制作时钟之前需要了解几点知识:
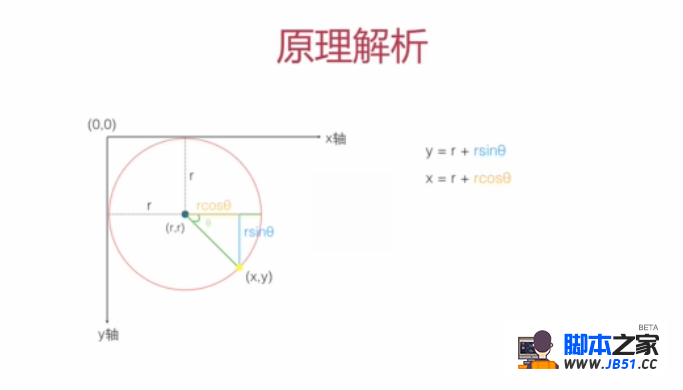
一、圆上点坐标的计算

二、时钟上时针、分针、秒针的换算
我们观察一下时钟,首先想到的是与角度有关。再有是,秒针,分针,时针之间的进位关系。
比如说h时m分s秒,时针、分针、秒针此时此刻的角度:(-
ds = s*6-90;
dm = m*6+(s/60*6)-90;
dh = h*30+(m/60*30)-90;
- 我们都知道
1s = 1 / 60min,1min = 1 / 60h; - 观察任意一款手表或时钟,我们会发现,通常时钟的表盘会被分成个大格,
5*12=个小格,而整个表盘是360°,也就是说每个小格是6°。换句话说,秒针和分针每动一下,都会走过1小格,走过了6°,而时针动一下,则走过了一大格,5*6°=30°;因此,秒针和分针移动的基值是6°,时针是30°; - 另外在分针走动的时候,时针也不是静止不动的,而是不甘寂寞的默默向前移动,也就是说当分针动一下,走了6°时,时针实际上也挪动了
1 / 60 * 30°。所以,计算时针角度时不要忽略了分针对其的影响。(虽然秒针对分针也有着同样的影响,但几乎看不出来,所以,通常我们会将其忽略)
三、js获取时间
- 获得当前时间,
var date = new Date(),获得当前时间,以毫秒数表示。 -
getFullYear(),4位年份 -
getMonth(),从0-11,分别表示1-12月 -
getDate(),月份中的天数 -
getDay(),从0-6,分别表示星期日-星期六 -
getHours(),0-23 -
getMinutes(),0-59 -
getSecond(),0-59
代码如下:

