Jenkins自动化部署PHP代码
/*
大致步骤分为下面三步
*/
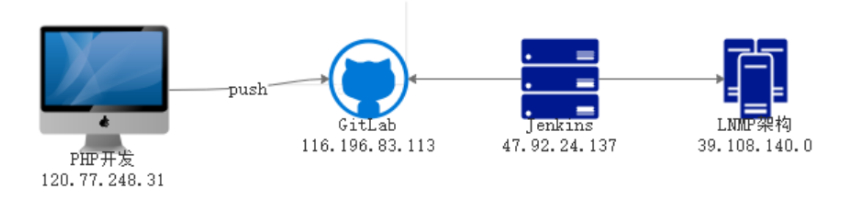
实现Jenkins自动拉取GitLab代码

通过点击Jenkins里面的构建项目能自动拉取GitLab代码
环境清单
* Jenkins 参照刚初始化环境即可
* GitLab 参考之前的GitLab安装
注意事项
*
*
*
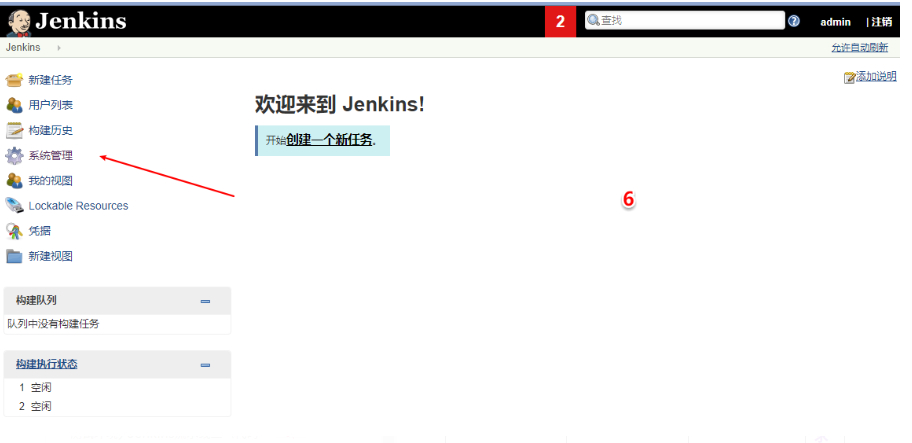
到Jenkins安装gitlab插件
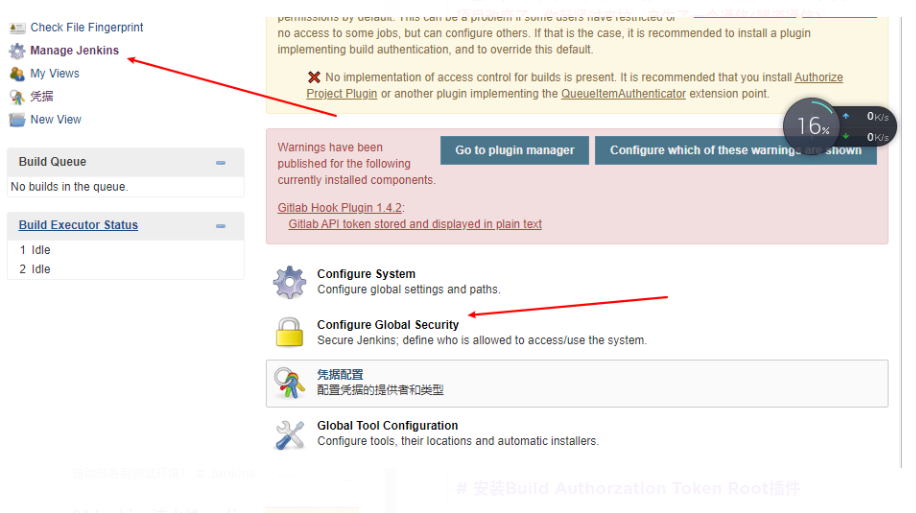
1.打开初始化好的Jenkins,点击系统管理,进入下一个页面


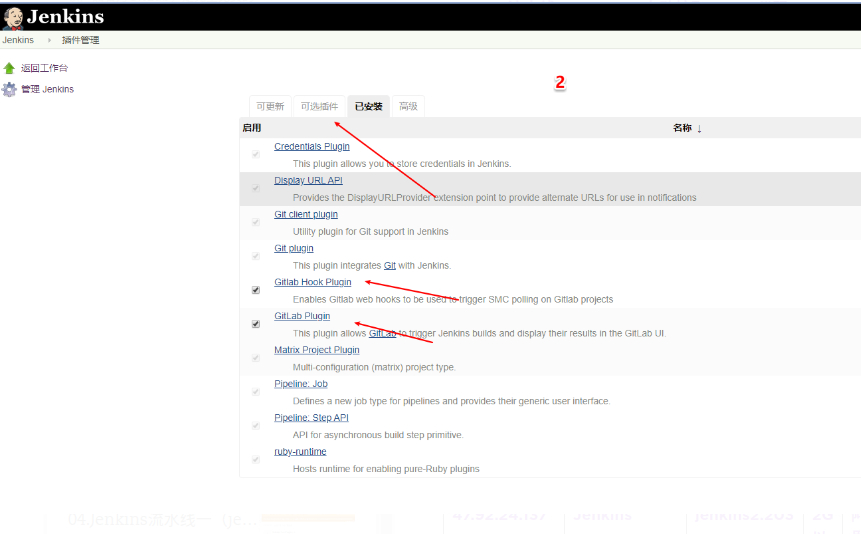
到可选插件装上GitLab Hook和GitLab两个插件,图2
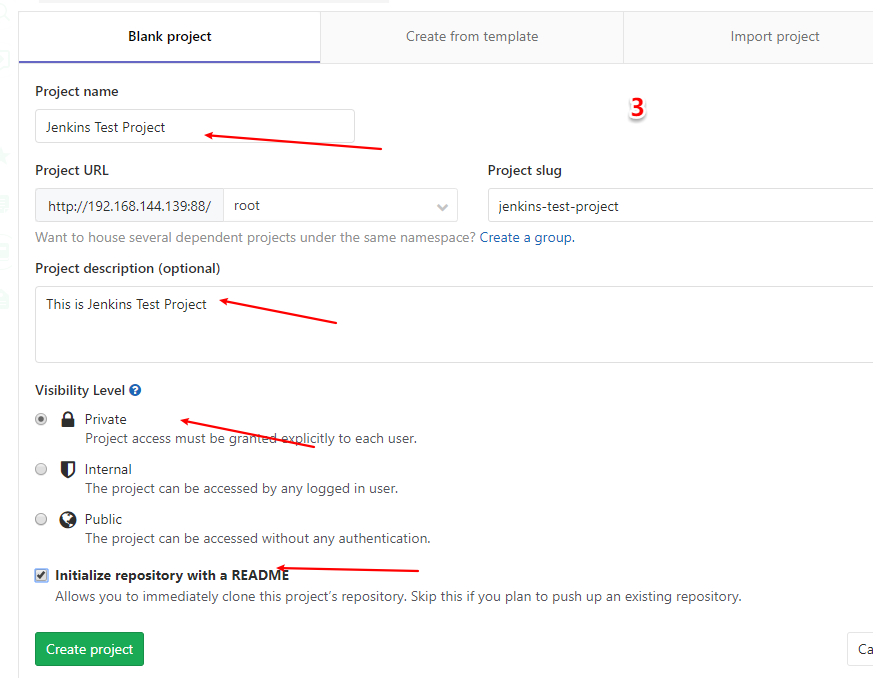
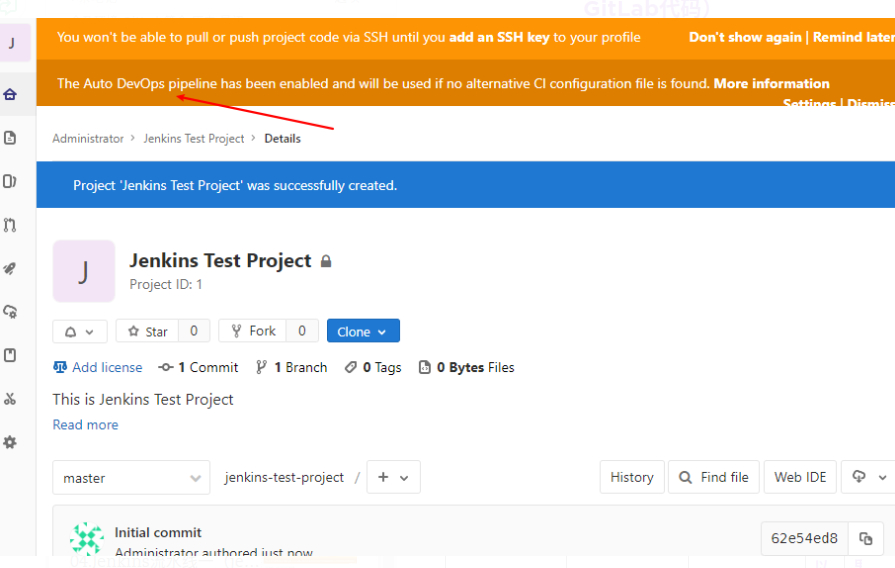
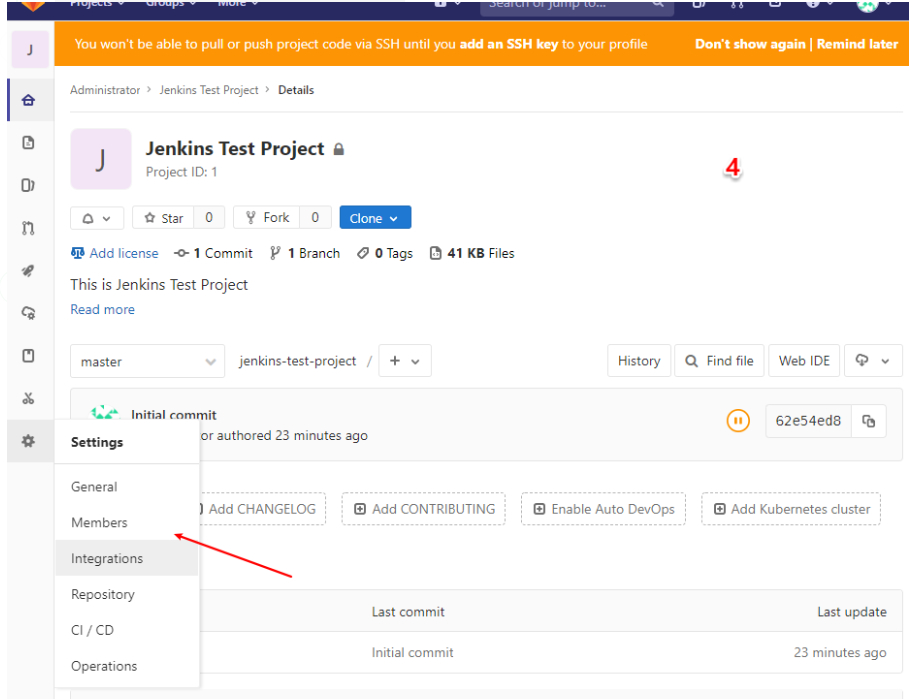
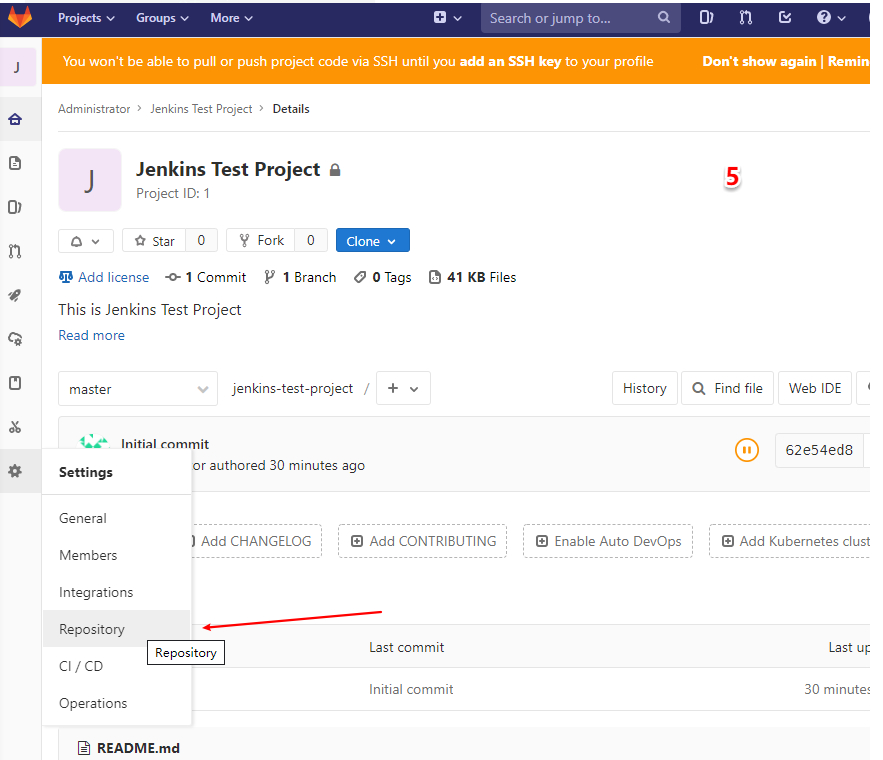
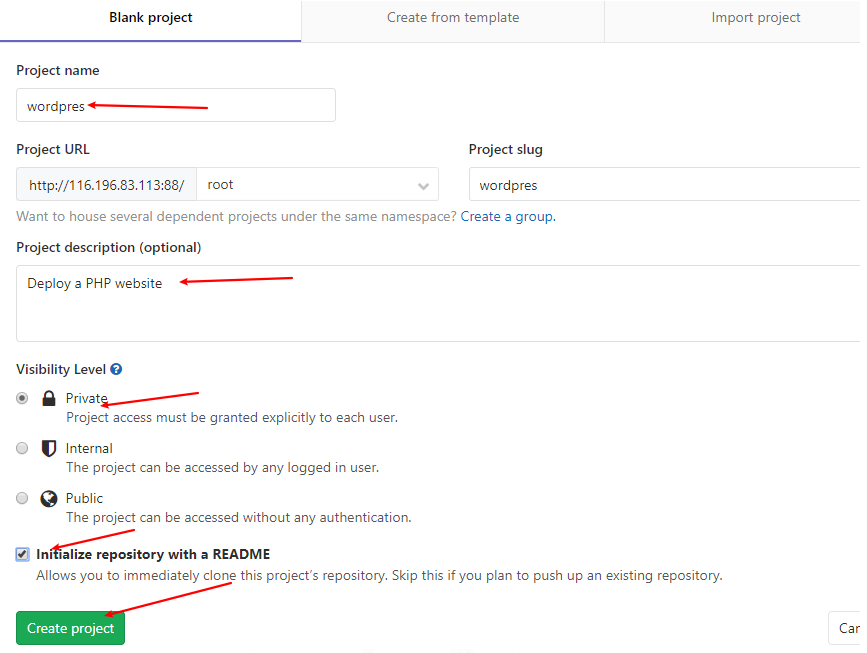
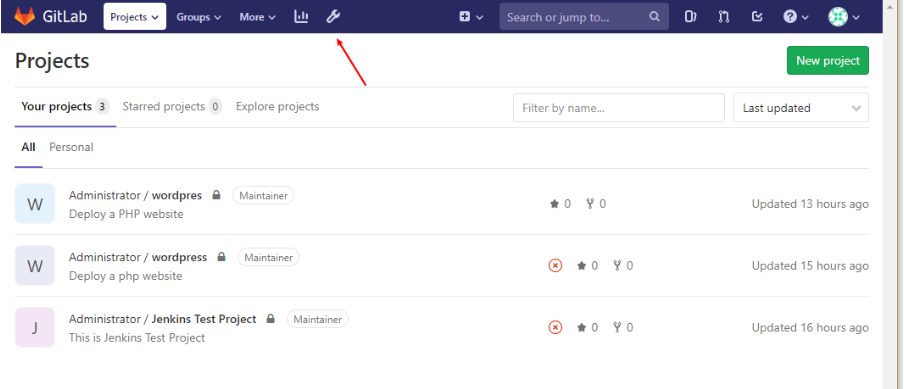
2.回到初始化好的GitLab,此时我们没有项目的,我们创建一个项目


