box-sizing
在pc端一般使用默认值 content-box
在移动端一般使用 border-box
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"title>Document</style> .parent{width:100%;} .child50%height30pxfloatleft .parent .childbackground-color pinkborder1px solid #333box-sizingcontent-box .parent2 .child #abcdefborder-box} bodydiv class="parent"> ="child"></div="parent2"script> html>
移动端通用写法:
*{margin:0;padding:box-sizing:border-box;}
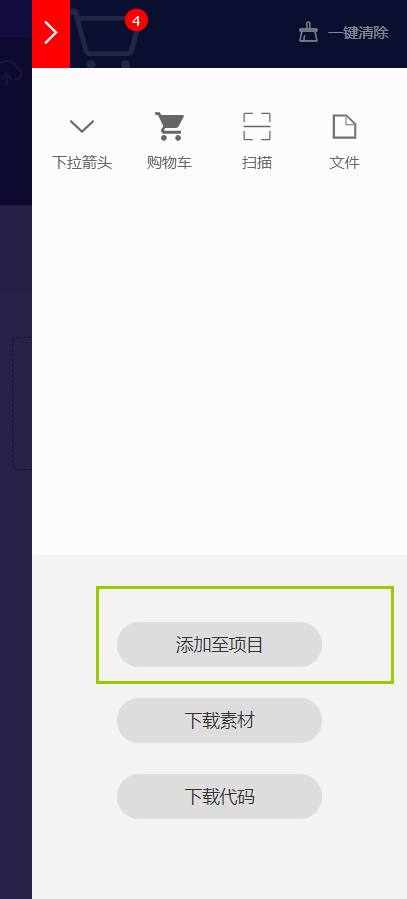
图标字体:
阿里巴巴矢量图标库 https://www.iconfont.cn/
选中图标后添加至项目,然后下载至本地

