最近自学了一段时间的HTML、CSS、JavaScript、jQuery。
通过自己这段时间学到的一点小知识,自己制作了一个小app------简易备忘录
在此简单记录一下,同时也希望有更好创意的朋友提出改进意见或者指
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
开发工具: HBuilder x
涉及html5的本地存储以及jQuery插件
主要功能:编辑笔记、查看笔记、删除笔记、恢复笔记、设置壁纸(暂时不支持自定义)、自定义字体颜色
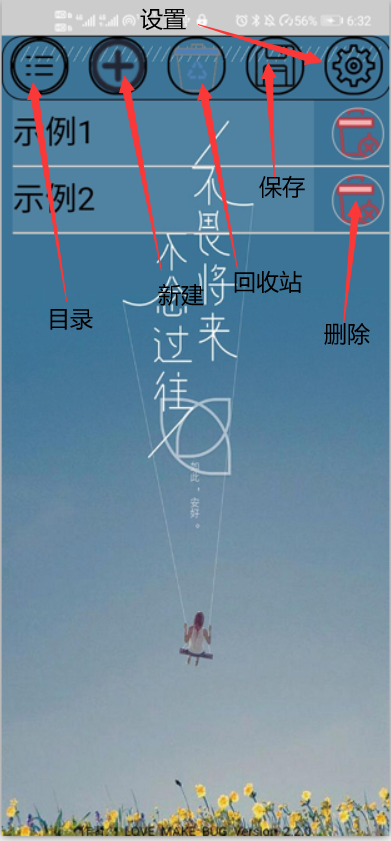
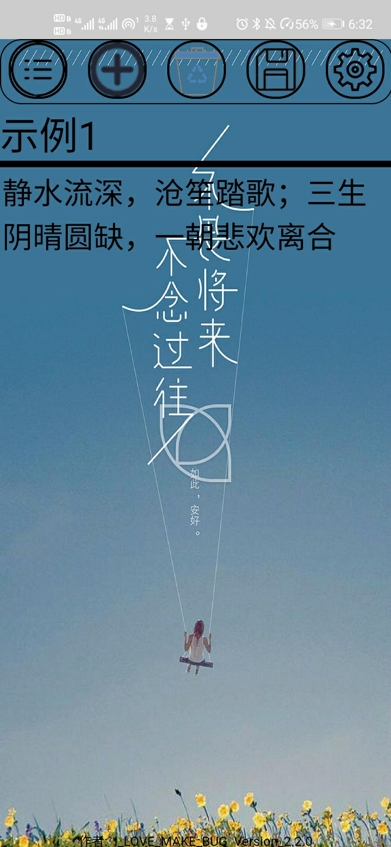
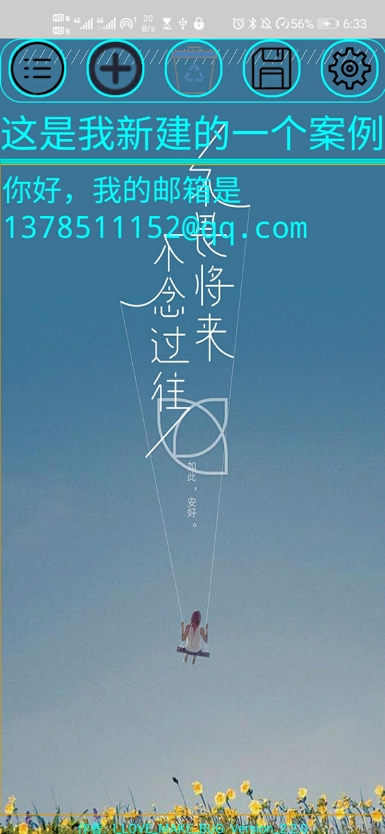
软件界面截图–(美工不行,艺术不行,界面有点丑)
启动界面





不多说其他,直接来代码(注解不够详细,混乱勿怪)
多提一句,css的calc()函数真的好用。
源码很简陋,但是如果有朋友赏识需要用的话只管用,不涉及什么侵权(=_+)!