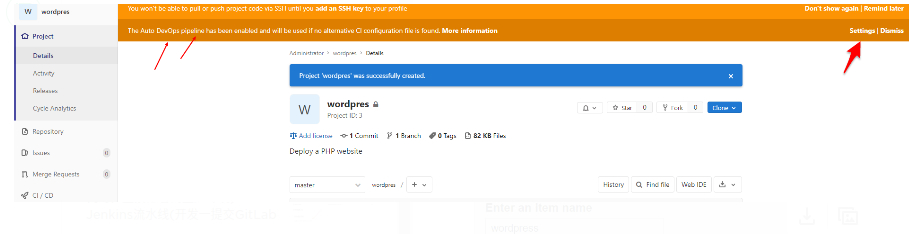
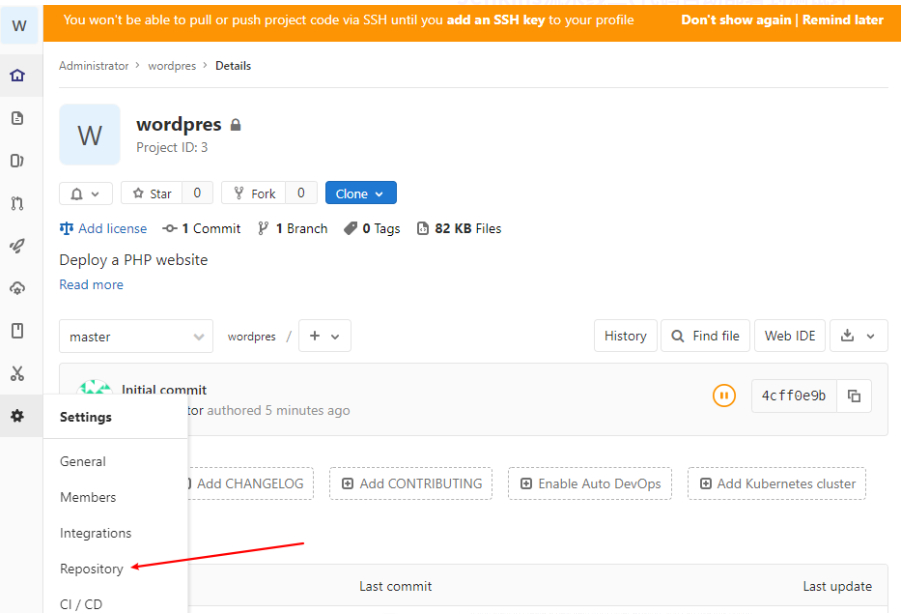
此时我们点击Create project后会出现图4中的报错,我们已经有了Jenkins了,不需要GitLab自带的CI,我们去把他关掉,默认是开启的,图4
至于第一行报错说将SSH密钥添加到个人资料前,你将无法通过SSH提取或推送项目代码,这个我们待会把Jenkins密钥填进去就好了.



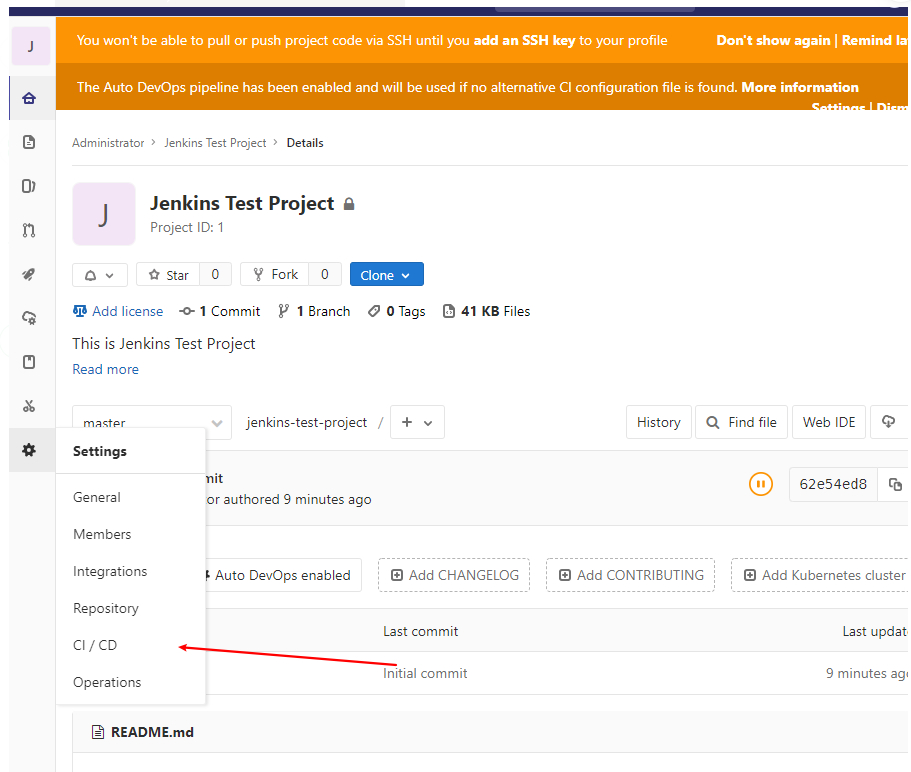
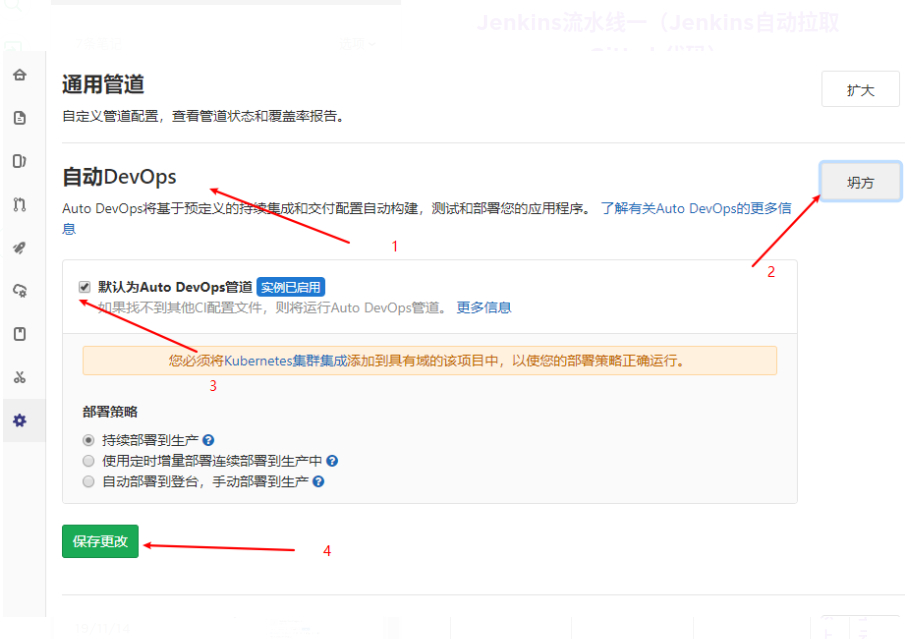
我们找到Auto DevOps,点击Expand就会出现下面的扩展菜单,我们把Auto DevOps管道的钩去掉,然后点击保存更改即可,因为我们有了jenkins,所以不需要GitLab自带的CI集成消耗性能.
创建一个gitlab新用户Jenkins并添加至项目中具备管理权限
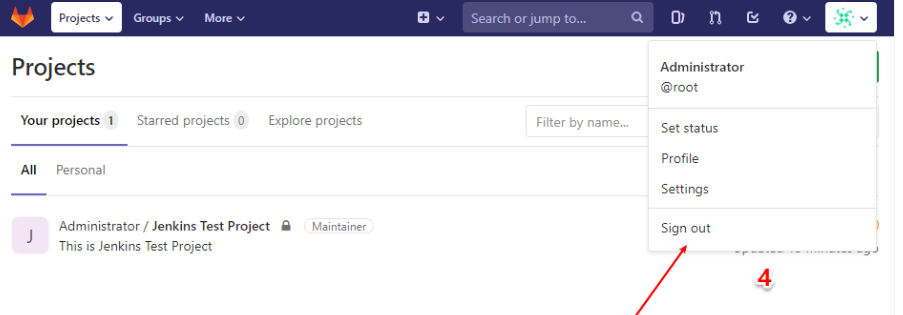
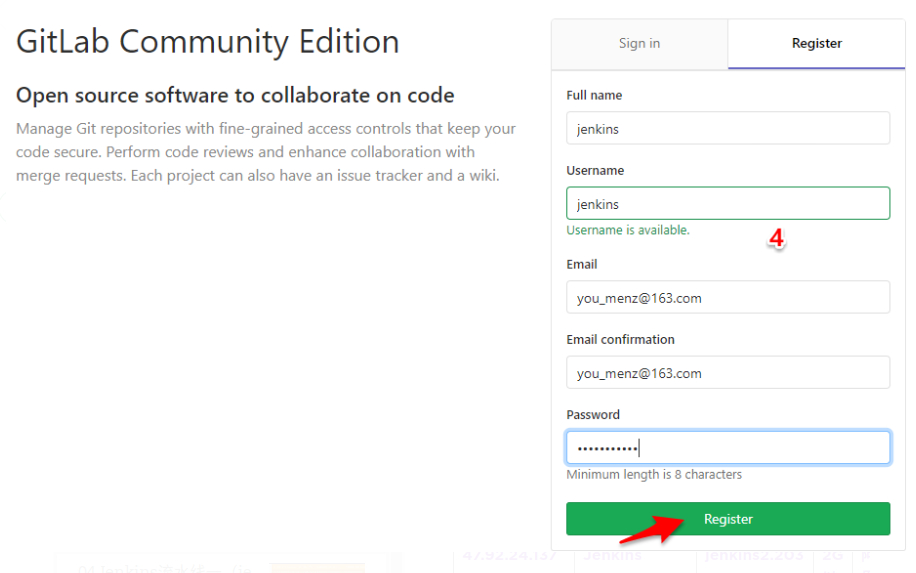
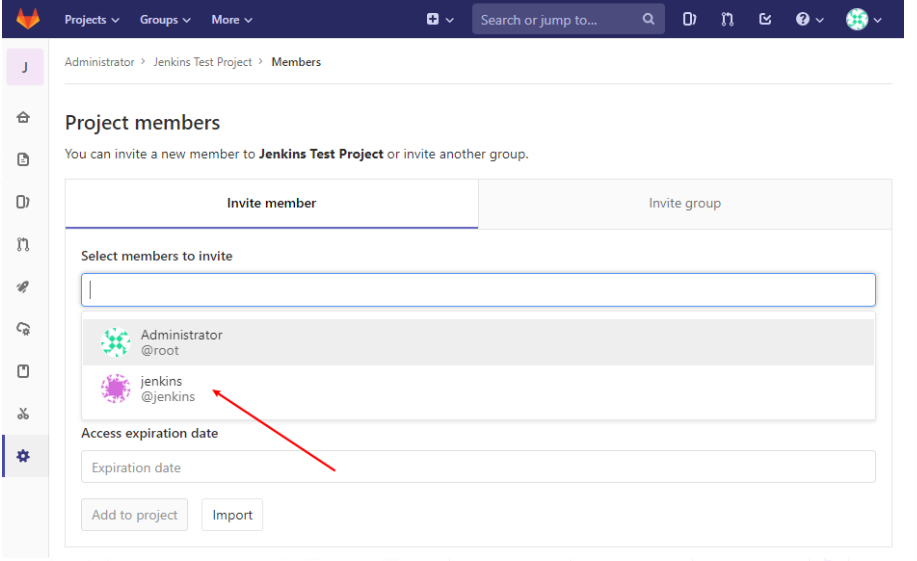
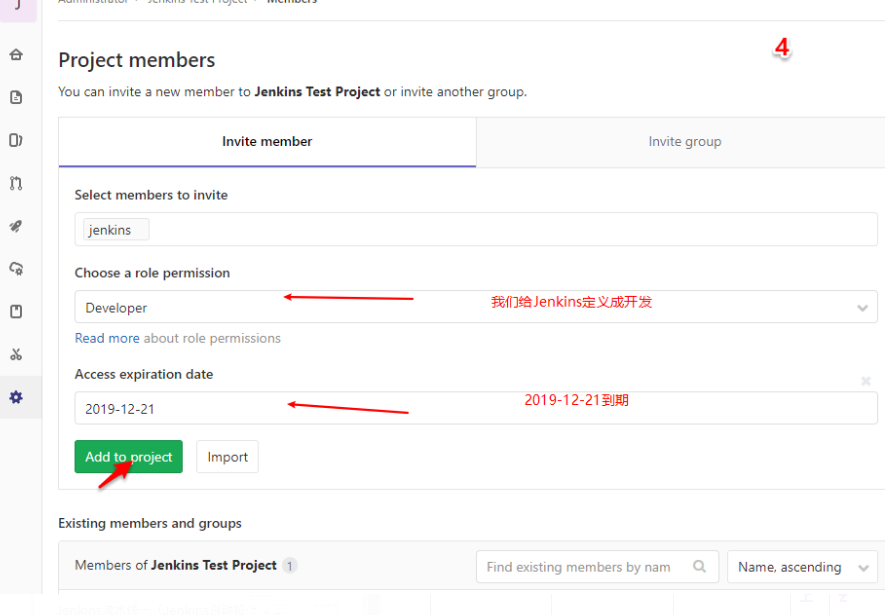
因为在管理员账号里面创建还要邮箱验证改密码麻烦,我们直接退出管理员账户,通过GitLab首页快速创建一个Jenkins用户,并退出,切换到root用户,将刚刚创建的jenkins拉到项目里面,图4