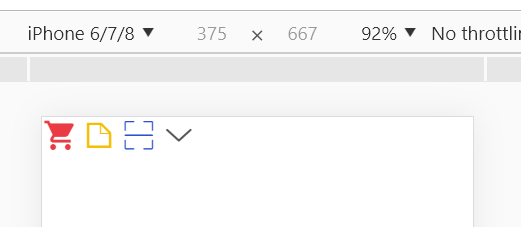
link rel="stylesheet" href="font/iconfont.css" *margin0padding .iconfontfont-size .icon-gouwuchecolorrgb(234,58,67) .icon-filergb(244,189,0) .icon-saomiaorgb(42,83,205) .icon-xialajiantourgb(85,85,85)i ="iconfont icon-gouwuche"i="iconfont icon-file"="iconfont icon-saomiao"="iconfont icon-xialajiantou">

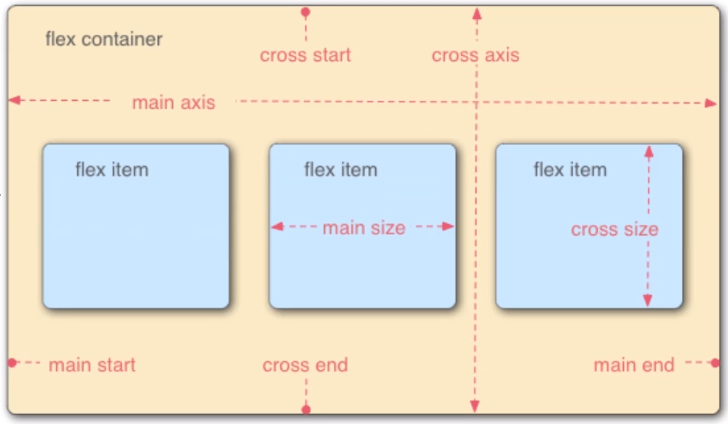
flex布局
弹性布局 弹性盒子布局
flex容器(flex container):父元素 display:flex | inline-flex;
flex项目(flex item):子元素(不包括孙子元素)

