响应式布局的原理:使用媒体查询设置断点

栅格系统 grid.css
/*解决嵌套时的padding:0 15px*/ .row{margin:0 -15px;} xs .container{width:100%;margin:0 auto;水平居中*/padding:0 15px;解决不嵌套时的margin:0 -15px;} sm @media (min-width:576px){ .container{width:540px;} } mdwidth:768px){ .container{width:720px;} } lgwidth:992px){ .container{width:960px;} } xlwidth:1200px){ .container{width:1140px;} } .col-1,.col-2,1)">3,1)">4,1)">5,1)">6,1)">7,1)">8,1)">9,1)">10,1)">11,1)">12{ float:left; } .col-1{width:8.3333%;} .col-2{width:16.6667%3{width:25%4{width:33.3333%5{width:41.6667%6{width:50%7{width:58.3333%8{width:66.6667%9{width:75%10{width:83.3333%11{width:91.6667%12{width:100%;} .col-offset-0{margin-left:0;} .col-offset-1{margin-left:2{margin-left:3{margin-left:4{margin-left:5{margin-left:6{margin-left:7{margin-left:8{margin-left:9{margin-left:10{margin-left:11{margin-left:12{margin-left:;} .col-push-{left:auto;} .col-push-1{left:;} .col-push-2{left:3{left:4{left:5{left:6{left:7{left:8{left:9{left:10{left:11{left:12{left:;} .col-pull-{right:auto;} .col-pull-1{right:;} .col-pull-2{right:3{right:4{right:5{right:6{right:7{right:8{right:9{right:10{right:11{right:12{right:;} width:576px){ .col-sm-{ :left; } .col-sm-;} .col-sm-;} .col-sm-offset-;} .col-sm-offset-;} .col-sm-push-{left:auto;} .col-sm-push-;} .col-sm-push-;} .col-sm-pull-{right:auto;} .col-sm-pull-;} .col-sm-pull-;} } width:768px){ .col-md-:left; } .col-md-;} .col-md-;} .col-md-offset-;} .col-md-offset-;} .col-md-push-{left:auto;} .col-md-push-;} .col-md-push-;} .col-md-pull-{right:auto;} .col-md-pull-;} .col-md-pull-width:992px){ .col-lg-:left; } .col-lg-;} .col-lg-;} .col-lg-offset-;} .col-lg-offset-;} .col-lg-push-{left:auto;} .col-lg-push-;} .col-lg-push-;} .col-lg-pull-{right:auto;} .col-lg-pull-;} .col-lg-pull-width:1200px){ .col-xl-:left; } .col-xl-;} .col-xl-;} .col-xl-offset-;} .col-xl-offset-;} .col-xl-push-{left:auto;} .col-xl-push-;} .col-xl-push-;} .col-xl-pull-{right:auto;} .col-xl-pull-;} .col-xl-pull-;} } .d-none{display: none !important;} .d-block{display: block !important;} width:576px){ .d-sm-none{display: none !important;} .d-sm-block{display: block !important;} } width:768px){ .d-md-none{display: none !important;} .d-md-block{display: block !width:992px){ .d-lg-none{display: none !important;} .d-lg-block{display: block !width:1200px){ .d-xl-none{display: none !important;} .d-xl-block{display: block !important;} } 清浮动 .clearfix:before,.clearfix:after,.container:before,.container:after,.row:before,.row:after{ display: table; content:" "; } .clearfix:after,.row:after{ clear:both; } 统一设置内边距,.col-sm--lg-{ padding: 15px; position: relative; }
使用栅格系统开发响应式页面
index.html
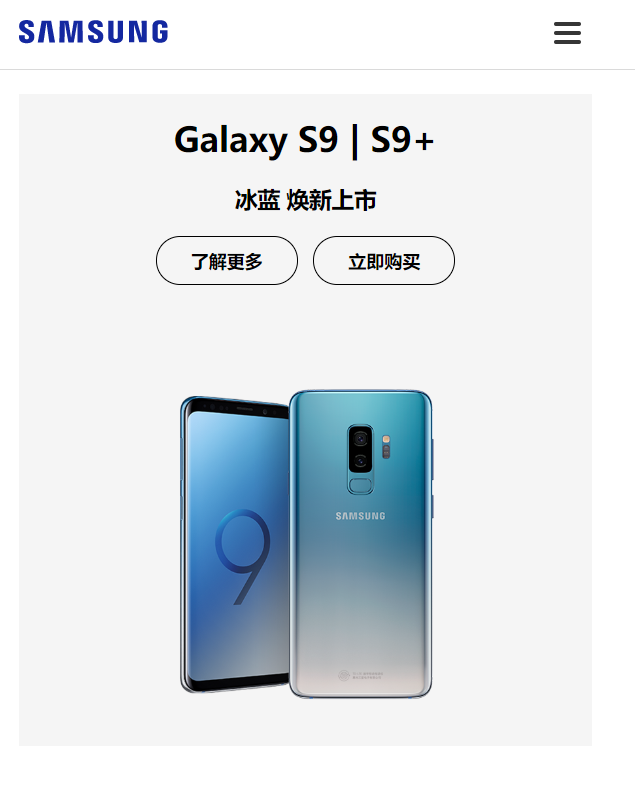
