一、系统简介
本项目采用idea工具开发,html+springboot+mybatis+jquery+thymeleaf技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为3个角色分别是:管理员,用户,企业
二、模块简介
管理员
1、登录
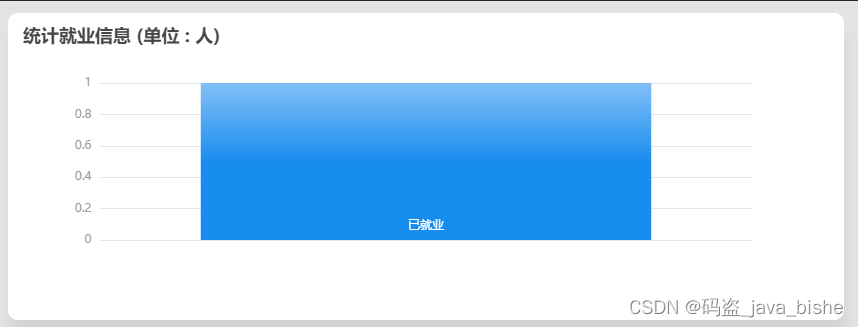
2、统计管理
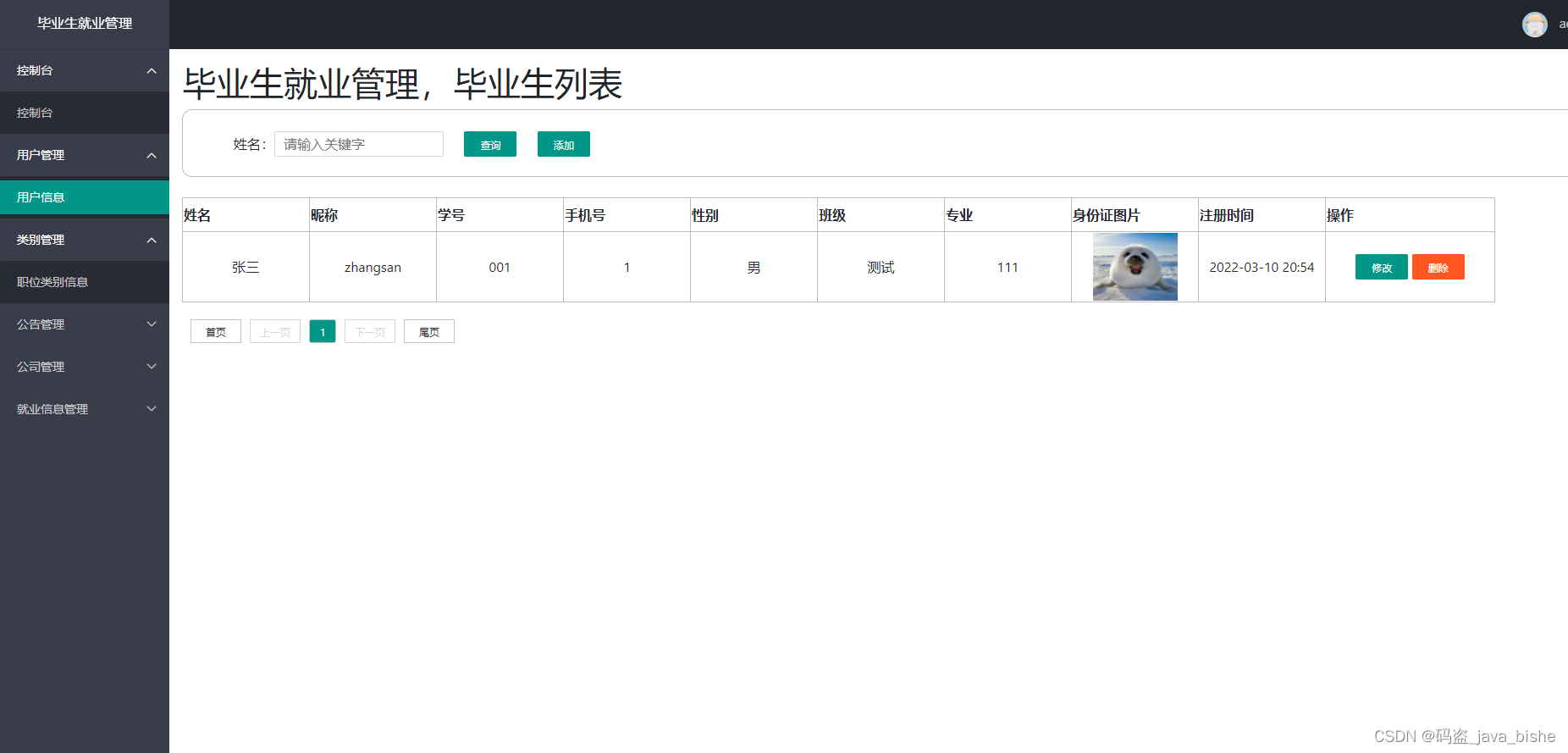
3、用户管理
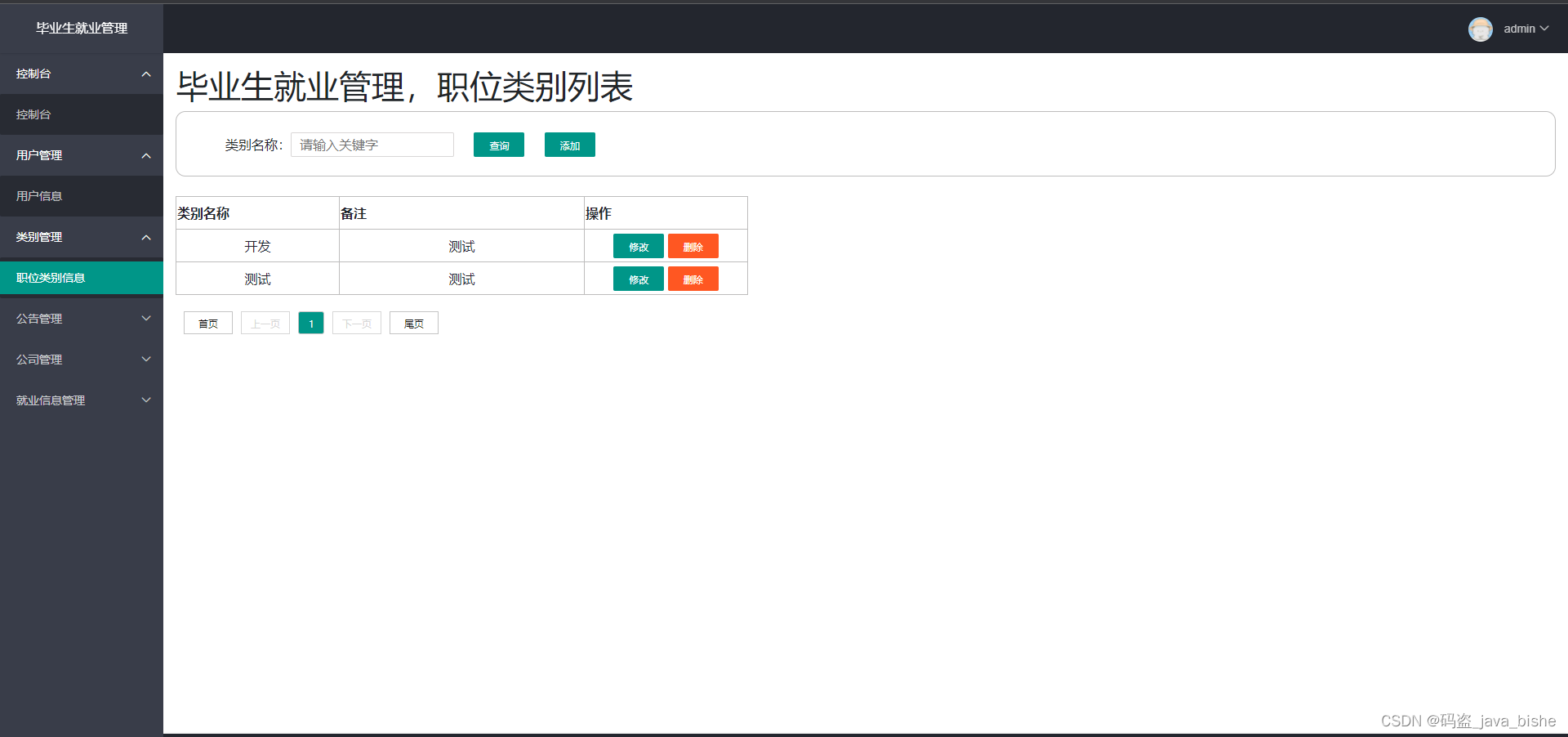
4、类别管理
5、公告管理
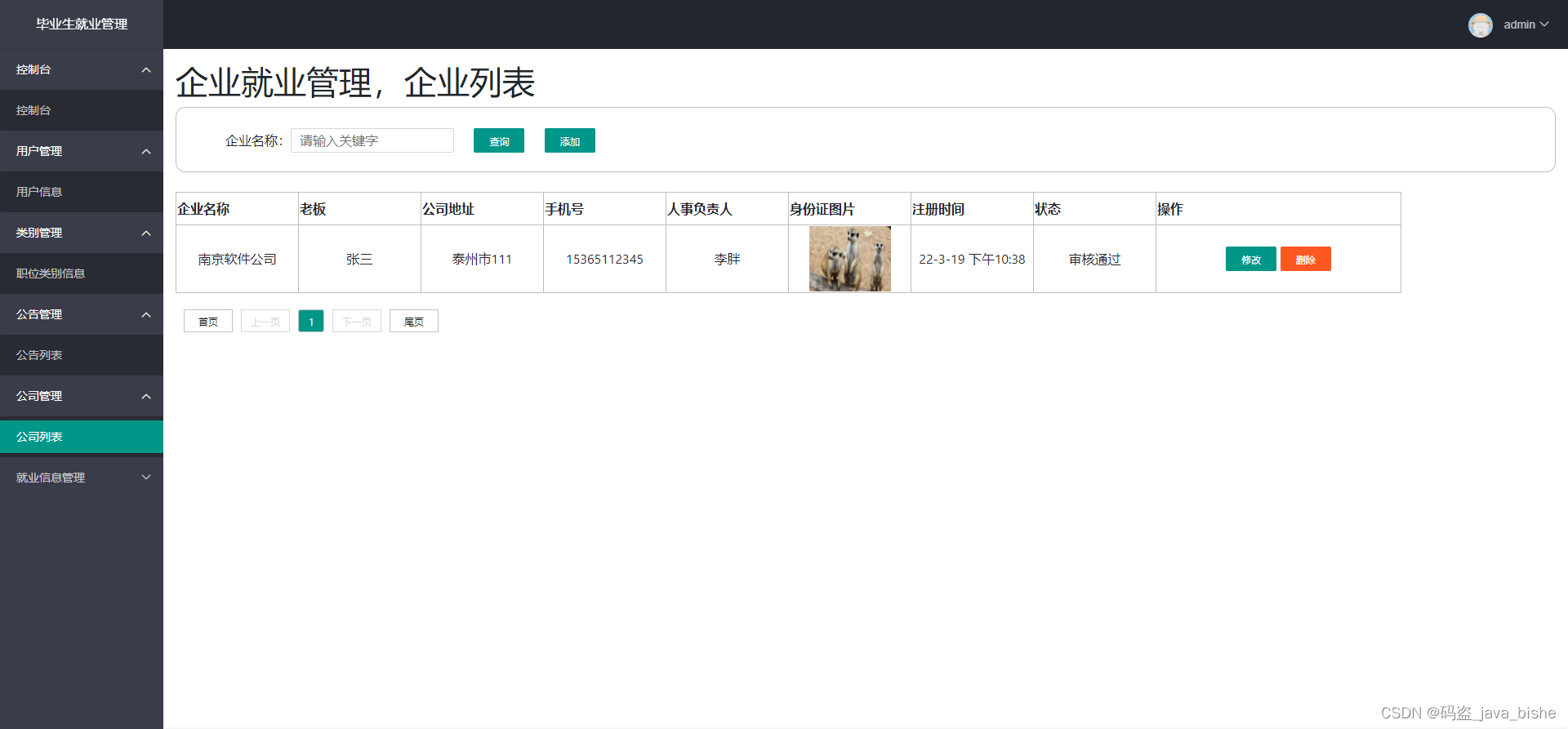
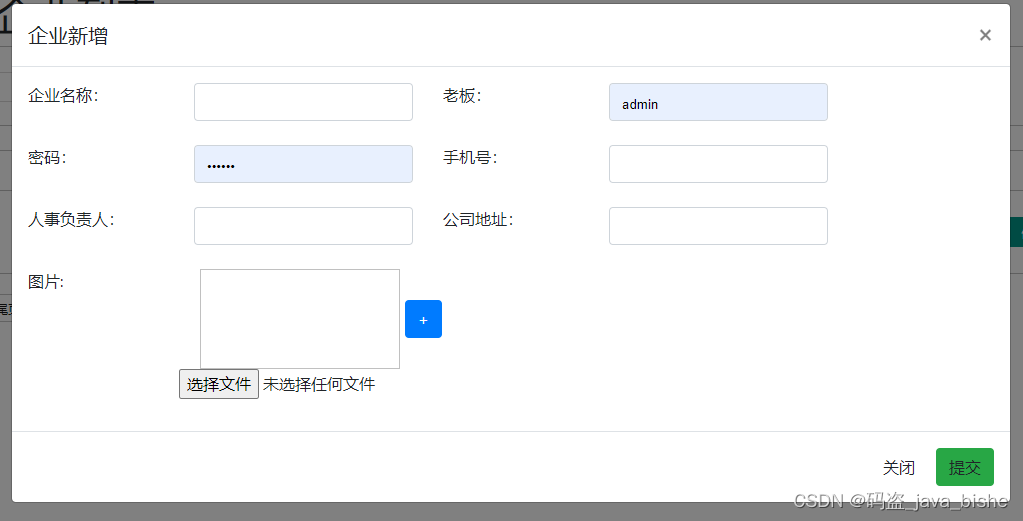
6、公司管理
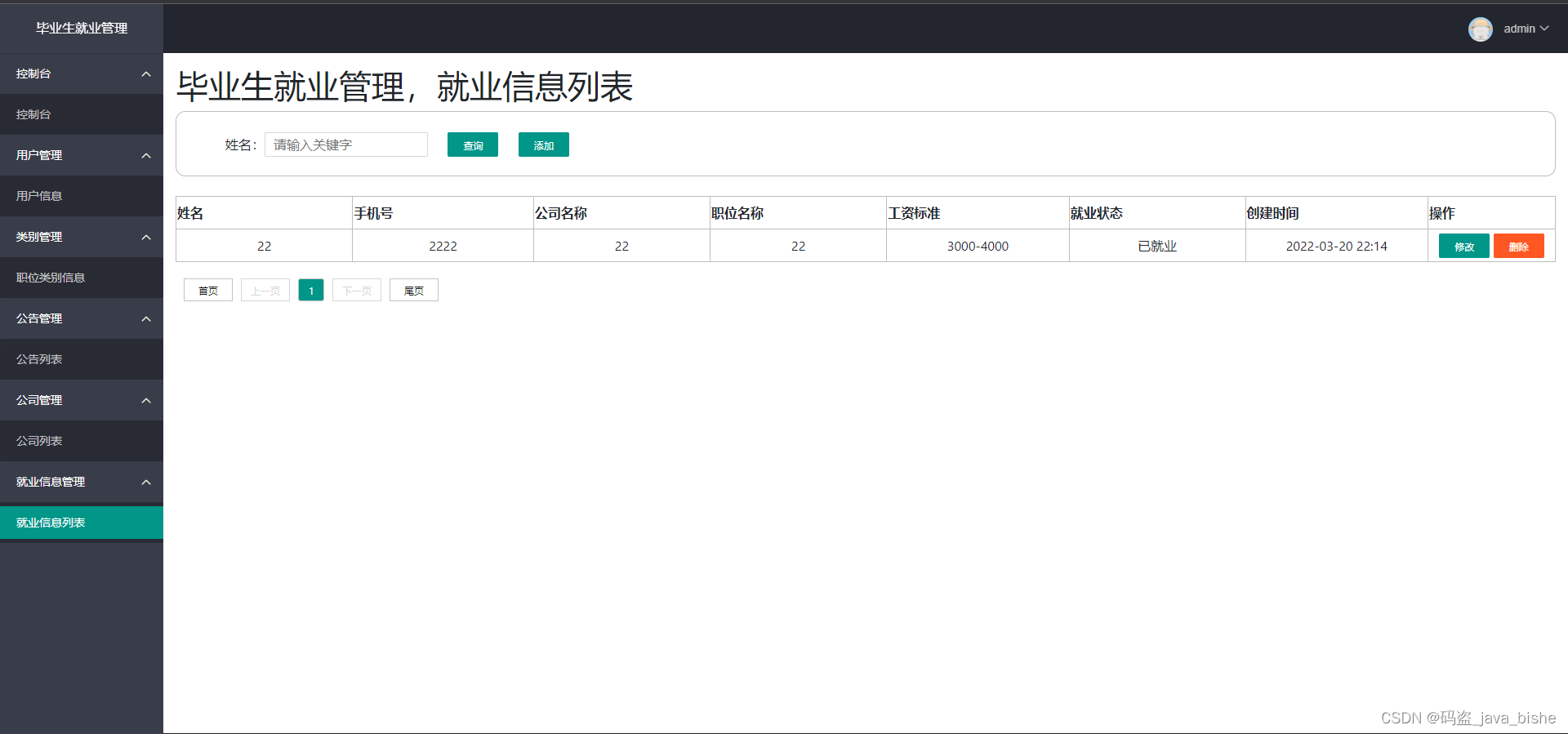
7、就业信息管理
企业
1、登录
2、个人信息管理
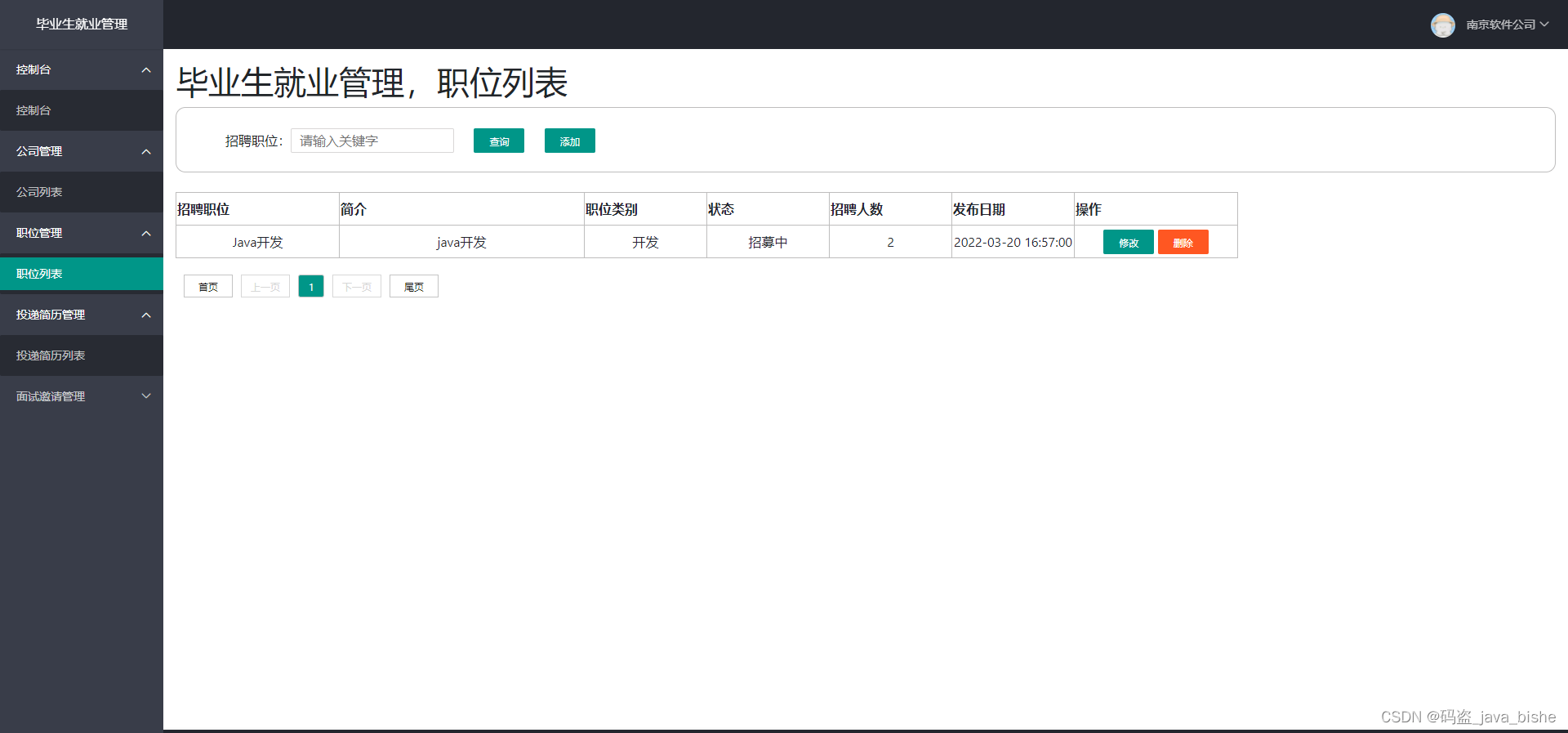
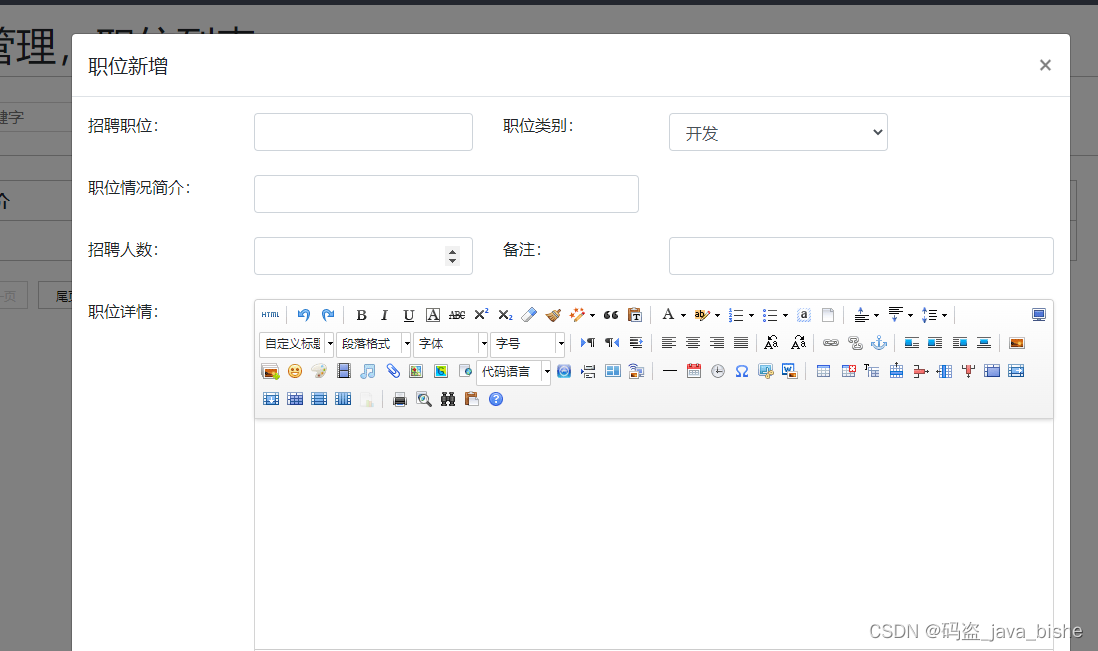
3、职位管理
4、投递简历管理
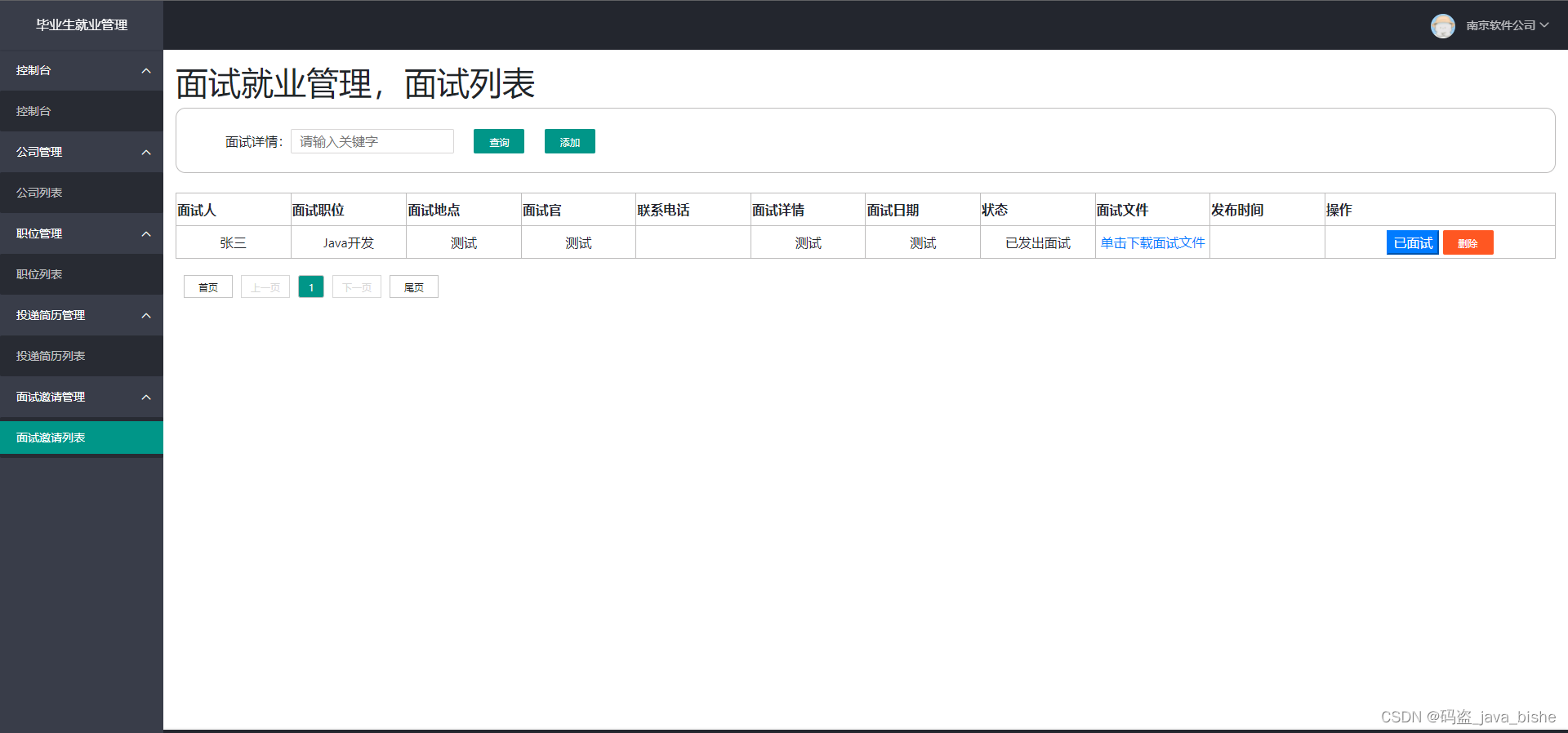
5、面试邀请管理
用户
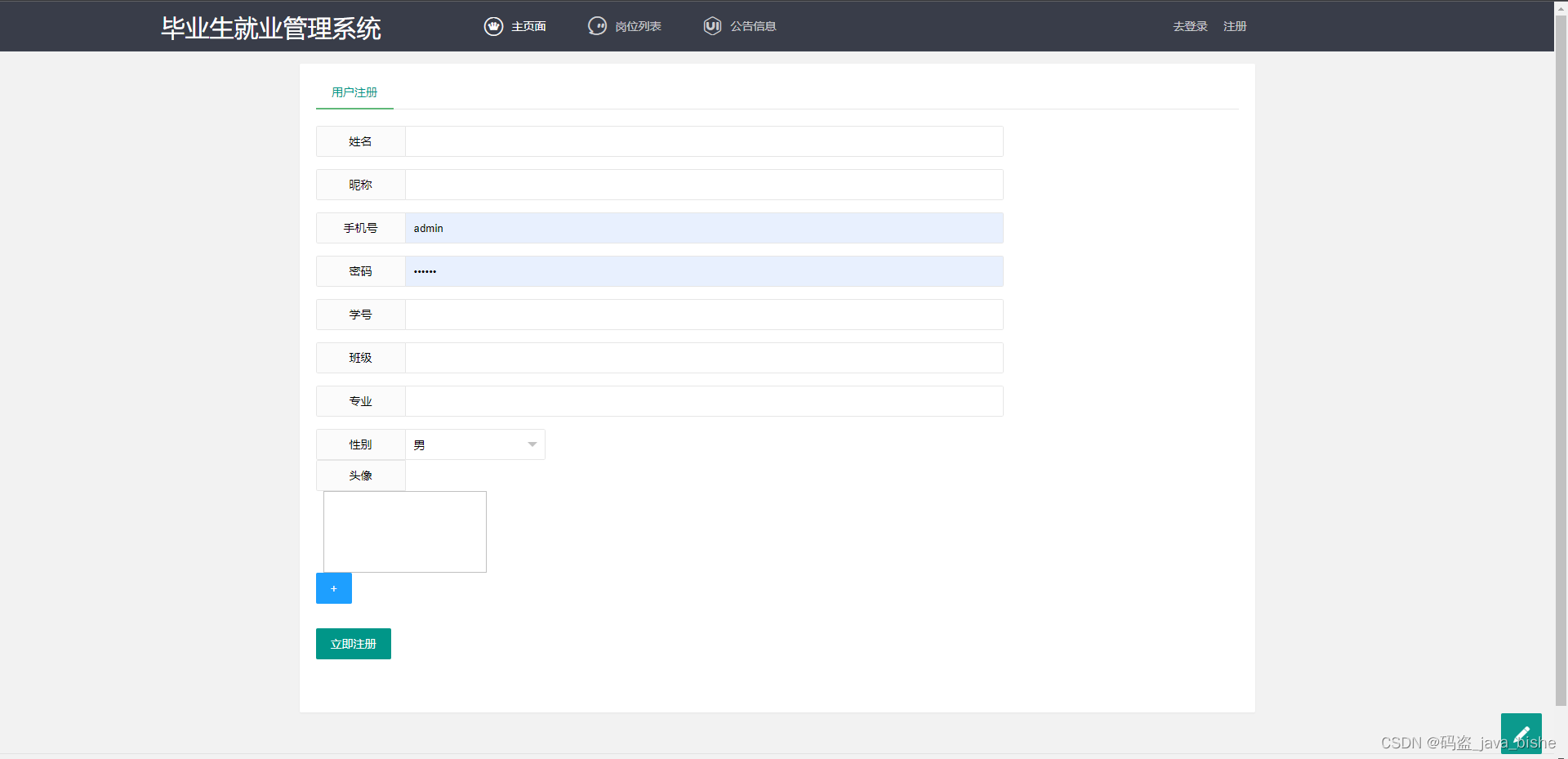
1、登录注册
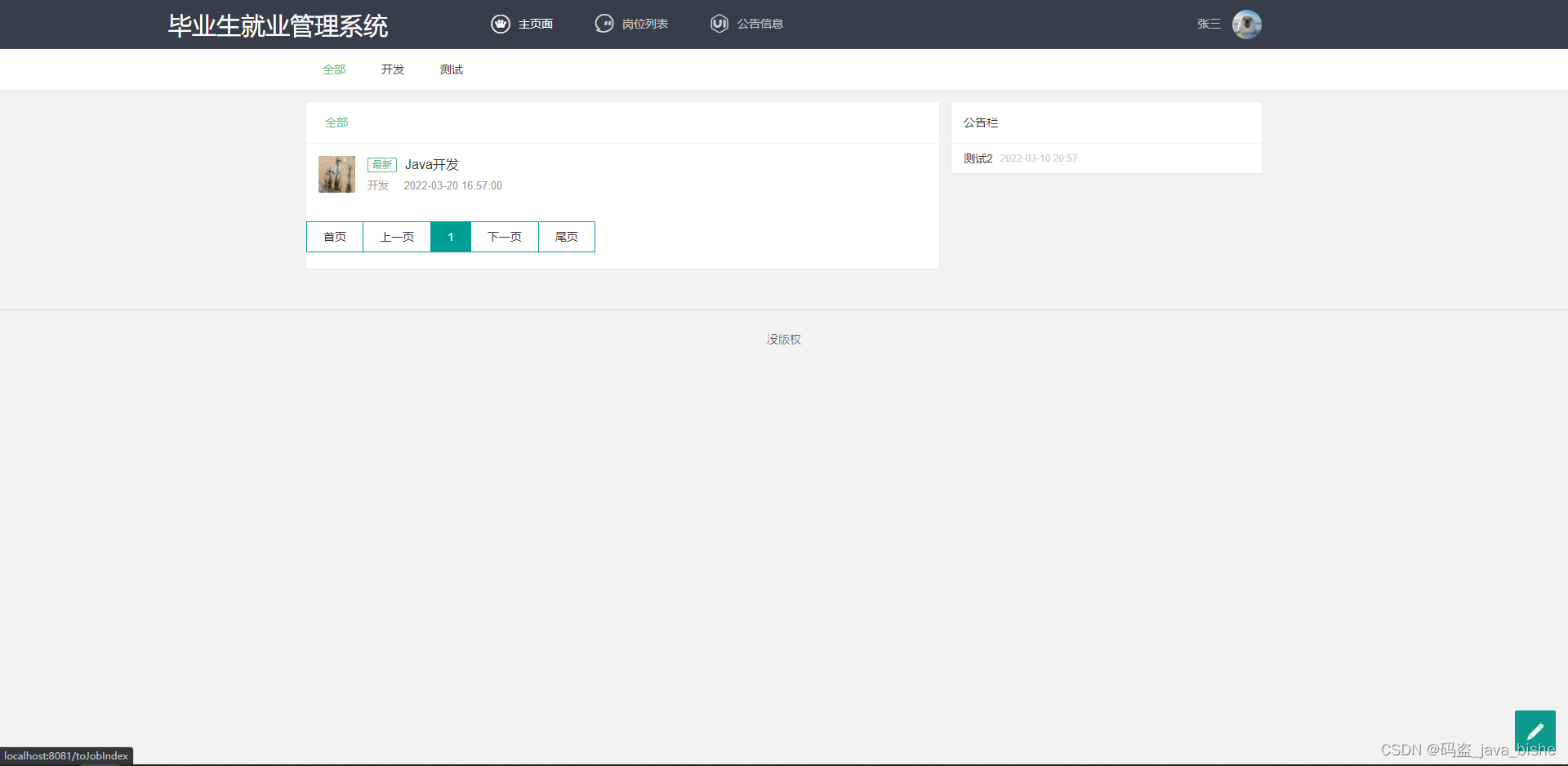
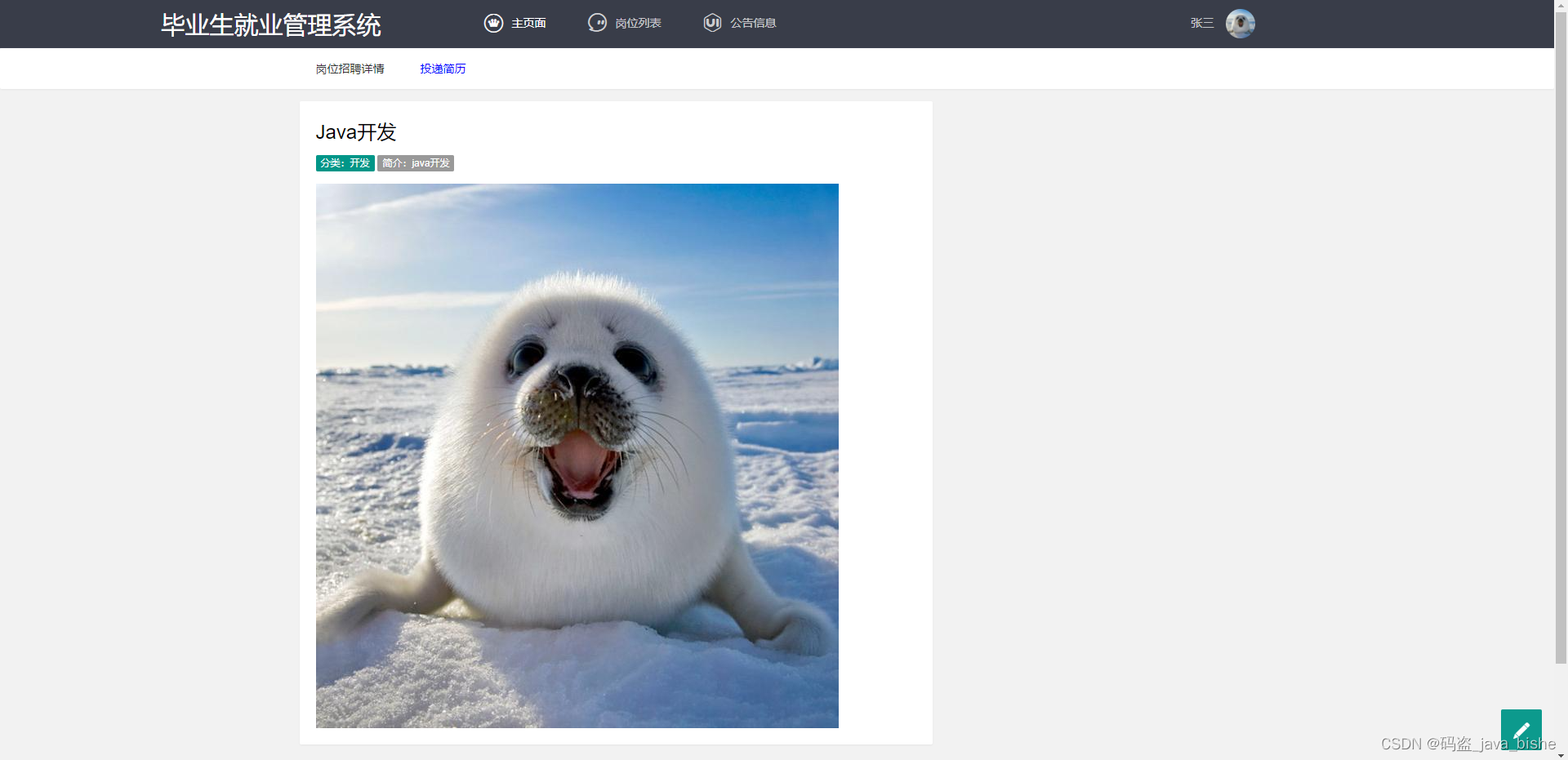