flex容器的属性:
div元素默认是块元素,垂直排列
使用flex或者inline-flex布局之后,会自动水平排列
在没有设置容器宽度的情况下,flex的宽度是100%,而inline-flex的宽度取决于项目总宽度
在设置容器宽度的情况下,二者的容器宽度相同
100pxbackgroundorange2px#abcdef .parent1display flex .parent2 inline-flex="parent parent1"="parent parent2"> >

>

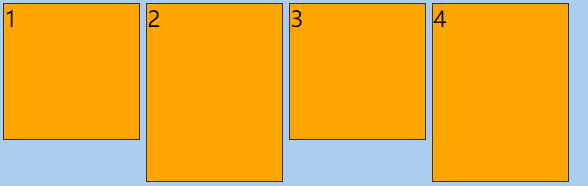
flex-direction 决定主轴方向
row 默认水平轴为主轴,左边开始右边结束
row-reverse 水平轴为主轴,右边开始左边结束
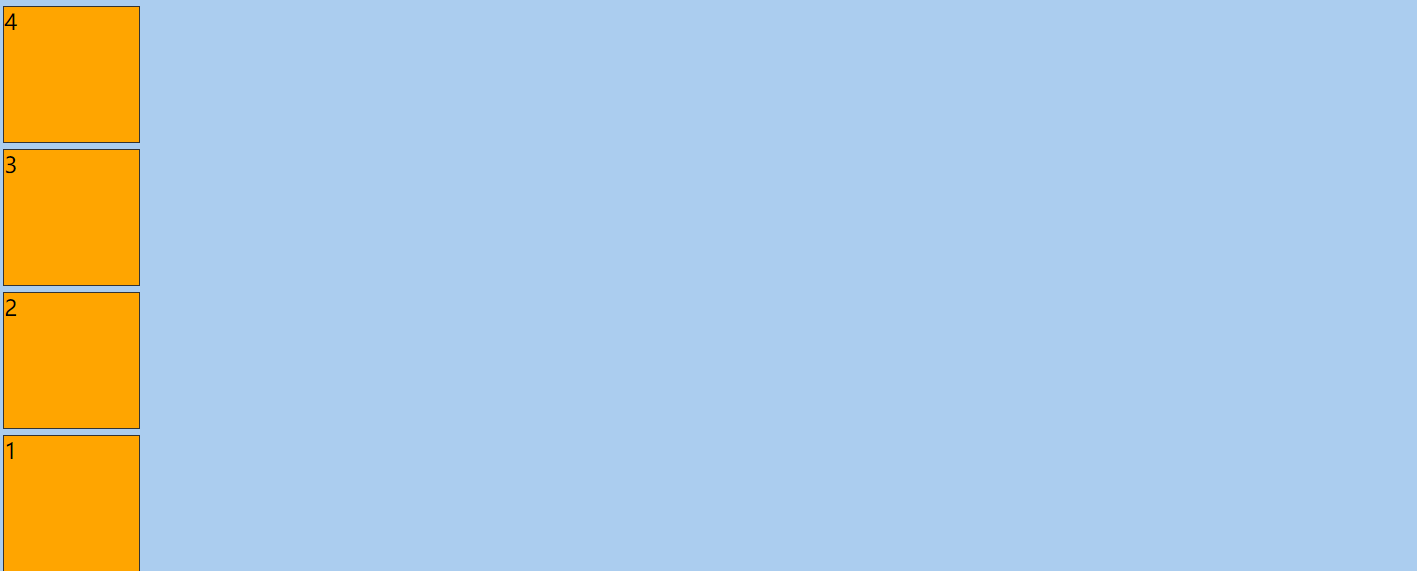
column 垂直轴为主轴,上边开始下边结束
column-reverse 垂直轴为主轴,下边开始上边结束
