浏览器播放视频的支持有限,MP4格式的视频只支持h.264的视频;
视频编码: AVC1 - 内置 FFmpeg 解码器(h264) 可以播放;
视频编码: mp4v - 内置 FFmpeg 解码器(mpeg4) 不可以播放;
方法/步骤
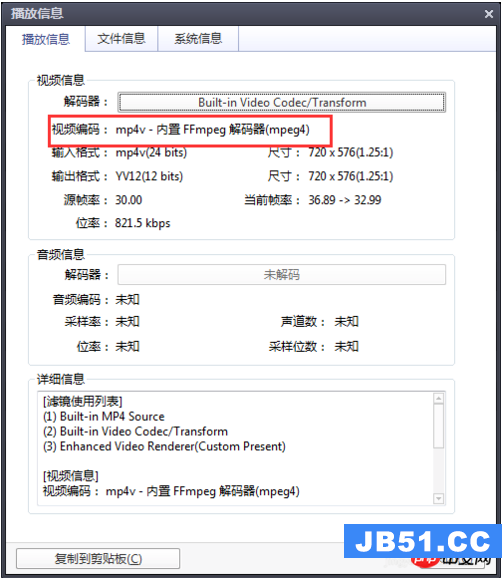
1:检查视频的格式;用PotPlayer打开视频,右键-属性,可以看到视频编码;

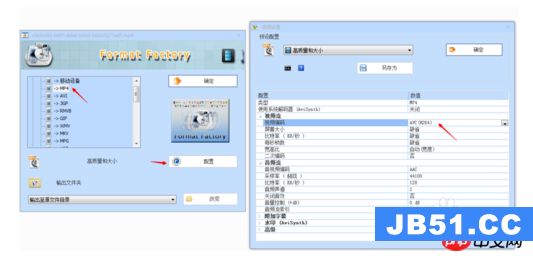
2:用格式工厂转换格式为h264;

3:转换后用html5 video网页打开,可以播放;

【相关推荐】
2. IIS的MIME未注册MP4类型,导致无法识别vidoe标签的解决办法
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