代码有点多,不必担心,完整源码打包下载在此,包括打包成的app
提取码:6666
连接永久有效,失效联系邮箱1378511152@qq.com
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=edge" />
<title>备忘录</title>
<link rel="stylesheet" href="css/public.css">
<script src="js/DB.js"></script>
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/main.js"></script>
</head>
<body>
<nav id="all">
<header>
<div class="btn" id="btn_1" value="目录"></div>
<div class="btn" id="btn_2" value="新建"></div>
<div class="btn" id="btn_3" value="回收站"></div>
<div class="btn" id="btn_4" value="保存"></div>
<div class="btn" id="btn_5" value="设置"></div>
</header>
<nav id="setting">
<p>壁纸:</p>
<hr>
<p> </p> <!--在壁纸和横线之间设置一点空间-->
<div id="wallpapers">
<img src="./img/wallpaper.jpg">
<img src="./img/wallpaper1.jpg">
<img src="./img/wallpaper2.jpg">
<img src="./img/wallpaper3.jpg">
<img src="./img/wallpaper4.jpg">
<img src="./img/wallpaper5.jpg">
<img src="./img/wallpaper6.jpg">
<img src="./img/wallpaper7.jpg">
<img src="./img/wallpaper8.jpg">
<img src="./img/wallpaper9.jpg">
<img src="./img/wallpaper10.jpg">
<img src="./img/wallpaper11.jpg">
<img src="./img/wallpaper12.jpg">
</div>
<hr>
<p>字体颜色:</p>
<hr>
<div id="fontcolor">
<table>
<tr>
<td style="background-color: #000000;"><label>黑色<input type="radio" name="color" value="#000000"></label></td>
<td style="background-color: #FFC0CB;"><label>粉红色<input type="radio" name="color" value="#FFC0CB"></label></td>
</tr>
<tr>
<td style="background-color: #DC143C;"><label>深红色<input type="radio" name="color" value="#DC143C"></label></td>
<td style="background-color: #FF1493;"><label>深粉红<input type="radio" name="color" value="#FF1493"></label></td>
</tr>
<tr>
<td style="background-color: #DA70D6;"><label>兰花紫<input type="radio" name="color" value="#DA70D6"></label></td>
<td style="background-color: #0000FF;"><label>纯蓝色<input type="radio" name="color" value="#0000FF"></label></td>
</tr>
<tr>
<td style="background-color: #00FFFF;"><label>青色<input type="radio" name="color" value="#00FFFF"></label></td>
<td style="background-color: #FF0000;"><label>纯红色<input type="radio" name="color" value="#FF0000"></label></td>
</tr>
<tr>
<td style="background-color: #800000;"><label>栗色<input type="radio" name="color" value="#800000"></label></td>
<td style="background-color: darkblue;"><label>墨蓝色<input type="radio" name="color" value="darkblue"></label></td>
</tr>
</table>
</div>
</nav>
<!--目录-->
<nav id="directory">
<ul id="notes1">
</ul>
</nav>
<!--编辑内容部分-->
<nav id="content">
<!--标题输入-->
<input type="text" id="tit" placeholder="请输入标题">
<hr>
<hr>
<hr>
<!--内容输入框-->
<textarea id="cont" placeholder="输入内容"></textarea>
</nav>
<nav id="recycle">
<ul id="notes2">
</ul>
</nav>
</nav>
<footer>
<p id="info">作者: I_LOVE_MAKE_BUG Version_2.2.0</p>
</footer>
</body>
</html>
js代码
一、main.js
$(function () {
//----------------------------------------------
//---------------检查上次关闭前样式开始---------------
var imgurl = localStorage.getItem("imgurl");
if (imgurl == null) {
imgurl = "url(./img/wallpaper.jpg)"
}
document.body.style.backgroundImage = imgurl;
var color = localStorage.getItem("color");
if (color == null) {
color = "#000000";
}
$("*").css({"color":color,"border-color":color});
//---------------检查上次关闭前样式结束---------------
//----------------判断某个手机是否支持indexedDB------
if ('indexedDB' in window) {
console.log('支持');
} else {
alert("浏览器不支持本地储存");
}
//---------------------------------------------------
Lists("datas", "notes1");
//-------------------------------------------------------------------
//---------首页的目录和回收站打开目录有共同的查询并添加到目录功能---------
//传入数据库仓库名,ul元素的id
var flag=1;//判别目录标题点击事件应该使用哪一个仓库
function Lists(warehousename, ulid) {
var request = window.indexedDB.open("notes", 2.0);
request.onerror = function () {
alert("查看失败!");
};
request.onsuccess = function (e) {
console.log("打开数据库成功");
var db = e.target.result;
var transaction = db.transaction([warehousename], "readwrite");
var store = transaction.objectStore(warehousename);
//遍历数据仓库
var cursor = store.openCursor();
cursor.onsuccess = function (e) {
var res = e.target.result;
if (res) {
//console.log("key",res.key);
//console.log("value",res.value.content);
//添加到目录中去
var oDiv = document.createElement("div");
if (ulid == "notes1") { //判断是在正常目录还是回收站目录添加不同事件
oDiv.onclick = DelClick;
//设置class属性
oDiv.setAttribute("class", "del");
flag=1;
} else {
oDiv.onclick = DeleteThorough;
oDiv.setAttribute("class", "del");
var oDiv2 = document.createElement("div");
oDiv2.onclick = ReturnClick;
oDiv2.setAttribute("class", "return");
flag=2;
}
var oSpan = document.createElement("span");
oSpan.innerText = res.key;
oSpan.onclick = ContentClick;
var oLi = document.createElement("li");
oLi.appendChild(oSpan);
if (ulid == "notes2") {
oLi.appendChild(oDiv2);
oLi.appendChild(oDiv);
} else {
oLi.appendChild(oDiv);
}
var oHr = document.createElement("hr");
var oUL = document.getElementById(ulid);
oUL.appendChild(oLi);
oUL.appendChild(oHr); //目录间加一道下划线
res.continue();
}
}
}
}
//---------------------------添加目录功能结束-------------------
//点击设置按钮事件
$("#btn_5").click(function () {
$("#setting").show();
$("#directory").hide();
$("#content").hide();
$("#recycle").hide();
})
//目录点击事件
$("#btn_1").click(function () {
$("#directory").show();
$("#content").hide();
$("#setting").hide();
$("#recycle").hide();
$("#notes1").html("");
Lists("datas", "notes1");
})
//新建点击事件
$("#btn_2").click(function () {
$("#tit").val("");
$("#cont").val("");
$("#content").show();
$("#directory").hide();
$("#setting").hide();
$("#recycle").hide();
})
//回收站点击事件
$("#btn_3").click(function () {
$("#recycle").show();
$("#directory").hide();
$("#content").hide();
$("#setting").hide();
//列出目录
$("#notes2").html("");
Lists("recycle", "notes2");
})
//-----------------------------------------------------------
//----------------保存事件开始-----------------------------------
//保存按钮
$("#btn_4").click(function () {
var createT = getTime();
var strtitle = $("#tit").val();
var strcontent = $("#cont").val();
if (strtitle == "" && strcontent == "") { //先判断是不是空笔记
alert("不能保存空笔记");
} else {
if (strtitle == "") {
strtitle = createT; //用创建时间作为标题
}
//打开数据库
var request = window.indexedDB.open("notes", 2.0);
request.onerror = function () {
alert("保存失败!");
};
request.onsuccess = function (e) {
var db = e.target.result;
//开启事务
var transaction = db.transaction(["datas"], "readwrite");
//连接对象仓库
var store = transaction.objectStore("datas");
//根据标题,先查询是否存在,,,,
var dataRequest1 = store.get($("#tit").val());
dataRequest1.onerror = function () {
console.log("查询是否存在失败!");
};
dataRequest1.onsuccess = function () {
if (this.result == undefined) {
//如果不存在
//新建或者修改的数据
var data = {
title: strtitle,
createtime: createT,
content: strcontent
};
//添加数据
var dataRequest2 = store.add(data);
dataRequest2.onerror = function () {
alert("保存失败!")
