要处理的 JavaScript 代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。
我们开始遇到性能瓶颈 —— 使用 JavaScript 开发的工具通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用 HMR,文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。
Vite 旨在利用生态系统中的新进展解决上述问题:浏览器开始原生支持 ES 模块,且越来越多 JavaScript 工具使用编译型语言编写。

wp2vite介绍
首先介绍一下今天的主角,这是一个命令行工具、自动化工具。
工具的作用是一键让使用webpack来进行开发和构建的项目支持使用vite来进行开发和构建。
如果有人不知道webpack 和vite分别是什么,该学习学习了。
不过对于一个前端er来说,默认你们是知道webpack的;如果你不知道vite的话,建议了解一下,号称是下一代前端开发与构建工具.
前段时间写过一篇vite解析和尝试的一篇文章 ,在文章最后,舔狗了一下:"vite,真香"。

在前段时间对wp2vite做了一次重构的更新,把之前的分情况处理改为了流式的处理;
- 第一版的wp2vite是先对项目进行判断,react项目走react的流程,vue的项目走vue的流程; 第二版的wp2vite是流式,一条线完成,不分项目,这样的好处是逻辑更加清晰、代码复用性更强;
- wp2vite 第一版时仅对react项目进行了良好的支持,vue项目支持力度非常低;第二版在支持react项目的基础上,对vue项目的支持力度更加友好, 同时因为是流式的渲染,即使不是react项目和vue项目,wp2vite也会为你的项目转为vite提供支持。
安装与使用
关于wp2vite的安装,与其他命令行工具安装是一样的:
npm install -g wp2vite
or
yarn global add wp2vite使用的话,其实是非常简单的,一个特别特别简单的工具,没有那么多配置文件,也没有那么长的命令行;
// 进到你的使用webpack开发和构建的项目的目录
cd your_workspace/your_project
// 执行wp2vite的命令行
wp2vite
or
wp2vite --config=./webpack.config.js // 传递配置文件
wp2vite -v // 查看版本待wp2vite命令执行完后,进行安装依赖和启动项目
// 安装依赖
npm install
// 启动项目
npm run dev // 如果原先你的项目有dev script,请执行下面的命令
or
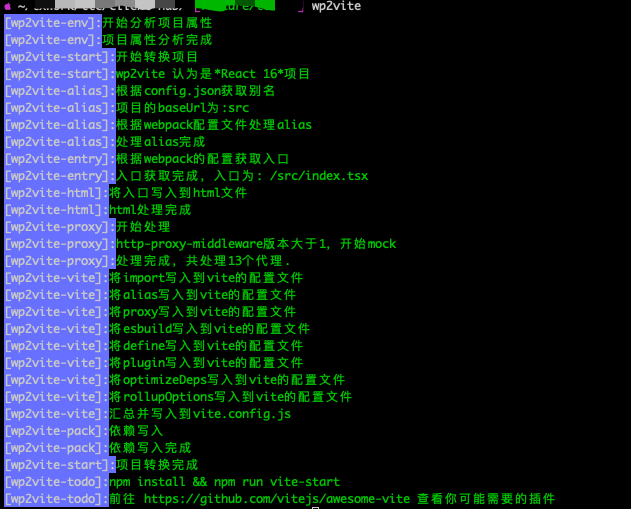
npm run vite-start转换效果图:

关于实现
简单说下关于wp2vite的实现,使用的命令行工具是cac,使用的美化输出工具是chalk,其他的基本就没有了。下面我们简单说下步骤:
- 首先会根据你的项目进行分析,包括package.json文件里面的依赖、node_modules下面的文件等,获取当前项目的一些环境信息(env),包括但不限于isReact、isVue、isVue2、isVue3等。
- 根据上面获取到的项目信息,项目类型等获取项目的webpack的配置; 此处坑较多,因为不同的脚手架创建的项目webpack配置的路径不一样;而因为前端卷的厉害,所以各种创建项目的轮子层出不穷; 同时还因为脚手架版本的不同,配置文件的获取方式也会有所不同,所以此处浪费了很长的时间去研究各种脚手架的源码,搭配mock函数获取到webpack的配置;
- 解析上面获取到的环境信息和webpack的配置信息,对此信息进行分析,转化为vite的配置。此时拿到的信息,已经可以进行转换了,这也是第一版时候的终点。第二版的时候还对项目进行了更加深入的分析,例如
tsconfig.json的配置等等,还有其他的哈,不一一赘述。 - 此时开始为项目创建vite所需的配置,包括package.json里面增加vite相关scripts和devDependencies、vite.config.js的创建、HTML的提取和写入等。

最后
wp2vite是一个工具,工具会帮助你省却很多繁琐的工作,不过有时候工具不是万能的,如果你的项目转换过程中出现问题,欢迎给我们提交bug 给我们,我们会在第一时间进行解决。
当然如果转换过后的项目还有一些配置或者可以用脚本去实现的事情去做,你也可以参与贡献 ,我们也非常欢迎
如果你的项目是webpack,同时开发过程中启动慢、热加载慢,可以安装wp2vite尝试转成vite,尝试一下飞快的开发启动体验;如果你的项目启动还不那么慢,可以转一下试试,什么叫做飞快。
如果你觉得这个工具帮助到你了,辛苦给我们点个star ,我们将会在开源的路上更加持之以恒。

团队
TNTWeb - 腾讯新闻前端团队,TNTWeb致力于行业前沿技术探索和团队成员个人能力提升。为前端开发人员整理出了小程序以及web前端技术领域的最新优质内容,每周更新✨,欢迎star,github地址:https://github.com/tnfe/TNT-Weekly

原文地址:https://cloud.tencent.com/developer/article/1863552
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