这里我们可以看到刚刚下拉栏刚刚创建的用户.

此时我们可以看到项目中有了Jenkins成员


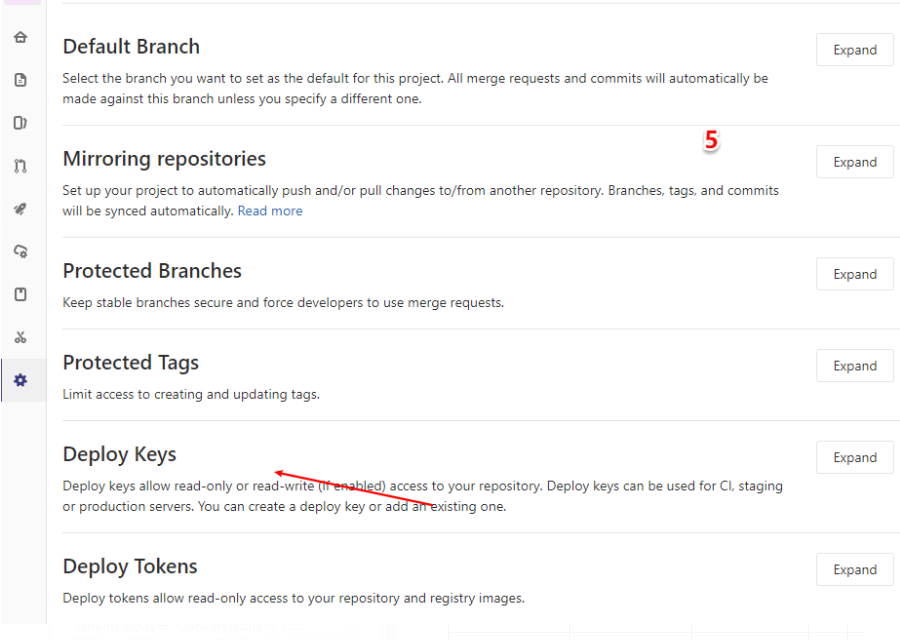
接下来我们要将添加Jenkins服务器的(公钥)密钥到GitLab创建项目的Repository,让Jenkins对这个项目具有拉取代码的权限
# 我们到Jenkins生成一下公钥,并取出来
ssh-keygen
cat /root/.ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDrv0SM+S8FR6NFMQbgYwEbeWOw54aSCthBqTnF4noswiItmPANslrQrzq469bicijLXyPZMASCwtpCupBUoirxNNEl+WN8i2RJxQjXgMC2J1HJKXxTtwamr6xUDQyXtI2fZ5nty04dXfZScFB50GqO2KRp/o577fe+i5+aMs3egDA1A2HosKcjjAChTj9LAa4V2tR23C9ANFEa1F7b2+SRewByzP163RVpB4XHSjMpe+snS7JVwFQWrMwvNTFdwrGbj73mcLbQ5HHZunGJzxgO96sBGQc7Vj+Tf18VYIu1iq2nSb5KDes4wPBaY9SuDX6M+zDU8/FWiI7n2WjWBQAF root@jenkins**
# 接下来复制好公钥,按图5走


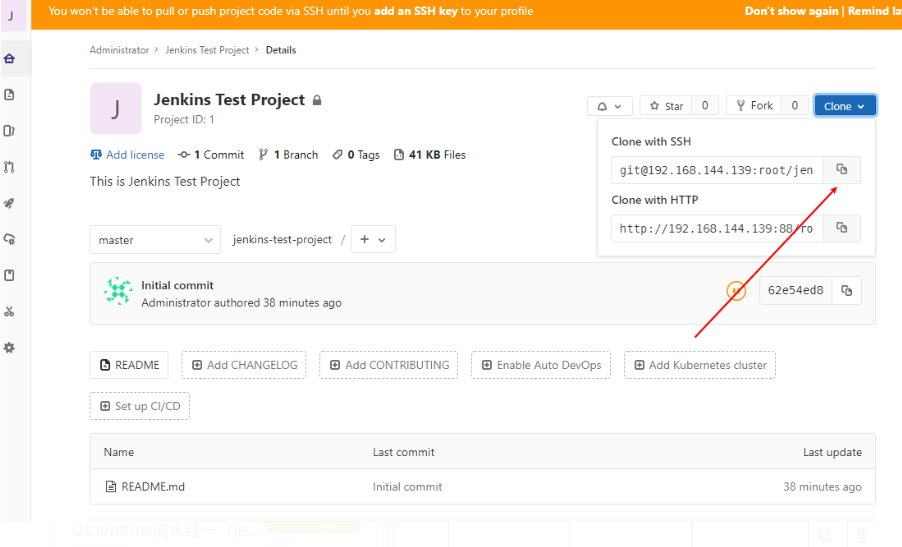
接下来我们验证下Jenkins能不能拉取代码,克隆该项目地址,到Jenkins机器
服务器第一次连接新服务器可能会出现yes和no,修改下面配置文件StrcHostKeyChecking ask 为下面哪一行,重启sshd服务就行了
vim /etc/ssh/ssh_config
# StrictHostKeyChecking no
# systemctl restart ssdd
[root@jenkins ~]# git clone git@192.168.144.139:root/jenkins-test-project.git
Cloning into 'jenkins-test-project'...
remote: Enumerating objects: 3,done.
remote: Counting objects: 100% (3/3),done.
remote: Compressing objects: 100% (2/2),done.
remote: Total 3 (delta 0),reused 0 (delta 0)
Receiving objects: 100% (3/3),done.
Checking connectivity... done.
[root@jenkins ~]# cat jenkins-test-project/README.md
# Jenkins Test Project # 这个就是我们刚刚创建项目的备注,说明Jenkins拉取GitLab代码免密是成功的.
# 接下来我们修改这个文件,并提交
echo "touch /root/zhou" >> jenkins-test-project/README.md
git config --global user.name "jenkins"
[root@jenkins ~]# git config --global user.email "jenkins@admin.com"
[root@jenkins ~]# cd jenkins-test-project/
[root@jenkins jenkins-test-project]# git add .
[root@jenkins jenkins-test-project]# git commit -m "add createfile.sh"
[master a2ce49e] add createfile.sh
1 file changed,2 insertions(+),1 deletion(-)
[root@jenkins jenkins-test-project]# git push -u origin master
Counting objects: 3,done.
Delta compression using up to 2 threads.
Compressing objects: 100% (2/2),done.
Writing objects: 100% (3/3),288 bytes | 0 bytes/s,done.
Total 3 (delta 0),reused 0 (delta 0)
To 192.168.144.139:root/jenkins-test-project.git
62e54ed..a2ce49e master -> master
Branch master set up to track remote branch master from origin.
# 此处上传没有输入密码,说明Deploy Key是成功的.

接下来我们将Jenkins服务器的私钥保存到Jenkins的web中,用于让Jenkins本身可以使用服务器私钥进行交互.

此处我们看到 Gitlab Hook Plugin插件警告报错了,让我们将Gitlab API令牌以纯文本形式存储,此时我们先不管他,后面再弄
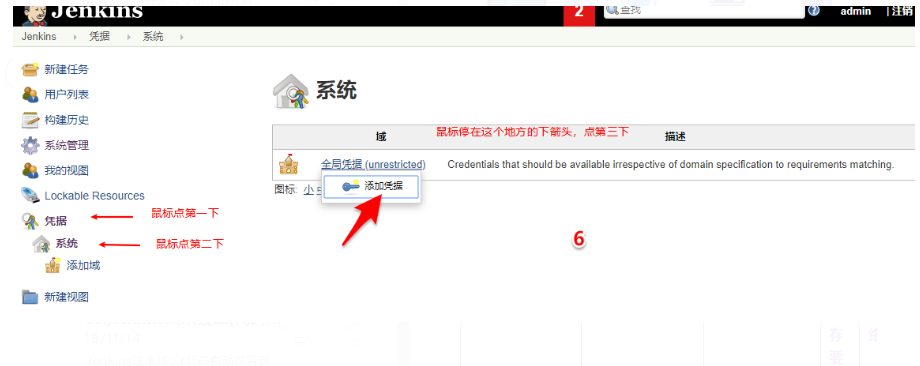
我们点击凭据配置,