};
dataRequest2.onsuccess = function () {
alert("保存成功!");
};
} else { //如果已经存在
//更新数据
var value = {
title: $("#tit").val(),
createtime: createT,
content: $("#cont").val()
}
//更新
var dataRequest3 = store.put(value);
dataRequest3.onerror = function () {
alert("保存失败!");
};
dataRequest3.onsuccess = function () {
alert("保存成功!");
};
}
};
};
//添加到目录中去
var oDiv = document.createElement("div");
oDiv.onclick = DelClick; //
oDiv.setAttribute("class", "del"); //
var oSpan = document.createElement("span");
oSpan.innerText = $("#tit").val();
oSpan.onclick = ContentClick;
var oLi = document.createElement("li");
var oHr = document.createElement("hr");
oLi.appendChild(oSpan);
oLi.appendChild(oDiv);
var oUL = document.getElementById("notes");
//Cannot read property 'appendChild' of null
//这种报错是因为js在html的前面加载,当js加载到时ul元素还没加载到
oUL.appendChild(oLi);
oUL.appendChild(oHr);
}
})
//----------------保存事件结束-----------------------------------
//--------------------------恢复删除内容事件------------------------
function ReturnClick() {
var returnT = getTime();
var strtitle = $(this).parent().text();
var strcontent;
//在回收站中获取内容
var request = window.indexedDB.open("notes", 2.0);
request.onerror = function () {
alert("查看失败!");
};
request.onsuccess = function (e) {
console.log("打开数据库成功");
var db = e.target.result;
var transaction = db.transaction(["recycle"], "readwrite");
var store = transaction.objectStore("recycle");
var dataRequest = store.get(strtitle);
dataRequest.onerror = function () {
alert("查看失败!");
};
dataRequest.onsuccess = function () {
strcontent = this.result.content;//获取到的内容
};
//在datas中查找
var transaction2 = db.transaction(["datas"], "readwrite");
var store2 = transaction2.objectStore("datas");
var dataRequest2 = store2.get(strtitle);
//根据标题,先查询是否存在相同标题
dataRequest2.onerror = function () {
console.log("查询是否存在失败!");
};
dataRequest2.onsuccess = function () {
if (this.result != undefined) {
strtitle += "(2)";//有相同标题则添加一个(2);
}
var data = {
title: strtitle,
createtime: returnT,
content: strcontent
};
var dataRequest3 = store2.add(data);
dataRequest3.onerror = function () {
alert("恢复失败!");
};
dataRequest3.onsuccess = function () {
//恢复成功后在回收站中删除
//重新开启回收站的事务
var transaction4 = db.transaction(["recycle"], "readwrite");
var store4 = transaction4.objectStore("recycle");
var dataRequest4 = store4.delete(strtitle);
dataRequest4.onerror = function () {
console.log("在回收站删除失败!");
};
dataRequest4.onsuccess = function () {
console.log("在回收站删除成功!");
};
$("#notes2").html("");
Lists("recycle", "notes2");
alert("恢复成功!");
};
};
};
}
//---------------------------------------------------------------
//------------------提交到回收站删除事件开始----------------------------------
function DelClick() {
if (confirm("确定删除吗?") == true) {
//删除删除时间
var deleteT = getTime();
var strtitle = $(this).parent().text();
var request = window.indexedDB.open("notes", 2.0);
request.onerror = function () {
alert("删除失败");
console.log("数据库打开失败!");
};
request.onsuccess = function (e) {
console.log("数据库打开成功!");
var db = e.target.result;
var transaction2 = db.transaction(["datas"], "readwrite");
var store = transaction2.objectStore("datas");
var dataRequest2 = store.get(strtitle); //先取出来
dataRequest2.onerror = function () {
console.log("打开失败!");
};
dataRequest2.onsuccess = function () { //放入回收站
var data = {
title: strtitle,
deletetime: deleteT,
content: this.result.content
};
//-----------必须在此定义,外边定义stote1不会开启起事务
var transaction1 = db.transaction(["recycle"], "readwrite");
var store1 = transaction1.objectStore("recycle");
