
图床?
有些人可能对图床这个没什么概念,所谓图床,英文叫法应该叫:ImageHost,也就是储存图片的中枢,可以理解为:用户存储图片后,系统提供该图片的直接链接,用来通过网络访问显示该图片。
使用图床,更好地管理图片,方便打包备份图片;配合CDN,还能更好优化网站加载。
(其实很多网站都有提供图床服务,但是毕竟数据不在自己手上,如果站点跑路或者开启防盗链,基本图片就开始404 Not Found了。)
使用场景?
Markdown、HTML就是很好的图床使用场景点:Markdown和HTML插入图片,使用标记展示一个图片:
# Markdown

# HTML
<img src="图片地址"/>其中,图片地址可以使用图片的绝对或者相对路径,比如:
-
/img/Mintimate_Logo.png:到网站根目录下img文件夹找Mintimate_Logo.png图片来展示。 -
../Mintimate_logo.png:到上级目录找Mintimate_Logo.png图片来展示。
而在一些网站上进行操作,没有明确绝对路径和相对路径时,就需要用到网络地址图片这个时候就可以用图床提供的直接链接,比如:评论回复


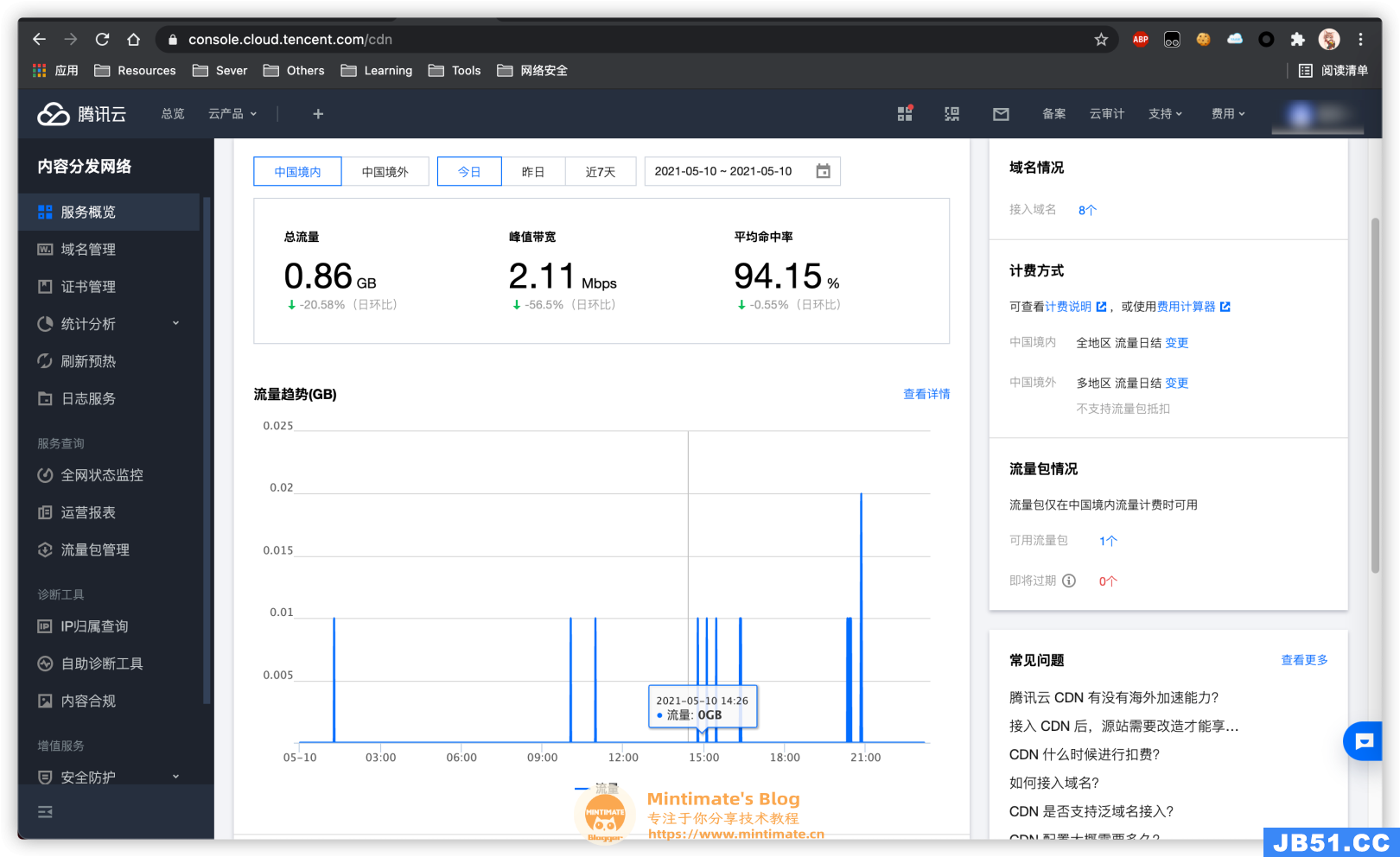
当然,更多用与文本创作。比如我在写这篇文章时,就用到腾讯云的图床:

实现思路?
图床的实现很简单,归根结底,就是上次图片到服务器,服务器提供图片链接地址,一般会使用:
- OSS(对象存储):存储图片,并提供公开图片地址。
可选的内容:
- CDN(内容分发网络):加速绑定图床的域名,使OSS里的图片加载更快、更安全。
但是,考虑到成本和后期便于管理,我们使用:
- 云服务器:服务器存储图片,相对于OSS存储,用服务器存储可以存储文件地址结构(如:IMG/banner/Logo.png)。
- CDN(内容分发网络):(可选内容)加速绑定图床的域名,同时防止Lighthouse真实地址暴露,避免被DDOS攻击。
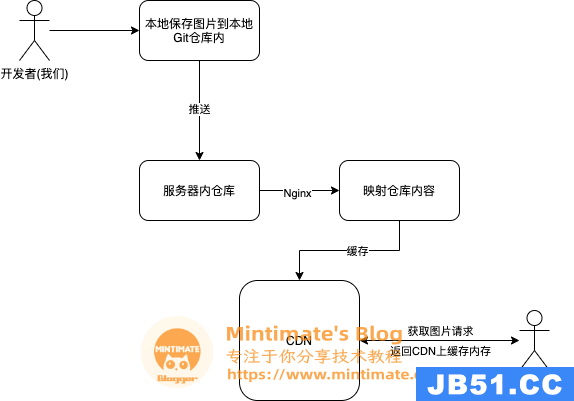
所以,大题上我们搭建的图床过程:

云服务器上细节实现:
- 部署Git:在服务器上部署Git,用于快速上传本地图片到服务器;同时避免操作失误时,可以回滚操作,图片数据丢失。
- 部署Nginx:在服务器上部署Nginx,用于使服务器变为Web网站,提供图片的直链。
辅助视频
嘿嘿,特意给大家制作了教程视频:
准备工作?
云服务器/VPS
首先,我们需要一台服务器,
如果你并没有服务器设备,需要一个购买/租借,强烈推荐学生用户:
另外,为大家争取到优惠*(੭ˊᵕˋ)੭ଘ,专属优惠~~(可能比学生优惠还优惠哦~):
- 免费试用一个月服务器专属链接:https://curl.mintimate.cn/1tQT69ipuTK
- 腾讯云秒杀链接(可低价购买轻量应用服务器):https://curl.mintimate.cn/1tQTFul7G7N
香港、新加坡等地区,还可以买Lighthouse的香港、新加坡地区服务器,性价比高,适合有国际建服的需求。
建议使用Linux系统服务器,这次我使用Debian发行版本Linux来演示:

本次教程,为了照顾小白;同时演示常规方法和宝塔方法;小白或者在使用宝塔的用户,可以使用宝塔方法。
宝塔官网:https://www.bt.cn
内容分发网络/CDN(可选)
内容分发网络,需要备案域名。如果你没有域名或者域名没有备案,可以参考:
域名备案挺简单的,大概7-14天可以备案完成。具体可以参考备案文档。
之后需要内容分发:腾讯云内容分发网络
SSH连接服务器
本章节目录,所有操作本地电脑上操作,特此提醒
首先,我们需要SSH连接服务器,本地远程SSH连接服务器,在之前的多篇文章和视频都有介绍,这里不再赘述。
如果你不知道如何操作,那么可以参考图文教程:
对应的视频教程:
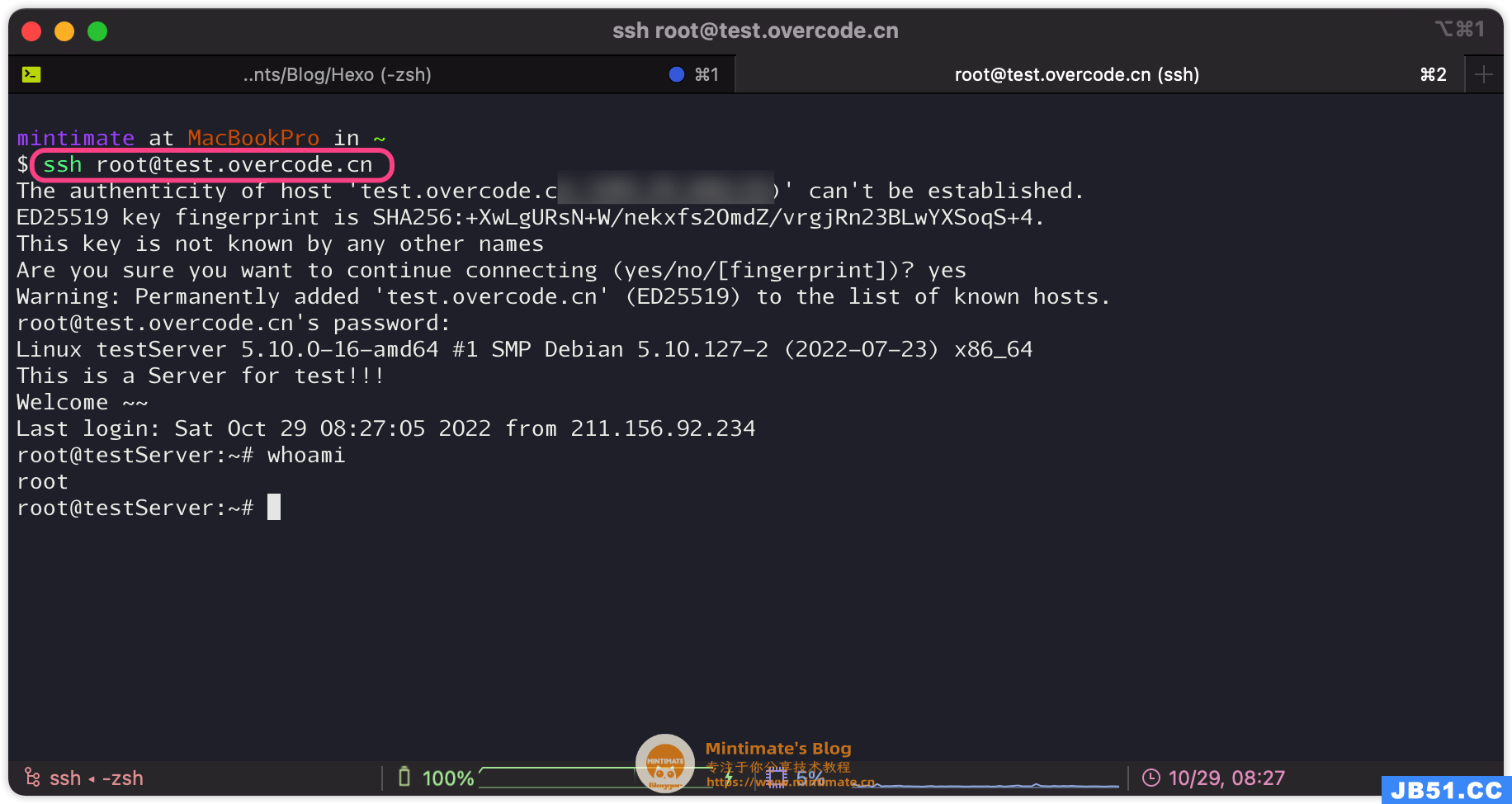
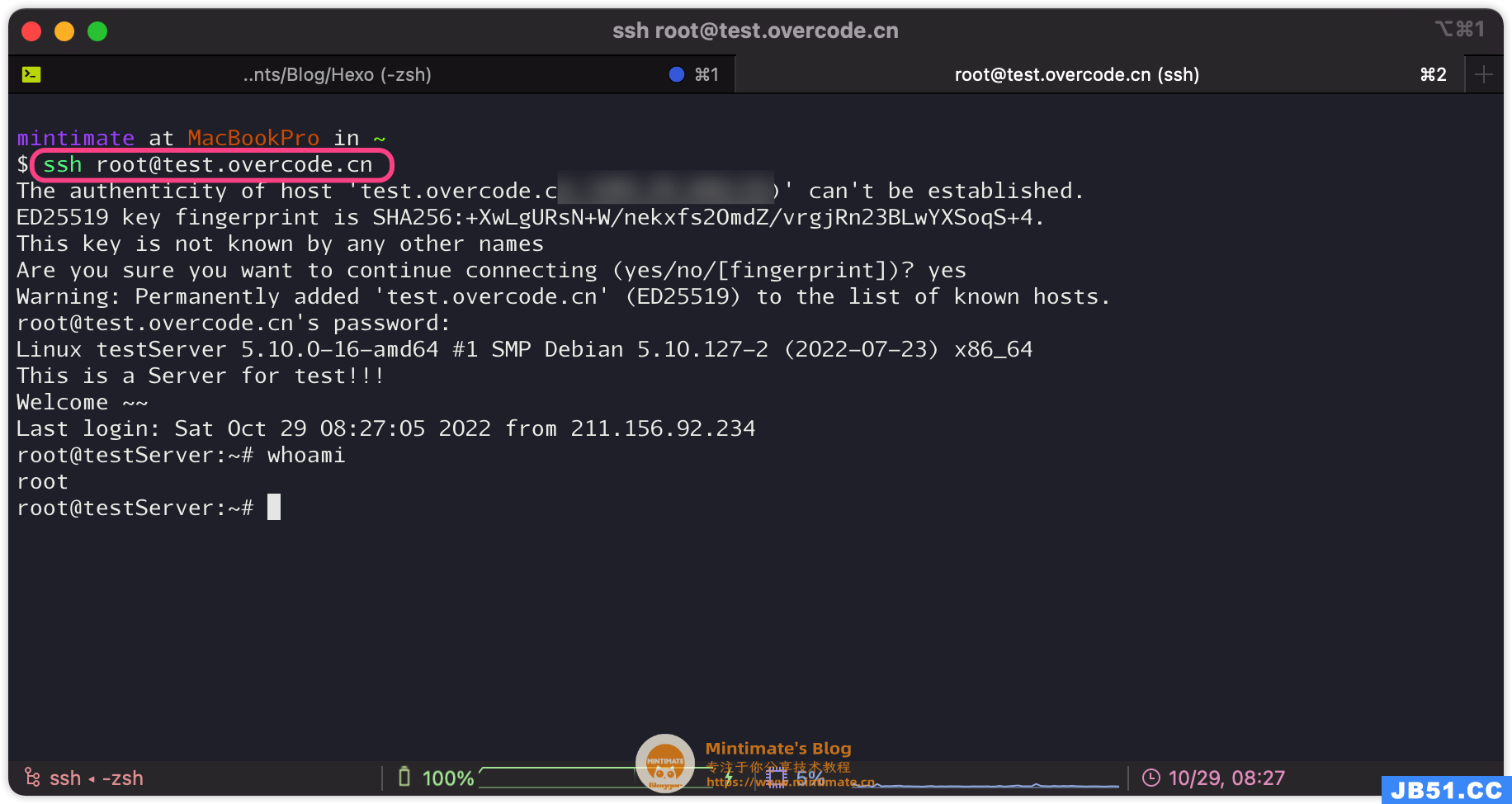
成功连接的效果:

宝塔面板(可选)
本章节目录,所有操作在Linux服务器内操作(e.g. 本地远程SSH后的窗口),不是本地Windows或macOS,特此提醒
使用宝塔面板很简单,首先我们进入宝塔官网注册一下账号:
之后,SSH连接服务器:

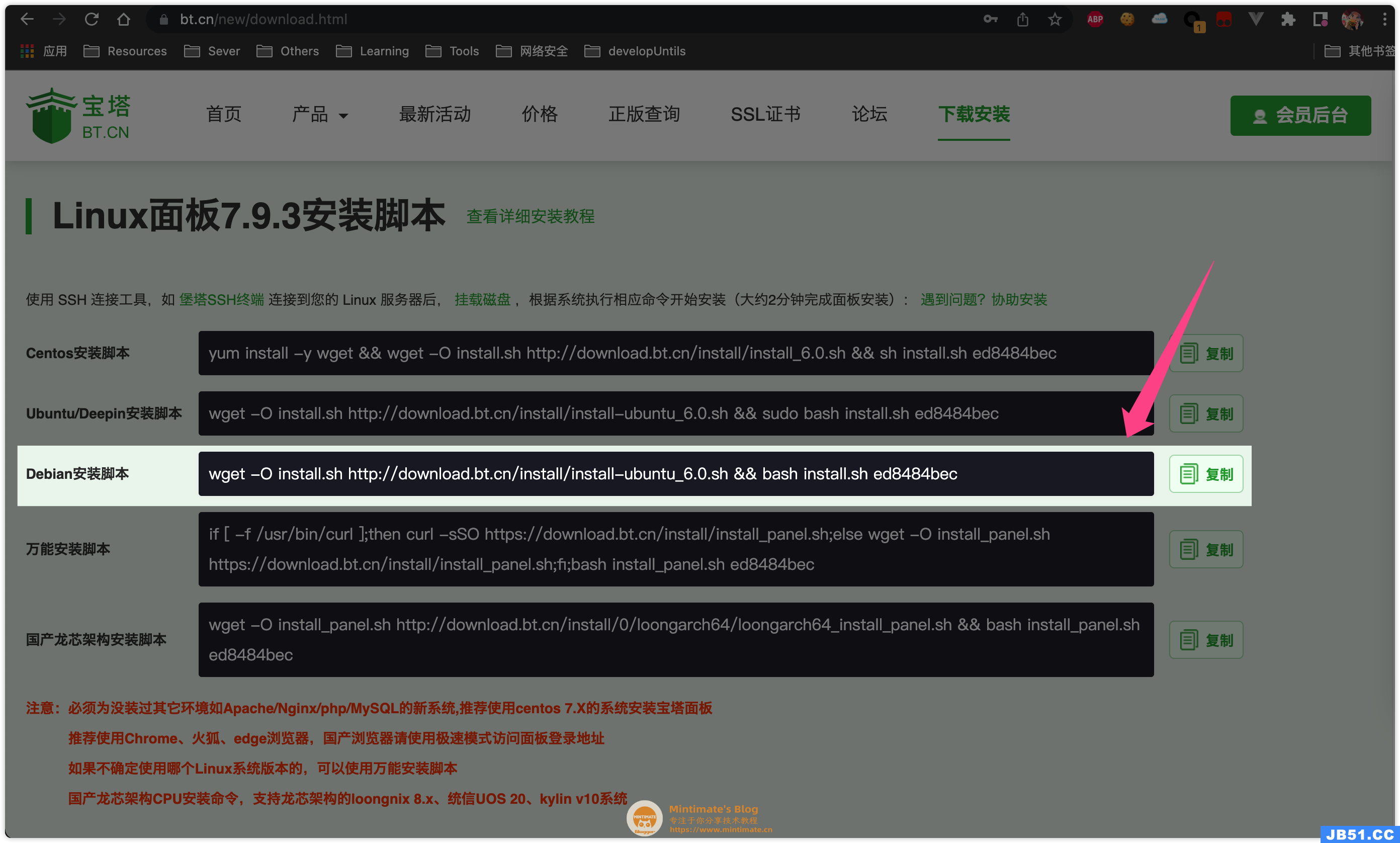
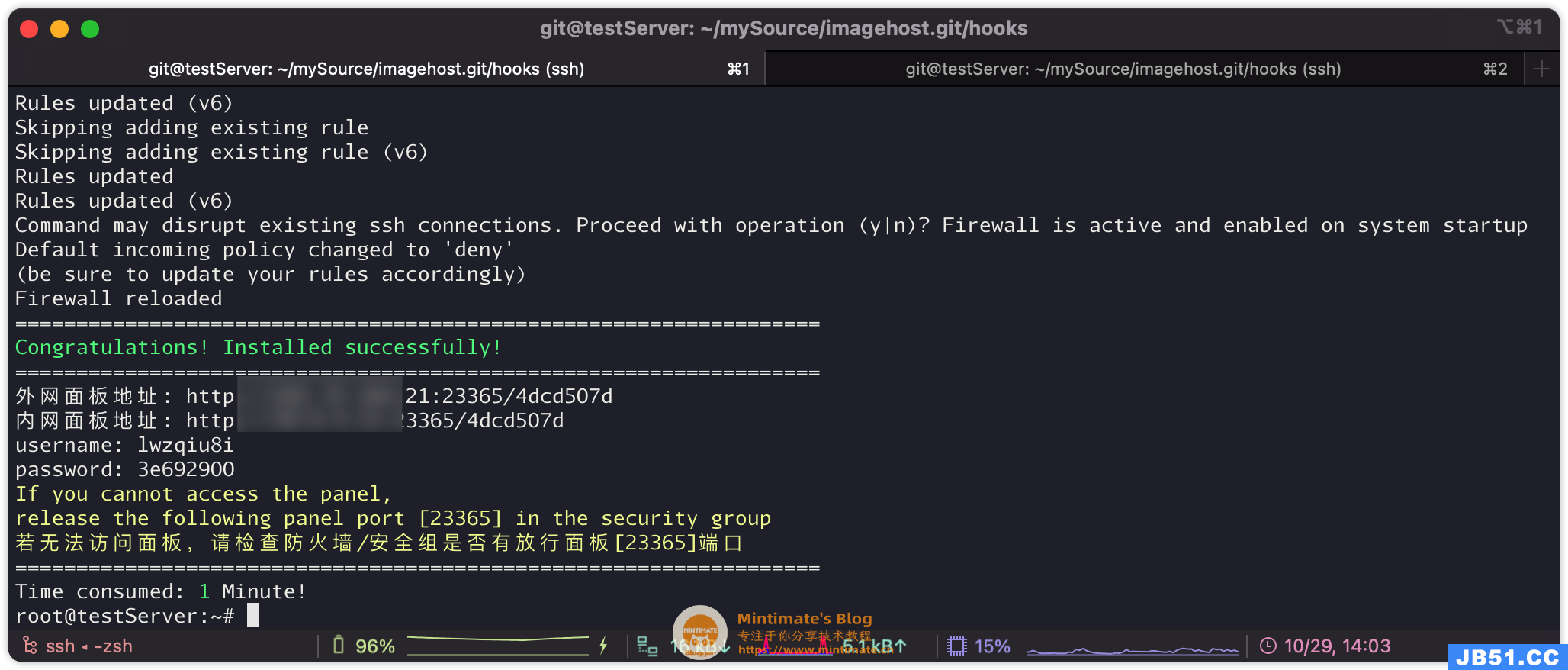
复制安装命令到Linux控制台即可:



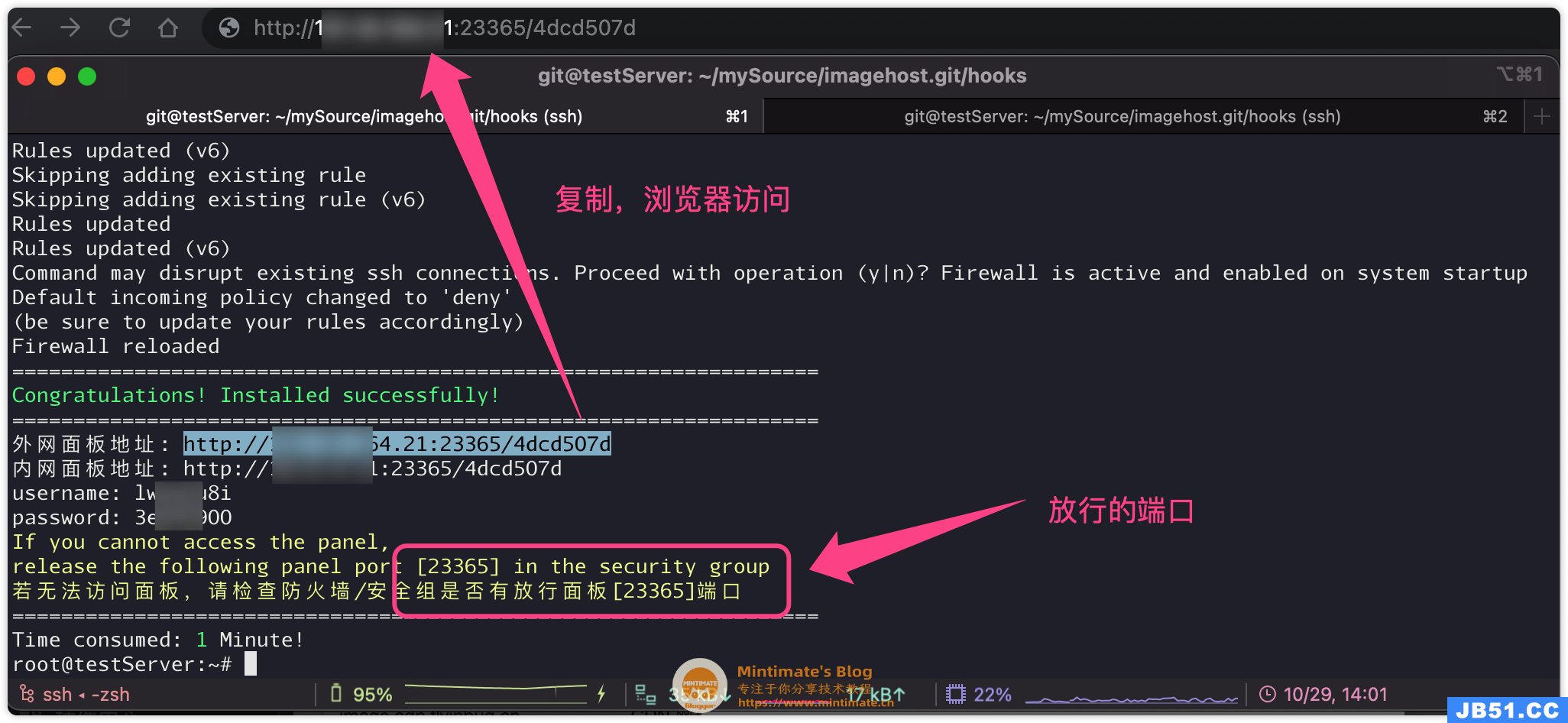
在安装好面板后,运营商上放行端口:

即可在浏览器上进行访问:

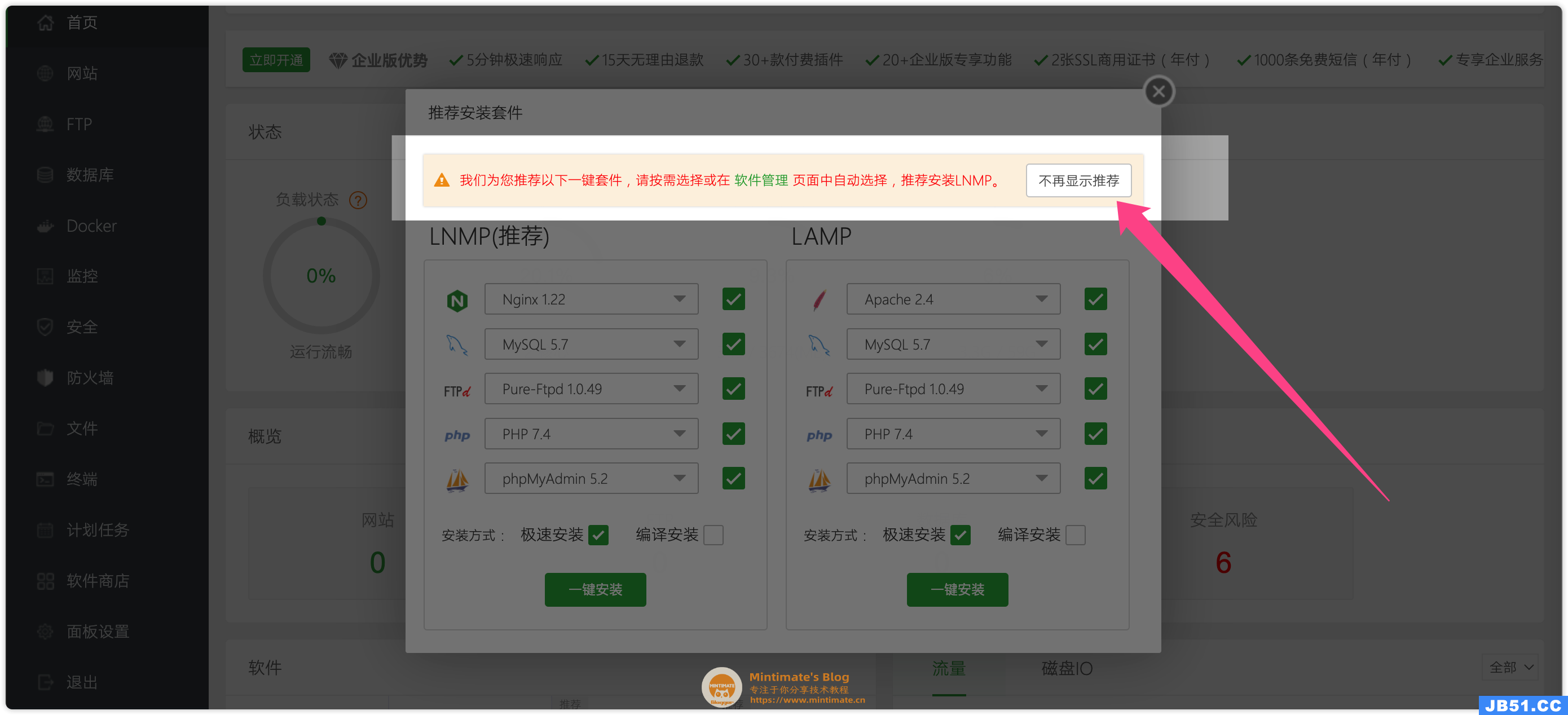
首页的推荐,建议点击不再推荐:

更多宝塔的操作,你可以参考视频:详解Linux宝塔面板,助力零基础使用Linux服务器
搭建Nginx
本章节目录,所有操作在Linux服务器内操作(e.g. 本地远程SSH后的窗口),不是本地Windows或macOS,特此提醒
常规方法(推荐非小白)
不使用宝塔面板,建议创建一个专门的网站用户管理我们的网站资源:
# 创建一个www用户
sudo useradd www
# 创建一个www用户组
sudo groupadd www
# www用户归属于www用户组
sudo usermod -a -G www www
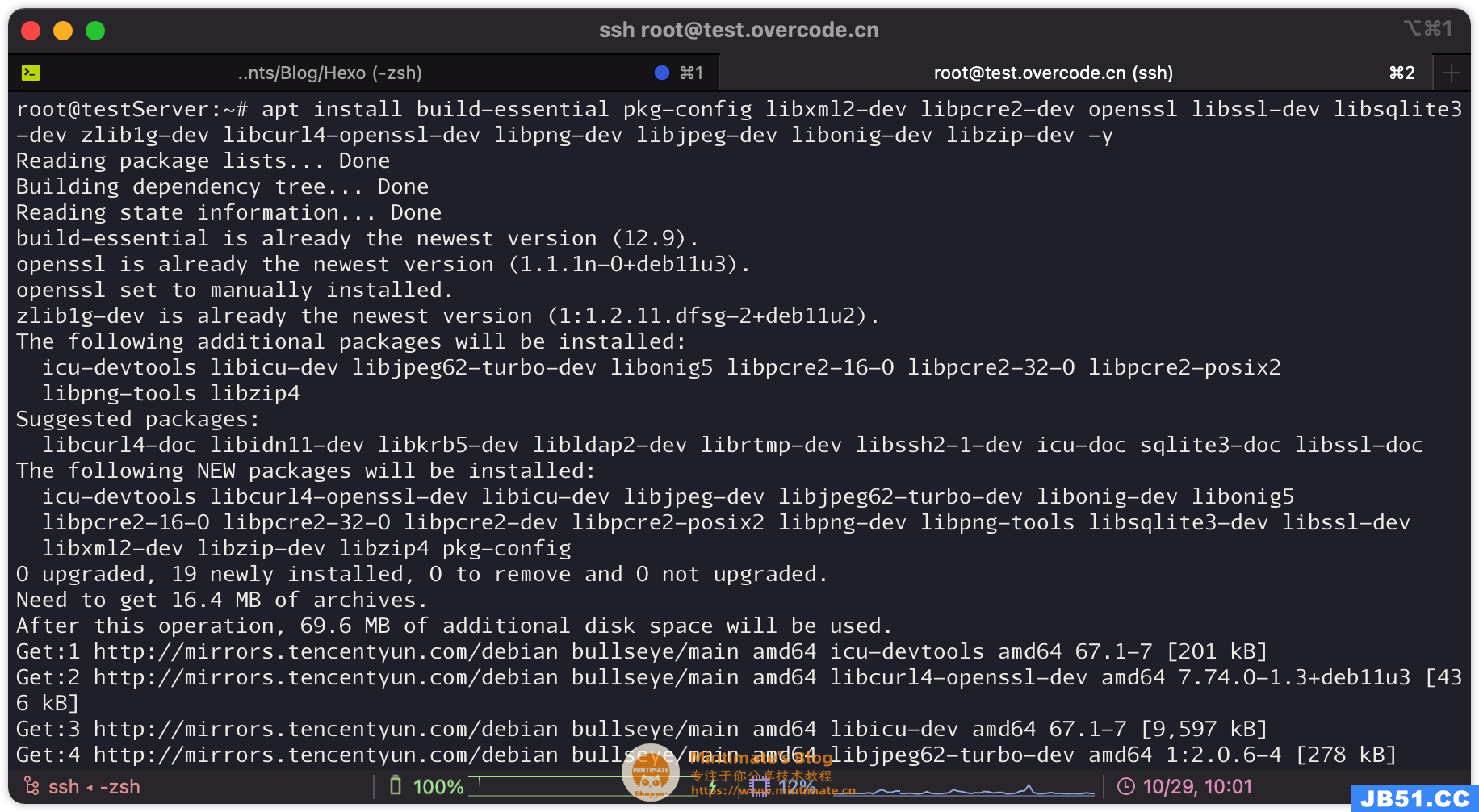
之后,我们安装编译依赖(如果你使用的是Debian发行版本的Linux可以用以下命令,通过软件包管理器安装;CentOS的话,就需要自己替换依赖名并用yum进行安装了):
apt install build-essential pkg-config libxml2-dev libpcre2-dev openssl libssl-dev libsqlite3-dev zlib1g-dev libcurl4-openssl-dev libpng-dev libjpeg-dev libonig-dev libzip-dev -y
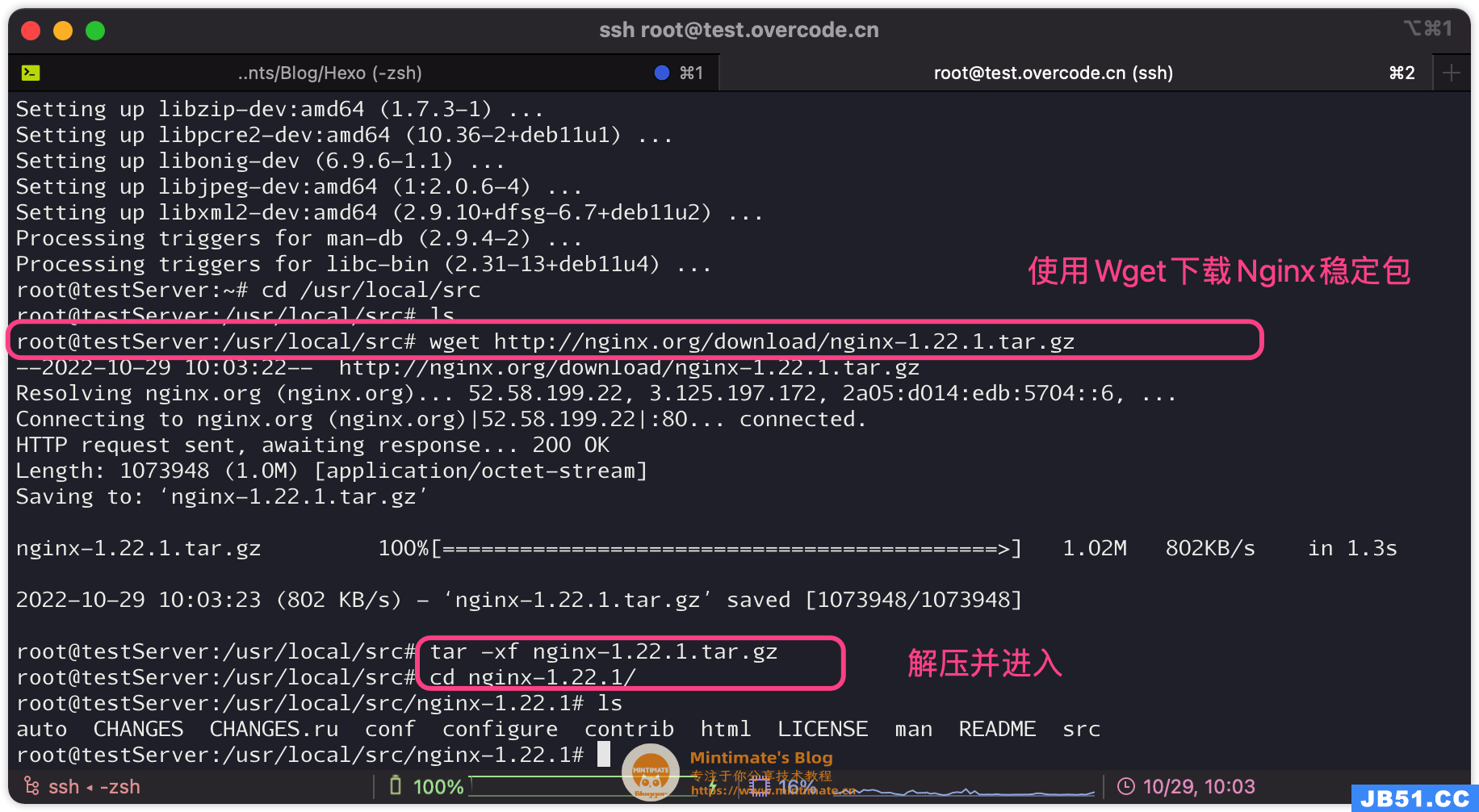
出于稳定性考虑,我们使用wget下载并解压稳定版本的Nginx源码,并使用cd命令进入其目录内:


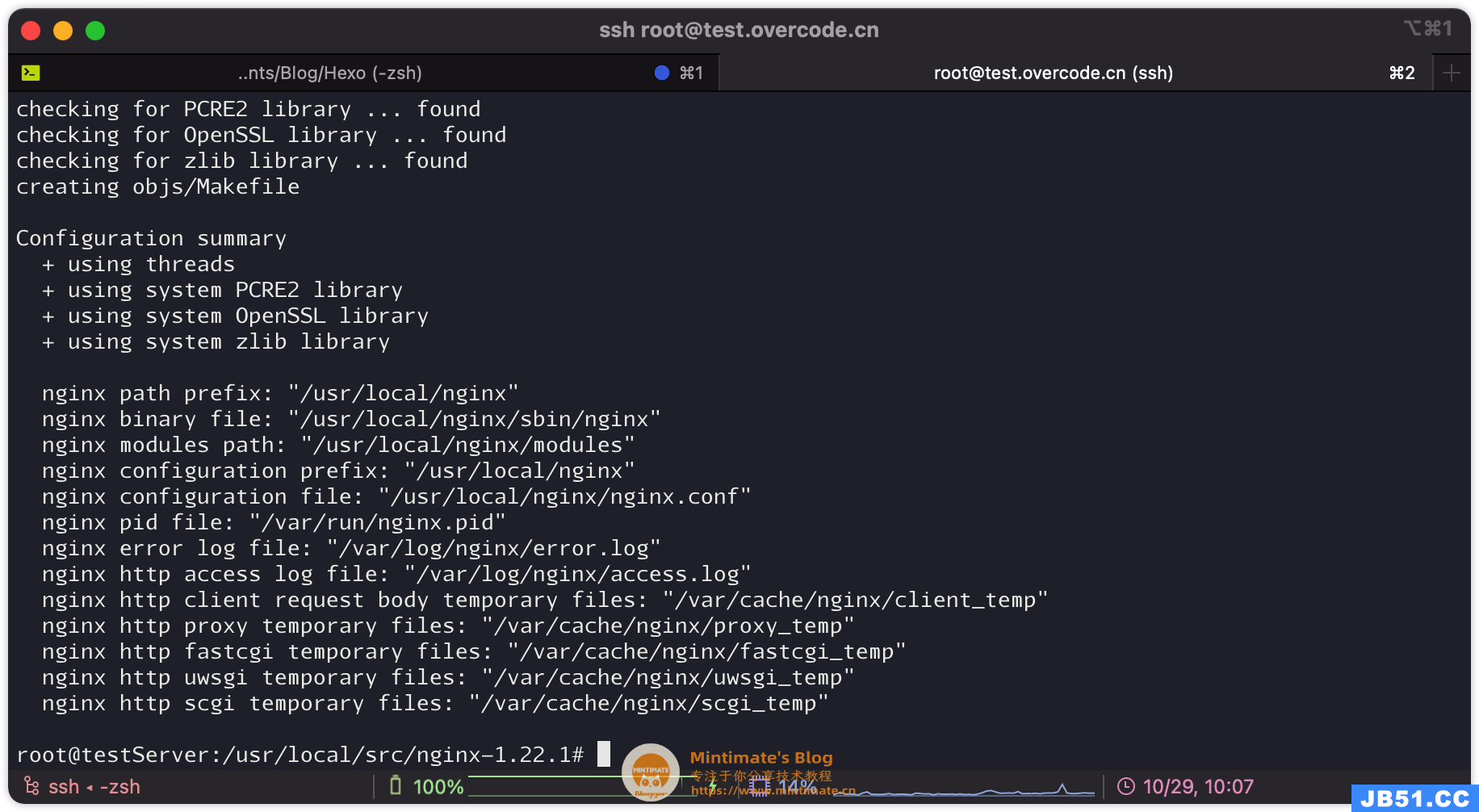
在这里,我们进行配置:
./configure \
--prefix=/usr/local/nginx \
--user=www \
--group=www \
--sbin-path=/usr/local/nginx/sbin/nginx \
--conf-path=/usr/local/nginx/nginx.conf \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--pid-path=/var/run/nginx.pid \
--lock-path=/var/run/nginx.lock \
--http-client-body-temp-path=/var/cache/nginx/client_temp \
--http-proxy-temp-path=/var/cache/nginx/proxy_temp \
--http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp \
--http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp \
--http-scgi-temp-path=/var/cache/nginx/scgi_temp \
--with-file-aio \
--with-threads \
--with-http_addition_module \
--with-http_auth_request_module \
--with-http_dav_module \
--with-http_flv_module \
--with-http_gunzip_module \
--with-http_gzip_static_module \
--with-http_mp4_module \
--with-http_random_index_module \
--with-http_realip_module \
--with-http_secure_link_module \
--with-http_slice_module \
--with-http_ssl_module \
--with-http_stub_status_module \
--with-http_sub_module \
--with-http_v2_module \
--with-mail \
--with-mail_ssl_module \
--with-stream \
--with-stream_realip_module \
--with-stream_ssl_module \
--with-stream_ssl_preread_module
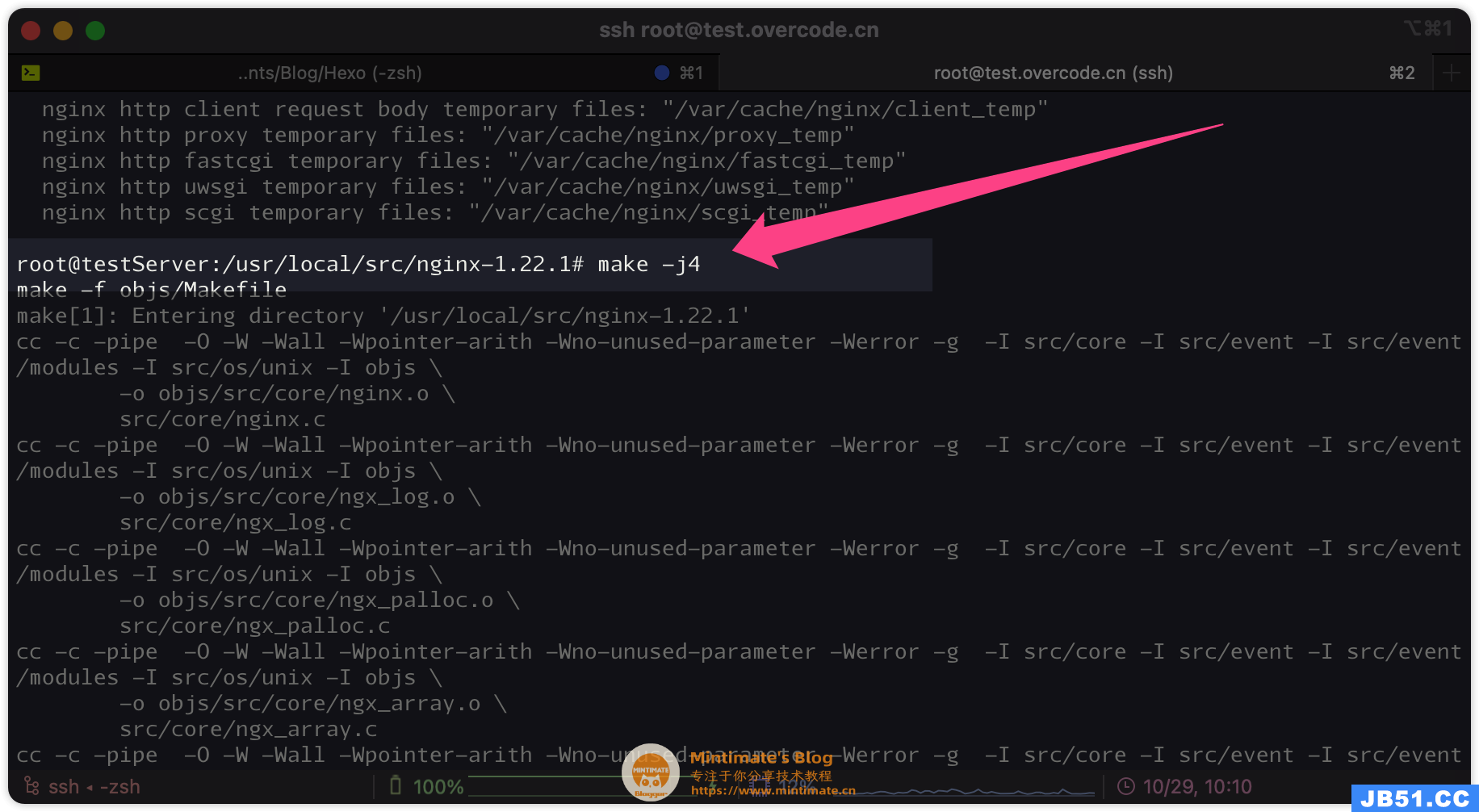
配置完成,并没有显示任何报错,所以我们进行编译:

因为我的服务器是4核心,所以使用
-j4参数进行多线程编译。
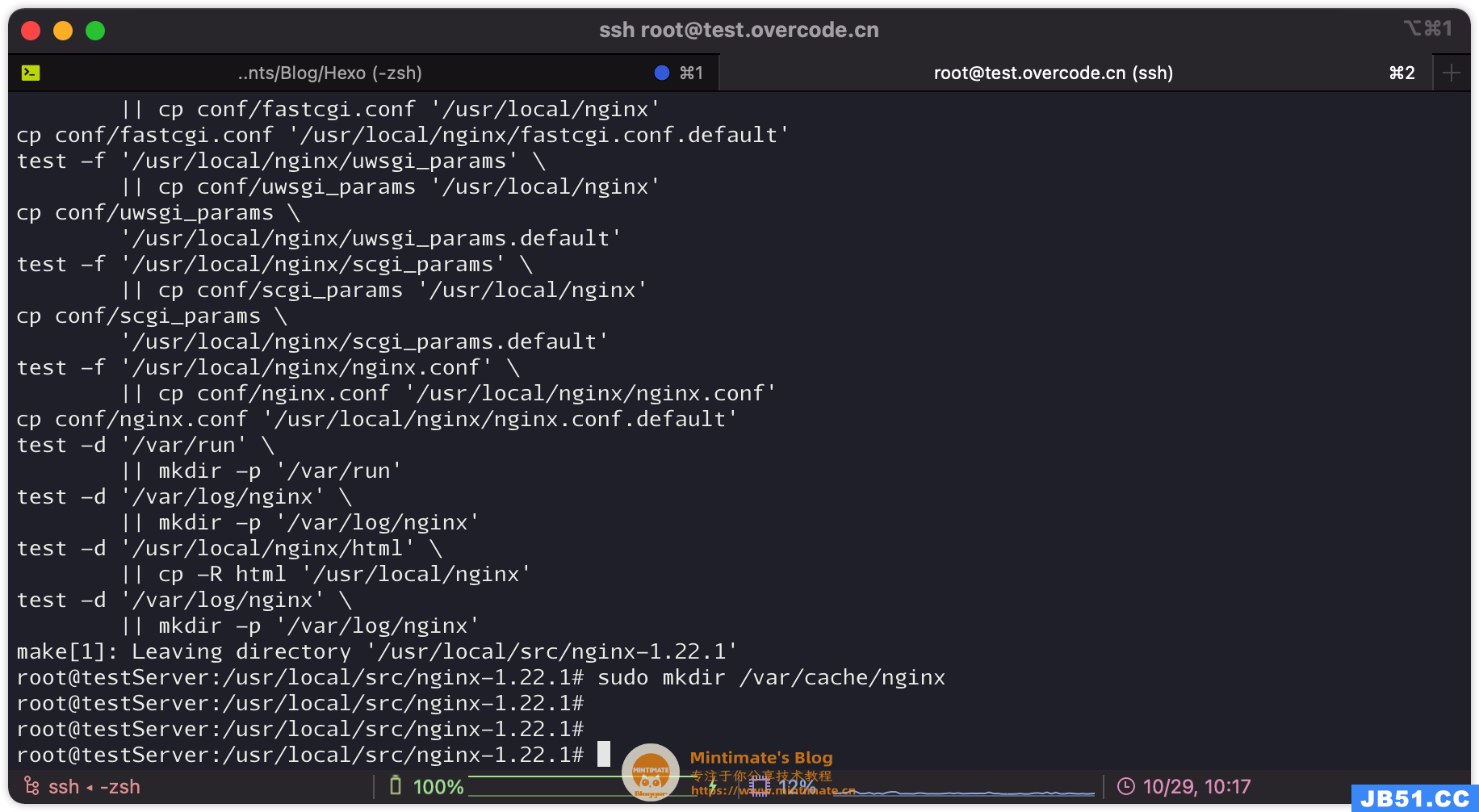
最后,我们进行安装即可:
make install因为我编译安装时候,选择Nginx的缓存地址是/var/cache/nginx,但是Linux上并没有存在这个地址,我们需要手动创建:
sudo mkdir /var/cache/nginx
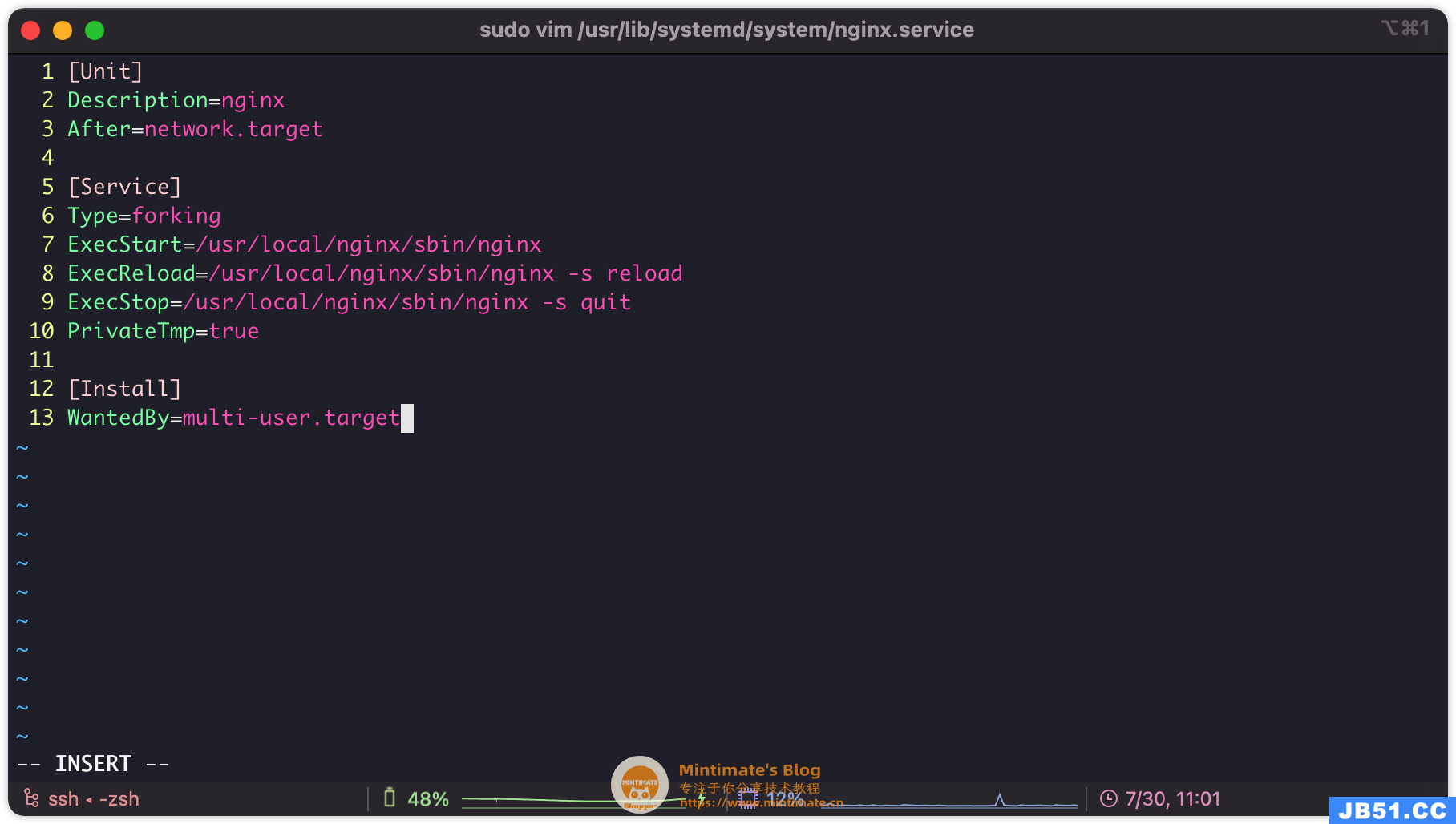
最后,创建守护进程:
sudo vim /usr/lib/systemd/system/nginx.service追加内容:
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/usr/local/nginx/sbin/nginx -s reload
ExecStop=/usr/local/nginx/sbin/nginx -s quit
PrivateTmp=true
[Install]
WantedBy=multi-user.target
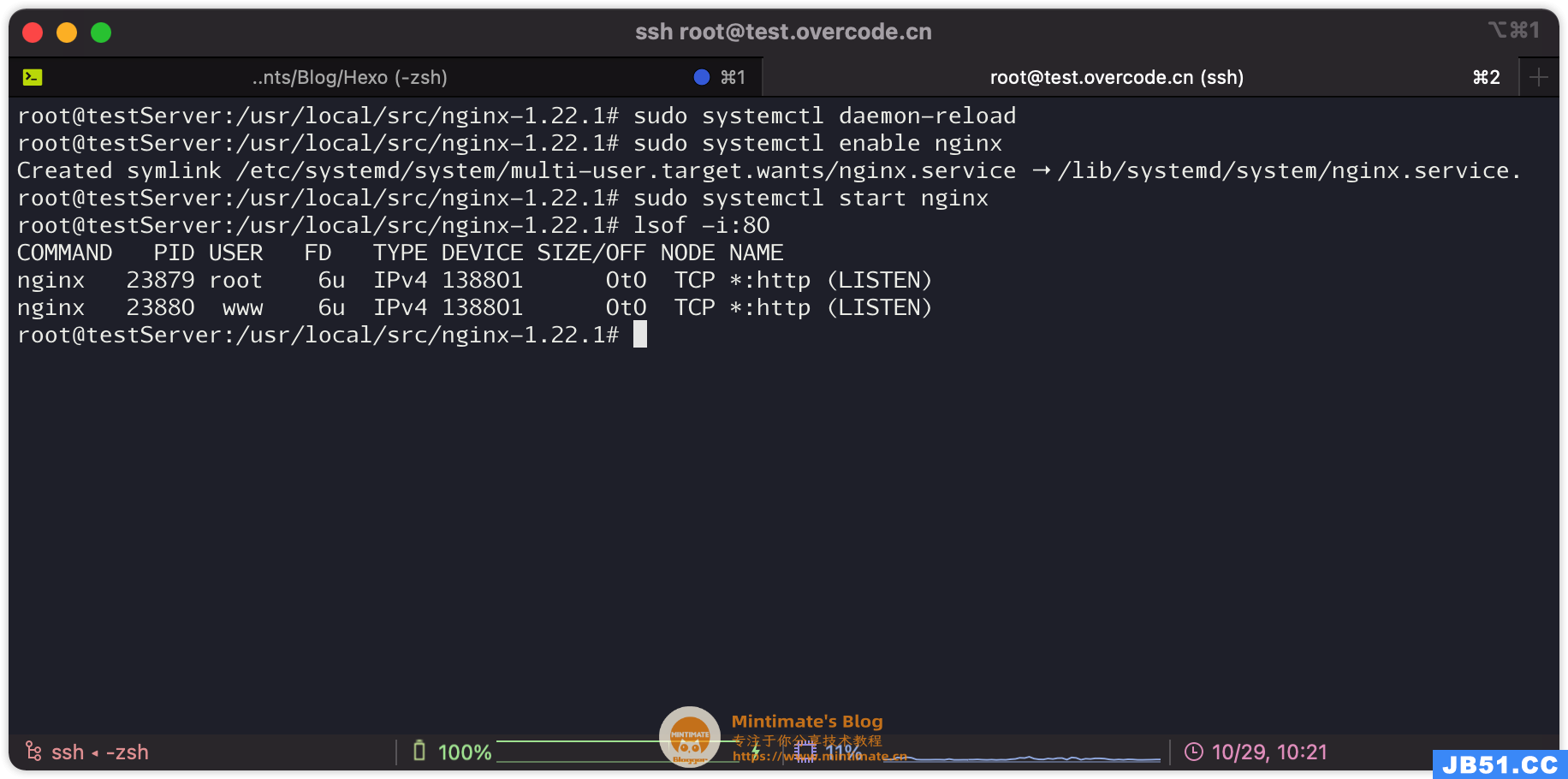
重载systemctl进程:
sudo systemctl daemon-reload到此,我们可以启动Nginx进程,并设置为开机自启:
# 设置开机自启
sudo systemctl enable nginx
# 启动Nginx进程
sudo systemctl start nginx
宝塔方法(推荐小白)
如果我们在上文安装了宝塔面板,那么这里我们需要利用宝塔面板安装Ngin。
注意:常规方法和宝塔方法只能二选一。
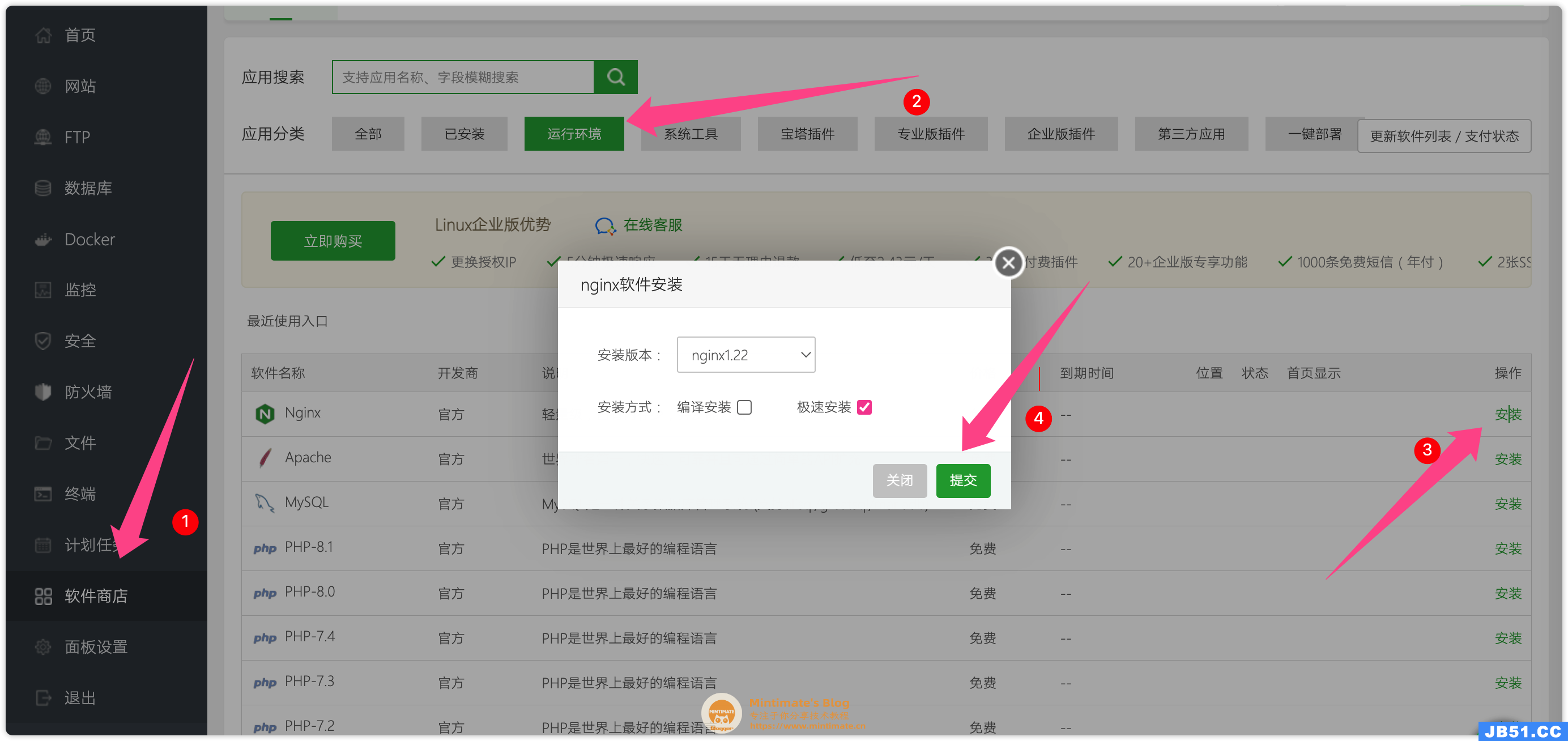
进入宝塔面板内,到软件商店内下载:

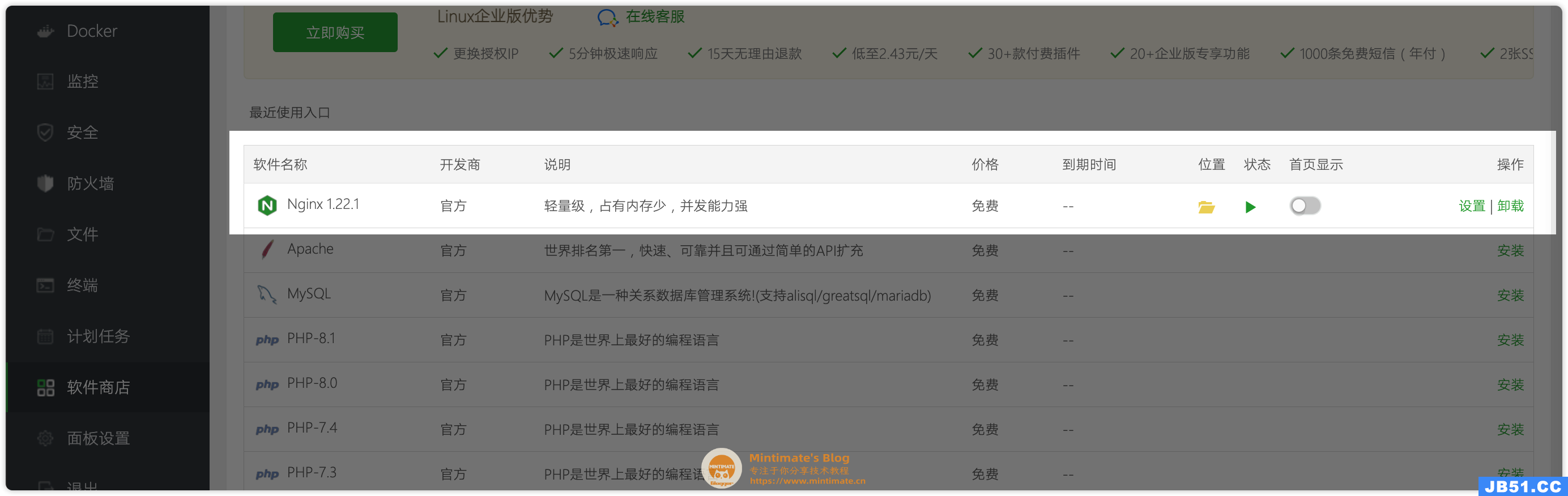
安装后:

这样Nginx就已经安装好了。
设置图床网站?
本章节目录,所有操作在Linux服务器内操作(e.g. 本地远程SSH后的窗口、本地登录宝塔页面),不是本地Windows或macOS,特此提醒
我们刚刚已经编译安装了Nginx,接下来我们来配置Nginx,进而设置一个网站目录,方便我们后期本地图片上传到其中作为图床。
依照上文大家的选择,同样分为常规方法和宝塔方法,两个方法二选一哦。
常规方法(推荐非小白)
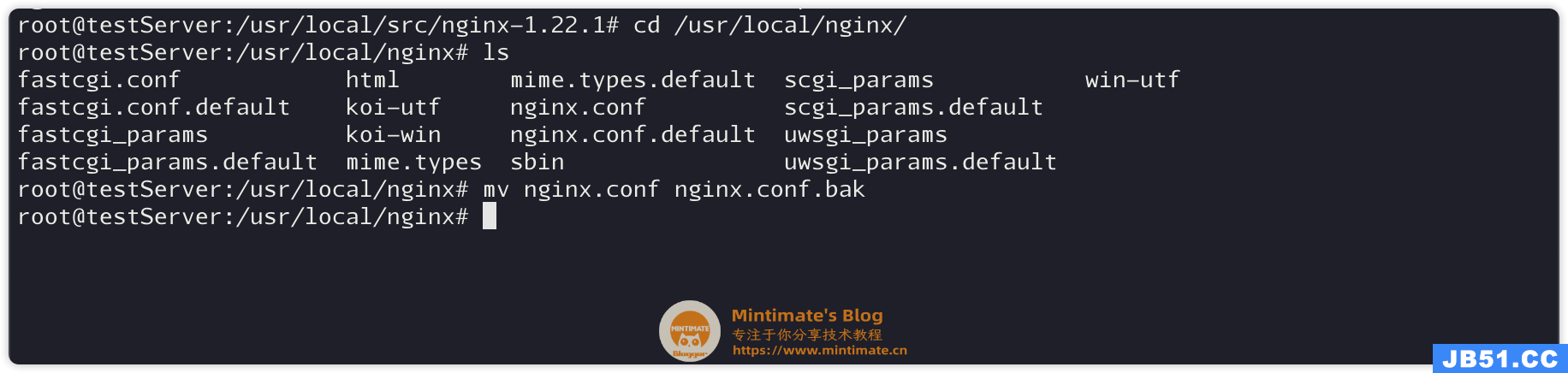
我们进入我们的Nginx安装目录内,备份我们的nginx.conf:
# 进入Nginx安装后的目录
cd /usr/local/nginx/
# 重命名nginx.conf为nginx.conf.bak
mv nginx.conf nginx.conf.bak
之后,创建自己的web配置文件(nginx.conf)。配置的方法很多,这里做一个样例,所以我就从简啦:
# 当前在Nginx安装后的目录
vim nginx.conf追加内容:
user www;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
gzip on;
server {
listen 80;
server_name localhost;
root /www/wwwroot/test.flyinbug.cn;
location / {
index index.php index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}其中:
- 设置网站根目录:
/www/wwwroot/test.flyinbug.cn
之后,我们保持并退出。现在来创建我们的/www/wwwroot/test.flyinbug.cn目录并归属于www用户:
# 创建网站根目录
mkdir /www/wwwroot/test.flyinbug.cn -p
# www目录归属于www用户
chown -R www:www /www
现在,我们先放一下。先去配置Git。
宝塔方法(推荐小白)
我们需要通过Nginx设置一个网站,用来展示我们的图片,因为我们刚刚已经通过宝塔安装Nginx,所以在这再设置一个网站:

我们这里设置的图床网站地址为:/www/wwwroot/test.flyinbug.cn:

现在,我们先放一下。先去配置Git。
配置Git
因为我们采用本地文件,同步至服务器Git仓库的方式,来上传图片的,所以在本地安装Git的情况下,Linux服务器也需要安装Git。
本地安装Git
这里配置本地的Git,有两种方法:
- 配置Git命令行工具包:下载Git的命令行工具包,配置到环境变量。
- 配置GitHub Desktop:下载GitHub Desktop工具包,进行可视化操作。
实际的开发中,看个人喜好。我是两种方法都会使用。不过,考虑到本文只是用Git当作服务器间文件工具,这里就讲解配置GitHub Desktop的方法,更易于小白操作。
我们安装一下GitHub Desktop,方便我们后续可视化选择要上传的图片:
- GitHub Desktop下载地址:https://desktop.github.com

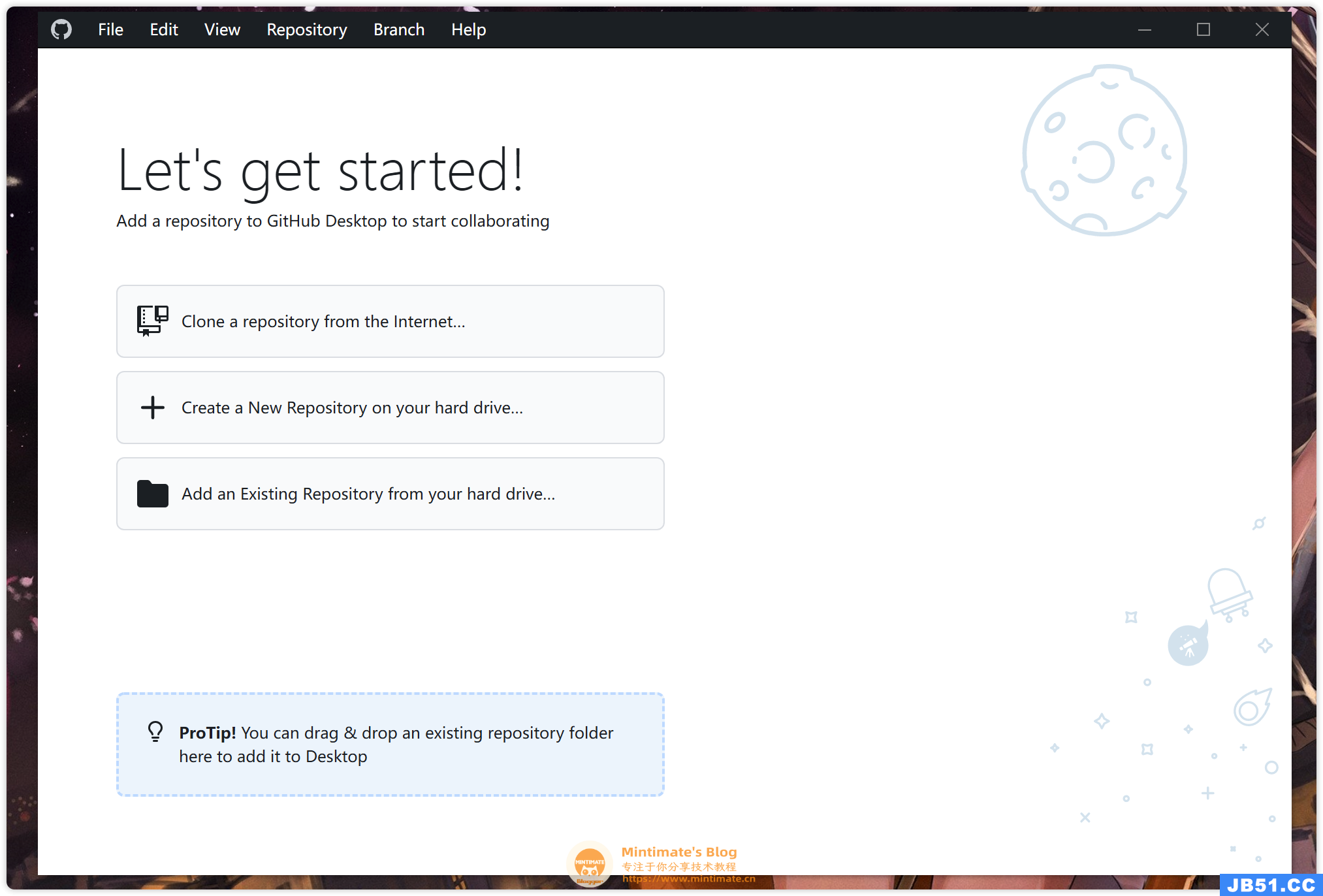
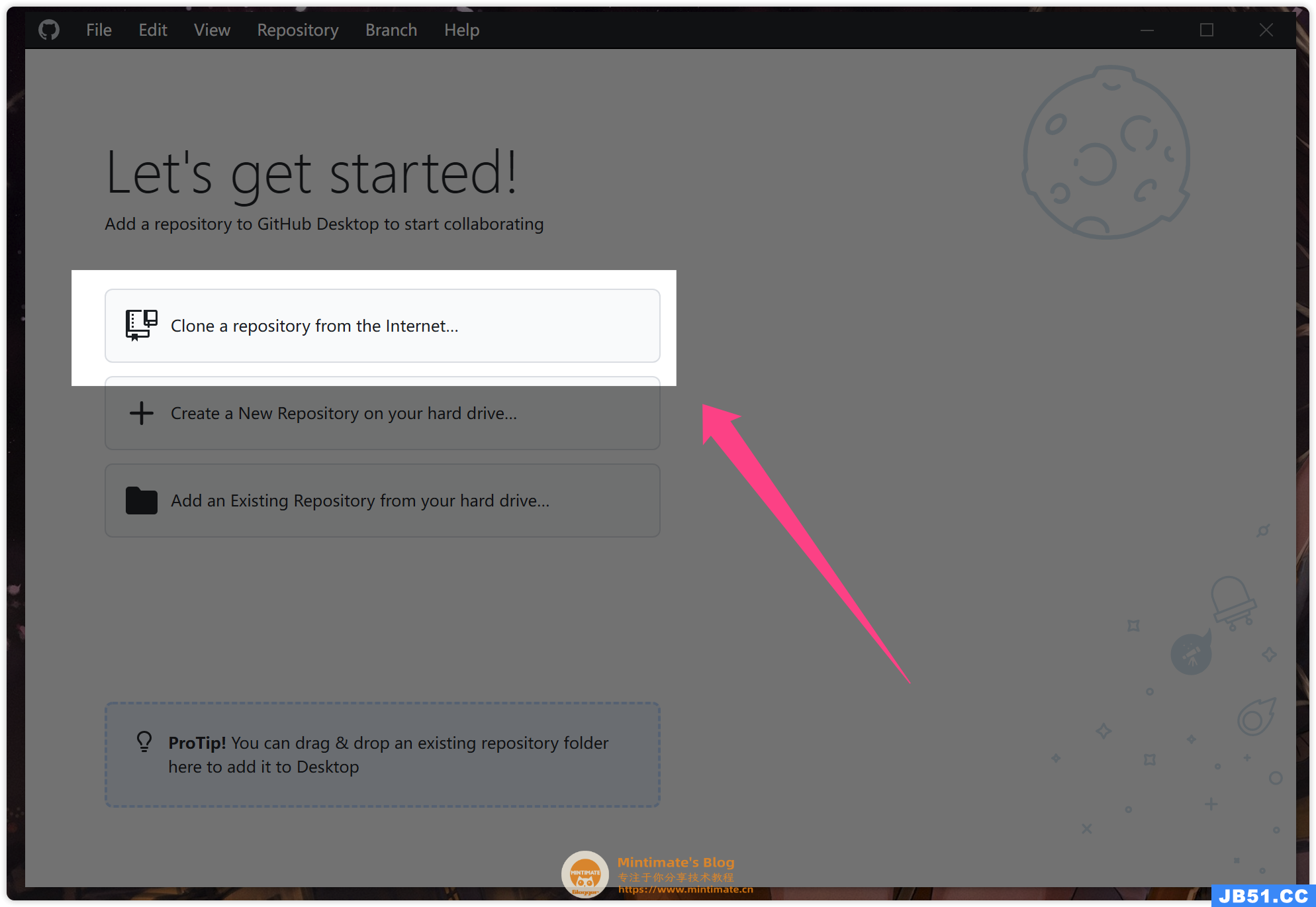
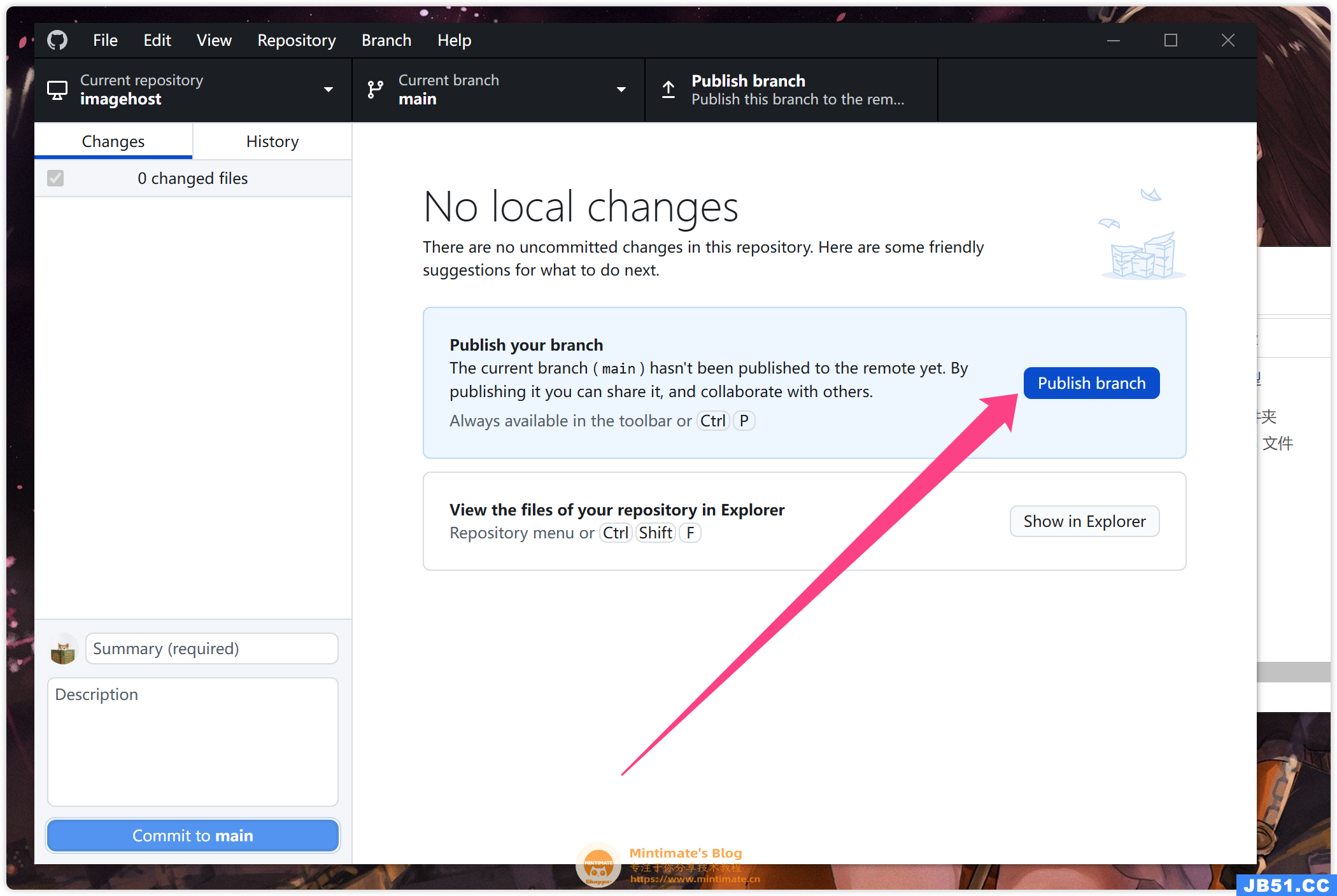
下载完成后,打开的界面是这样的:

这样本地的Git就安装好了。我们接下来就先进行其他操作,等等再回头使用这个工具。
服务器安装Git
回到我们的Linux服务器,我们要安装Git,在SSH内输入:
# Ubuntu/Debian
sudo apt install git
# Centos
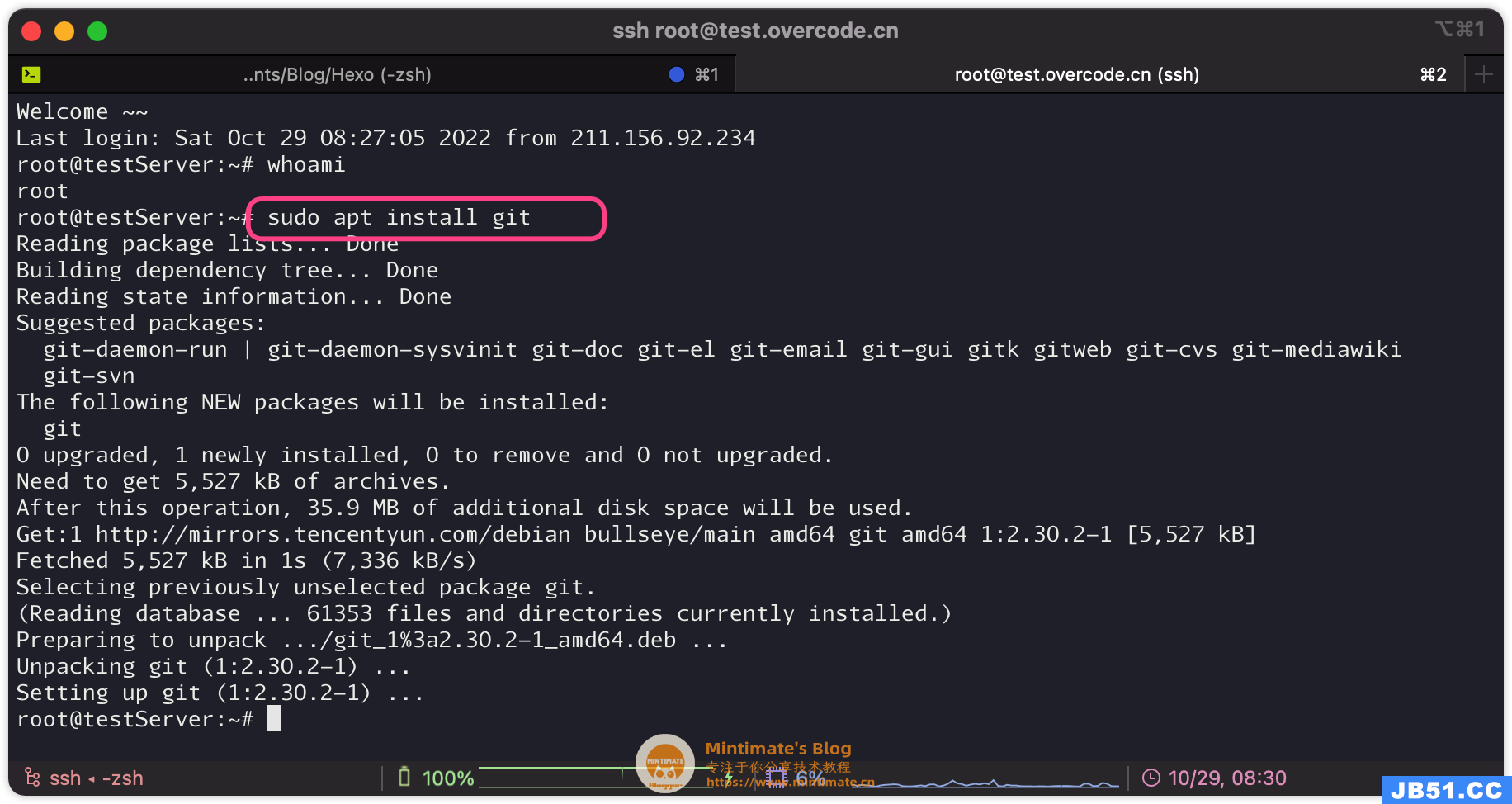
sudo yum install git因为,我是Debian发行版本Linux。所以使用sudo apt install git来安装Git:

我以前安装过,所以并没有很多细节日志,小伙伴们第一次安装Git,输出的日志应该会比我多。
创建Git用户
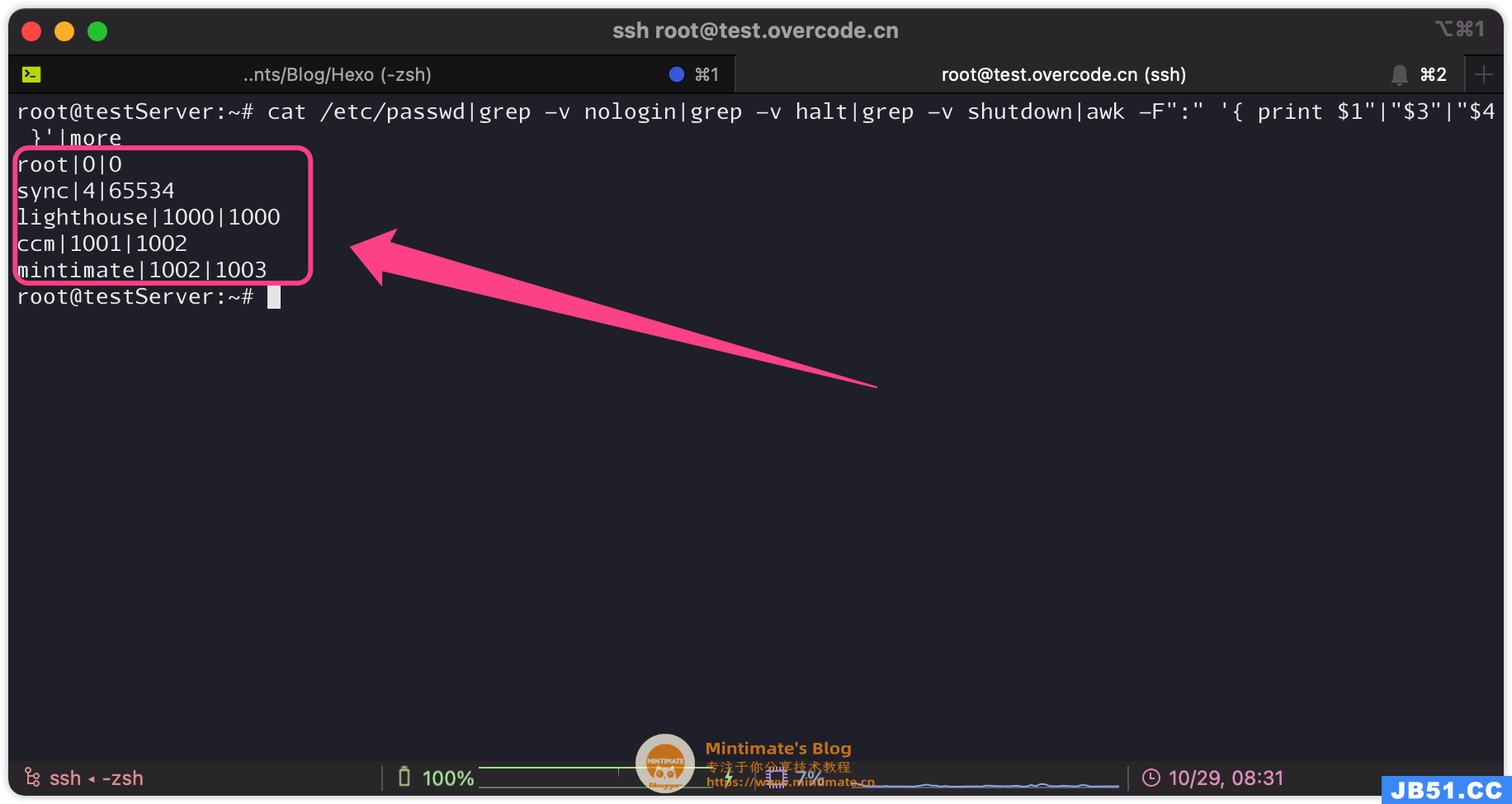
首先,我们看看我们事先有没有创建Git用户,输入命令:
cat /etc/passwd|grep -v nologin|grep -v halt|grep -v shutdown|awk -F":" '{ print $1"|"$3"|"$4 }'|more
我们创建git用户:
sudo adduser git
按提示设置密码和信息即可创建完成:

之后,我们到/home目录下,即可看到新添加的git用户:

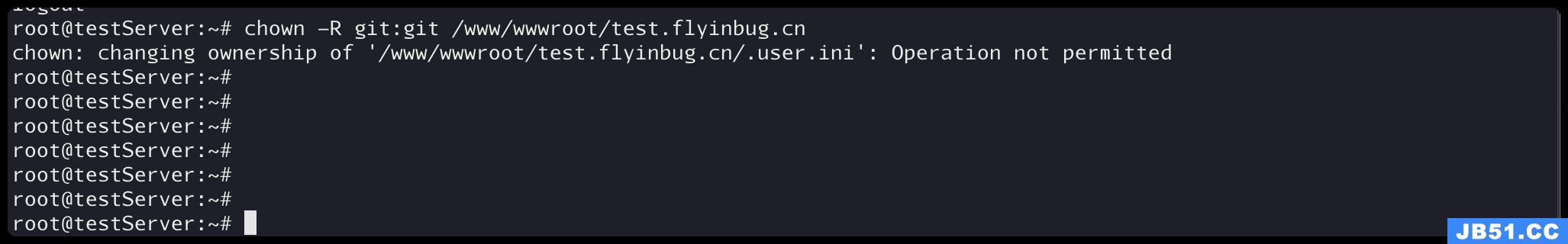
最后,我们把网站根目录的归属移交给git用户,方便后使用git工具推送图片后,有权限重定向到网站目录内读写:
chown -R git:git /www/wwwroot/test.flyinbug.cn宝塔面板可能会有权限问题,可以忽略:

到此,配置Git已经完成。感兴趣的小伙伴,还可以自行:
- 设置git用户不允许Shell登录:为了安全,不允许git进行远程登录或shell操作
- 设置authorized_keys:方便我们免密git操作(SSL验证)
创建图床仓库
本章节目录,所有操作在Linux服务器内操作(e.g. 本地远程SSH后的窗口),不是本地Windows或macOS,特此提醒
切换用户
为了避免权限问题,我们切换为刚刚创建的git用户:
# 切换为git用户
sudo su git
创建仓库
进入git用户家目录内(/home/git),创建一个mySource文件夹,里面用来存git仓库:
# 切换环境为/home/git内
cd ~
# 创建mySource文件夹
mkdir mySource
之后,我们进入mySource文件夹,并初始化一个叫imagehost.git的git仓库:
cd mySource
# 初始化叫imagehost.git的仓库
git init --bare -b main imagehost.git
之后会多一个叫imagehost.git的项目文件夹,进入项目文件夹查看初始化的内容:

这个时候,我们图床仓库就创建好了。接下来,我们设置工作空间,用于把我们上传的图片重定向到我们的Web目录。
设置hooks
我们设置一下hooks,用于每次本地仓库推送到云端(Linux服务器)时,自动用最新版本图床图片覆盖至Nginx网站下。我们刚刚Nginx创建的图床网站地址:/www/wwwroot/imagehost.flyinbug.cn,所以:
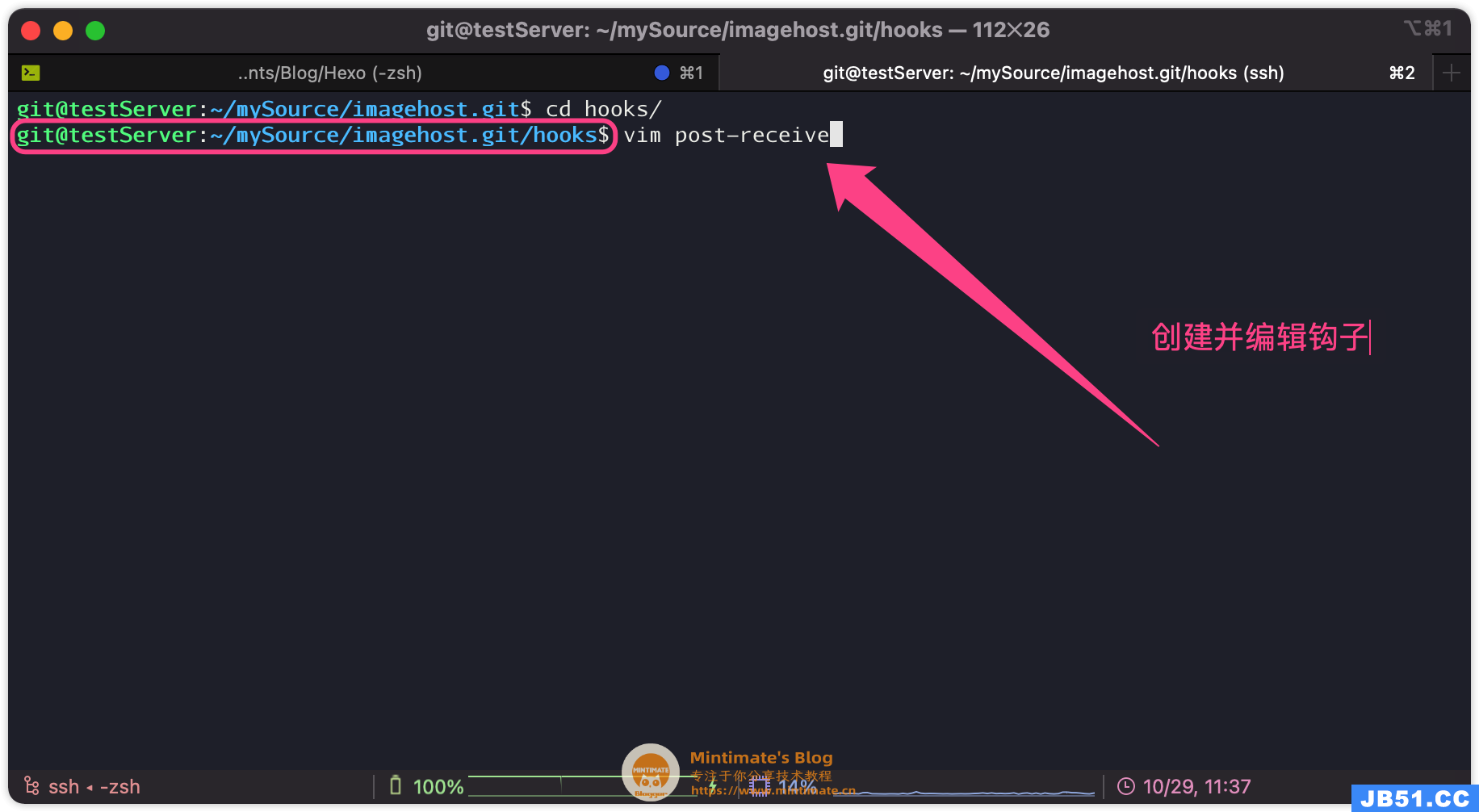
# (当前在项目文件夹内)进入hooks文件夹内
cd hooks
# 创建并编辑钩子
vim post-receive
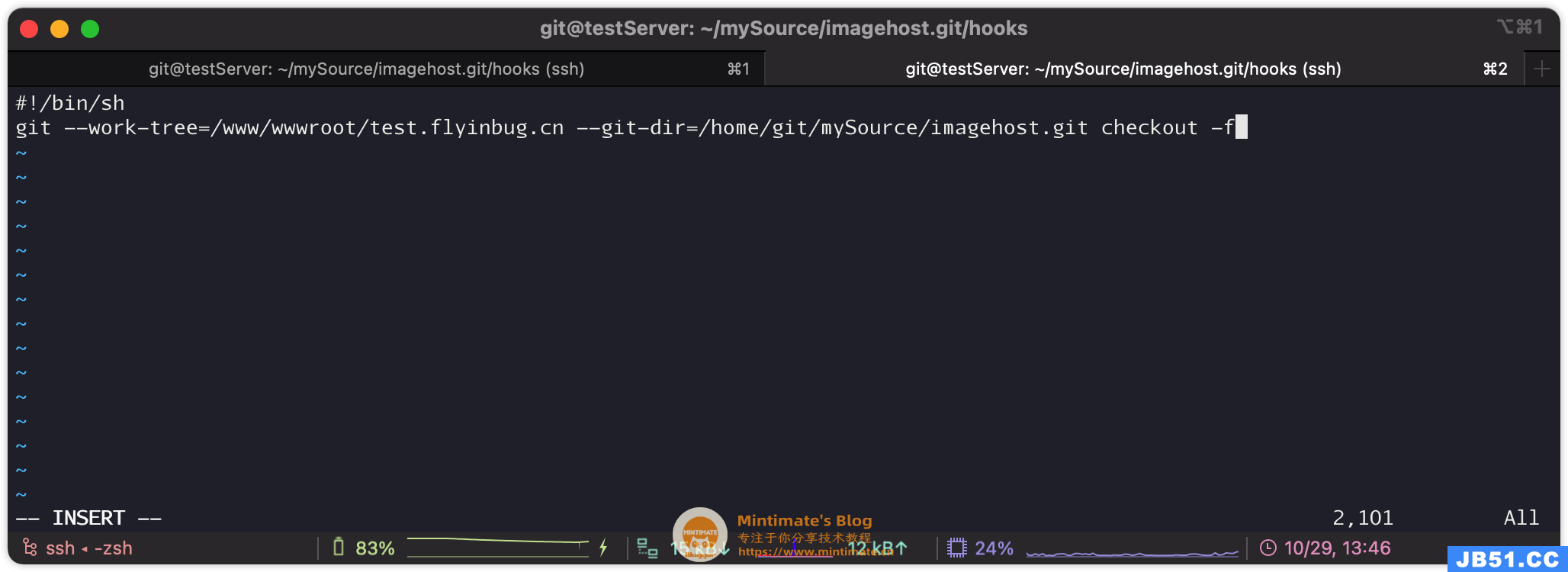
添加内容:
#!/bin/sh
git --work-tree=/www/wwwroot/test.flyinbug.cn --git-dir=/home/git/mySource/imagehost.git checkout -f
其中:
-
--work-tree:填Nginx网站地址。 -
--git-dir:填图床仓库地址。
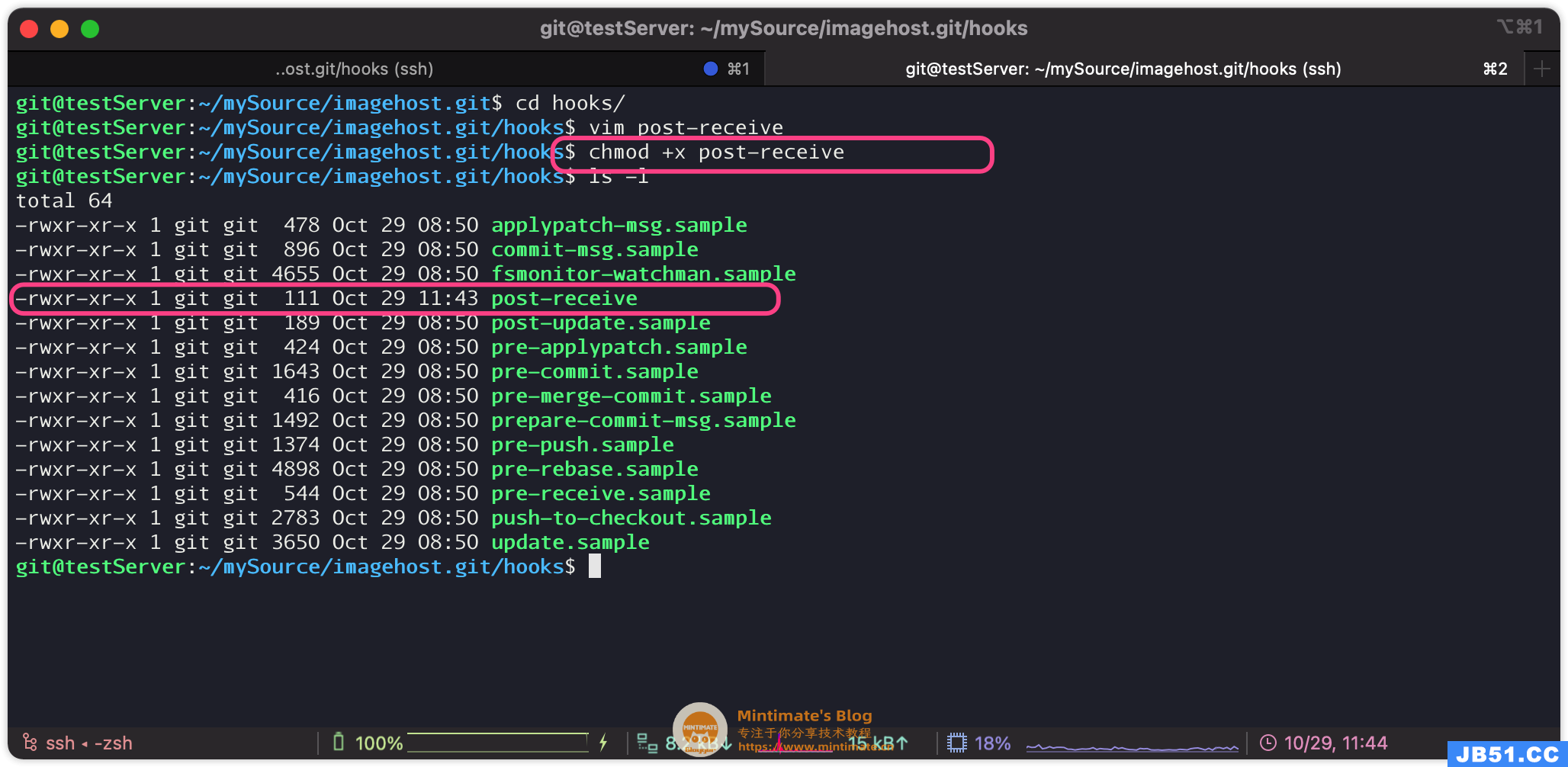
之后提取按,赋予执行权:
chmod +x post-receive
到此,服务器上内容结束。
本地同步仓库
本章节目录,所有操作本地电脑上操作,特此提醒
刚刚我们已经创建了图床仓库,本地也需要安装Git。这里不再赘述。在安装好后,以下方法二选一:
- 在
powershell或terminal内同步仓库到本地。 - 使用GitHub Desktop进行可视化同步仓库到本地。
本文演示在Github Desktop上操作:
打开我们的GitHub Desktop,选择克隆一个新的仓库:

之后,填入我们服务器的仓库地址,如:
git@server-IP:/home/git/mySource/imagehost.git其中:
-
server-IP:替换为你服务器的IP或者已经解析到服务器的域名 -
/home/git/mySource/imagehost.git: 刚刚我们创建的仓库,在服务器上的绝对路径

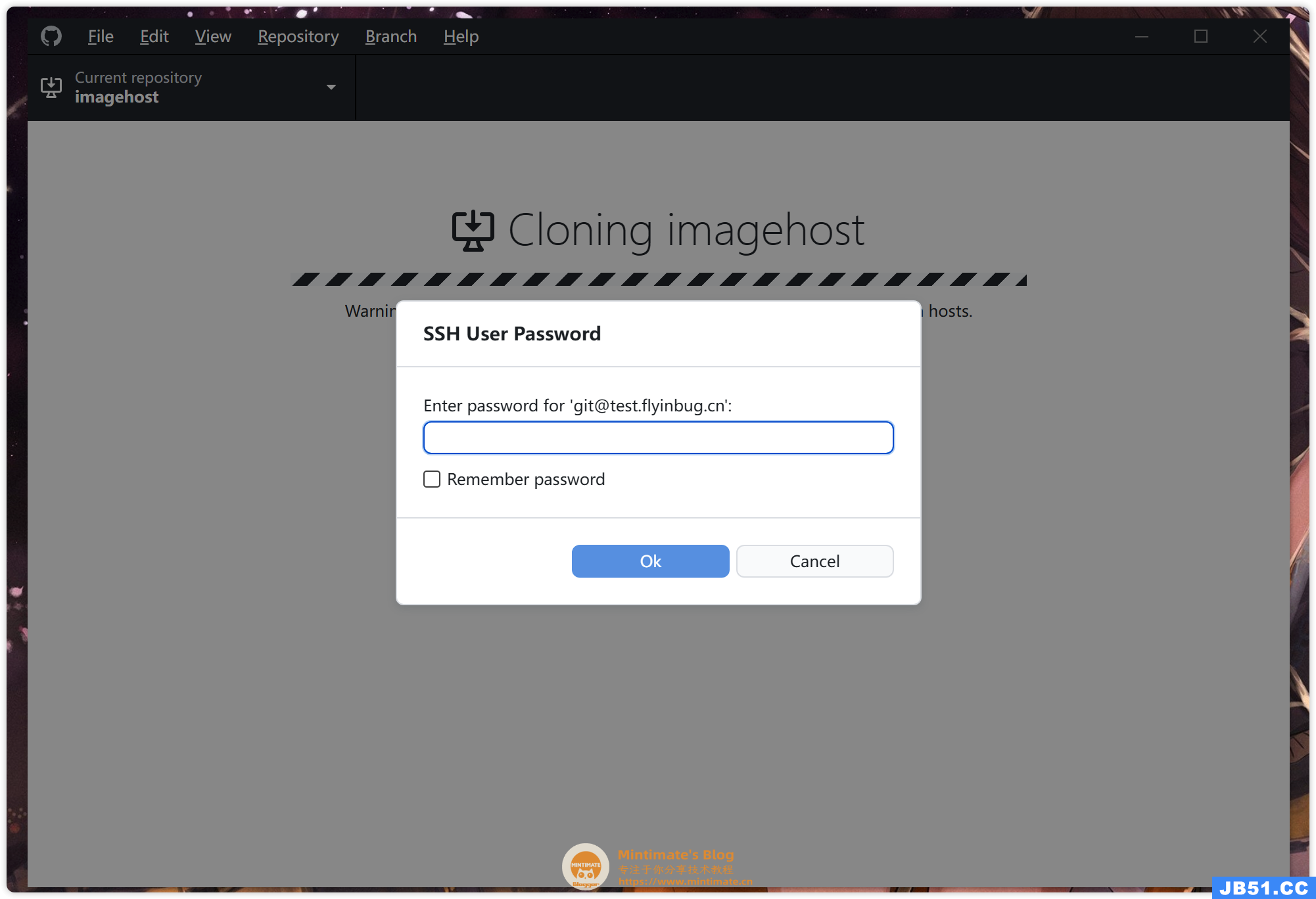
输入我们给git用户设置的密码:

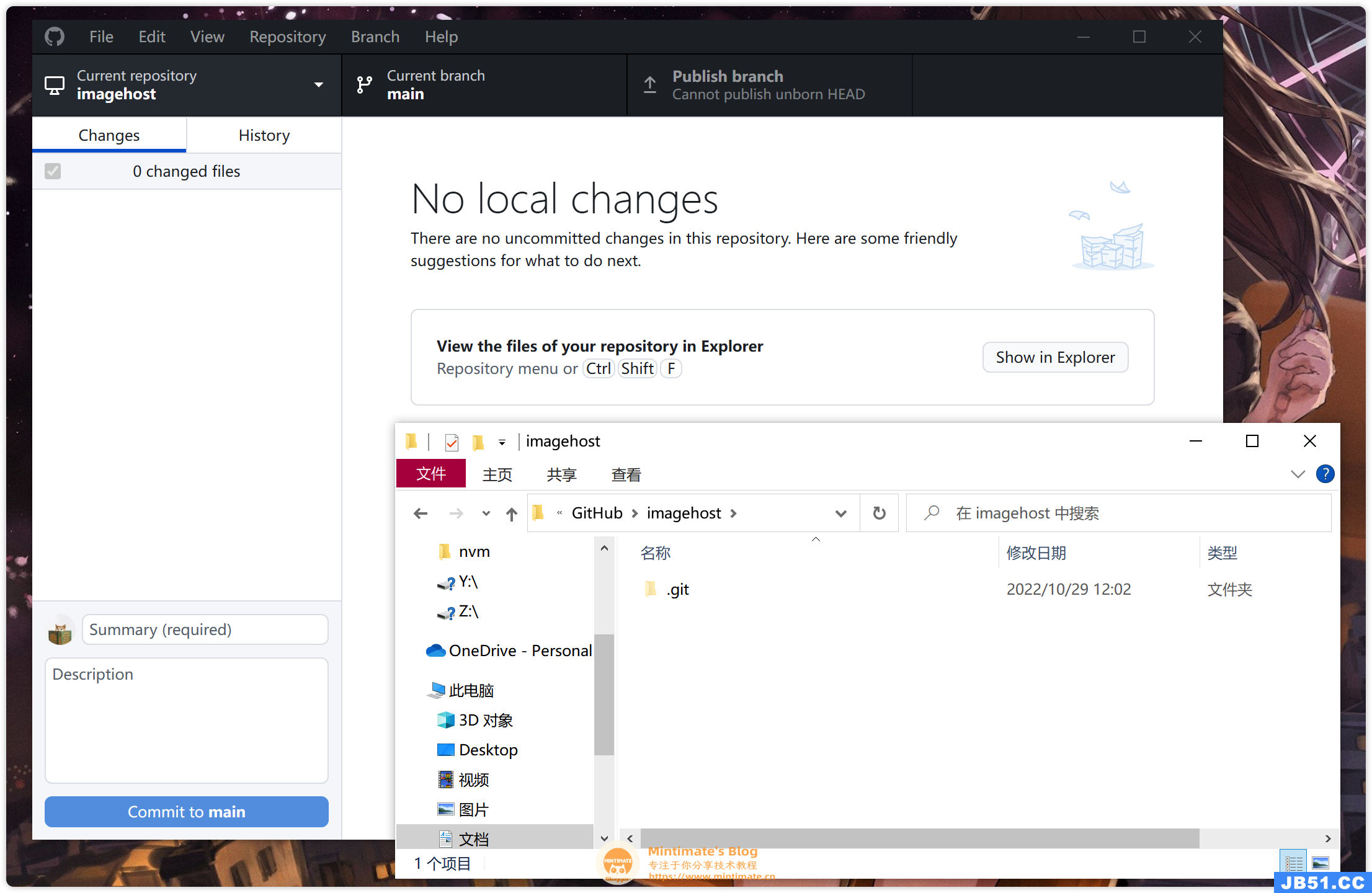
之后,本地就出现这个仓库了:

接下来就看看如何使用吧。
使用图床?
本章节目录,所有操作本地电脑上操作,特此提醒
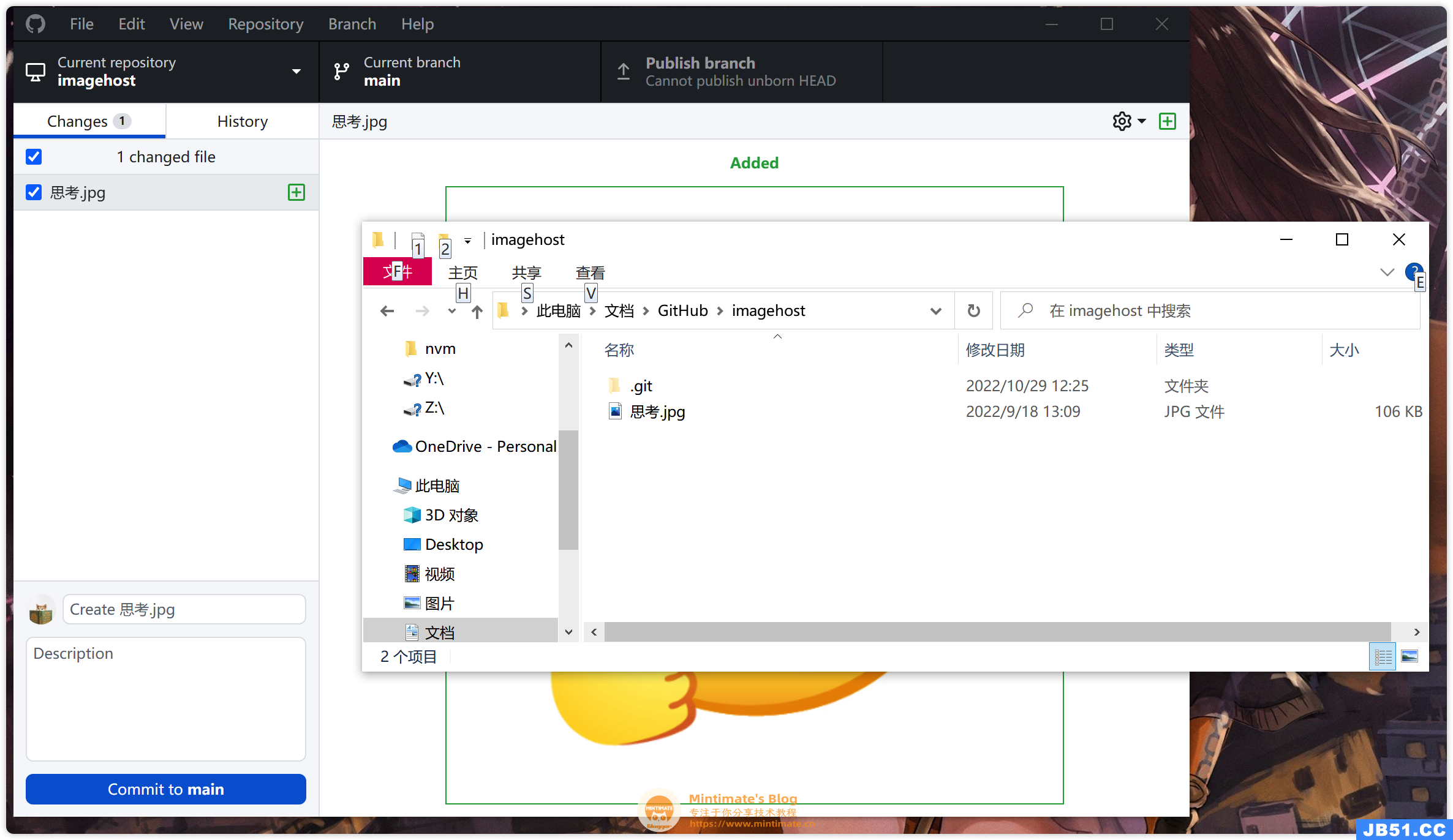
之后,我们对本地仓库加入图片:

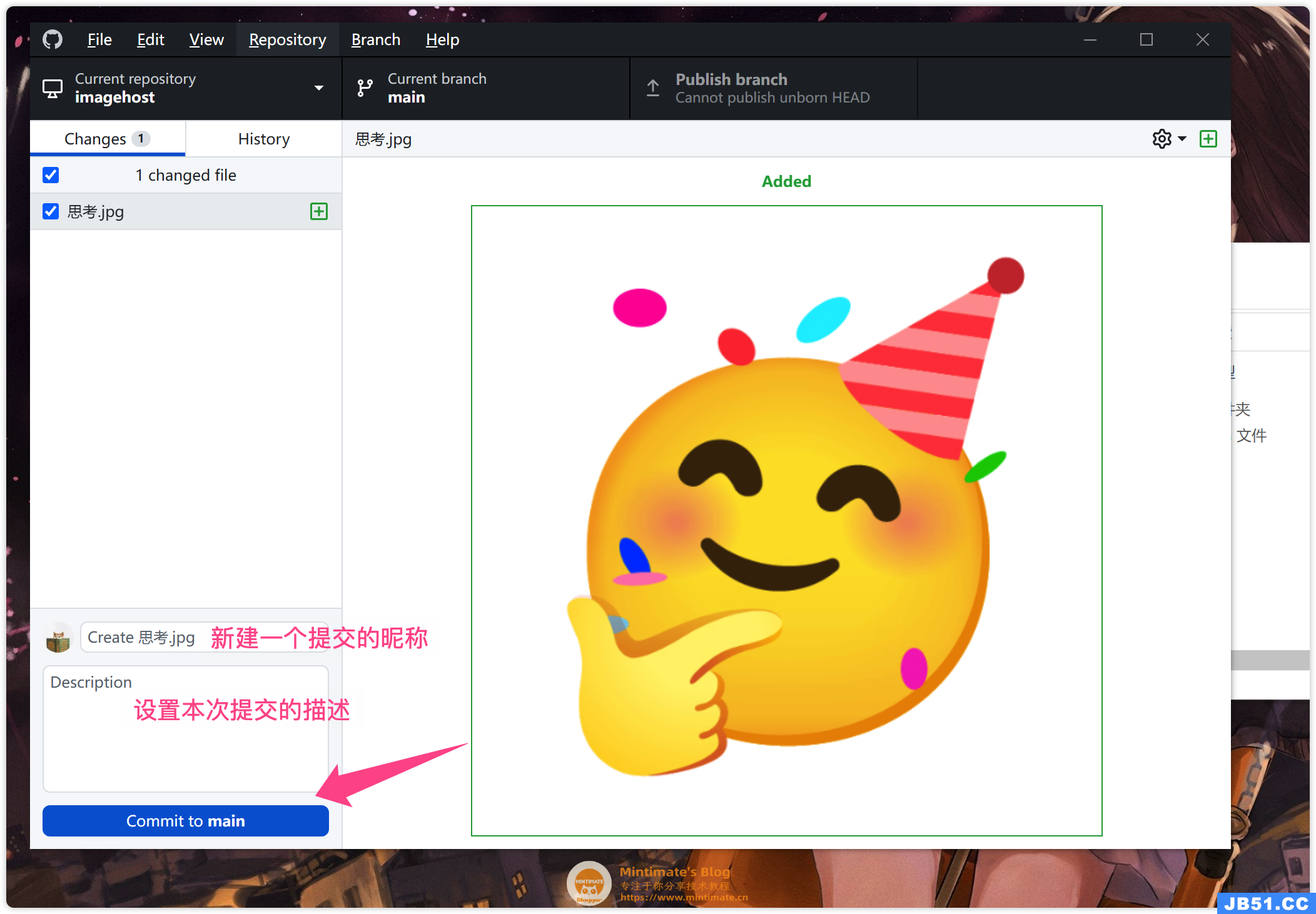
之后,我们在GitHub Desktop内可以操作:


最后,在服务器网站根目录即可看到我们的图片:

如果你使用了宝塔面板,可以在宝塔上进行查看:

如果你域名直接解析到服务器IP,就可以直接用域名看到图片了:

但是,这样有一些风险⚠️:
- 容易暴露服务器IP
- 加载缓慢
所以,我们需要套上CDN加速。
启动CDN加速?
本章节目录,所有操作本地电脑上操作,特此提醒
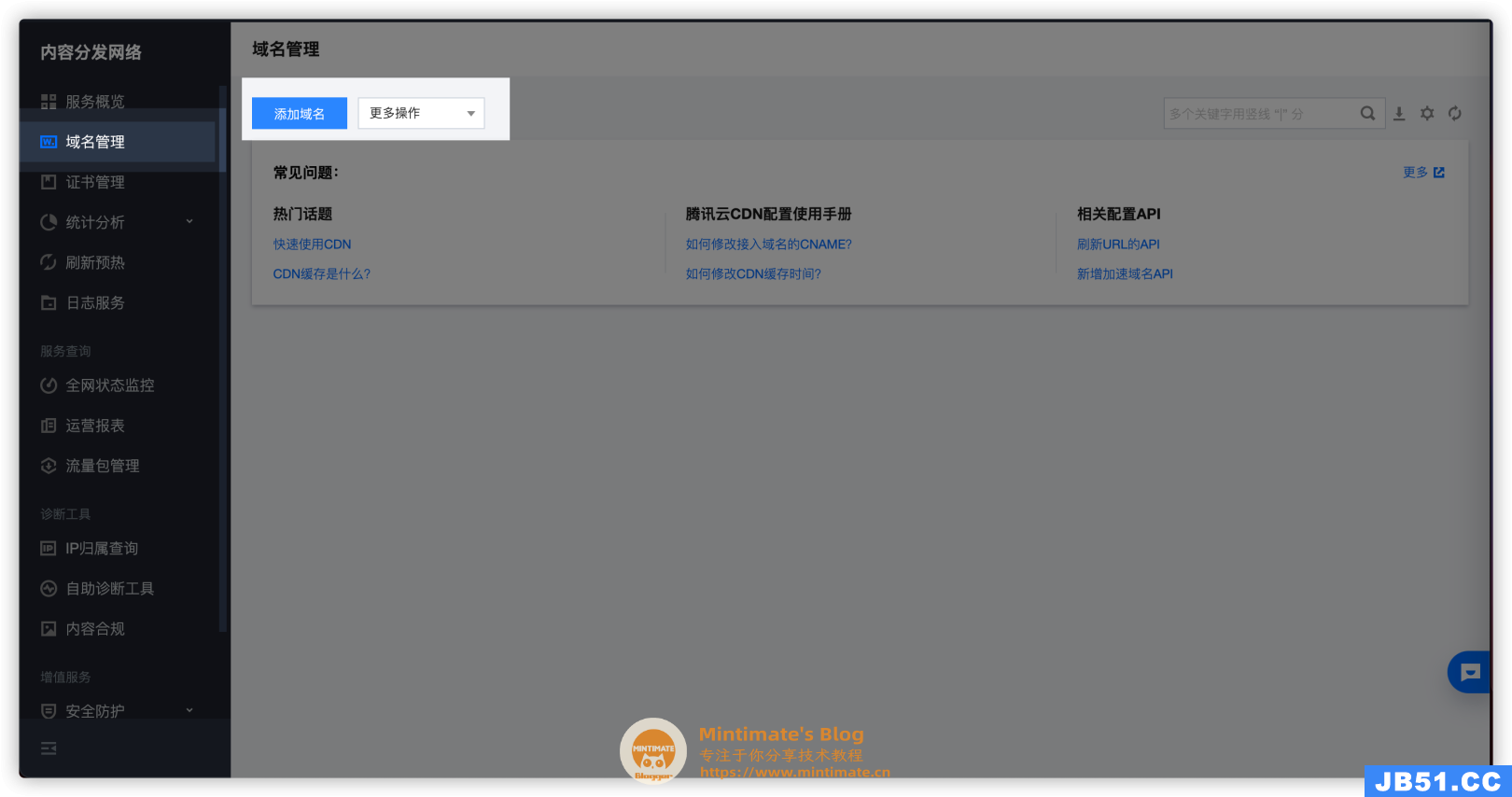
我们进入CDN控制台,选择域名管理-添加域名:

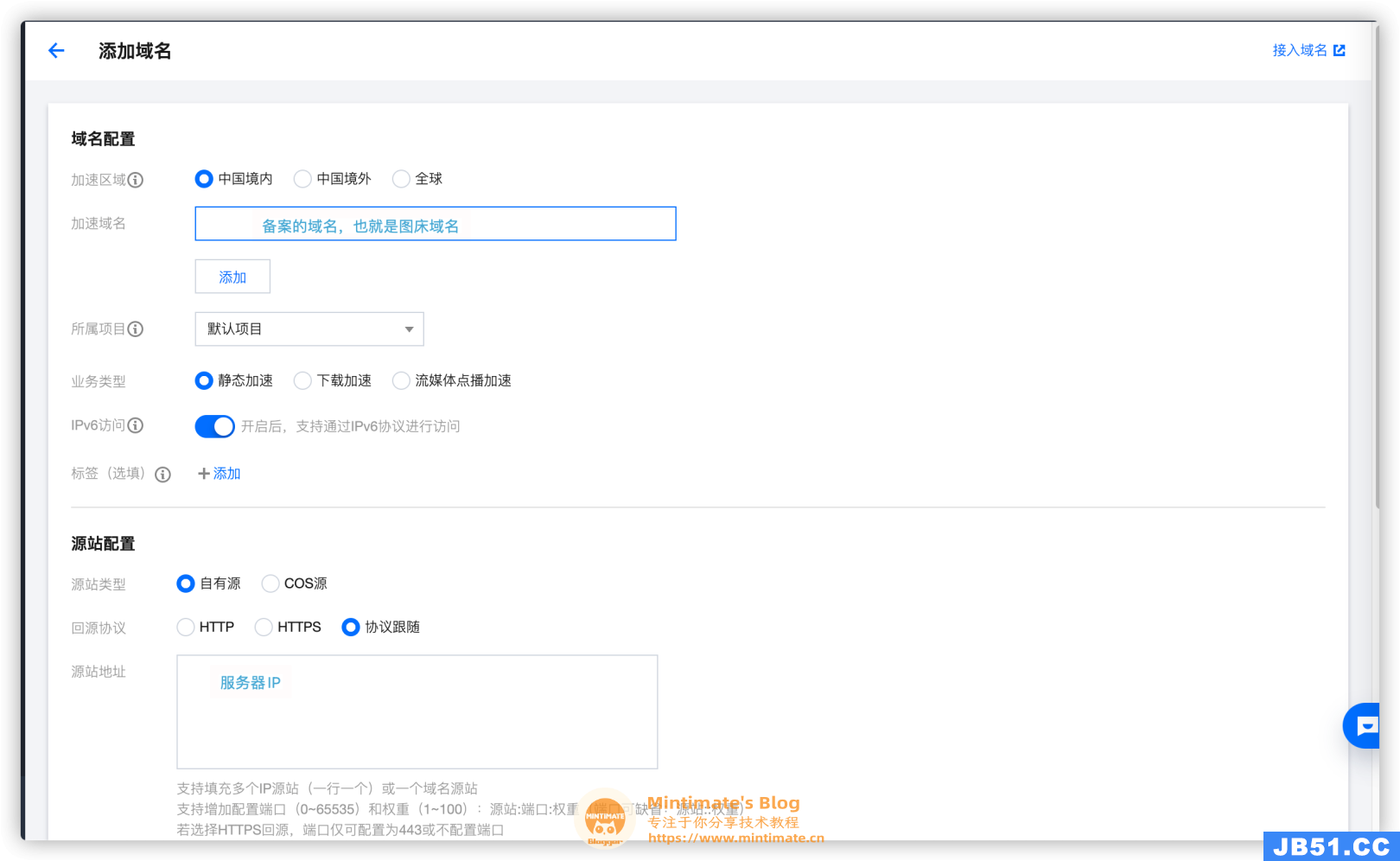
之后,填写信息:

即可开启CDN,并可以在CDN控制台看到效果:

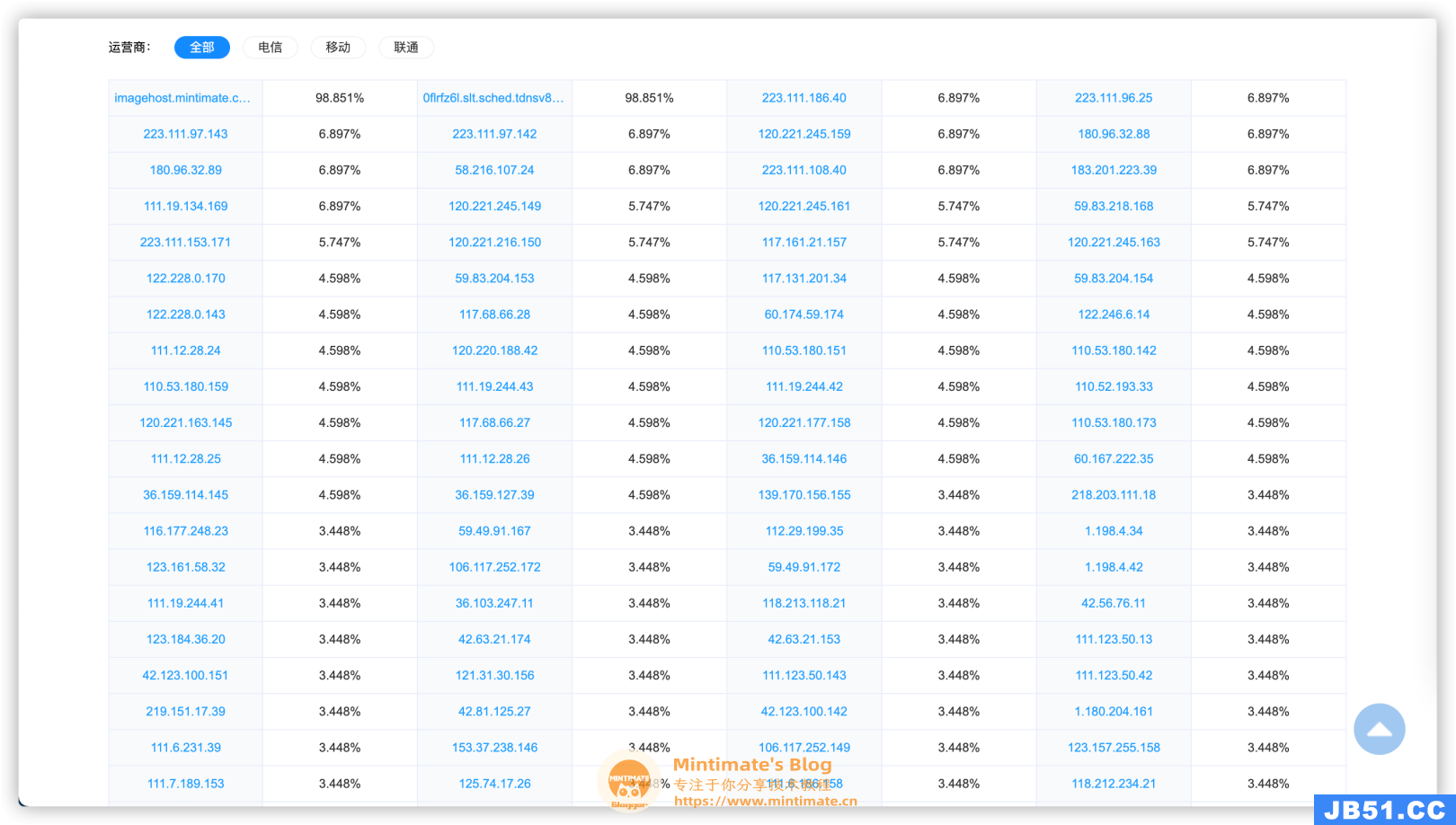
检测一下域名对应IP,可以看到是CDN节点服务器IP,而不是我们轻量应用服务器的IP:

注意⚠️:
- CDN可能会有延迟,最长需要72小时才可以全球缓存刷新
- 注意配置图片防盗链,避免流量被恶意脚本消耗殆尽
总结?
使用CDN配合服务器Git操作,搭建的小型化图床。适合个人或者小型团队使用。同时,利用Git,方便进行备份和回档。
但是一定要注
原文地址:https://cloud.tencent.com/developer/article/2159234
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