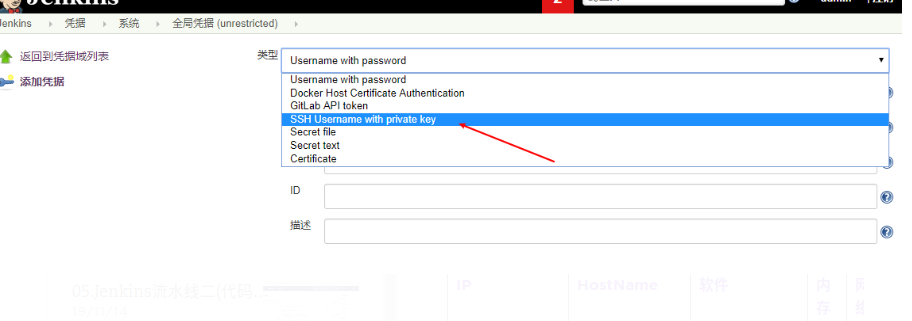
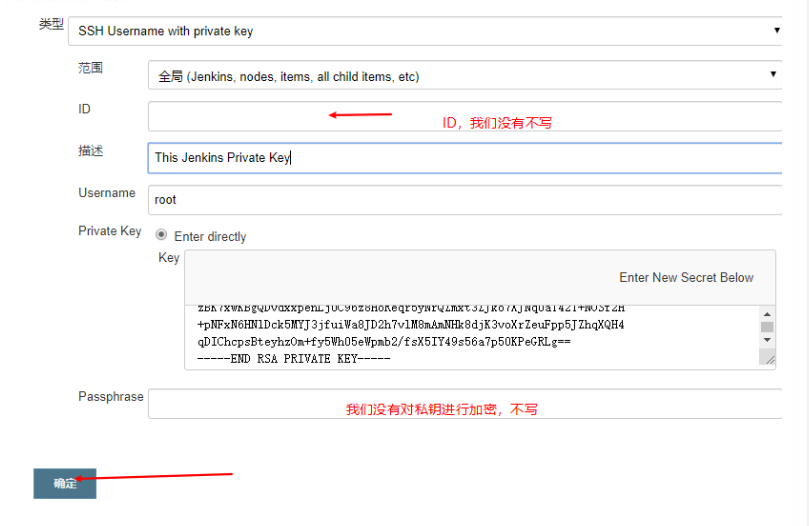
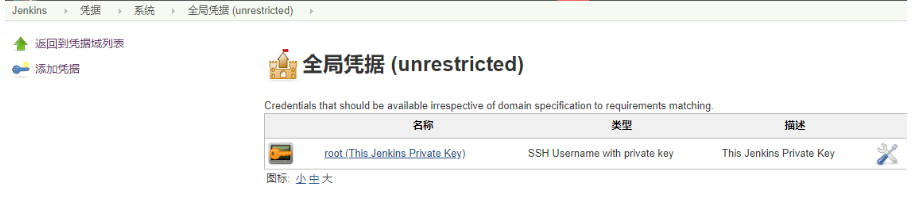
此处我们选择私钥,我们去Jenkins找到私钥,复制到Private Key中
[root@jenkins ~]# cat /root/.ssh/id_rsa
-----BEGIN RSA PRIVATE KEY-----
MIIEpAIBAAKCAQEA679EjPkvBUejRTEG4GMBG3ljsOeGkgrYQak5xeJ6LMIiLZjw
DbJa0K86uOvW4nIoy18j2TAEgsLaQrqQVKIq8TTRJfljfItkScUI14DAtidRySl8
U7cGpq+sVA0Ml7SNn2eZ7ctOHV32UnBQedBqjtikaf6Oe+33voufmjLN3oAwNQNh
6LCnI4wAoU4/SwGuFdrUdtwvQDRRGtRe29vkkXsAcsz9et0VaQeFx0ozKXvrJ0uy
VcBUFqzMLzUxXcKxm4+95nC20ORx2bpxic8YDverARkHO1Y/k39fFWCLtYqtp0m+
Sg3rOMDwWmPUrg1+jPsw1PPxVoiO59lo1gUABQIDAQABAoIBAECNEd8sCAUBFaLH
huOAGHiGZ5az/rQUhhyMksYtelixG5yyqOCHOrizkne6FA/TRHpTZcR9km6fnhXx
cb3K3clINhCY1fXvURml+wLPPXVjFNDpLCLcFdUkeyJUpGMRzEmem5ZyOcRuyxjN
qiuAtvzAM1zWl/s1MMYbAyu8x4QpvPoVl8dYv3vq7nu6J6V5ssIRUE1DU6pP/7A2
C/7b+QiJgBs7h1/2CHg
4u1UnxdO5hubGC3488P0UyHV9pwnI27/tRzVho0dIgx0W
tLDpjjZzmTlQILbtTaIgtQ2HosLGMux4igyUts2c3rJ+HZB9T5PgA2/5KSj6eQDU
Zcl7rq0CgYEA+mlSWcLX4ie6EYwPLI1VU3BZ+OJkvto5IPuzbYi2nbWrNQFyV0NN
/WeWC9fk1noSvtzoXy+62yJ3/WydctRf/+dSo7+4S2pSWgCXWxIJTHYZbysQKnR2
EvgRz5FdGB1hi8Rs8OlnUajcgAKMguz+cCCyrxfeXrhHVQipkd5IyxsCgYEA8QIq
HzsUvs+0SKmzmvTG9Nz/D+YSgmvVwSUU0FRNNVU8E8ndSXQngOmsbdM4LrayE57m
QKuWAqz+nk884LYYlwQKjnN1WLatG2CmjOTRJiuxzORhic5dbzGdE9PkZ600DM5X
d3BGdQIm4nM/ll0zLSnEgDK2LOL+IluB+TUV818CgYBnhxmz4JlOd+w2ivhPDBOl
zoJ0Im1Sdng+CbHx7B7L7yrcXD/AkiPxS10+gkCq54dOf5hWmi4foQ2IqdoiemlC
LIn/BymTjF6FtU7eKQPNJ9p2GpCxbLrQNt1uOoQJj0Qf+9Kqe2Tq3uxixCsBiifb
hbk6KJ0X/goHvvAUTZk81wKBgQDD3Tt4SB6S9+APUYM6goWSiGvtctBGF/cO0eD5
chmRJ2T8vAhP4ssb9EwCsS6uoCFW2sNLeWcfY5JF/CWAhdy0Fj+yB1ktsMA8SK7y
QB9NgyMrXct7IDBE5rA+Zezw6Q0s/yCMW72W6BnL3VenDrVBlfkxKoVtM0jPiUi2
zBK7xwKBgQDvdxxpenLjUC96z8HoReqr5yNrQZmxt3ZJko7XJNqUaT421+NOSf2H
+pNFxN6HNlDck5MYJ3jfuiWa8JD2h7vlM8mAmNHk8djK3voXrZeuFpp5JZhqXQH4
qDIChcpsBteyhzOm+fy5Wh05eWpmb2/fsX5IY49s56a7p50KPeGRLg==
-----END RSA PRIVATE KEY-----

此时,我们就获得了一个ssh认证的私钥文件,像一把要是去解gitlab上的公钥

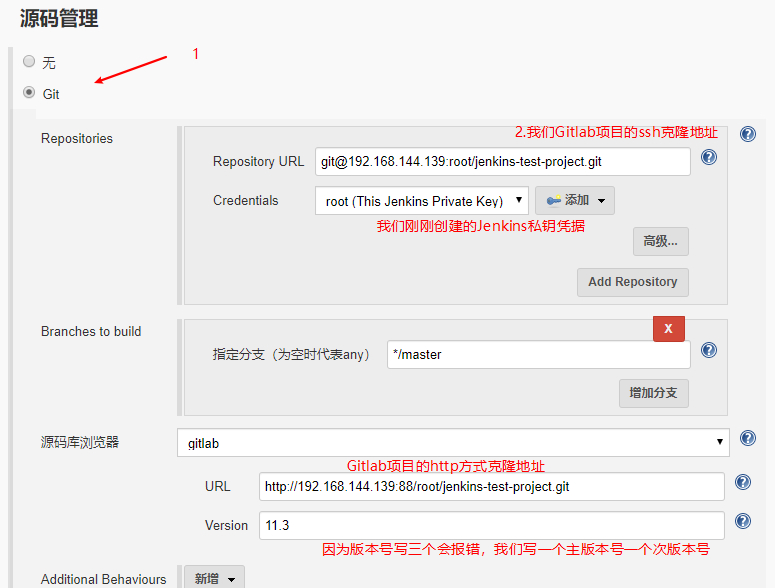
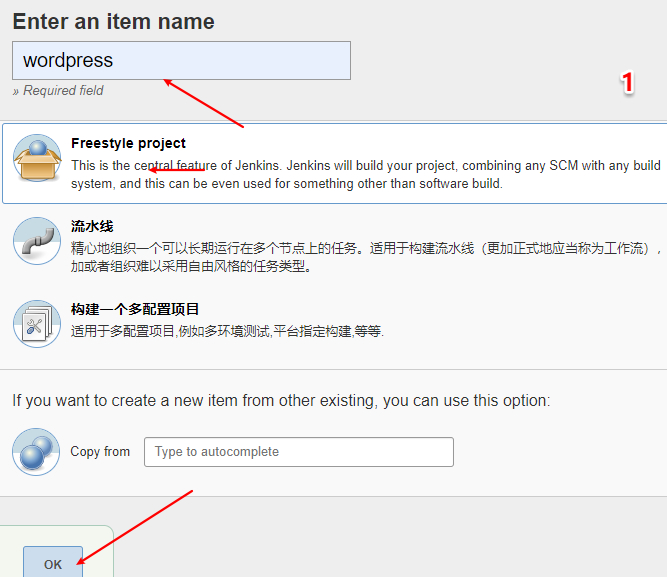
接下来我们创建一个新项目,用来测试我们做的对不对


我们往下拉,点击git,下面做完记得点保存





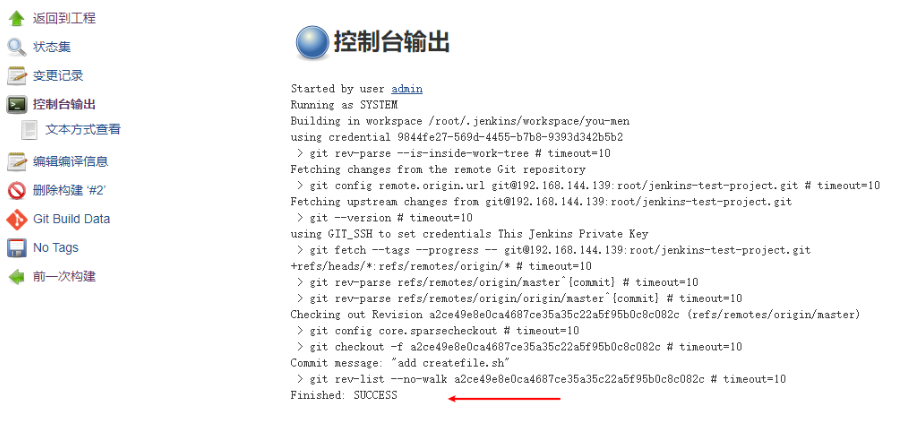
此刻我们看到是成功的

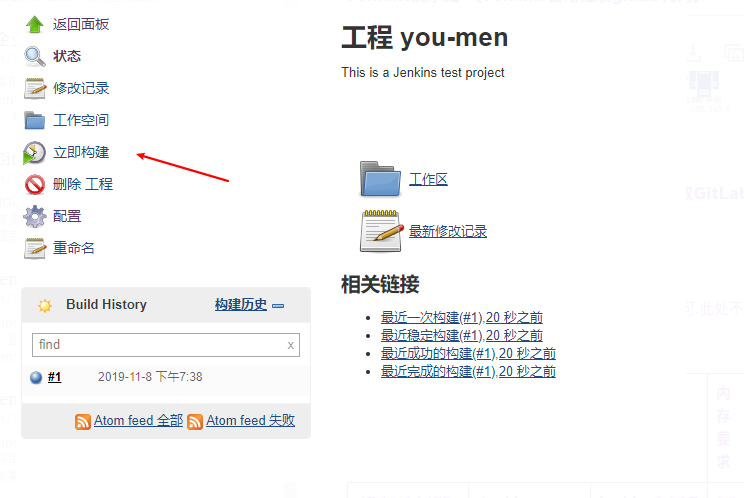
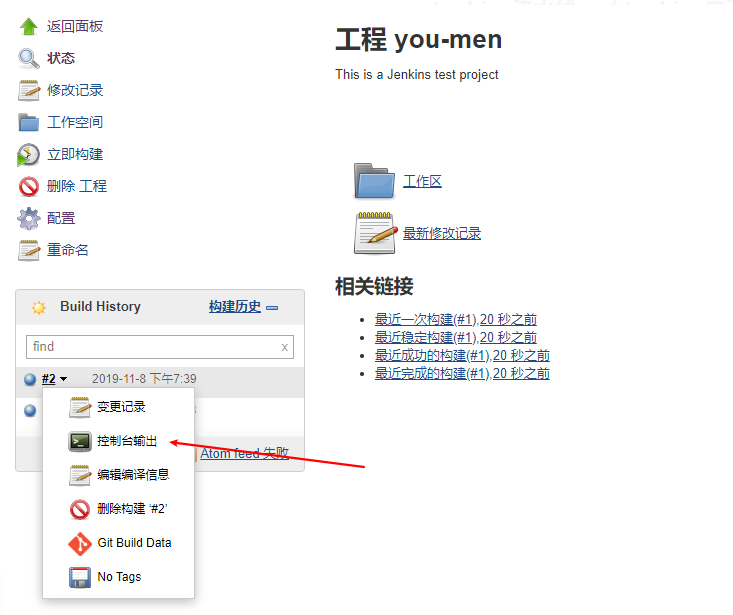
接下来我们去Jenkins的工作空间看有没有GitLab的项目
[root@jenkins ~]# cd /root/.jenkins/workspace/you-men
[root@jenkins you-men]# cat README.md
# Jenkins Test Project
This is Jenkins Test Project
touch /root/zhou
# 此刻,说明我们做的Jenkins自动拉取GitLab上代码是成功的
实现代码自动部署到测试环境
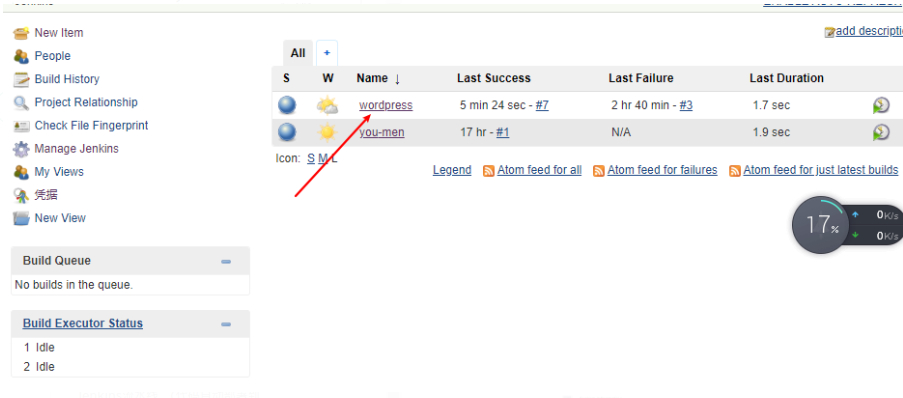
Jenkins点击构建项目能自动去GitLab上拉取代码并以Jenkins为中控机连接到测试环境并部署相关项目
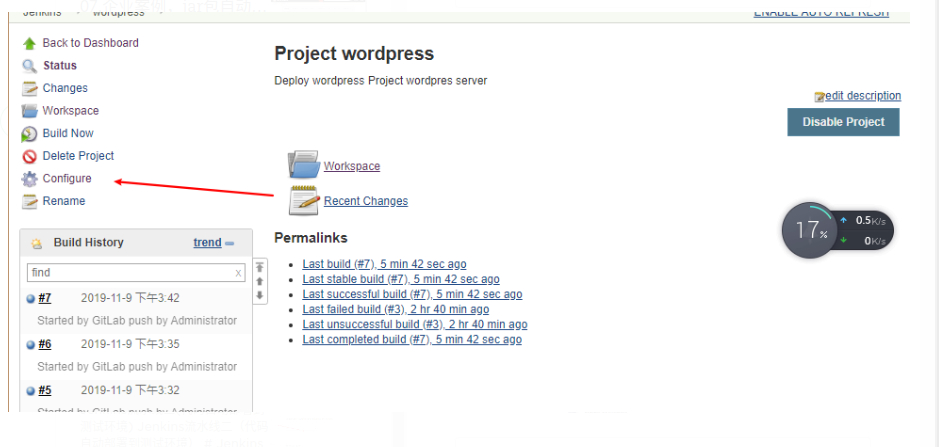
Jenkins构建wordpress项目