flex-directionrowrow-reverse .parent3column .parent4column-reverse>1>2>3>4="parent parent3"="parent parent4">




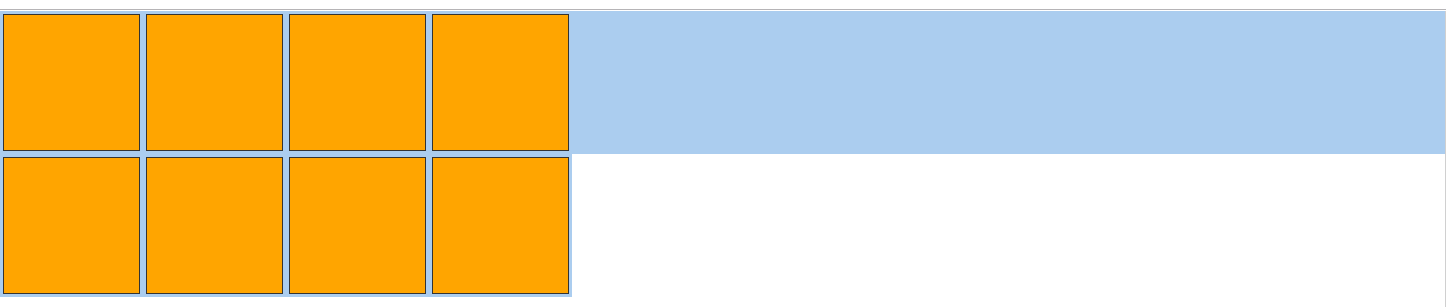
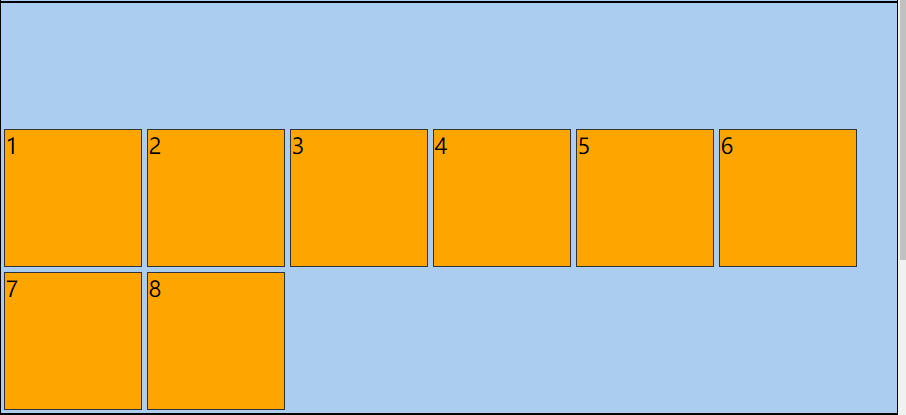
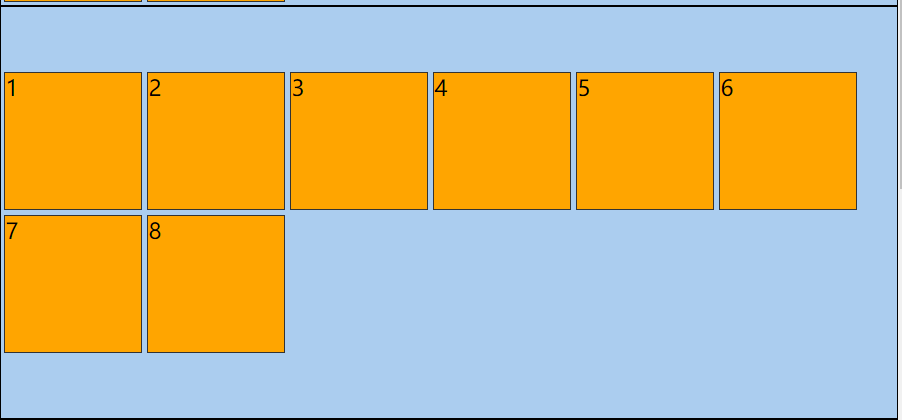
flex-wrap 一行排不下时是否换行
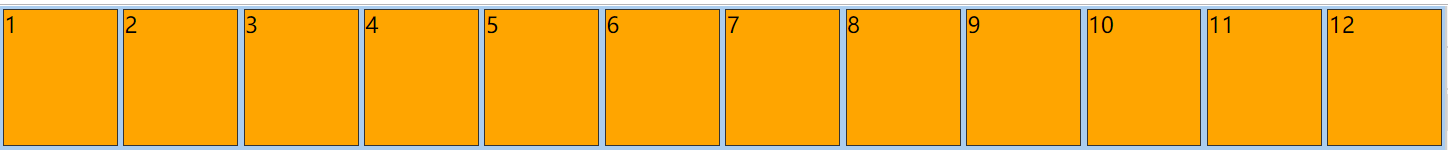
nowrap 不换行,进行压缩(默认值)
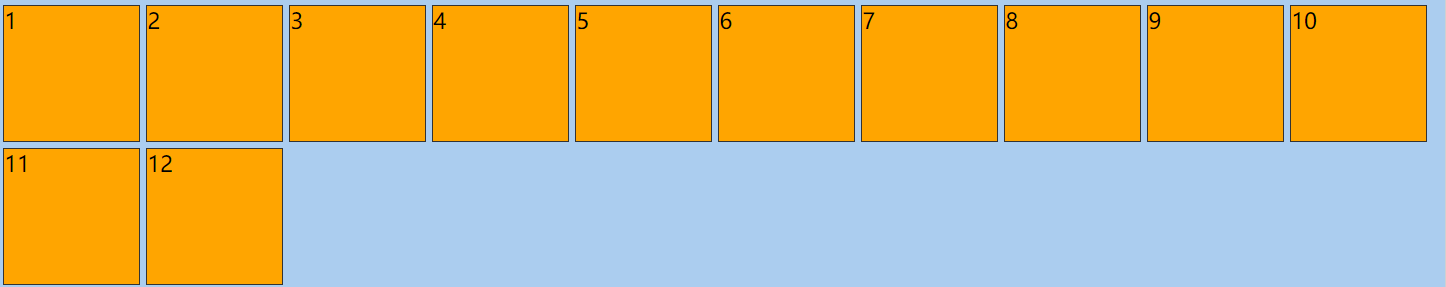
wrap 换行
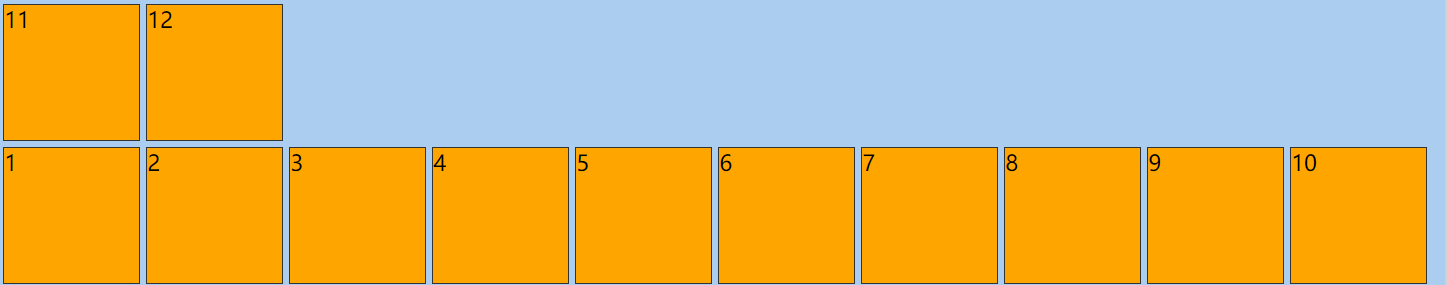
wrap-reverse 换行的排在前面
flex-wrapnowrapwrapwrap-reverse>5>6>7>8>9>10>11>12>



flex-flow 是flex-direction和flex-wrap的简写
如:flex-flow:row wrap;
