1.新建maven项目
删除src目录(java相关的东西)创建Web目录

table相关
表头标签<caption></catoption>
input相关
placeholder 占位文本
maxlength 设置最大字符长度
value 设置空间的值
readonly只读
1.文本相关标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>内容<br>标题1</h1>
<h2 align="center">内容标题2</h2>
<h3 align="right">内容标题3</h3>
<h4>内容标题4</h4>
<h5>内容标题5</h5>
<h6>内容标题6</h6>
<hr>
<p>段落标签1</p>
<p>段落标签2</p>
<p>段落标签3</p>
加粗<b>标签</b>
斜体<i></i>
下划线<u>标签</u>
删除线<s>标签</s>
<h1>列表标签</h1>
<h2>无序列表</h2>
<ul><!--unordered list-->
<li>刘备</li><!--list item-->
<li>诸葛亮</li><li>孙尚香</li><li>刘禅</li><li>关羽</li>
</ul>
<h2>有序列表</h2>
<ol>
<li>Java基础</li>
<li>Java API</li>
<li>Web前端</li>
</ol>
<h2>列表嵌套</h2>
<ol>
<li>凉菜
<ul>
<li>拍黄瓜</li><li>花毛一体</li>
</ul>
</li>
<li>炒菜
<ul>
<li>宫保鸡丁</li><li>木须肉</li>
</ul>
</li>
</ol>
</body>
</html>
2.个人简历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 align="center">个人简历</h1>
<hr>
<h2>基本信息</h2>
<p>姓名:<b>苍老师</b></p>
<p>性别:<i>男</i></p>
<p>爱好:<s>摄影</s></p>
<h2>个人经历</h2>
<ul>
<li>小学9年</li>
<li>中学6年</li>
<li>高中12年</li>
</ul>
<h2>获得荣誉</h2>
<ol>
<li>知名度最高奖</li>
<li>达内体重达人</li>
</ol>
</body>
</html>
3.图片标签
src资源路径:
相对路径:访问站内资源时使用
1.资源和页面在同一目录:直接写图片名
2.资源在页面的上级目录: ../图片名
3.资源在页面的下级目录:文件夹名/图片名
绝对路径:访问站外资源时使用,也称为图片盗链,有找不到图片的风险
alt:当图片不能正常显示时显示文本
title:图片标题 悬停在图片上显示的内容
width/height:设置宽高
1.像素
2.百分比
如果只是设置宽度,高度会等比例缩放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="aa.png" alt="传奇哥靓照">
<img src="../b.jpg" title="你看我美吗?" width="50">
<img src="https://cdn.tmooc.cn/bsfile//courseImg///5f791c0985cc4a67a5c4dca6627155b0.jpg">
</body>
</html>
4.超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--href资源路径 类似图片标签的src属性-->
<a href="http://www.baidu.com">超链接1</a>
<a href="02简历练习.html">超链接2</a>
<a href="a.png">超链接3</a>
<a href="http://www.tmooc.cn"><img src="a.png" alt=""></a>
<img src="../imgs/a.jpg" alt="">
<img id="top" src="../imgs/b.jpg" alt="">
<img src="../imgs/c.jpg" alt="">
<img src="../imgs/d.jpg" alt="">
<img src="../imgs/e.jpg" alt="">
<img src="../imgs/f.jpg" alt="">
<a href="#top">回到顶部</a>
</body>
</html>
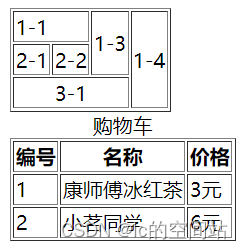
5.表格
- 相关标签: table表格 tr表示行 td表示列 th表头 caption表格标题
- 相关属性:border 边框 colspan跨列 rowspan跨行

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<!--colspan跨列-->
<td colspan="2">1-1</td>
<!--rowspan跨行-->
<td rowspan="2">1-3</td>
<td rowspan="3">1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<td align="center" colspan="3">3-1</td>
</tr>
</table>
<table border="1">
<caption>购物车</caption>
<tr><!--table head 表头 加粗并居中-->
<th>编号</th><th>名称</th><th>价格</th>
</tr>
<tr>
<td>1</td><td>康师傅冰红茶</td><td>3元</td>
</tr>
<tr>
<td>2</td><td>小茗同学</td><td>6元</td>
</tr>
</table>
</body>
</html>
6.表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--action设置提交地址-->
<form action="http://www.baidu.com">
<!--placeholder占位文本
maxlength最大字符长度
value最大字符长度
readonly只读
-->
用户名:<input type="text" name="username" maxlength="5" value="tom" readonly placeholder="请输入用户名"><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br>
<!--value设置提交的值,如果不设置则提交on checked设置默认选中-->
性别:<input type="radio" name="gender" checked value="m" id="r1"><label for="r1">男</label>
<input type="radio" name="gender" value="w" id="r2"><label for="r2">女</label>
<br>
兴趣爱好:<input type="checkbox" name="hobby" value="cy">抽烟
<input type="checkbox" name="hobby" checked value="hj">喝酒
<input type="checkbox" name="hobby" value="tt">烫头<br>
生日:<input type="date" name="birthday"><br>
靓照:<input type="file" name="pic"><br>
所在地:
<select name="city">
<!--value设置提交的内容,如果不写则提交标签体的内容
selected设置默认选中-->
<option value="bj">北京</option>
<option value="sh" selected>上海</option>
<option value="gz">广州</option>
</select><br>
<input type="submit" value="注册">
<!--重置按钮-->
<input type="reset" value="重置">
<input type="button" value="自定义按钮">
<hr>
<button type="submit">注册</button>
<button type="reset">重置按钮</button>
<button type="button">自定义按钮</button>
</form>
</body>
</html>
7.分区标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
</body>
</html>
8.css引入方式
my.css文件
h3{
color: green;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*先通过选择器找到页面中的元素,然后添加样式*/
h2{
color: blue;
}
</style>
<!--rel关系 引入的文件和页面之间的关系-->
<link rel="stylesheet" href="my.css">
</head>
<body>
<!--内联样式,弊端不能复用-->
<h1 style="color: red">内联样式1</h1>
<h1 style="color: red;">内联样式2</h1>
<h2>内部样式1</h2>
<h2>内部样式2</h2>
<h3>外部样式1</h3>
<h3>外部样式2</h3>
</body>
</html>
9.选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id选择器*/
#p1{color: red}
/*类选择器*/
.c1{color: blue}
/*分组选择器*/
h3,#p1,.c1{background-color: red}
/*属性选择器*/
input[type='text']{background-color: red}
input[type='password']{color: green}
/*任意元素选择器*/
*{
/*边框:粗细 样式 颜色*/
border: 1px solid red;
}
</style>
</head>
<body>
<input type="text">
<input type="password">
<h3>我是h3</h3>
<!--段落标签换行-->
<p id="p1">苹果</p><p class="c1">香蕉</p><p>橘子</p>
<div>冰箱</div>
<div class="c1">洗衣机</div>
</body>
</html>
10.选择器练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#zxy{color: green}
.c1{color: blue}
h1,h2{background-color: yellow}
input[type='submit']{background-color: red}
input[type='button']{color: pink}
*{border: 1px solid red}
</style>
</head>
<body>
<ul>
<li id="zxy">张学友</li><li class="c1">刘德华</li><li>郭富城</li>
</ul>
<h1 class="c1">悟空</h1><h1>八戒</h1><h1>沙僧</h1>
<h2>刘备</h2>
<input type="submit">
<input type="button" value="按钮">
</body>
</html>
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