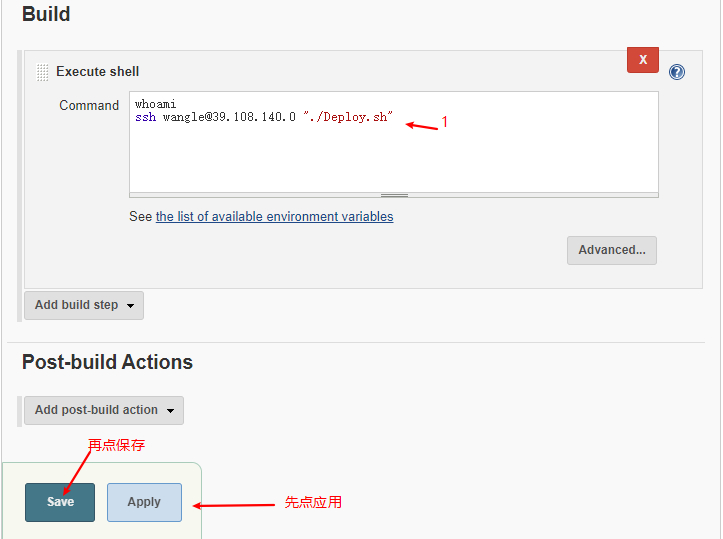
往下拉,找到Build(构建)里面, 点击Execule shell(使用shell),这里面可以执行一条命令,是由jenkins执行,回车作为命令分隔符.
此处的39.108.140.0为中控机,但此处作为一个webserver使用,让他本地构建一次.当我们点击完save保存,这个项目就创建好了,我们需要到webserver(中控机)机器上创建wangle用户并设置密码.
[root@testa ~]# useradd wangle
[root@testa ~]# echo "123456" |passwd --stdin wangle
Changing password for user wangle.
passwd: all authentication tokens updated successfully.
[root@testa ~]# ssh-keygen
# 生成root用户的密钥对,root用户上传的是ssh-key是对整个仓库有修改删除的权限,
# 全权限.(如已经创建并使用,则无需再次创建)
[root@testa ~]# su - wangle # 切换到wangle用户
[wangle@testa ~]$ ssh-keygen
# 生成wangle用户的密钥对,wangle用户我们需要让他添加到deploy key里面,
# 让我们有拉取的权限,让开发者有拉取并上传上去的权限.

若此处出现403报错,权限问题拒绝,则按f5刷新页面重新登录操作,原因是jenkins登录超时了
GitLab创建wordpress项目


此刻我们看到每创建一个项目这个管道都是默认开启,我们把它关掉,占用系统资源,而且我们有Jenkins集成,不用他自带的,进入提示的设置将ta关掉,或者进入项目齿轮(Settings)设置找到CI/CD里面的Auto DevOps,参照Jenkins流水线一.



接下来我们找到项目的Repository,找到里面的Deploy Keys,将刚刚我们webserver机器上的wangle用户的公钥添加到这里.
[wangle@testa ~]$ cat /home/wangle/.ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDUWa54eoOiEYTZKalbSeH3b3eIxc8Qu6Mbu9Tf/5FGQMdPjygdwycIyn2fRhM4VLO67GZg805dsNY0OVvyBtPwTr+fjHtvH/qJPhRRQhkaZchg8lEaHcDE06Q5z/NPFdTzVbwsx/IuMfaqXeO1PmhFf4ovt2iSokjd94AKYgImuVRcKCMOyCPiVnp2AJVUPThZ1tcZO/6tkf4bcsYsATQl8emUvDZM56aK4enTl2dOwDmqyCxPkYfggUrXP7FnARuDYV0IWm1QD5ip1zDogN7NFjESJWySePYG9QZkCu/102oKvKpgHwy5DtMoL/V+v1r4PMjYDTM1+rZ73RrED9p5 wangle@testa

接下来我们新建一个wangle用户,给开发用,为了避免邮箱验证改密码,我们直接注销再创建一个,并登陆进去,然后退出登录,切换到root用户登陆.
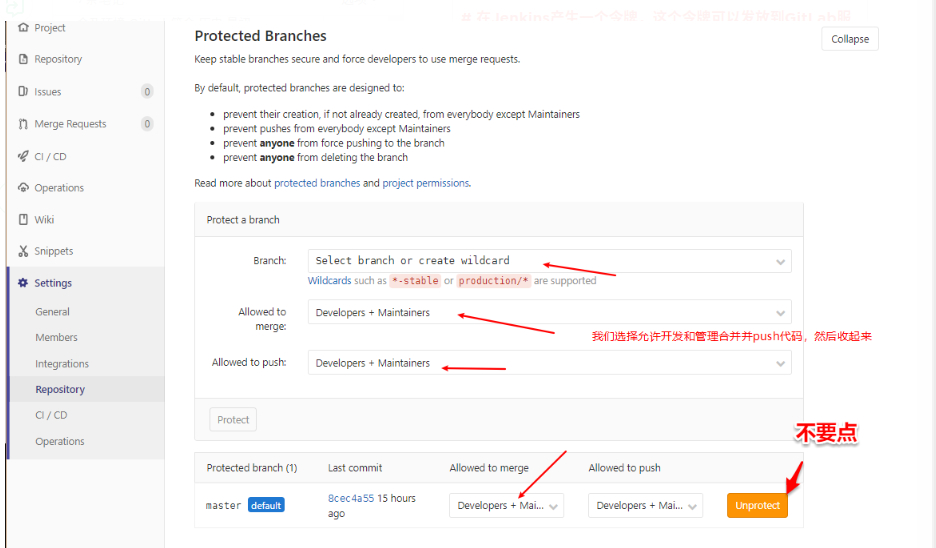
我们刚刚创建的wangle的GitLab用户添加到项目里面并给他开发者权限,配置什么时候到期.
WebServer服务器验证是否能拉取代码过来
webserver服务器切换成root用户装git,待会克隆仓库用,普通用户还没有管理员权限,装好后我们切换回去
[root@testa ~]# yum -y install git
[root@testa ~]# su - wangle
[wangle@testa ~]$ git clone git@116.196.83.113:root/wordpres.git
Cloning into 'wordpres'...
remote: Enumerating objects: 3,done.
[wangle@testa ~]$ ls wordpres/ # 至此,说明拉取代码免密是没有问题的
README.md
# 接下来我们模拟上传一个网站php代码
[wangle@testa ~]$ git config --global user.name "wangle" # 此时的用户名为之前GitLab创建的普通用户,开发
[wangle@testa ~]$ git config --global user.email "wangle@163.com"
[wangle@testa ~]$ curl -o wordpress.tar.gz https://wordpress.org/latest.tar.gz # 我们去下载一个wordpress网站源码
[root@testa ~]# wget https://wordpress.org/latest.tar.gz # 速度可能有点慢.
# 下载源码wordpress网站出了点问题,报错429请求过多
[wangle@testa ~]$ ls # 此时当前目录有两个wordpres,一个是源码,一个是git仓库,还有一个是project,是为了把wordpress-4.8.tar.gz源码包解压出来的源码放到project做一个中转,不要弄混淆了
project wordpres wordpress-4.8.tar.gz
[wangle@testa ~]$ tar xvf wordpress-4.8.tar.gz -C project/
[wangle@testa ~]$ ls project/
wordpress
[wangle@testa ~]$ cp -rf project/wordpress/* wordpres/ # 将project目录下wordpress下的源码放到git仓库里面再提交.
[wangle@testa ~]$ cd wordpres
[wangle@testa wordpres]$ ls
index.php wp-admin wp-cron.php wp-mail.php
license.txt wp-blog-header.php wp-includes wp-settings.php
readme.html wp-comments-post.php wp-links-opml.php wp-signup.php
README.md wp-config-sample.php wp-load.php wp-trackback.php
wp-activate.php wp-content wp-login.php xmlrpc.php
# 因为我们事先知道配置,我们先把数据库什么先修改好
[wangle@testa wordpres]$ vim wp-config-sample.php
define('DB_NAME','wordpres');
/** MySQL database username */
define('DB_USER','nginx');
/** MySQL database password */
define('DB_PASSWORD','flying');
/** MySQL hostname */
define('DB_HOST','localhost');
# 在此之前需要为一台机器准备一个LNMP环境
[root@testa ~]# cat lnmp.sh
#!/usr/bin/env bash
systemctl stop firewalld
echo "firewalld stop"
echo "shut SELinux"
sed -r '/^SELINUX/c\SELINUX=disabled' /etc/selinux/config
setenforce 0
if [ ! -d /etc/yum.repos.d/backup ];
then
mkdir /etc/yum.repos.d/backup -p
fi
if ! ping -c2 www.baidu.com &>/dev/null
then
echo "You can't get on the net"
exit
fi
echo "Download 163 source ..."
echo "Download nginx Source package ..."
yum -y install wget
wget -O /etc/yum.repos.d/163.repo http://mirrors.163.com/.help/CentOS7-Base-163.repo
yum repolist
if [ ! -f /etc/yum.repos.d/nginx.repo ];then
cat > /etc/yum.repos.d/nginx.repo <<EOF
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/\$releasever/\$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
EOF
fi
rpm -qa |grep nginx &> /dev/null
if [ ! $? -eq 0 ] ;then
echo "dafew"
yum -y install nginx
fi
sed -ri '/ *# *proxy *the *PHP/,/ *# *proxy_pass/ d' /etc/nginx/conf.d/default.conf
sed -ri '/ *#location/,/ *#\}/ s/( *)#/\1/' /etc/nginx/conf.d/default.conf
sed -ri s/" "*root" "*html\;/\\troot"\t"\\/usr\\/share\\/nginx\\/html\;/ /etc/nginx/conf.d/default.conf
sed -ri s/" "*index" "*index.html" "*index.htm\;/"\t\t"index" "index.php" "index.html" "index.htm\;/ /etc/nginx/conf.d/default.conf
sed -ri '/SCRIPT_FILENAME/c\\t\t fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name\;' /etc/nginx/conf.d/default.conf
sed -i '/ *location *~ * \/\\\.ht/,/ *}/ d' default.conf
systemctl start nginx
################## 安装PHP /+*########################+**++//
yum -y install php php-fpm php-mysql php-gd gd
echo "switch to the PHP terminal..."
systemctl start php-fpm
###################### 安装Mysql #####################
yum -y install mariadb-server
systemctl start mariadb
systemctl enable mariadb
mysqladmin password '123456'
mysql -uroot -p123456 -e "grant all on *.* to nginx@'%' identified by 'flying';"
cd /usr/share/nginx/html
cat >index.php <<EOF
<?php
phpinfo();
?>
EOF
# 接下来上传代码:
[wangle@testa wordpres]$ git add .
[wangle@testa wordpres]$ git commit -m "add wordpress project."
[wangle@testa wordpres]$ git push -u origin master
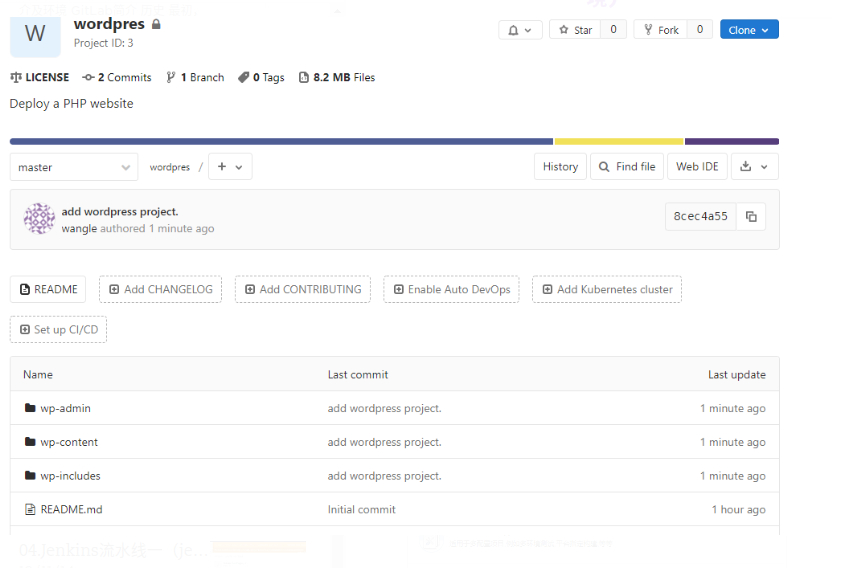
# 看到下图有那么多代码文件说明上传成功.

