Echart
使用步骤
- 引入echarts 插件文件到html页面中
- 准备一个具备大小的DOM容器
<div id="main" style="width: 600px;height:400px;"></div>
- 初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
- 指定配置项和数据(option)
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
- 将配置项设置给echarts实例对象
myChart.setOption(option);
折线图 line
series
-
type:‘line’
-
symbol设置拐点
- :
'circle'- 实心
itemStylesymbolSize:-
showSymbol:false- 开始不显示
拐点, 鼠标经过显示
- 开始不显示
- :
-
smooth:true- 折线修饰为圆滑
设置网格样式
-
grid- 显示边框
- show:true
- 边框颜色
- borderColor
- 包含刻度文字在内
-
containLabel:true
-
- 显示边框
点击切换效果
const obj = yearData[$(this).index()]// 取到对应数据
option.series[0].data = obj.data[0]
option.series[1].data = obj.data[1]
xAxis / yAxis
- 多个 y 轴
- 给
series第一个对象里面的 添加- yAxisIndex: 0
- 第二个对象
- yAxisIndex: 1
- 给
- 刻度 标签
- xAxis[ {
axisLabel:{} } ] / yAxis-
textStyle- color:‘xx’
-
- xAxis[ {
- 刻度
-
axisTick:{ show:false }
-
- 直接不显示 x 轴的相关信息
- xAxis: { show:false }
- 不显示 坐标轴
-
axisLine:{ show:false }- 嵌套
lineStyle:{ }
- 嵌套
-
- 分割线样式
-
splitLinelineStyle
-
- 填充区域
areaStyle- color 渐变色
dataZoom
// 设置滚动条
dataZoom: [
{
type: 'slider', // 拖动条显示到轴的外面(默认就是 slider 类型)
start: 0, // 拖动滑块起始位置(这是一个百分比)
end: 13 // 拖动滑块结束位置(这是一个百分比)
}
], // 写在 option 里面
柱状图 bar
barWidth
trigger:'axis'
修改图标的大小
-
grid:{ }
- top:30
- 拉伸图表距离顶部多少空间
- bottom:10
- 拉伸图表距离底部多少空间
- 或者 10%
- top:30
-
柱子之间的距离
barCategoryGap
-
柱子的宽度
barWidth
-
柱子为圆角
barBorderRadius
饼状图 pia
trigger:'item'
series
-
水平居中
center: ["50%", "50%"]
-
修改内圆半径和外圆半径为 百分比是相对于容器宽度来说的
- 面积模式
roseType:'area'- 修改饼形图大小
radius: ["40%", "60%"]
- 半径模式
rosesType:'radius'radius:[30,110]
- 面积模式
-
type:'pie' -
把饼形图的显示模式改为 半径模式
roseType: "radius"
-
label- 图形上的文字
-
labelLine-
连接图形和名字的线
:{ show:false } -
length:length2:
-
Map

引入:
1 echarts.js
2 china.js(自己弄的数据)
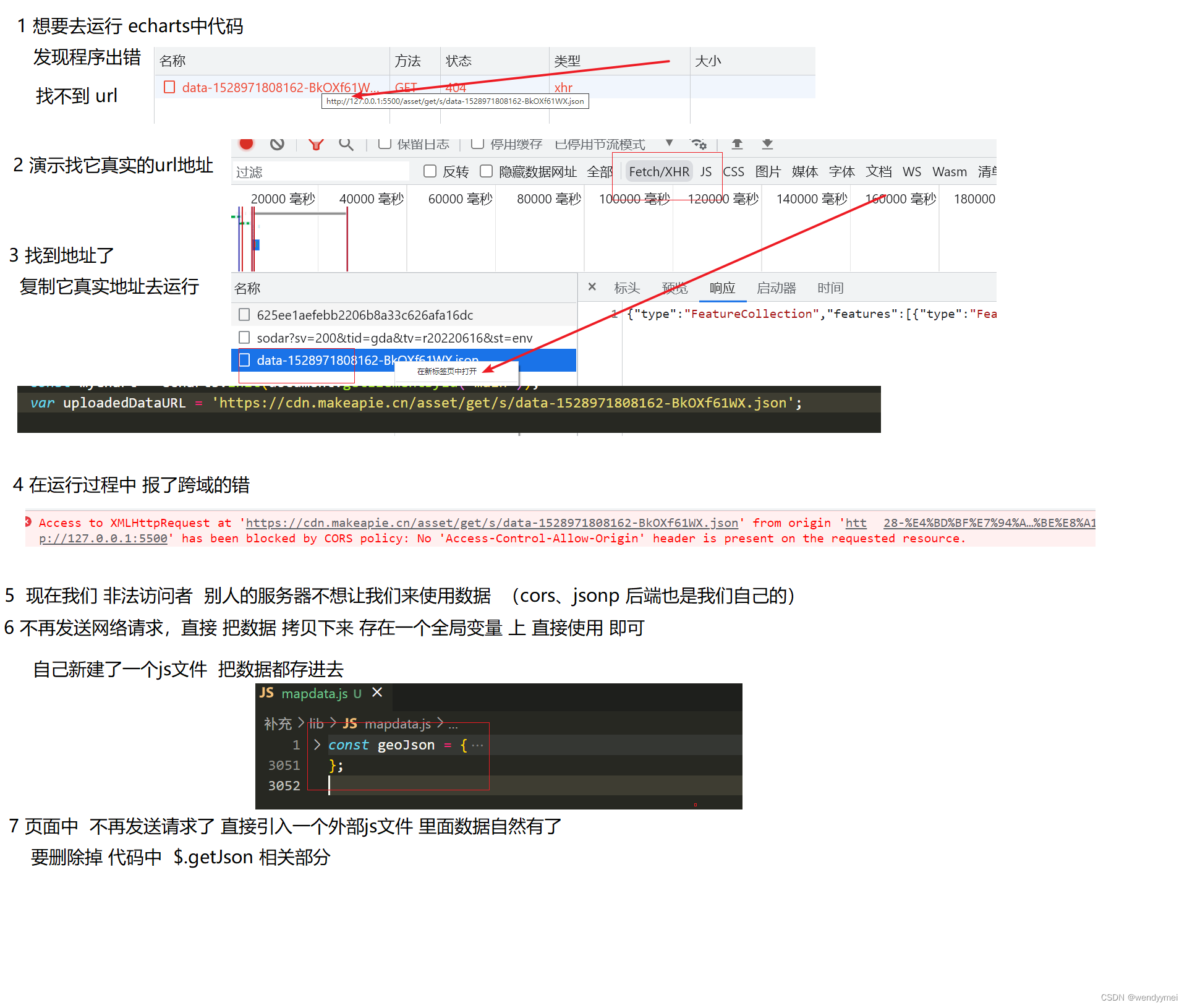
步骤:
1 在控制台 找到数据 独立在一个 js 文件
2 删掉 $.getJson 相关部分
3 引入 mapdata.js
geo:
-
zoom:1.2- 放大地图
-
itemStyle- 修改地图省份的背景颜色
areaColor
- 修改地图省份的背景颜色
在Vue项目中使用
// import * as echarts from 'echarts'
import * as echarts from 'echarts/core'
import { RadarChart } from 'echarts/charts'
import { CanvasRenderer } from 'echarts/renderers'
echarts.use([RadarChart, CanvasRenderer])
export default {
mounted() {
const myChart = echarts.init(this.$refs.myChart)
