转自:https://yq.aliyun.com/articles/20669

<!DOCTYPE html>
<html>
<head>
<Meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="js/jquery.tablesort.js"></script>
<style type="text/css">
#tip {
border: solid 1px black;
width: 358px;
line-height: 21px;
height: 21px;
padding: 2px 10px;
background-color: pink;
font-size: 12px;
text-align: center;
margin: 10px auto 10px;
}
.table {
width: 380px;
margin: 0 auto;
border-collapse: collapse;
text-align: center;
}
.table tr td,.table tr th {
background: greenyellow;
border: solid 1px red;
color: #666;
height: 30px;
/*line-height: 30px;*/
}
.table tr th {
background: #89AFB1;
color: red;
text-align: center;
font-size: 14px;
}
.table a,.table a:visited {
color: red;
text-decoration: none
}
.table a:hover,.table a:active {
color: blue;
text-decoration: none
}
</style>
<script type="text/javascript">
$(function() {
$('table').tablesort().data('tablesort');
var i = 0;
$(".table tr th a").click(function() {
if (i % 2 == 0) {
$(".sj").text('升序');
i++;
} else {
$(".sj").text('降序');
i++;
}
})
})
</script>
</script>
</head>
<body>
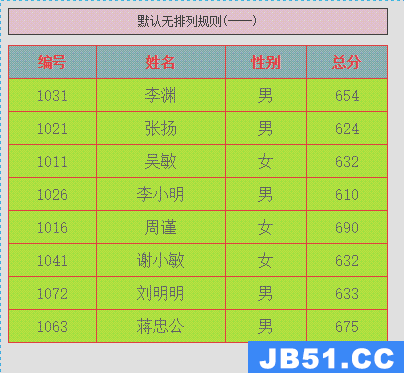
<div id="tip">默认无排列规则(<span class="sj">----</span>)</div>
<table id="tbStudent" class="table">
<tr>
<th><a class="num" href="javascript:">编号</a></th>
<th><a href="javascript:">姓名</a></th>
<th><a href="javascript:">性别</a></th>
<th><a href="javascript:">总分</a></th>
</tr>
<tr>
<td>1031</td>
<td>李渊</td>
<td>男</td>
<td>654</td>
</tr>
<tr>
<td>1021</td>
<td>张扬</td>
<td>男</td>
<td>624</td>
</tr>
<tr>
<td>1011</td>
<td>吴敏</td>
<td>女</td>
<td>632</td>
</tr>
<tr>
<td>1026</td>
<td>李小明</td>
<td>男</td>
<td>610</td>
</tr>
<tr>
<td>1016</td>
<td>周谨</td>
<td>女</td>
<td>690</td>
</tr>
<tr>
<td>1041</td>
<td>谢小敏</td>
<td>女</td>
<td>632</td>
</tr>
<tr>
<td>1072</td>
<td>刘明明</td>
<td>男</td>
<td>633</td>
</tr>
<tr>
<td>1063</td>
<td>蒋忠公</td>
<td>男</td>
<td>675</td>
</tr>
</table>
</body>
</html>原文地址:https://david.blog.csdn.net
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




