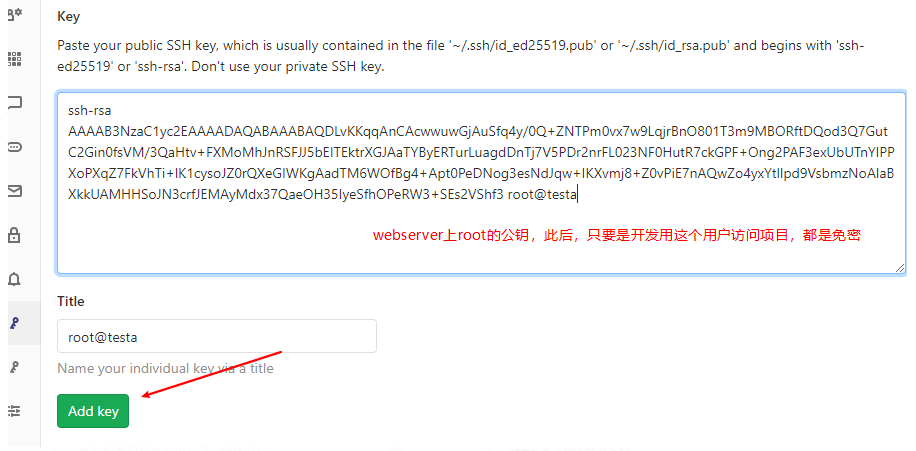
此刻,wangle用户对webserver拉取和上传代码都是免密,但是webserver的root用户还没有对GitLab免密.我们将root用户的公钥放到GitLab上刚刚给开发创建的wangle用户,这样只要是开发项目,开发对这个项目就是完全免密.
[root@testa html]# cat /root/.ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDLvKKqqAnCAcwwuwGjAuSfq4y/0Q+ZNTPm0vx7w9LqjrBnO801T3m9MBORftDQod3Q7GutC2Gin0fsVM/3QaHtv+FXMoMhJnRSFJJ5bEITEktrXGJAaTYByERTurLuagdDnTj7V5PDr2nrFL023NF0HutR7ckGPF+Ong2PAF3exUbUTnYIPPXoPXqZ7FkVhTi+lK1cysoJZ0rQXeGIWKgAadTM6WOfBg4+Apt0PeDNog3esNdJqw+IKXvmj8+Z0vPiE7nAQwZo4yxYtllpd9VsbmzNoAlaBXkkUAMHHSoJN3crfJEMAyMdx37QaeOH35IyeSfhOPeRW3+SEs2VShf3 root@testa
我们登陆到GitLab的wangle用户



接下来将wangle用户提升为管理员权限,因为考虑到生产环境不能用root进行操作,因此我们对于普通用户的文件传输,需要添加到wheel组中
[root@testa html]# usermod -aG wheel wangle
[root@testa html]# id wangle
uid=1001(wangle) gid=1001(wangle) groups=1001(wangle),10(wheel)
[root@testa html]# vim /etc/sudoers.d/wangle
# 加入下面其中一行文件.
wangle ALL=(ALL) NOPASSWD: /usr/sbin/ssh
wangle ALL=(ALL) NOPASSWD: ALL # 目前尽量使用ALL,如果使用上面哪一行还要考虑脚本内容中的命令sudo提权,比如将wangle用户git clone下的代码复制到nginx根目录下,如果不给cp 提权就没法cp过去.
# 接下来我们试试是否可以普通用户提权免密
[root@testa html]# su - wangle
[wangle@testa ~]$ ssh root@39.108.140.0
root@39.108.140.0's password:
# 至此说明sudo提权是没有问题的.接下来我们去写一个脚本,[wangle@testa ~]$ cat Deploy.sh
#!/usr/bin/env bash
# Author: ZhouJian
# Mail: 18621048481@163.com
#
# 拉取远程的仓库,GitLab的ssh的仓库地址
git clone git@116.196.83.113:root/wordpres.git
cd wordpres
# 由于我们多次部署,为了保证每次是最新的状态,进入到项目中,获取他的增量
git pull
# grant to wangle user permission.
sudo setfacl -m u:wangle:rwx /usr/share/nginx/html
sudo \cp -rf /home/wangle/wordpres/* /usr/share/nginx/html/
# 注意此处的wordpress,因为之前创建项目少了个s,所以后面都要少了个s,总之要确定项目名一致.
# 因为是普通用户,执行任何管理员相关命令,必须加上sudo ,否则到时构建项目容易报错权限拒绝.
# 因为当前这台机器可以当成一个中控端,只需要有一个脚本就行了,我们给脚本一个权限,然后把项目代码都删掉,以达到项目效果.
[wangle@testa ~]$ chmod a+x Deploy.sh
[wangle@testa ~]$ rm -rf wordpres*
# 接下来将Jenkins的root用户密钥认证到webserver的wangle用户,ssh-copy
[root@jenkins ~]# ssh-copy-id wangle@39.108.140.0
[root@jenkins ~]# ssh wangle@39.108.140.0
Last login: Sat Nov 9 12:41:11 2019 from 47.92.24.137
Welcome to Alibaba Cloud Elastic Compute Service !
[wangle@testa ~]$ # 测试成功,接下来测试下webserver能否解析php代码
[wangle@testa ~]$ sudo cat /usr/share/nginx/html/index.php
<?php phpinfo(); ?>
[wangle@testa ~]$ elinks --dump 39.108.140.0/index.php
# 如果出来很多信息关于PHP版本相关信息,说明可以执行php文件
[wangle@testa ~]$ cat /usr/share/nginx/html/index.php
<?php
$link=mysql_connect('39.108.140.0','nginx','flying');
if ($link)
echo "Successfully";
else
echo "Failed";
mysql_close();
?>
# 至此,说明执行php文件和数据库访问都是没有问题的
[wangle@testa ~]$ elinks --dump 39.108.140.0/index.php
Successfully
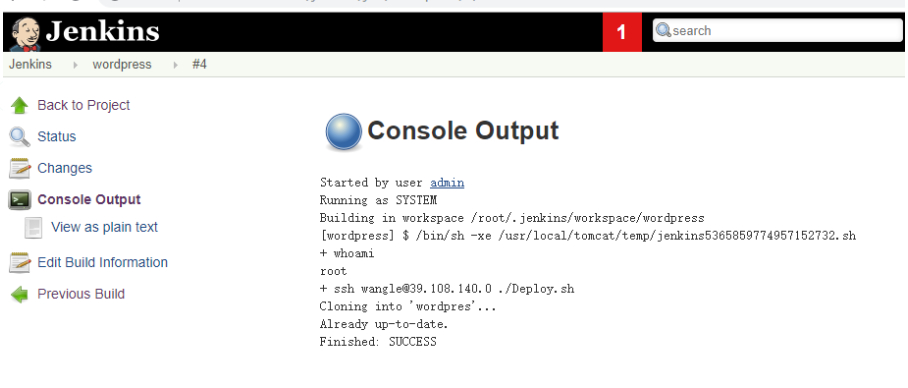
# 接下来我们直接去Jenkins里面构建项目,然后去观看控制台输出,根据提示解决报错,当然最好一次成功.
# 接下来访问webserver的网址,看能不能直接访问到网站



至此说明我们的Jenkins的一键部署是没有问题的
开发一提交GitLab代码,直接部署到生产环境
开发push代码,自动把代码发布到LNMP环境中,GitLab直接出发Jenkins构建
安装Jenkins的一个插件(认证我们的令牌)
# Build Authorization Token Root
# 在Jenkins产生一个令牌,这个令牌可以发放到GitLab服务器上,
# 当开发人员上传代码,GitLab会告诉Jenkins,
# 我项目改变了,你赶紧过来拉,产生了一个通信(隧道通信)


安装Build Authorzation Token Root插件

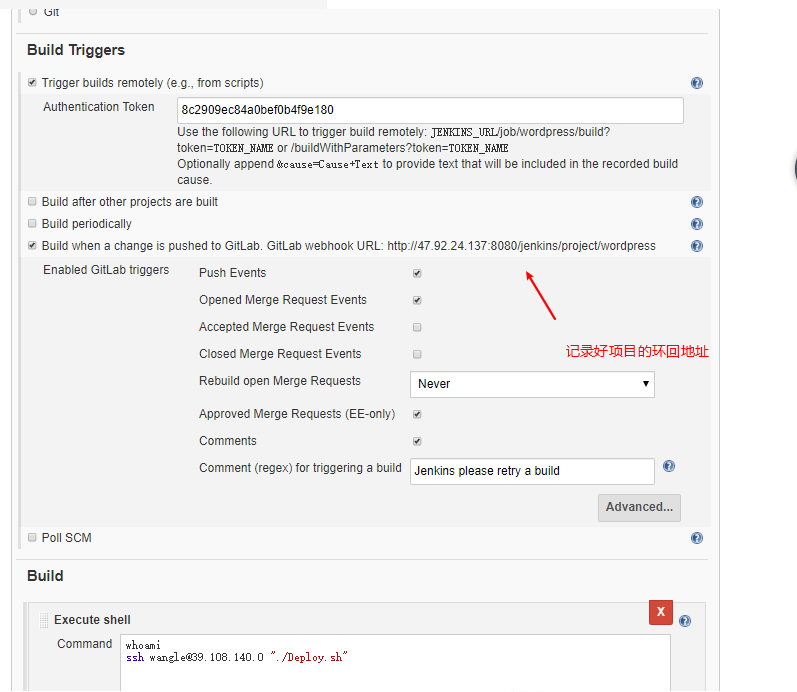
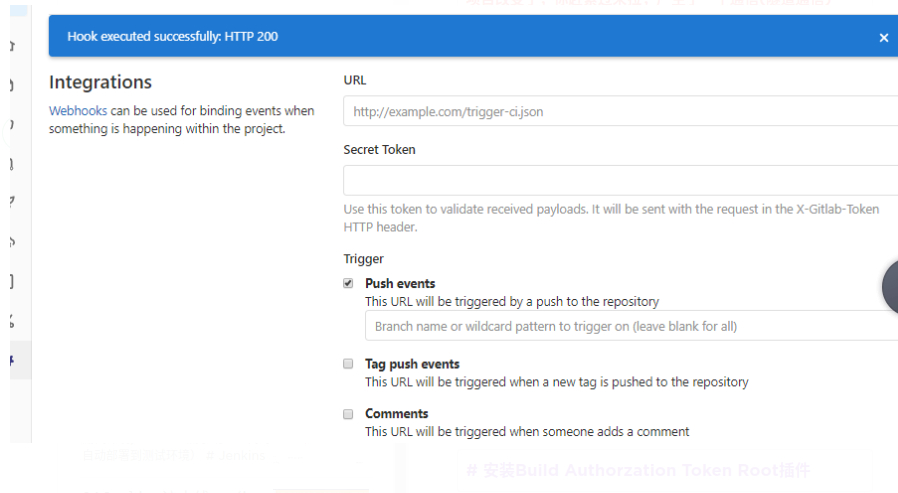
构建项目触发
[root@jenkins ~]# openssl rand -hex 12 # 生成一个令牌
2357086b89dc205d2333712d
[root@jenkins ~]# echo "2357086b89dc205d2333712d" > token.txt
# 我们将该令牌保存好,免得终端断了或者其他网络原因令牌弄丢了
[root@jenkins ~]# cat token.txt
2357086b89dc205d2333712d
# 接下来我们去配置之前的wordpres项目,构建触发器,

