react-native-refresh-list-view 截图安装手动安装常见问题 介绍
初学 React Native,看到 Github
上现有的相关控件实现都较为复杂,又不太符合自己心中想要的样子。于是自己做了一个简单的列表下拉、上拉刷新控件。列表使用的是 FlatList。
控件的实现非常简单,代码一共 100 多行,方便各位根据自己的需求随意修改。如果有 bug 或建议,欢迎提 issue。
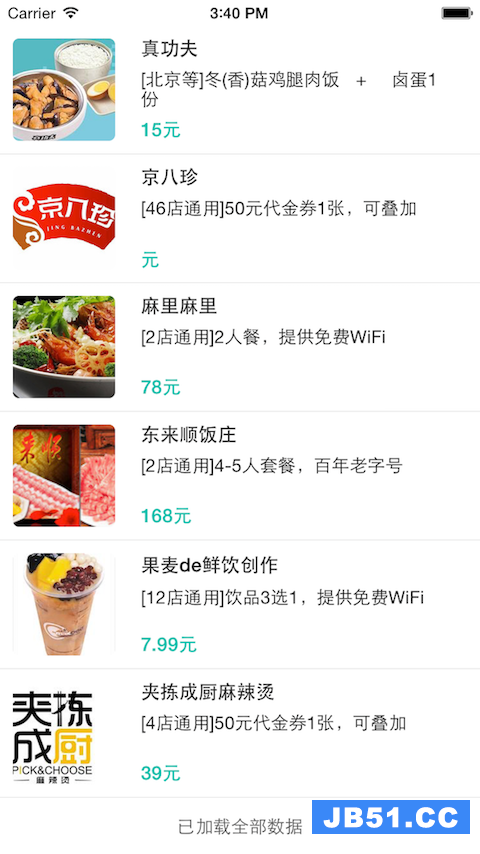
截图
- 下拉刷新

- 上拉翻页

- 已加载全部数据

安装
NPM
npm install --save react-native-refresh-list-view
手动安装
下载源码,将 RefreshListView.js 拖入工程中
运行 Demo
第一步
进入Example目录,执行:
npm install
第二步
react-native run-ios
接口
render() {
return (
<RefreshListView
data={this.state.dataList}
keyExtractor={this.keyExtractor}
renderItem={this.renderCell}
refreshState={this.state.refreshState}
onHeaderRefresh={this.onHeaderRefresh}
onFooterRefresh={this.onFooterRefresh}
/>
)
}
// 下拉刷新
this.setState({refreshState: RefreshState.HeaderRefreshing})
// 上拉翻页
this.setState({refreshState: RefreshState.FooterRefreshing})
// 加载成功
this.setState({refreshState: RefreshState.Idle})
// 加载失败
this.setState({refreshState: RefreshState.Failure})
// 加载全部数据
this.setState({refreshState: RefreshState.NoMoreData})
常见问题
列表滑动过程中,可能会出现警告
Task orphaned for request <NSMutableURLRequest: [[SOME_HEX_CODE]]> { URL: [[IMG_URL]] }
react-native-refresh-list-view 截图安装手动安装常见问题 官网
https://github.com/huanxsd/react-native-refresh-list-view
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