var dataRequest1 = store1.add(data);
dataRequest1.onerror = function () {
console.log("保存回收站失败!");
};
dataRequest1.onsuccess = function () {
console.log("保存到回收站成功!");
};
//----------------------------------
};
var dataRequest3 = store.delete(strtitle);
dataRequest3.onerror = function () {
alert("删除失败!");
};
dataRequest3.onsuccess = function () { //删除
console.log("删除成功");
alert("删除成功!");
$("#notes1").html("");
Lists("datas", "notes1");
};
};
}
}
//------------------提交到回收站删除事件结束----------------------------------
//----------------------------------------------------------------
//-----------------------彻底删除事件------------------------------
function DeleteThorough() {
if (confirm("将要彻底删除!") == true) {
//remove() - 删除被选元素(及其子元素)
var strtitle = $(this).parent().text();
var request = window.indexedDB.open("notes", 2.0);
request.onerror = function () {
alert("删除失败");
//console.log("数据库打开失败!");
};
request.onsuccess = function (e) {
//console.log("数据库打开成功!");
var db = e.target.result;
var transaction = db.transaction(["recycle"], "readwrite");
var store = transaction.objectStore("recycle");
var dataRequest = store.delete(strtitle);
dataRequest.onerror = function () {
alert("删除失败!");
};
dataRequest.onsuccess = function () { //删除
//console.log("删除成功");
alert("删除成功!");
$("#notes2").html("");
Lists("recycle", "notes2");
};
};
}
}
//-----------------------彻底删除事件结束--------------------------
//---------------------------------------------------------------
//------------------------点击目录-------------------------------
//目录笔记标题点击事件,传入数据库仓库名(区别回收站目录和正常目录)
function ContentClick() {
var warehouse;
if(flag==1){
warehouse="datas";
}else{
warehouse="recycle";
}
var title = $(this).text();
var request = window.indexedDB.open("notes", 2.0);
request.onerror = function () {
alert("查看失败!");
};
request.onsuccess = function (e) {
console.log("打开数据库成功");
var db = e.target.result;
var transaction = db.transaction([warehouse], "readwrite");
var store = transaction.objectStore(warehouse);
var dataRequest = store.get(title);
dataRequest.onerror = function () {
alert("查看失败!");
};
dataRequest.onsuccess = function () {
//触发打开新建按钮,在新建页面查看笔记
$("#btn_2").click();
$("#tit").val(title);
$("#cont").val(this.result.content);
//alert(this.result.title);
};
};
}
//-----------------------------------------------------------
//-----------------设置部分操作涉及代码-------------------------------
var oImg = document.getElementsByTagName("img");
//设置背景事件
for (var i = 0; i < oImg.length; i++) {
oImg[i].onclick = function () {
if (confirm("是否确定启用此壁纸?")) {
//清空之前保存的数据
localStorage.removeItem("imgurl");
localStorage.setItem("imgurl", "url(" + this.getAttribute("src") + ")")
imgurl = localStorage.getItem("imgurl");
document.body.style.backgroundImage = imgurl;
}
}
}
//设置字体颜色事件
var oColor = document.getElementsByName("color");
for (var i = 0; i < oColor.length; i++) {
oColor[i].onchange = function () {
if (this.checked) {
localStorage.removeItem("color");
localStorage.setItem("color", this.value);
//$("*").css("color", this.value);
$("*").css({"color":this.value,"border-color":this.value});
}
}
}
//------------------设置结束-----------------------------------
//得到时间
function getTime() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
if (month < 10) {
month = "0" + month;
}
var day = date.getDate();
if (day < 10) {
day = "0" + day;
}
var hour = date.getHours();
if (hour < 10) {
hour = "0" + hour;
}
var minute = date.getMinutes();
if (minute < 10) {
minute = "0" + minute;
}