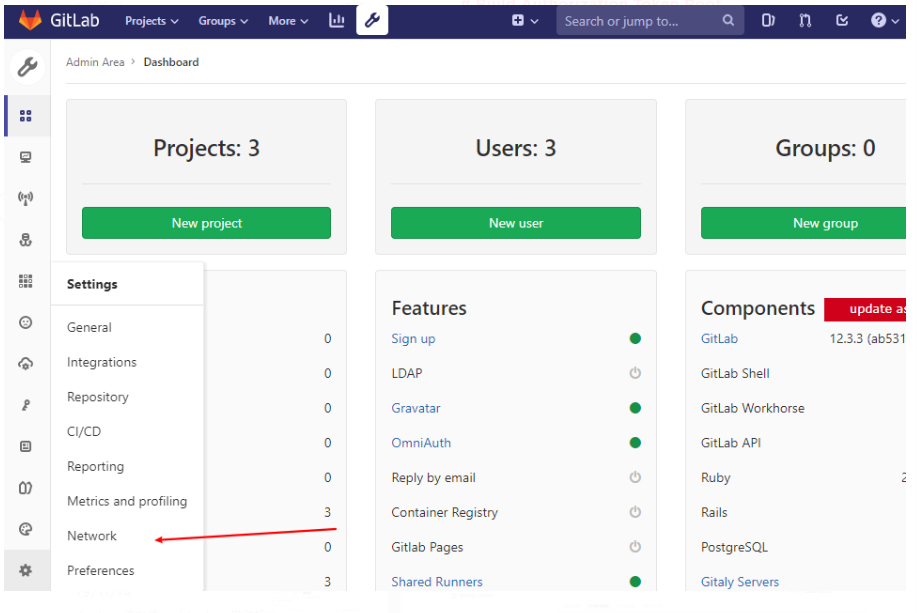
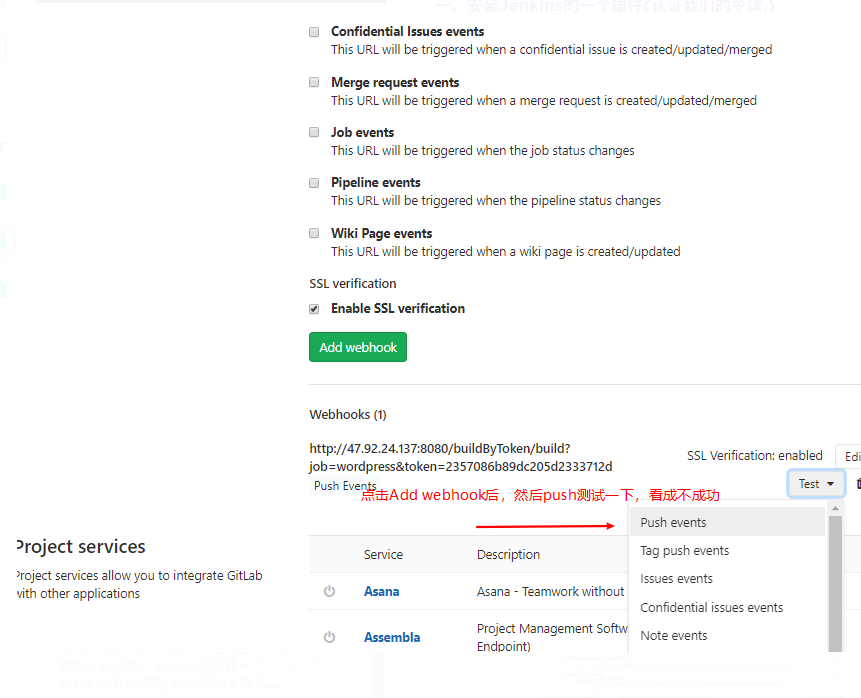
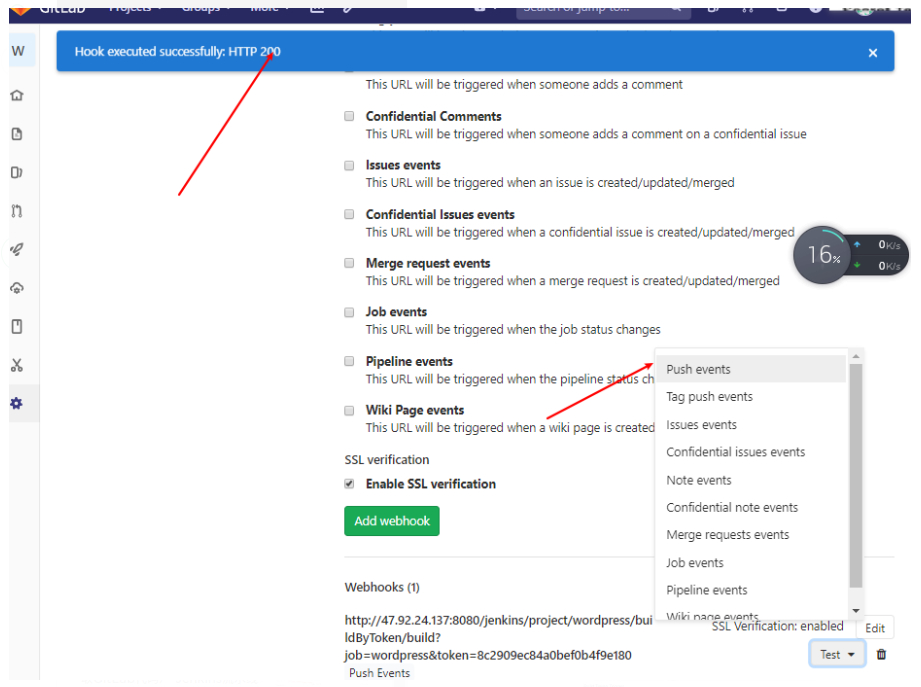
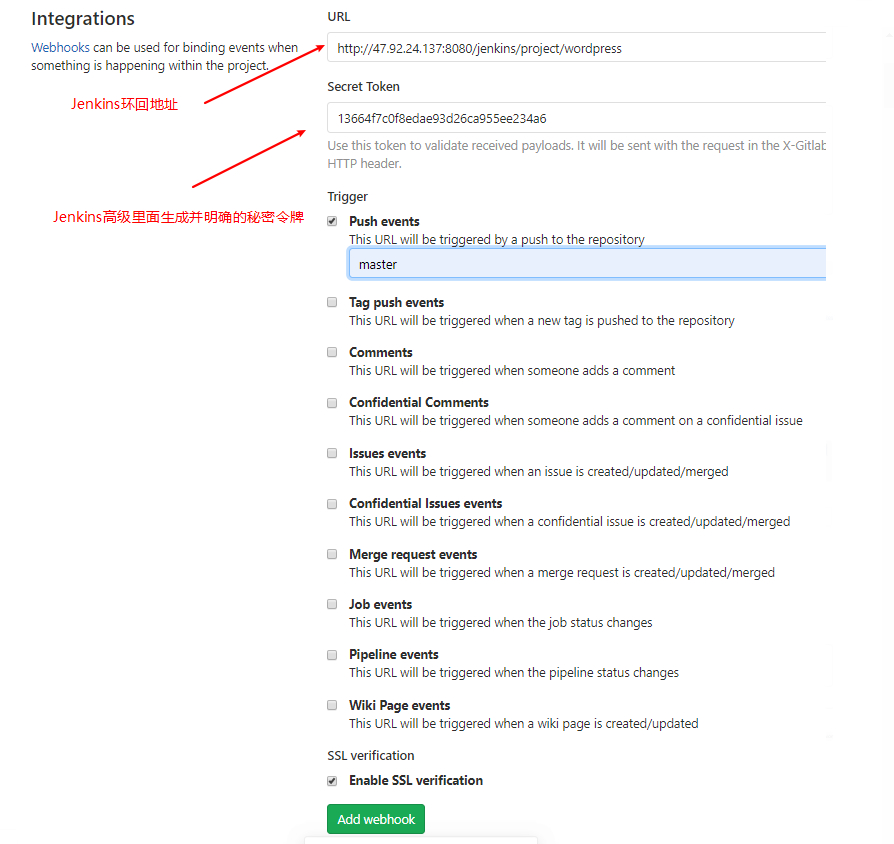
接下来配置GitLab webhook<点击Test显示200,201则表示成功>
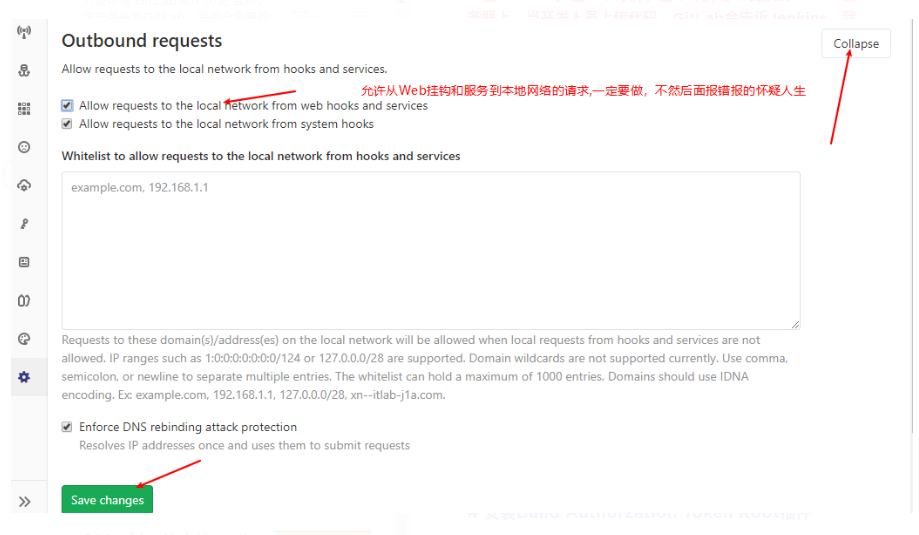
进入GitLab调整一下网络认证身份,因为GitLab经过9版本后,对于GitLab和Jenkins的配合必须使用https配合,如果不是需要调整一下本地之间允许http认证



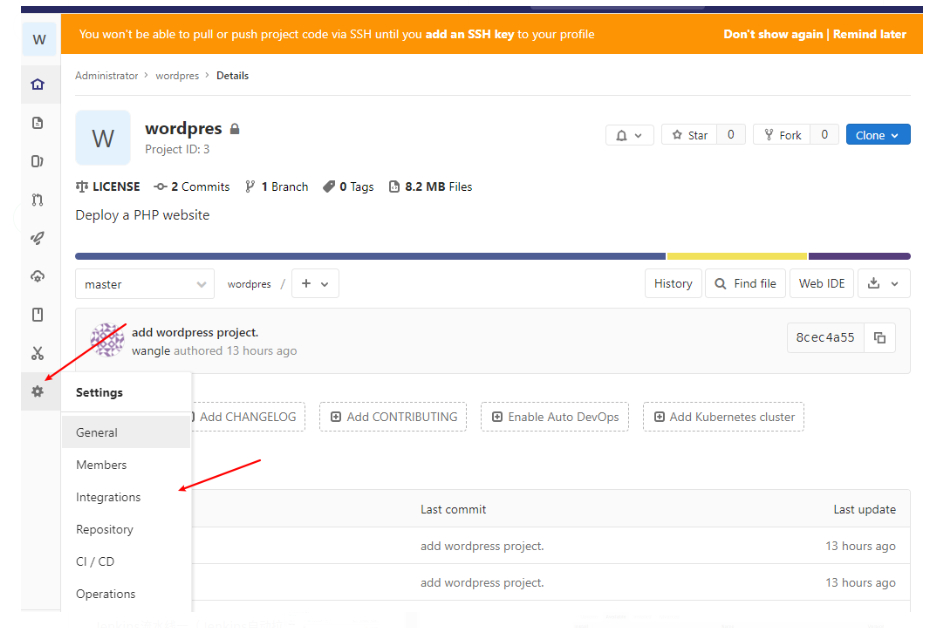
# 接下来我们进入wordpres项目,找到Settings,二级菜单找里面的Integrations(集成)
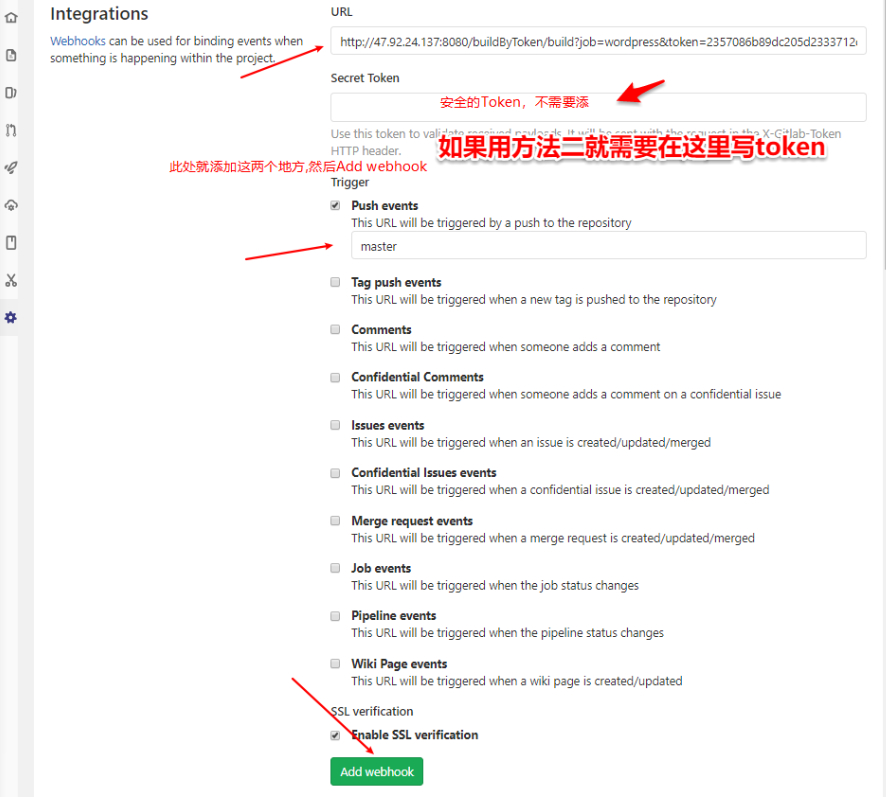
# 此处Token有两种方法,
# 方法一(手动)
# 里面的URL是填写Jenkins的URL地址,此处URL以Jenkins的回调地址为准,不管Test403,404都能到Jnekins看到,见图3
# http://<IP||域名>:8080/jenkins/project/wordpress/buildByToken/build?job=项目名称&token=身份令牌token值
http://47.92.24.137:8080/jenkins/project/wordpress/buildByToken/build?job=wordpress&token=2357086b89dc205d2333712d




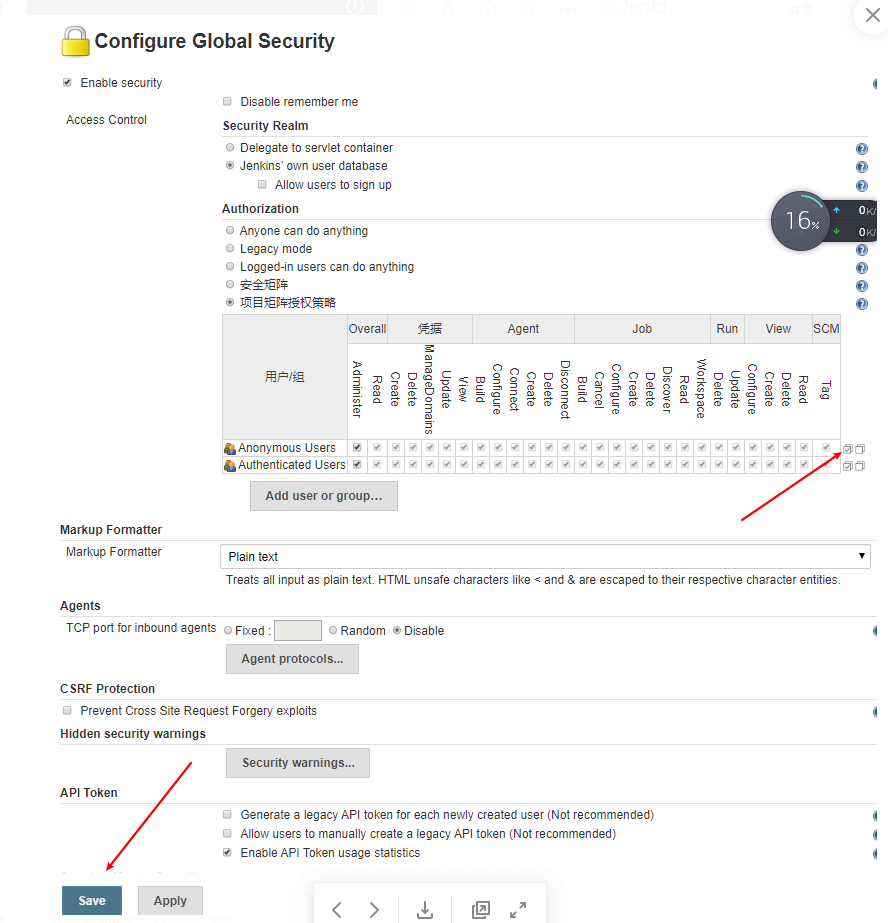
此时,多数会报403错误,说明匿名灭有对项目的权限,我们到全局安全配置里面给匿名用户权限即可.


至此,整个Jenkins差不多完事了,还有一种Token方法,见方法二









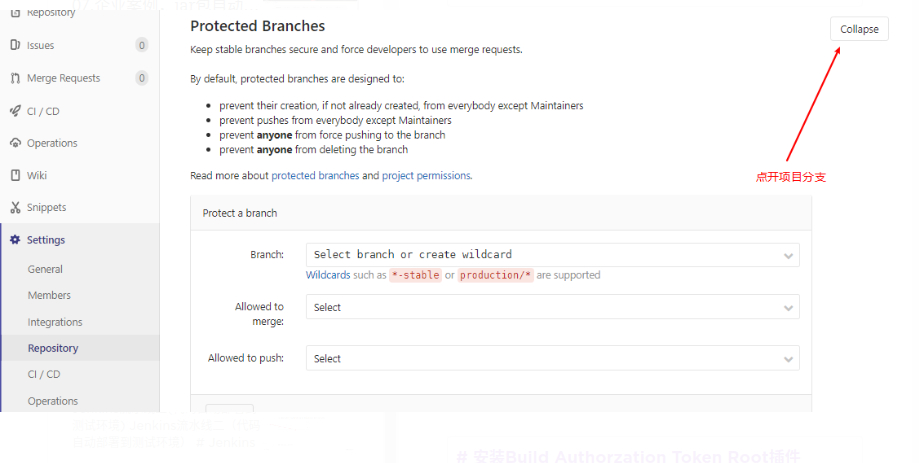
打开GitLab的Push权限,上传代码进行测试
# 如果开发用户,push代码报错,没有权限的话,去图下面去开启一下



# 接下来我们准备一台Development机器,模拟开发上传代码,看jenkins能不能自动构建到生产环境
[root@develoment ~]# mkdir project
[root@develoment ~]# cd project
[root@develoment project]# yum -y install git &>/dev/null &
[1] 11437
# 我们用此机器模拟程序员的电脑向GitLab提交代码,接下来我们把此机器的公钥上传到GitLab
[root@develoment project]# ssh-keygen
[root@develoment project]# cat /root/.ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQC2/r4mcwmNI0LC0ga3QiT9Ykz4MGAHcsNIBg1x8oRRv1YMgO36HHkAUunUIiL6JpkVm74Fhb0zL+23Y31fRNugomYZnwjHnEtMvv/4a/bpemdmDqAVWfG2tcJz2m8wSpL9ro0gGu8RdyLJg8dPyxv4KfOYo92KAdV9vzpJ2mxmONpv8H0QbYAc/KXK1XrlyXVTYb6CR1GYTmJEPCqTxSoGO9Cg+WtVjy1bGf5ttWAgSDMGowYTjI8TEG5plUqU6X2AsoNRdQ2cvLcccAE/pE4Afh0BPWm/tiPr9mf6unpAv3Empvfp7G2hvqoZ5wg4VZzDIpzhqzpZO0MfFNRZfmgz root@develoment
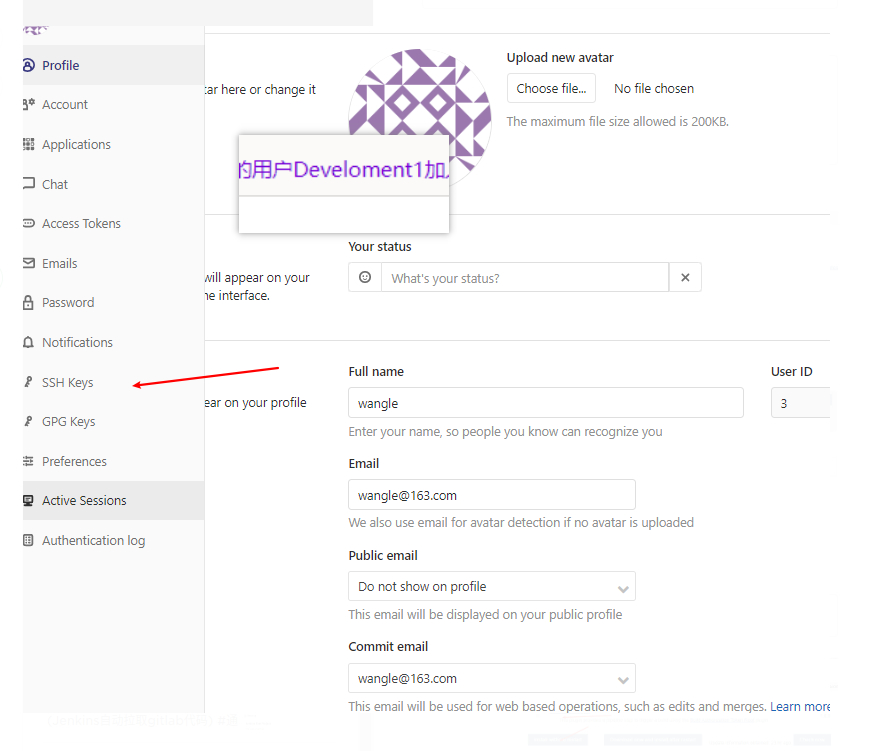
# 复制好此公钥,然后到GitLab创建一个用户Develoment1,然后退出来切换到管理员将刚刚创建的用户Develoment1加入到项目.
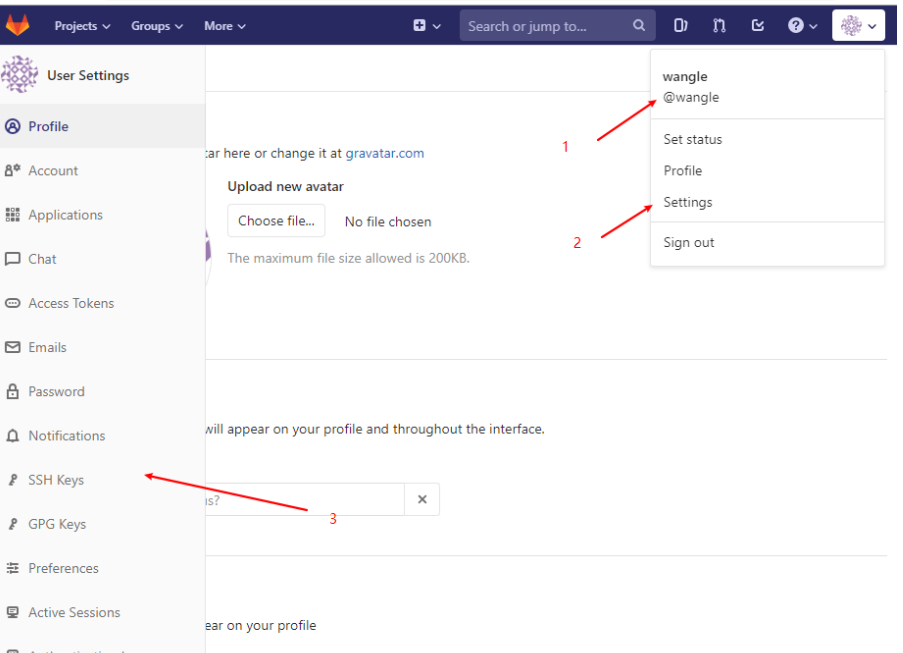
接下来我们切换到Develoment1开发,让我们以开发身份登录到GitLab,然后把开发机器的公钥上传到开发者的GitLab的Settings

1


# 接下来我们试试Develoment开发这台机器能不能拉取GitLab仓库项目代码.
[root@develoment project]# git clone git@116.196.83.113:root/wordpres.git
[root@develoment project]# ls wordpres/
index.php wp-admin wp-cron.php wp-mail.php
license.txt wp-blog-header.php wp-includes wp-settings.php
readme.html wp-comments-post.php wp-links-opml.php wp-signup.php
README.md wp-config-sample.php wp-load.php wp-trackback.php
wp-activate.php wp-content wp-login.php xmlrpc.php
# 至此说明拉取代码是成功的
# 接下来我们修改一下代码,然后上传看jenkins能不能自动构建项目
[root@develoment project]# echo you-men >> wordpres/README.md
[root@develoment wordpres]# git config --global user.email "Develoment1@163.com"
[root@develoment wordpres]# git config --global user.name "Develoment1"
[root@develoment project]# cd wordpres/
[root@develoment wordpres]# git add .
[root@develoment wordpres]# git commit -m "modiy README.md file"
[root@develoment wordpres]# git push -u origin master
Counting objects: 5,done.
Compressing objects: 100% (2/2),316 bytes | 0 bytes/s,done.
Total 3 (delta 1),reused 0 (delta 0)
To git@116.196.83.113:root/wordpres.git
8cec4a5..a99149f master -> master
Branch master set up to track remote branch master from origin.
# 将代码上传上去,然后去管理员账号的GitLab和Jenkins构建有不有变化


`
`
# 至此说明GitLab代码的确能上传到管理员的项目仓库,并且Jenkins构建也是成功的,然后我们登陆到lnmp的test生产环境看代码有不有变化,
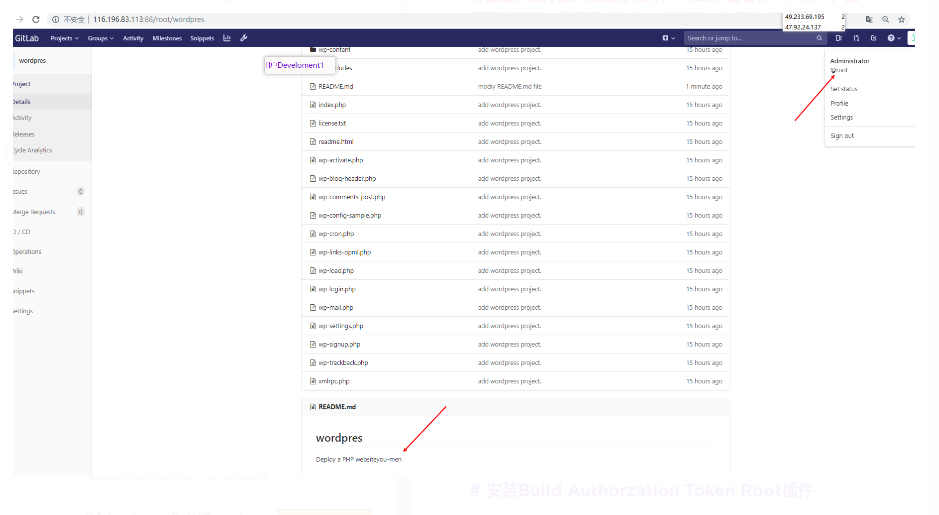
[root@testa ~]# cat /usr/share/nginx/html/README.md
# wordpres
Deploy a PHP websiteyou-men
# 至此说明现在只要开发那天机器上传代码,Lnmp环境都能实时部署更新
# 接下来我们真实修改一下wordpress并实时查看网页变化.

比如说我觉得这个username不好听,我们去程序员电脑修改项目代码上传看能不能实时更新.
进入vim里面/查找username修改为ZHOUjian,然后Push上传,看看测试环境的lnmp的Nginx网站根目录能不能实时更新.
[root@develoment wordpres]# git add .
[root@develoment wordpres]# git commit -m "modiy install.php"
[master 05e3f02] modiy install.php
1 file changed,1 insertion(+),1 deletion(-)
[root@develoment wordpres]# git push -u origin master


`
# 接下来我们去生产环境看一下修改代码
[root@testa ~]# cat /usr/share/nginx/html/wp-admin/install.php |grep ZHOUjian
<th scope="row"><label for="user_login"><?php _e('ZHOUjian'); ?></label></th>
生产环境也实时能更新开发上传的代码,可以修改网站的一些表现,能在浏览器查看实时更新,效果更明显,但一些公司为了保险不会直接将jenkins对接生产环境,这个看业务需求了
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