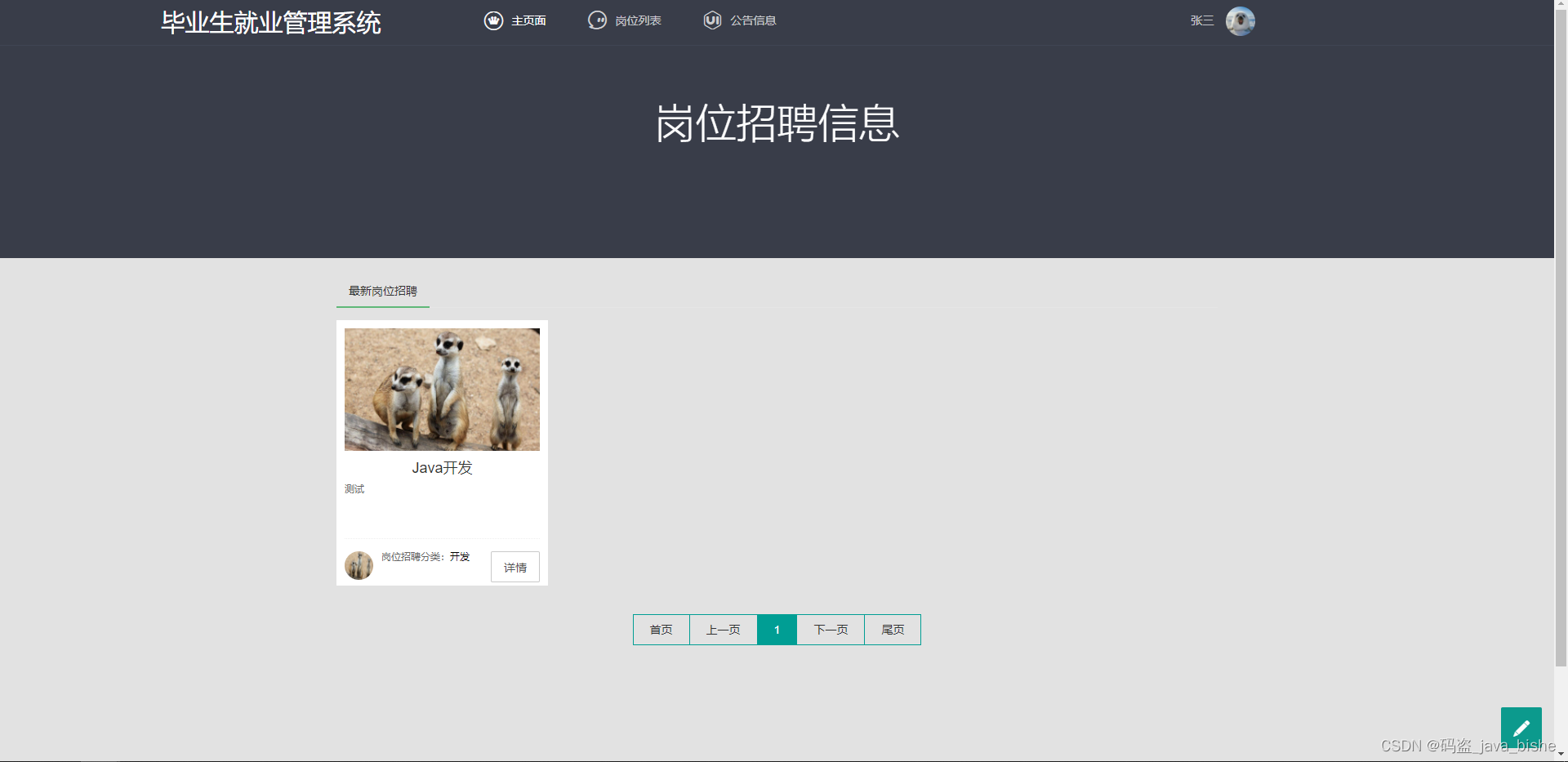
2、查看岗位招聘
3、投递简历
4、查看公告信息
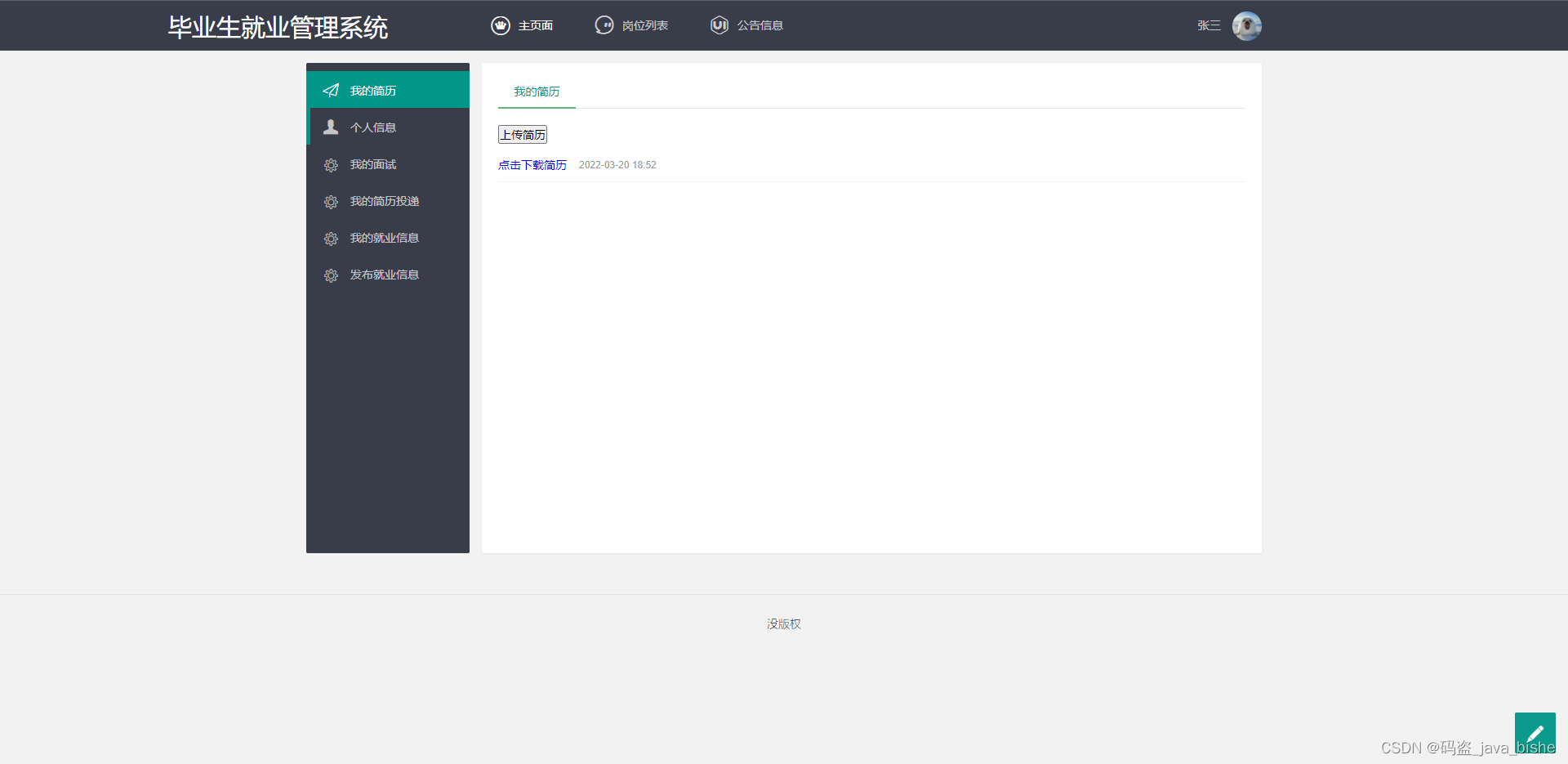
5、上传下载简历
6、个人信息管理
7、查看我的面试
8、查看投递公司
9、查看就业信息
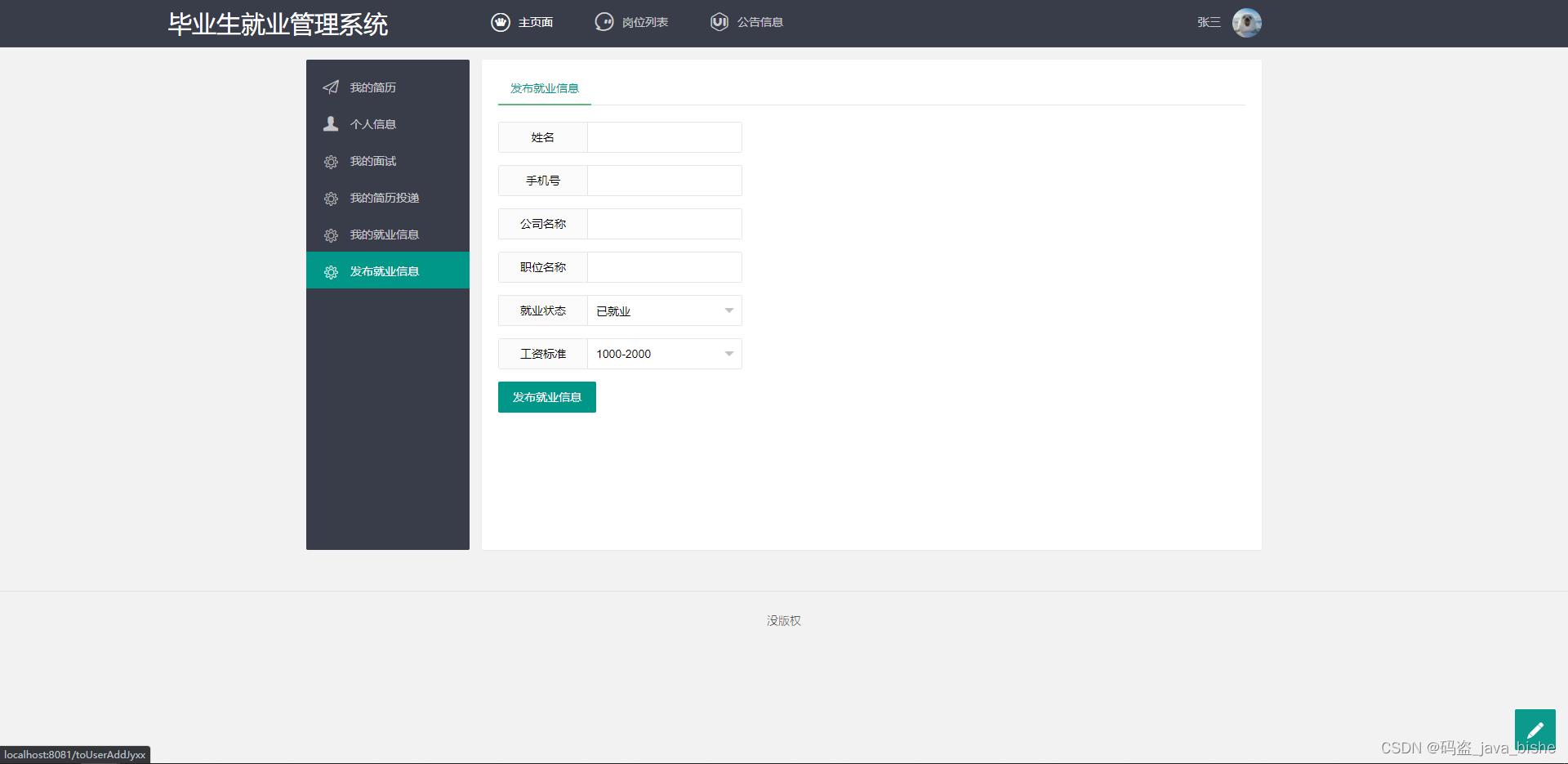
10、发布就业信息
项目简介:
难度等级:✩✩✩
用户类型:3角色( 管理员,用户,企业)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:bootstrap+HTML、CSS、JS、JQuery、thymeleaf等
后端技术:springboot+mybatis框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用idea开发,仅支持idea运行,不支持MyEclipse和eclipse运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。
数 据 库:MySQL5.5/5.7/8.0版本
是否基于Maven环境:是
是否采用框架:是
数据库表数量:10张表
JSP页面数量:30多张
是否有分页:有分页
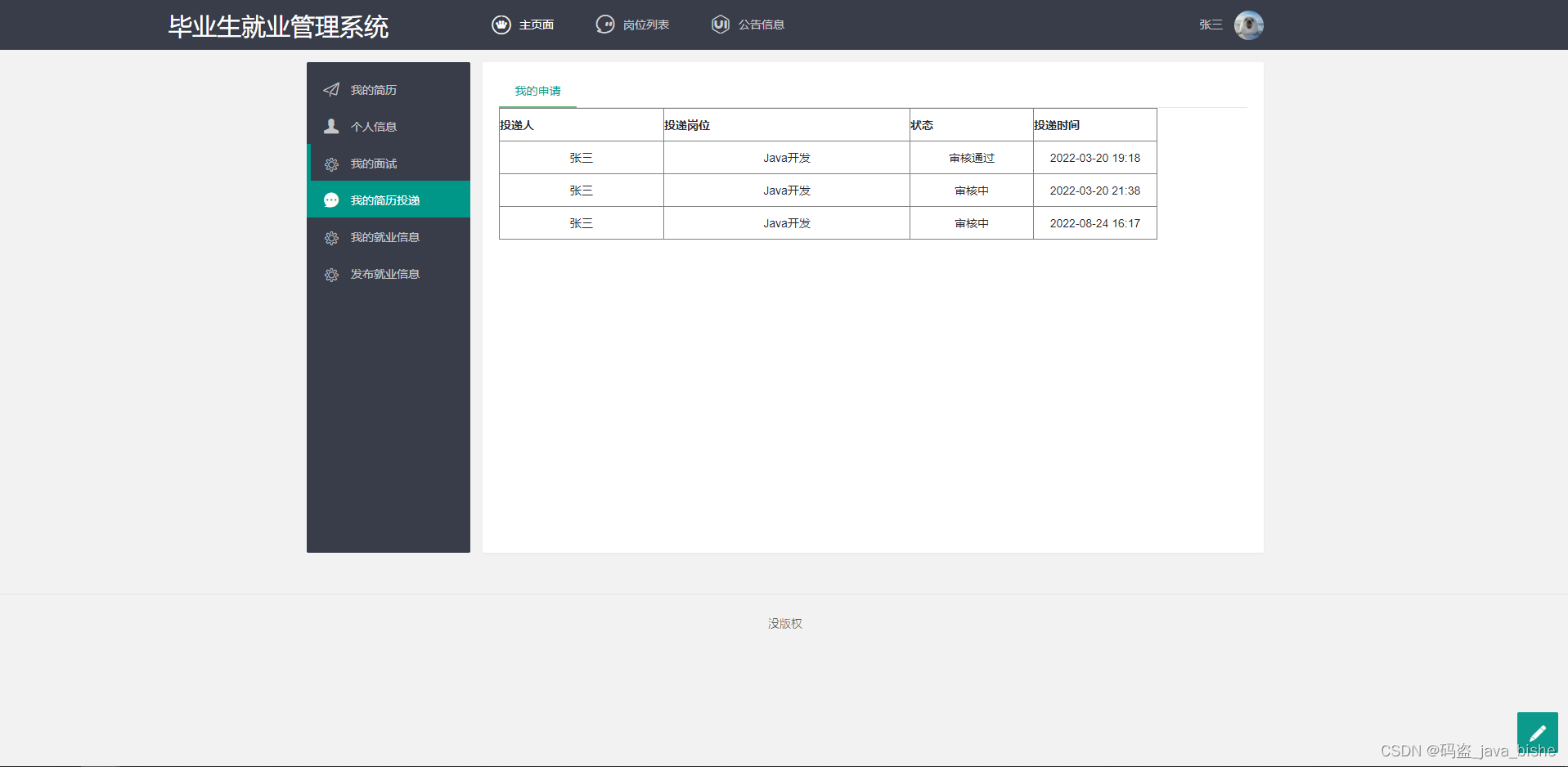
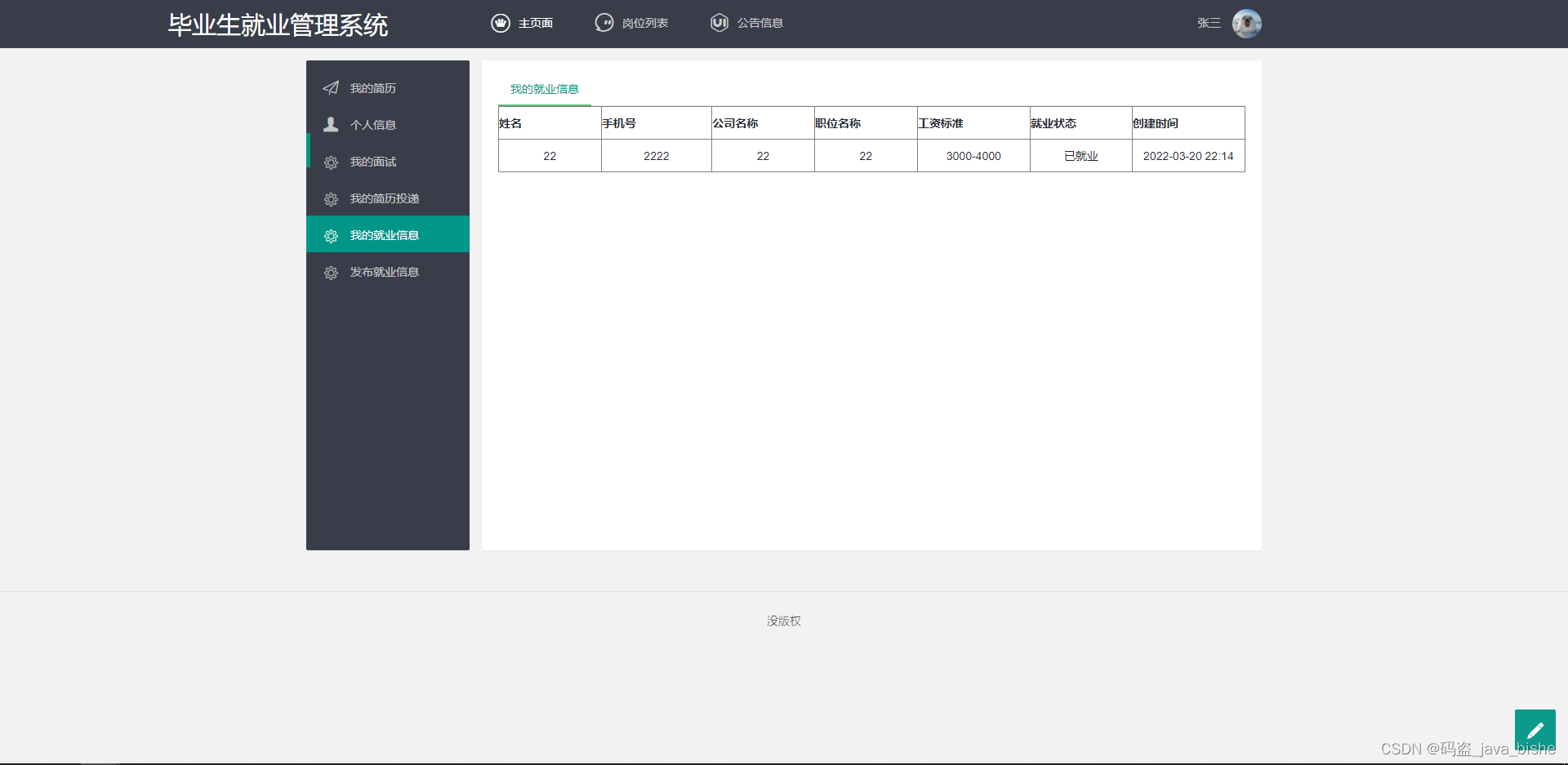
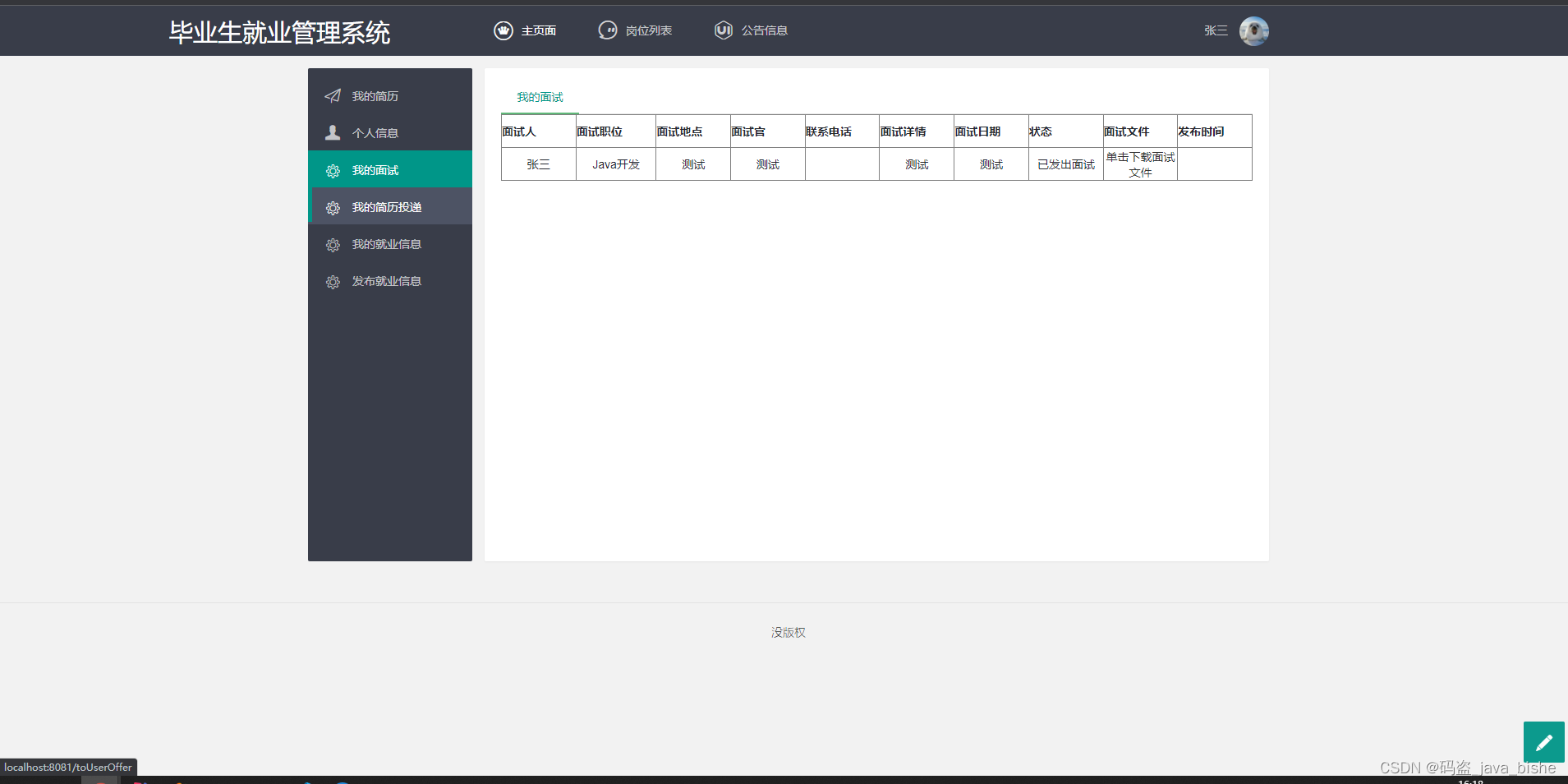
相关截图



























相关代码
登录
