// 这是一个cookie值Cookies.set('key', 'value');
// 链式调用Cookies.set('key', 'value').set('hello', 'world');
// 可以额外设置一些参数Cookies.set('key', 'value', { domain: 'www.example.com', secure: true });
// 设置缓存时间Cookies.set('key', 'value', { expires: 600 });
// Expires in 10 minutesCookies.set('key', 'value', { expires: '01/01/2012' });
Cookies.set('key', 'value', { expires: new Date(2012, 0, 1) });
Cookies.set('key', 'value', { expires: Infinity });// 获取Cookies.get('key');由此可见用cookie存储有一下几个缺点:
存储数据的量比较小
本身没有方便的api对其进行操作
cookie信息会在http请求时加入到请求头中,既不安全也增加了带宽。
WEB Storage
HTML5 提拱更好的本地存储规范 localStorage 和 sessionStorage , 它们将数据存储在本地,而且在http请求时不会携带 Storage 里的信息, 使用方式也很简单:
localStorage.setItem('key', 'value');
localStorage.getItem('key');
localStorage.removeItem('key');
sessionStorage.setItem('key', 'value');
sessionStorage.getItem('key');
sessionStorage.removeItem('key');sessionStorage 和 localStorage 使用方式及特性基本一致,唯一的区别是, sessionStorage 只在会话内有效,当浏览器窗口关闭,sessionStorage 缓存的数据会自动被清除, 而 localStorage 只要不手动清除,它会永久保存在本地。
这里有张图片分析了 cookie 、 localStorage 、 sessionStorage 三者的区别

OFFLINE(离线)
为了让 webapp 拥有像 native app 一样的功能和体验, 在 HTML5的规范中加入了许多新的api, 让页面可以在离线环境下正常访问。 service worker 和 indexedDB 两者配合可以就可以开发离线使用的 webapp 了,由于 service worker 目前的兼容性不太好,这里我们写介绍下比较早的方案 application cache 。
service worker
Service Worker是基于Web Worker的事件驱动的,他们执行的机制都是新开一个线程去处理一些额外的,以前不能直接处理的任务。对于Web Worker,我们可以使用它来进行复杂的计算,因为它并不阻塞浏览器主线程的渲染。而Service Worker,我们可以用它来进行本地缓存,相当于一个本地的proxy。说起缓存,我们会想起我们常用的一些缓存技术来缓存我们的静态资源,但是老的方式是不支持调试的,灵活性不高。使用Service Worker来进行缓存,我们可以用javascript代码来拦截浏览器的http请求,并设置缓存的文件,直接返回,不经过web服务器,然后,做更多你想做的事情。
因此,我们可以开发基于浏览器的离线应用。这使得我们的web应用减少对网络的依赖。例如,我们开发了一个新闻阅读的web应用,当你用手机浏览器在有网络的情况下打开时,你可以正常的获取新闻内容。可是,如果手机进入飞行模式,那这个应用你就没法使用了。
如果我们使用了Service Worker做缓存,浏览器http请求会先经过Service Worker,通过url mapping去匹配,如果匹配到了,则使用缓存数据,如果匹配失败,则继续执行你指定的动作。一般情况下,匹配失败则让页面显示“网页无法打开”。
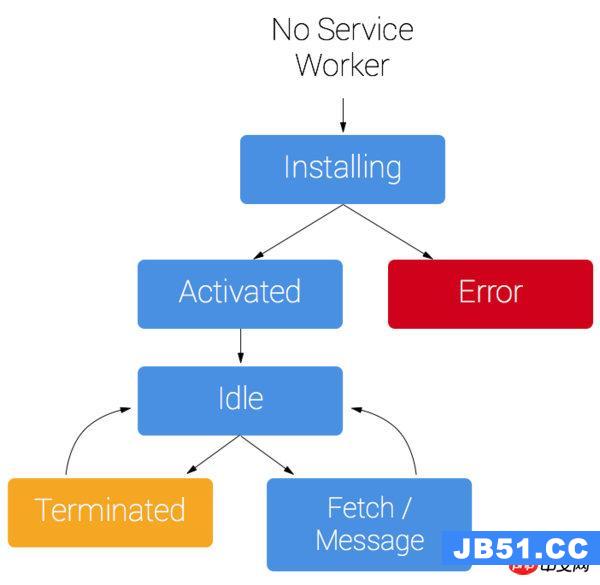
service work 生命周期

service work demo
<!DOCTYPE html><html lang=en>
<head>
<meta charset=utf-8>
<script>
navigator.serviceWorker.register(/service-worker.js).then(function(serviceWorker) { console.log(success!);
}); </script>
</head>
<body>
</body></html>在页面注册service-worker成功时就会调用这个js
this.oninstall = function(e) { var resources = new Cache(); var visited = new Cache(); // Fetch them.