const option = {
title: {
text: 'Basic Radar Chart'
},
legend: {
bottom: 10,
data: ['Allocated Budget', 'Actual Spending']
},
radar: {
// shape: 'circle',
indicator: [
{ name: 'Sales', max: 6500 },
{ name: 'Administration', max: 16000 },
{ name: 'Information Technology', max: 30000 },
{ name: 'Customer Support', max: 38000 },
{ name: 'Development', max: 52000 },
{ name: 'Marketing', max: 25000 }
]
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [4200, 3000, 20000, 35000, 50000, 18000],
name: 'Allocated Budget'
},
{
value: [5000, 14000, 28000, 26000, 42000, 21000],
name: 'Actual Spending'
}
]
}
]
}
myChart.setOption(option)
}
}
按需引入
import * as echarts from 'echarts/core'
import { RadarChart } from 'echarts/charts'
import { CanvasRenderer } from 'echarts/renderers'
import { LegendComponent } from 'echarts/components'
自适应
window.onresize = myChart.resize
杂记
series 中有 name ,数据 legend 中的 data 可省略
options
-
title- 标题
-
color:'xx'- 修改颜色
-
tooltip- 鼠标 hover 的提示信息
-
trgger: ‘axis’ / ‘item’ -
axisPotinter:{ type:‘shadow’ / ‘line’ }
-
- 鼠标 hover 的提示信息
-
图例组件
-
legendseries 有 name 时,legend 的
- textStyle:{ color } 图例文字颜色
- 距离右边为 0%
- right:0%
- 小图标宽高度
- itemWidth
- itemHeight
-
-
toolbox- 工具箱
-
series赋值给 x / y 轴 的 (数值、图表类型(
series.type)、以及其他的关于这些数据如何映射成图的参数)-
name
-
type
-
itemStyle: {
barBorderRadius: 20,
color:‘xx’
},- `smooth:true` -
-
图形上的文本标签
-
label: { // normal: { show: true, // 图形内显示 position: "inside", // 文字的显示格式 formatter: "{c}%" // {c} 会自动解析为 data 里面的数据 // } } -
lineStyle- 单独修改当前线条样式
-
areaStyle- 填充颜色设置
-
formatter
-
{ a }
- 系列名
-
{ b }
- 数据名
-
{ c }
- 数据值
-
{ d }
- 计算出来的值
params(每个对象)
color: function(params) {
// params 传进来的是柱子对象
console.log(params);
// dataIndex 是当前柱子的索引号
return myColor[params.dataIndex];
}
让图表跟随屏幕自适应
window.addEventListener("resize", function() {
myChart.resize();
});
设置
formatter
-
{ a }
- 系列名
-
{ b }
- 数据名
-
{ c }
- 数据值
-
{ d }
- 计算出来的值
params(每个对象)
color: function(params) {
// params 传进来的是柱子对象
console.log(params);
// dataIndex 是当前柱子的索引号
return myColor[params.dataIndex];
}
让图表跟随屏幕自适应
window.addEventListener("resize", function() {
myChart.resize();
});
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