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>登录</title>
<link rel="icon" th:href="@{/public/favicon.ico}" type="image/x-icon"/>
<link rel="bookmark" th:href="@{/public/favicon.ico}" type="image/x-icon"/>
<link rel="stylesheet" type="text/css" th:href="@{/css/bootstrap.css}">
<link rel="stylesheet" type="text/css" th:href="@{/css/back.css}">
<link rel="stylesheet" type="text/css" th:href="@{/css/bootstrap-theme.css}">
<script type="text/javascript" th:src="@{/js/jquery-3.6.0.js}"></script>
<script type="text/javascript" th:src="@{/js/login.js}"></script>
<script>
$(function() {
//防止页面后退
history.pushState(null, null, document.URL);
window.addEventListener('popstate', function () {
history.pushState(null, null, document.URL);
});
})
</script>
</head>
<body onload="loadTopWindow()">
<div id="magicalDragScene" class="mc-root mc-ui-absolute-pane">
<h1 style="margin-left: 65%;margin-top: 8%;font-family: 隶书;font-size: 60px;color: white" >毕业生就业管理</h1>
<br>
<div id="tmd" style="margin-left: 65%;width: 25%;height: 300px;">
<form style="margin: 0 auto;width: 80%;height: 300px;" th:action="@{/loginUser}" method="post" onsubmit="return regCheck()">
<h1 class="h3 mb-3 font-weight-normal" style="color:white;font-family: 隶书;text-align: center;" >登录</h1>
<input id="username" name="username" class="layui-input" type="text" th:placeholder="请填写用户名"/>
<input id="password" name="password" class="layui-input" style="margin-top: 5px" type="password" th:placeholder="请填写用户密码" origin-type="password"/>
<br>