var Time = year + "." + month + "." + day + "-" + hour + "." + minute;
return Time;
}
})
二、DB.js
//-------------------第一次使用触发数据初始化-----------------
var data = [{
title:"示例1",
createtime:"2021.06.03-22.19",
content:"静水流深,沧笙踏歌;三生阴晴圆缺,一朝悲欢离合"
}, {
title:"示例2",
createtime:"2021.06.03-22.20",
content:"苍茫大地一剑尽挽破,何处繁华笙歌落。斜倚云端千壶掩寂寞,纵使他人空笑我"
}];
//----------------------保存笔记的数据库-------------------------
/*
datas仓库对象保存笔记
recycle仓库对象作为回收站
*/
var request = window.indexedDB.open("notes", 2.0);
request.onerror = function () {
console.log("初始化失败!");
};
request.onsuccess = function () {
console.log("初始化成功!");
};
//第一次使用触发更新事件
request.onupgradeneeded=function(e){
var db = e.target.result;
//初始化回收站,不添加数据
if(!db.objectStoreNames.contains("recycle")){
db.createObjectStore("recycle", {keyPath:"title"});
console.log("回收站初始化成功!");
}
//不存在这张表则创建 datas表
if (!db.objectStoreNames.contains("datas")) {
//以自增形式创建数据库
var store1 = db.createObjectStore("datas", {keyPath:"title"});
for (var i = 0; i < data.length; i++) {
var addRequest1 = store1.add(data[i]);//初始化时加入两个数据
addRequest1.onerror = function () {
console.log("初始化添加失败");
};
addRequest1.onsuccess = function () {
console.log("初始化添加成功");
};
}
}
}
CSS代码
*{
margin: 0 0 0 0;
width: 100%;
}
body, html{
position: fixed;
height: 100%;
background-size: 100% 100%;
}
header{
text-align: center;
word-spacing: 15px;
border-radius: 20px;
border: 1px solid rgb(178, 209, 0);
}
#all {
height: calc(100% - 15px);
}
/*设置*/
#setting,
#directoty,
#content{
position: absolute;
}
/*默认不显示*/
#setting,
#content,
#recycle{
display: none;
}
/*内容*/
#directory,
#recycle{
height: calc(100% - 65px);/*calc函数动态计算高*/
/*border: 1px solid yellow;*/
}
/*目录*/
#directory,#recycle,#setting{
overflow: scroll;
overflow-x: hidden;
overflow: scroll;
overflow-x: hidden;
}
#content,#setting{
height: calc(100% - 75px);/*calc函数动态计算高*/
}
#setting{
font-size: 24px;
letter-spacing: 6px;
}
table{
border-spacing: 8px;
}
td{
text-align: center;
width: 50%;
height: 50px;
border-radius: 25px;
}
label{
text-align: center;
}
label>input{
display: none;
width: auto;
}
#tit {
height: 50px;
border: 0;
}
textarea {
height: calc(100% - 65px);
font-size: 28px;
resize: none;
border-width: 0px;
}
#tit,
textarea{
/*使用 RGBA 颜色,并使用透明度:*/
background-color: rgba(255, 255, 255, 0);
}
#tit,span{
font-size: 36px;
}
.del{
background-image: url(../img/delete.png);
}
.return{
background-image: url(../img/return.png);
}
.del,.return{
width: 46px;
height: 46px;
border: 1px solid silver;
border-radius: 23px;
background-size: 46px 46px;
margin-top: 7px;
margin-right: 15px;
border: 1px solid silver;
float: right;
}
ul{
padding-left: 10px !important;
list-style-type: none;
}
li,span {
font-size: 30px;
line-height: 60px;
}
span{
display: inline-block;
background-color:rgba(255, 255, 255, 0.1);
}
#notes1 > li >span{
width: calc(100% - 80px);
}
#notes2 > li > span{
width: calc(100% - 140px);
}
img {
width: 30%;
height: 170px;
}
#wallpapers{
/*首行缩进*/
/*text-indent: 3px;*/
}
#info{
text-align: center;
height: 15px;
font-size: 12px;
color: silver;
}
/*导航按钮部分*/
.btn {
display: inline-block;
width: 50px;
height: 50px;
border-radius: 25px 25px;
text-align: center;
border: 2px solid silver;
background-size: 50px 50px;
}
#btn_1 {
background-image: url(../img/directory.png);
}
#btn_2 {
background-image: url(../img/newbuild.png);
}
#btn_3 {
background-image: url(../img/recycle.png);
}
#btn_4 {
background-image: url(../img/save.png);
}
#btn_5 {
background-image: url(../img/setting.png);
}
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

