在做商城类项目的时候,我们可能都会经历过“优惠券”这类需求,笔者在过往工作中,都是直接要求UI切图来实现,直到有一天产品告诉我一个奇思妙想:这个优惠券的宽度会随内容变化的!一下子让我陷入了人生的大思考,这样图片方式可不好整呐,因此萌生一个想法:能不能用纯css实现这些效果呢?
0. 内倒角
首先我们来看下css如何实现内倒角
.card {
width: 200px;
height: 100px;
position: relative;
background-image:
radial-gradient(circle at left 50px, #fff, #fff 10px, transparent 10px),
radial-gradient(circle at right 50px, #fff, #fff 10px, transparent 11px),
radial-gradient(circle at 100px top, #fff, #fff 10px, transparent 11px),
radial-gradient(circle at 100px bottom, #fff, #fff 10px, transparent 11px);
background-color: red;
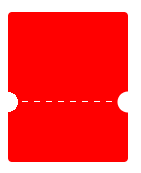
}效果图:

其实最先想到的是画圆形,在这个例子当中,主要是利用了设置背景图的属性与radial-gradient渐变来实现,实际效果差不多,在形状上呢还是保持整体方形,相信大家也看出来副作用,首先这个添加的渐变需要和背景颜色同步,比如设置的倒角是白色,背景是灰色的,那就露馅啦。
使用圆形的可能情况 |
为倒角设置颜色的效果 |
|---|---|
|
|
1. 实现虚线
上面实现了内倒角,接下来就要考虑虚线了,既然要纯css,能不能把虚线也给优雅地实现了呢,其实线性渐变就可以做到,一起来看看:
.line {
width: 100%;
height: 1px;
background-image: linear-gradient(to right, #ccc 0%, #ccc 50%, transparent 50%);
background-size: 12px 1px;
background-repeat: repeat-x;
}代码效果:

/* 稍微调整下size属性就能改变虚线宽度 */
background-size: 20px 1px;
2. 实现波浪框
同样是利用径向渐变,我们尝试下波浪框效果:
.card {
background: red;
width: 200px;
height: 100px;
position: relative;
}
.card:after {
content: '';
position: absolute;
top: 0px;
bottom: 0px;
left: -5px;
width: 10px;
height: 100%;
background: radial-gradient(circle, #ffffff, #ffffff 4px, transparent 5px);
background-size: 10px 10px;
}
3. 组合
通过以上例子,优惠券剪卡风格的效果已经呼之欲出了,我们只需要把这些效果组合起来,对颜色位置宽度等细节进行调整~
竖型优惠券例子效果:
.card1 {
width: 120px;
height: 150px;
position: relative;
background-image:
radial-gradient(circle at left 90px, #fff, #fff 10px, transparent 10px),
radial-gradient(circle at right 90px, #fff, #fff 10px, transparent 11px);
background-color: red;
border-radius: 4px;
}
.card1 > .line {
position: absolute;
bottom: 60px;
left: 14px;
width: 96px;
height: 1px;
background-image: linear-gradient(to right, #ffffff 0%, #ffffff 50%, transparent 50%);
background-size: 12px 1px;
background-repeat: repeat-x;
}
究极组合,横型优惠券剪卡风格效果:
.card2 {
width: 200px;
height: 100px;
position: relative;
background-image:
radial-gradient(circle at 130px top, #fff, #fff 10px, transparent 11px),
radial-gradient(circle at 130px bottom, #fff, #fff 10px, transparent 11px);
background-color: red;
border-radius: 4px;
}
.card2 > .line {
position: absolute;
top: 50px;
right: 31px;
width: 78px;
height: 1px;
background-image: linear-gradient(to right, #ffffff 0%, #ffffff 50%, transparent 50%);
background-size: 12px 1px;
background-repeat: repeat-x;
transform:rotate(90deg);
}
.card2:after {
content: '';
position: absolute;
top: 0px;
bottom: 0px;
right: -5px;
width: 10px;
height: 100%;
background: radial-gradient(circle, #ffffff, #ffffff 4px, transparent 5px);
/* 这里可以优化一下,变为半圆,right也可以设置为0了 */
background: radial-gradient(circle at right, #ffffff, #ffffff 4px, transparent 5px);
background-size: 10px 14px;
}
是不是有那么点味道了呢,仅用径向渐变和线性渐变就能做出来效果,一想到UI小姐姐都不用切图给我,可以早早下班回去陪她男朋友了,我赶紧向她展示了成果,没想到小姐姐跟我说,你这没阴影不好看呀,这下子让我又一次陷入了人生的大思考。
回到工位上,我放弃了思考,颤抖的手胡乱地加了一个shadow,果然,露馅了啊!

但是我们要冷静,之前的思路是先画一个方形,然后放置圆形或半圆叠盖,所以最终还是会原形毕露,结果还是必须掏空那段半圆缺口啊,可css明显是做不到的

等等,这时候就需要逆转想法,不是先画一个方形再剔除半圆,而是一开始就不画半圆这个缺口,将整个不规则形状填充出来,也就不需要剔除半圆了,先来看看下面这段css以及它的效果:
width: 300px;
height: 100px;
background:
radial-gradient(circle at right bottom, blue 10px, red 0) top right /50% 50px no-repeat,
radial-gradient(circle at right top, blue 10px, orange 0) bottom right / 50% 50px no-repeat,
radial-gradient(circle at left top, blue 10px, yellow 0) bottom left / 50% 50px no-repeat,
radial-gradient(circle at left bottom, blue 10px, green 0) top left / 50% 50px no-repeat;
按这个思路将上面的例子转为画上下两瓣方形,给透明径向渐变绘制的circle以外的区域填上颜色,而阴影部分就用filter来处理
.card2 {
width: 200px;
height: 100px;
position: relative;
background:
radial-gradient(circle at 130px top, transparent 10px, red 0) top / 100% 51px no-repeat,
radial-gradient(circle at 130px bottom, transparent 10px, red 0) bottom / 100% 51px no-repeat;
border-radius: 4px;
filter: drop-shadow(2px 2px 2px rgba(0, 0, 0, .2));
/* box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, .2); */
}
.card2 > .line {
/* 没变化 */
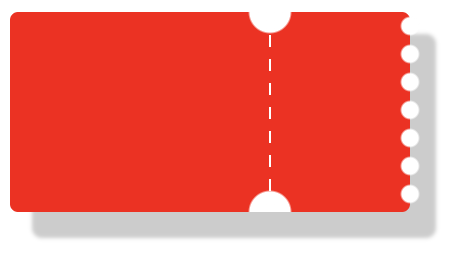
}最终效果如下,为了看清阴影故意加深了:

没办法,波浪框还是覆盖上去的半圆,所以设置不上贴合的阴影效果,但是基本的券卡形式总算是完美实现了。
第二天UI小姐姐跟我说,她改了设计图,叫我看看,我说停停,要不你还是切图给我吧。

以上就是文章的全部内容,希望对你有所帮助!如果觉得文章写的不错,可以点赞收藏,也欢迎关注,我会持续更新更多前端有用的知识与实用技巧,我是茶无味de一天,希望与你共同成长~
原文地址:https://cloud.tencent.com/developer/article/2134710
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。