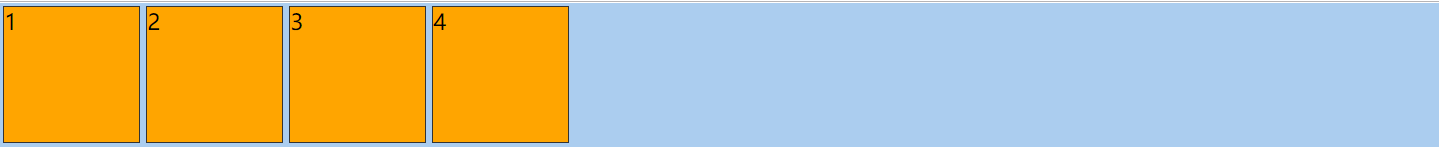
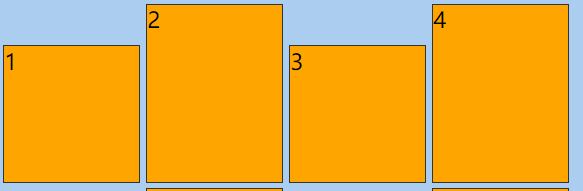
justify-content 项目在主轴上的对齐方式
flex-start 整体左对齐
flex-end 整体右对齐
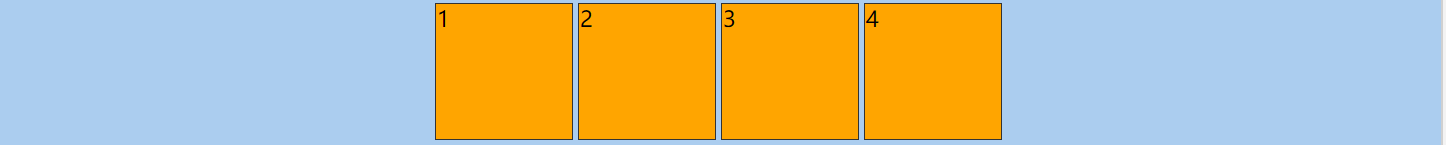
center 整体居中对齐
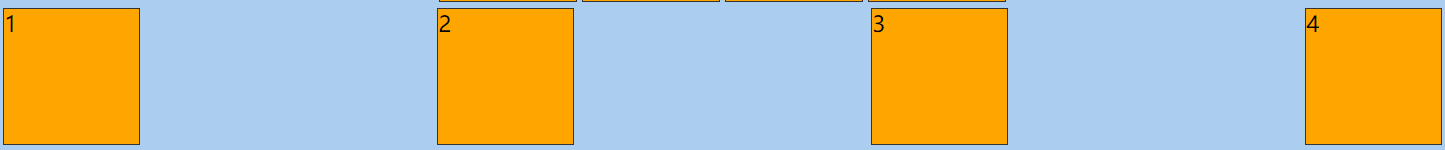
space-between 两端对齐
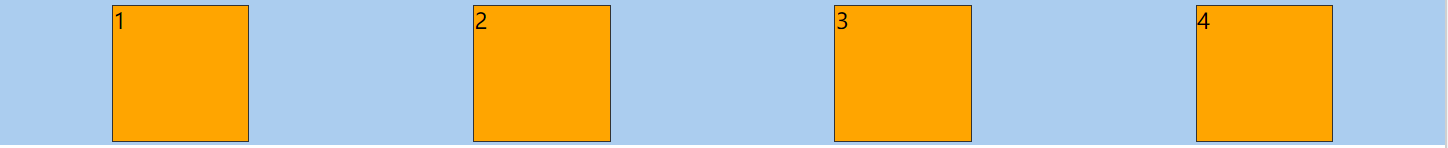
space-around 每个项目的左右间距相等(项目之间的间距是项目与边框的间距的2倍)
justify-contentflex-startflex-endcenterspace-between .parent5space-around="parent parent5">





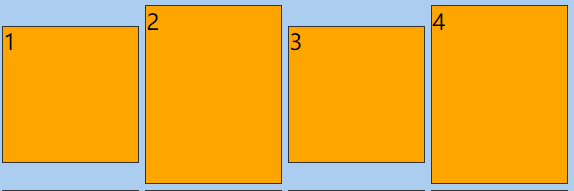
