转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/126508434
本文出自【赵彦军的博客】
HTML 事件是发生在 HTML 元素上的事情。
当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
点击事件, 改变其他控件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<script>
</script>
</head>
<body>
<button onclick="getElementById('demo').innerHTML= Date()">点击吧</button>
<p id="demo">初始值</p>
</body>
</html>
效果如下:

点击事件, 改变自己控件内容
代码将修改自身元素的内容 (使用 this.innerHTML)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<script>
</script>
</head>
<body>
<button onclick="innerHTML= Date()">点击吧</button>
</body>
</html>
效果如下:

函数修改控件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<button id="btn" onclick="changeBtn()">点击吧</button>
<script>
function changeBtn() {
document.getElementById('btn').innerHTML = Date()
}
</script>
</body>
</html>
效果如下:

鼠标事件
- onclick 当用户点击某个对象时调用的事件句柄。
- oncontextmenu 在用户点击鼠标右键打开上下文菜单时触发
- ondblclick 当用户双击某个对象时调用的事件句柄。
- onmousedown 鼠标按钮被按下。
- onmouseenter 当鼠标指针移动到元素上时触发
- onmouseleave 当鼠标指针移出元素时触发
- onmousemove 鼠标被移动
- onmouseover 鼠标移到某元素之上
- onmouseout 鼠标从某元素移开
- onmouseup 鼠标按键被松开
举例:鼠标移动到控件上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<!--鼠标移动到 button-->
<button id="btn" onmouseenter="changeBtn()">点击吧</button>
<script>
function changeBtn() {
document.getElementById('btn').innerHTML = Date()
}
</script>
</body>
</html>
举例:打开上下文菜单时触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<!--打开上下文菜单-->
<button id="btn" oncontextmenu="changeBtn()">点击吧</button>
<script>
function changeBtn() {
document.getElementById('btn').innerHTML = Date()
}
</script>
</body>
</html>
函数获取控件属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<script>
function changeBtn() {
//获取button属性值
const v = document.getElementById('input').value
//获取input属性值
const c = document.getElementById('btn').textContent
console.info("获取控件属性 button: " + v + " input: " + c)
}
</script>
<button id="btn" onclick="changeBtn()">点击吧</button>
<input id="input" value="默认值"/>
</body>
</html>
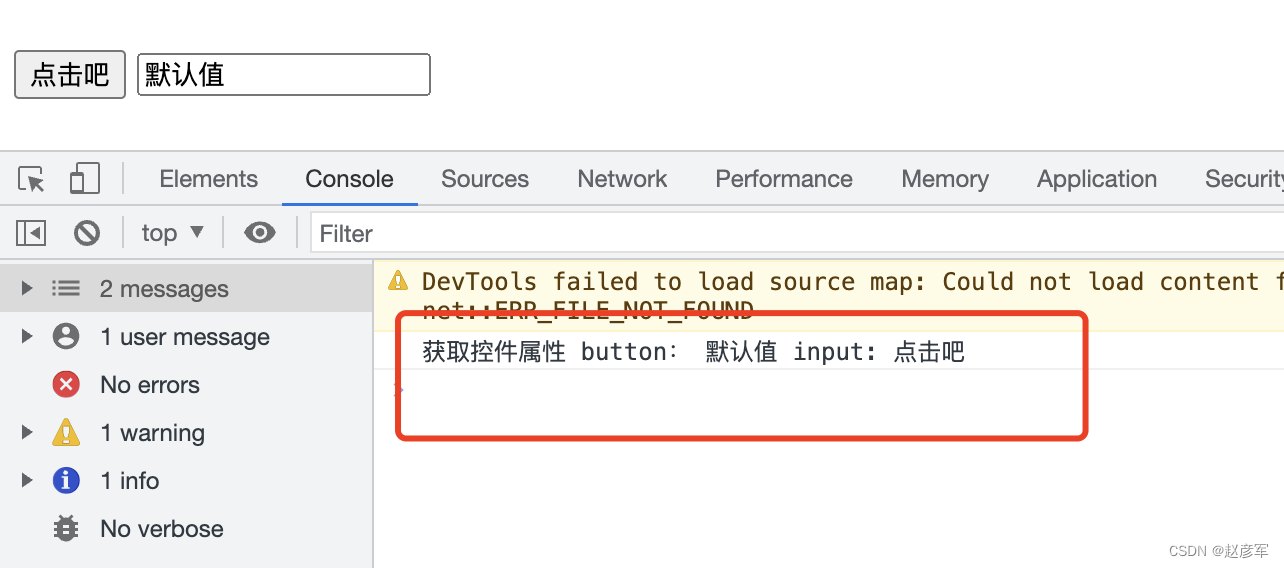
效果图如下:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

