Atom Shell 1. 程序入口2. 编译系统3. Node 集成4. Multi-context 介绍
Atom Shell 现已改名为 Electron
atom-shell 是 GitHub 随 Atom 一起开源的跨操作系统(Windows,Linux,MacOS X)的利用 Web
技术(Node.js、JavaScript、HTML 5)开发桌面应用的框架。Atom即构建在 atom-shell 之上。
与 Node-Webkit 的区别
atom-shell 和Node-Webkit很像,那么两者有什么区别呢?
1. 程序入口
Node-Webkit 的程序入口是一个网页,你在package.json中指定主页,然后这个主页会在浏览器中打开,作为应用程序的主窗口。
atom-shell 的程序入口则是一个 JavaScript 脚本,而不是直接指定一个 URL。你需要手动创建浏览器窗口,并通过相应的 API 加载
html 文件。你同时需要监听窗口事件以便决定何时退出应用。
因此,atom-shell 更接近 Node.js 运行时,API 也更加底层,你可以利用 atom-shell 进行 web
测试,类似phantomjs。
2. 编译系统
atom-shell
使用libchromiumcontent访问
Chromium 的 Content API,这样编译 atom-shell 的时候就不用编译整个 Chromium (编译 Chromium 非常费时)。
顺便提一下,GitHub 开发者还创建了brightray库,让
libchromiumcontent 的使用更方便。
3. Node 集成
Node-Webkit 的 Node 集成需要给 Chromium 打补丁才能工作。atom-shell 通过集成 libuv loop 和 平台的
message loop 避免给 Chromium 打补丁。
4. Multi-context
Node-Webkit 创造了 Node context 和 web context 的概念,而 atom-shell 没有引入新的
context,而是直接使用 Node 的 Multi-context 特性(这一特性是 Atom 开发者赞助 Node 添加的)。
作者
GitHub 最初考察了 Node-
Webkit,但是最终还是决定雇佣@zcbenz来开发想要的框架。于是 atom-shell
诞生了。
一个最简单的 hello atom 示例项目请看 hello-atom
主程序示例:
var app = require('app'); // Module to control application life.
var browserWindow = require('browser-window'); // Module to create native browser window.
// Report crashes to our server.
require('crash-reporter').start();
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the javascript object is GCed.
var mainWindow = null;
// Quit when all windows are closed.
app.on('window-all-closed', function() {
if (process.platform != 'darwin')
app.quit();
});
// This method will be called when atom-shell has done everything
// initialization and ready for creating browser windows.
app.on('ready', function() {
// Create the browser window.
mainWindow = new browserWindow({width: 800, height: 600});
// and load the index.html of the app.
mainWindow.loadUrl('file://' + __dirname + '/index.html');
// Emitted when the window is closed.
mainWindow.on('closed', function() {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null;
});
});
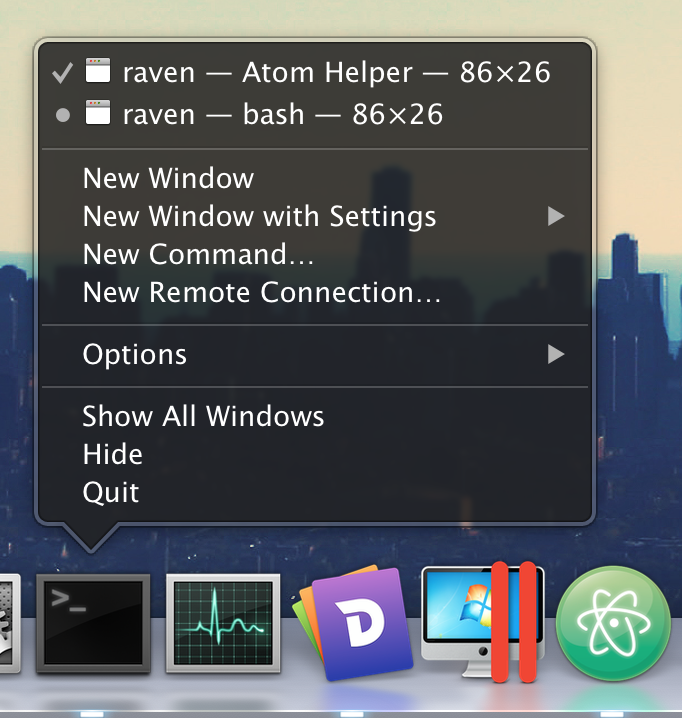
var app = require('app');
var Menu = require('menu');
var dockMenu = Menu.buildFromTemplate([
{ label: 'New Window', click: function() { console.log('New Window'); } },
{ label: 'New Window with Settings', submenu: [
{ label: 'Basic' },
{ label: 'Pro'},
]},
{ label: 'New Command...'},
]);
app.dock.setMenu(dockMenu);
PS:网易也有开放了Hex,同样是不满意node-webkit,就自己做了套.
Atom Shell 1. 程序入口2. 编译系统3. Node 集成4. Multi-context 官网
https://github.com/atom/atom-shell
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。