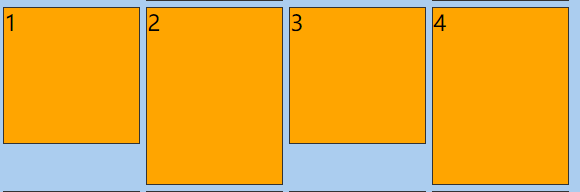
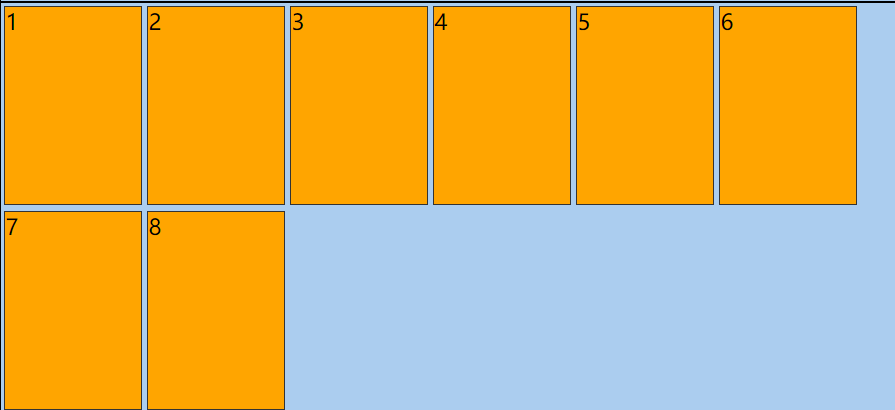
align-items 在交叉轴上的排列方式
flex-start 上边对齐
flex-end 下边对齐
center 居中对齐
baseline 基线对齐
stretch 默认值,如果项目没有设置高度,或者高度设置为auto,则默认占满整个容器
.parent .child:nth-child(even)130pxalign-itemsbaseline .parent5 .childautostretch>





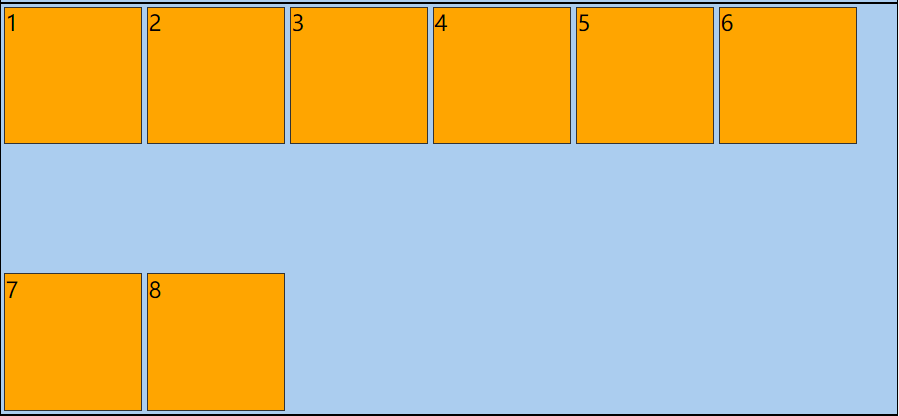
align-content 交叉轴的对齐方式(针对多行,如果单行是不起作用的)
将所有项目看成一个整体
300px1px solidalign-content .parent6 .child .parent6="parent parent6">






版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