<select name="type" class="form-control" style="width: 75%">
<option value="1" selected>管理员</option>
<option value="2">用户</option>
<option value="3">企业</option>
</select>
<!--<input name="type" value="1" style="margin-top: 5px" type="radio" checked/>管理员
<input name="type" value="2" style="margin-top: 5px" type="radio" />救助者-->
<!-- <input name="remember" type="checkbox" style="margin-top: 15px;"> <span style="color: #43a047;" ></span>-->
<span id="statusTip" style="color: #d62727;font-size: 15px;margin-left: 40%" th:text="${status}"></span>
<br>
<!-- <div class="form-check form-check-inline"></div>-->
<!--<p class="mt-5 mb-3 text-muted text-sm-right" style="margin-top: 10px"><span >还没有账号,</span>
<a class="text-info" th:href="@{/toReg}" draggable="false" style="color: #43a047" >求助者注册</a>
<a class="text-info" th:href="@{/toReg2}" style="color: #00a1d6;margin-left: 2px" >救援者注册</a>
</p>-->
<button class="layui-btn1" style="width: 300px;height: 40px;font-size: 16px;color: white" type="submit">登录</button>
</form>
</div>
<br>
<!-- <a style="color: white;margin-left: 75%" th:href="@{/login.html(language='zh_CN')}">中文</a>
<a style="color: white" th:href="@{/login.html(language='en_US')}">English</a>-->
</div>
</body>
</html> /**
* 登录
* @param username
* @param password
* @param type
* @param httpSession
* @param model
* @return
* @throws UnsupportedEncodingException
*/
@RequestMapping(value = "/loginUser",method = RequestMethod.POST)