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"title>grid</link rel="stylesheet" href="font/iconfont.css"="base.css"="grid.css"="index.css"bodyheader class="header-container"> div ="container"> ="row"> ="header-logo-container col-8 col-md-3"> a href="#" class="header-logo"><img src="img/logo.svg"></adiv="header-btn-container col-4 d-md-none"<!-- button一定要加type,否则不同浏览器给的值不同 --> button type="button"="btn-toggle" id="btn-toggle"> span ="btn-toggle-bar"spanbutton="header-nav-container col-md-9 d-none d-md-block"ul ="header-nav"li ="header-nav-item"="header-nav-link">手机&平板li>电视&影音>生活家电>电脑/办公/储存>网上商城ulheader> nav ="nav-container d-md-none"="nav"="nav-link"nav="slider-container"="slider-text-container col-md-5 col-md-push-7"h3 ="slider-title">Galaxy S9 | S9+h3h4 ="slider-subtitle">冰蓝 焕新上市h4="slider-btns"="btn-rounded">了解更多>立即购买="col-md-7 col-md-pull-5"="img/1.png"script> var nav=document.getElementById("nav); navExtendedClassNamenav-container-extended; document.getElementById(btn-toggle).onclickfunction(){ if(nav.classList.contains(navExtendedClassName)){ nav.classList.remove(navExtendedClassName); }else{ nav.classList.add(navExtendedClassName); } } html>
base.css
*{margin:0;padding:box-sizing:border-box;} body{font-size:14px;} ul{list-style: none;} img{width:100%;border:none;IE浏览器会加边框*/vertical-align: top;解决图片与边框之间的间距*/} a{text-decoration: none;14px;color:#363636;} a:hover{#1428a0;}
grid.css
*/ .row{0 -15px;} .container{0 auto;0 15px;*/} @media (min-width:576px){ .container{width:540px;} } @media (min-width:768px){720px;} @media (min-width:992px){960px;} @media (min-width:1200px){1140px;} } .col-1,.col-2,.col-3,.col-4,.col-5,.col-6,.col-7,.col-8,.col-9,.col-10,.col-11,.col-12{ float:left; } .col-1{8.3333%;} .col-2{16.6667%;} .col-3{25%;} .col-4{33.3333%;} .col-5{41.6667%;} .col-6{50%;} .col-7{58.3333%;} .col-8{66.6667%;} .col-9{75%;} .col-10{83.3333%;} .col-11{91.6667%;} .col-12{100%;} .col-offset-0{margin-left:0;} .col-offset-1{ .col-offset-2{ .col-offset-3{ .col-offset-4{ .col-offset-5{ .col-offset-6{ .col-offset-7{ .col-offset-8{ .col-offset-9{ .col-offset-10{ .col-offset-11{ .col-offset-12{ .col-push-0{left:auto;} .col-push-1{ .col-push-2{ .col-push-3{ .col-push-4{ .col-push-5{ .col-push-6{ .col-push-7{ .col-push-8{ .col-push-9{ .col-push-10{ .col-push-11{ .col-push-12{ .col-pull-0{right: .col-pull-1{ .col-pull-2{ .col-pull-3{ .col-pull-4{ .col-pull-5{ .col-pull-6{ .col-pull-7{ .col-pull-8{ .col-pull-9{ .col-pull-10{ .col-pull-11{ .col-pull-12{100%;} .col-sm-1,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-sm-10,.col-sm-11,.col-sm-12{ float:left; } .col-sm-1{ .col-sm-2{ .col-sm-3{ .col-sm-4{ .col-sm-5{ .col-sm-6{ .col-sm-7{ .col-sm-8{ .col-sm-9{ .col-sm-10{ .col-sm-11{ .col-sm-12{ .col-sm-offset-0{ .col-sm-offset-1{ .col-sm-offset-2{ .col-sm-offset-3{ .col-sm-offset-4{ .col-sm-offset-5{ .col-sm-offset-6{ .col-sm-offset-7{ .col-sm-offset-8{ .col-sm-offset-9{ .col-sm-offset-10{ .col-sm-offset-11{ .col-sm-offset-12{ .col-sm-push-0{ .col-sm-push-1{ .col-sm-push-2{ .col-sm-push-3{ .col-sm-push-4{ .col-sm-push-5{ .col-sm-push-6{ .col-sm-push-7{ .col-sm-push-8{ .col-sm-push-9{ .col-sm-push-10{ .col-sm-push-11{ .col-sm-push-12{ .col-sm-pull-0{ .col-sm-pull-1{ .col-sm-pull-2{ .col-sm-pull-3{ .col-sm-pull-4{ .col-sm-pull-5{ .col-sm-pull-6{ .col-sm-pull-7{ .col-sm-pull-8{ .col-sm-pull-9{ .col-sm-pull-10{ .col-sm-pull-11{ .col-sm-pull-12{ .col-md-1,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-md-10,.col-md-11,.col-md-12{ float: .col-md-1{ .col-md-2{ .col-md-3{ .col-md-4{ .col-md-5{ .col-md-6{ .col-md-7{ .col-md-8{ .col-md-9{ .col-md-10{ .col-md-11{ .col-md-12{ .col-md-offset-0{ .col-md-offset-1{ .col-md-offset-2{ .col-md-offset-3{ .col-md-offset-4{ .col-md-offset-5{ .col-md-offset-6{ .col-md-offset-7{ .col-md-offset-8{ .col-md-offset-9{ .col-md-offset-10{ .col-md-offset-11{ .col-md-offset-12{ .col-md-push-0{ .col-md-push-1{ .col-md-push-2{ .col-md-push-3{ .col-md-push-4{ .col-md-push-5{ .col-md-push-6{ .col-md-push-7{ .col-md-push-8{ .col-md-push-9{ .col-md-push-10{ .col-md-push-11{ .col-md-push-12{ .col-md-pull-0{ .col-md-pull-1{ .col-md-pull-2{ .col-md-pull-3{ .col-md-pull-4{ .col-md-pull-5{ .col-md-pull-6{ .col-md-pull-7{ .col-md-pull-8{ .col-md-pull-9{ .col-md-pull-10{ .col-md-pull-11{ .col-md-pull-12{ .col-lg-1,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-lg-10,.col-lg-11,.col-lg-12{ float: .col-lg-1{ .col-lg-2{ .col-lg-3{ .col-lg-4{ .col-lg-5{ .col-lg-6{ .col-lg-7{ .col-lg-8{ .col-lg-9{ .col-lg-10{ .col-lg-11{ .col-lg-12{ .col-lg-offset-0{ .col-lg-offset-1{ .col-lg-offset-2{ .col-lg-offset-3{ .col-lg-offset-4{ .col-lg-offset-5{ .col-lg-offset-6{ .col-lg-offset-7{ .col-lg-offset-8{ .col-lg-offset-9{ .col-lg-offset-10{ .col-lg-offset-11{ .col-lg-offset-12{ .col-lg-push-0{ .col-lg-push-1{ .col-lg-push-2{ .col-lg-push-3{ .col-lg-push-4{ .col-lg-push-5{ .col-lg-push-6{ .col-lg-push-7{ .col-lg-push-8{ .col-lg-push-9{ .col-lg-push-10{ .col-lg-push-11{ .col-lg-push-12{ .col-lg-pull-0{ .col-lg-pull-1{ .col-lg-pull-2{ .col-lg-pull-3{ .col-lg-pull-4{ .col-lg-pull-5{ .col-lg-pull-6{ .col-lg-pull-7{ .col-lg-pull-8{ .col-lg-pull-9{ .col-lg-pull-10{ .col-lg-pull-11{ .col-lg-pull-12{ .col-xl-1,.col-xl-2,.col-xl-3,.col-xl-4,.col-xl-5,.col-xl-6,.col-xl-7,.col-xl-8,.col-xl-9,.col-xl-10,.col-xl-11,.col-xl-12{ float: .col-xl-1{ .col-xl-2{ .col-xl-3{ .col-xl-4{ .col-xl-5{ .col-xl-6{ .col-xl-7{ .col-xl-8{ .col-xl-9{ .col-xl-10{ .col-xl-11{ .col-xl-12{ .col-xl-offset-0{ .col-xl-offset-1{ .col-xl-offset-2{ .col-xl-offset-3{ .col-xl-offset-4{ .col-xl-offset-5{ .col-xl-offset-6{ .col-xl-offset-7{ .col-xl-offset-8{ .col-xl-offset-9{ .col-xl-offset-10{ .col-xl-offset-11{ .col-xl-offset-12{ .col-xl-push-0{ .col-xl-push-1{ .col-xl-push-2{ .col-xl-push-3{ .col-xl-push-4{ .col-xl-push-5{ .col-xl-push-6{ .col-xl-push-7{ .col-xl-push-8{ .col-xl-push-9{ .col-xl-push-10{ .col-xl-push-11{ .col-xl-push-12{ .col-xl-pull-0{ .col-xl-pull-1{ .col-xl-pull-2{ .col-xl-pull-3{ .col-xl-pull-4{ .col-xl-pull-5{ .col-xl-pull-6{ .col-xl-pull-7{ .col-xl-pull-8{ .col-xl-pull-9{ .col-xl-pull-10{ .col-xl-pull-11{ .col-xl-pull-12{ .d-none{display: none !important;} .d-block{ block !important;} .d-sm-none{display: .d-sm-block{ block !important;} .d-md-none{display: .d-md-block{ .d-lg-none{display: .d-lg-block{ .d-xl-none{display: .d-xl-block{ display: table; content:" "; } .clearfix:after,1)"> clear:both; } padding:0 15px; position: relative; }
index.css
布局*/ .header-container{ background:#fff; border-bottom:1px solid #dadada; } .header-logo-container,.header-btn-container,.header-nav-container{ height:64px; } .header-btn-container{ display:-webkit-flex;-moz-flex;-ms-flex;-o-flex;flex; 有浏览器兼容前缀,已省略。上线使用记得补全 justify-content:flex-end;水平右对齐 align-items:center;垂直居中*/ } .nav-container{ overflow:hidden;1px solid #dadada; transition:height .5s;需要补全兼容性写法 position: relative; top:-1px;解决不展开时多出的1px底边js中最好不要修改样式,而是通过控制类来改变 .nav-container-extended{201px;40*5+10; } slider .slider-container{ margin:20px 0; } .slider-container .row{#f5f5f5;0; } @media (min-width:768px){ .slider-container .row{ display: flex; align-items:center; } } .slider-text-container{ padding:20px; } 组件btn-toggle .btn-toggle{10px;transparent; border:none; border-radius:4px; cursor:pointer; } .btn-toggle:hover{#f9f9f9; } .btn-toggle-bar{ block; width:24px;#363636;2px; } 实现第一个条没有上间距 .btn-toggle-bar+.btn-toggle-bar{ margin-top:4px; } .btn-toggle:hover .btn-toggle-bar{#1428a0; } btn-rounded .btn-rounded{inline-block;10px 30px;1px solid #000; color:#000;30px; font-size:16px; font-weight:bold;all .3s; } .btn-rounded:hover{#000; } 内容 .header-logo{136px;center; } .header-nav,.header-nav-item,.header-nav-link{100%; } .header-nav{flex-end;14px; } .header-nav-item{ margin-left:24px; } .header-nav-item:first-child{ .header-nav-link{center;bold; } .nav-link{40px; line-height: .slider-title,.slider-subtitle,.slider-btns{ text-align: margin-bottom:20px; } .slider-title{30px; } .slider-subtitle{20px;bold; } .slider-container .btn-rounded{ margin-right:10px; } .slider-container .btn-rounded:last-child{0; }
移动端

PC端

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

