《如何让textarea的placeholder属性中的文字换行?》要点:
本文介绍了如何让textarea的placeholder属性中的文字换行?,希望对您有用。如果有疑问,可以联系我们。
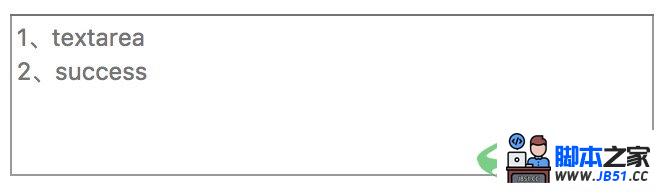
要实现这样的效果

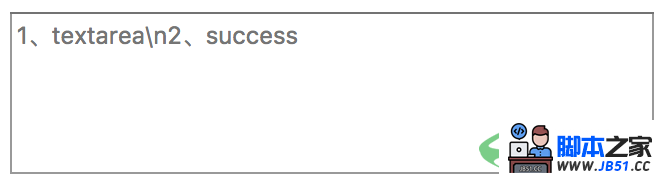
第一反应是直接在placeholder属性值里输入\n换行,如:
<textarea rows=5 cols=50 placeholder=1、textarea\n2、success></textarea>
浏览器直接输出了它,类似地输入<br/>也行不通

解决方法是换成
<textarea rows=5 cols=50 placeholder=1、textarea 2、success></textarea>
效果立竿见影, 是unicode字符中的换行符。
另外用js直接设置textarea的placeholder属性值为'1、textarea\n2、success'也是可行的
document.querySelector('textarea').setAttribute('placeholder','1、textarea\n2、success')但是注意:两种方式仅支持Chrome浏览器
代码:
<!DOCTYPE html > <html > <head > <title > textarea placeholder换行 </title > </head > <body > <textarea rows = 5 cols = 50 ></textarea > <textarea rows = 5 cols = 50 placeholder = 1、textarea 2、success ></textarea > <script type = text/javascript > document . querySelector ( 'textarea' ) . setAttribute ( 'placeholder', '1、textarea\n2、success' ) </script > </body > </html >
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