public String loginUser( String username,String password, String type,HttpSession httpSession, Model model) throws UnsupportedEncodingException {
Admin admin = new Admin();
if(type !=null&& type.equals("1")){
admin = loginService.selectAdmin(username,password);
if (admin != null){
httpSession.setAttribute("username",admin.getUsername());
httpSession.setAttribute("admin",admin);
httpSession.setAttribute("type",type);
model.addAttribute("type",type);
return "home/homepage";
}else{
model.addAttribute("status","账号或者密码输入错误!");
return "login";
}
}
else if(type.equals("2")){//用户
User user = loginService.selectUser(username,password);
if(user != null){
httpSession.setAttribute("username",user.getRealname());
httpSession.setAttribute("user",user);
httpSession.setAttribute("type",type);
model.addAttribute("type",type);
return "redirect:/toIndex";
}else{
model.addAttribute("status","账号或者密码输入错误!");
return "login";
}
}else if(type.equals("3")){//企业
Company company = loginService.selectCompnay(username,password);
if(company != null){
httpSession.setAttribute("username",company.getName());
httpSession.setAttribute("company",company);
httpSession.setAttribute("type",type);
model.addAttribute("type",type);
return "home/homepage";
}else{
model.addAttribute("status","账号或者密码输入错误!");
return "login";
}
}else{
model.addAttribute("status","账号或者密码输入错误!");
return "login";
}
}
其他模块代码都是类似的,此项目适合初学者学习借鉴
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!
项目截图中的数据,很多是用来测试的,需要自行添加合适的数据图片!!
非开源!!!!!! 感谢 = v =
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