e.waitUntil(resources.add( /index.html, /fallback.html, /css/base.css, /js/app.js, /img/logo.png
).then(function() { // Add caches to the global caches.
return Promise.all([
caches.set(v1, resources),
caches.set(visited, visited)
]);
}));
};this.onfetch = function(e) {
e.respondWith( // Check to see if request is found in cache
caches.match(e.request).catch(function() { // It's not? Prime the cache and return the response.
return caches.get(visited).then(function(visited) { return fetch(e.request).then(function(response) {
visited.put(e.request, response); // Don't bother waiting, respond already.
return response;
});
});
}).catch(function() { // Connection is down? Simply fallback to a pre-cached page.
return caches.match(/fallback.html);
});
);
};service worker 采用事件监听机制, 上面的代码监听了 install 和 fetch 事件,当 server worker 安装成功后,调用此方法,然后缓存页面的资源文件, fetch 页面请求事件, server worker 拦截到用户请求,当发现请求文件命中缓存则从缓存中取得文件,返回给页面,无需经过服务器,借此达到离线的目的。
当然 service worker 的功能远不止现在这些
indexedDB
indexedDB 是一个用于本地存储数据的 nosql 数据库,拥有极快的数据查询速度,而且可以直接保存js 对象。相比web sql(sqlite)更加高效,包括索引、事务处理和健壮的查询功能。indexedDB特点:
1.一个网站可能有一个或多个 IndexedDB 数据库,每个数据库必须具有惟一的名称。
2.一个数据库可包含一个或多个对象存储
一个对象存储(由一个名称惟一标识)是一个记录集合。每个记录有一个键 和一个值。该值是一个对象,可拥有一个或多个属性。键可能基于某个键生成器,从一个键路径衍生出来,或者是显式设置。一个键生成器自动生成惟一的连续正整数。键路径定义了键值的路径。它可以是单个 JavaScript 标识符或多个由句点分隔的标识符。
基本使用方式如下:
var openRequest = indexedDB.open(auto_people, 3);var db; //数据库对象openRequest.onupgradeneeded = function(e)
{ console.log(Running onupgradeeded...); var thisDB = e.target.result; if(!thisDB.objectStoreNames.contains(people)){
thisDB.createObjectStore(people, {autoIncrement:true}); //新建一个store并设置主键自增长
}
}//创建成功openRequest.onsuccess = function(e){ console.log(success!);
db = e.target.result; //Listen for add clicks}
openRequest.onerror = function(e){ console.log(error!); console.dir(e);
}//这应该站在别的地方处理,这是做一个代码展示var transaction = db.transaction(['people'], readwrite);
//创建一个连接var store = transaction.objectStore(people); //获取storevar request = store.add({
name: 'myron',
email: 'test@qq.com',
created: new Date()
}); //添加信息request.onerror = function(e){
alert('error!'); console.dir(e);
} //当添加失败时调用request.onsuccess = function(e){ console.log('Did it!');
} //添加成功时调用request = store.get(1); //获取第一条数据request.onsuccess = function(e)
{ var result = e.target.result; console.dir(result); if(result){ //拿到存储的对象
}
}以上内容就是cookie和HTML5离线存储的分析,大家都了解了吗?
相关推荐:
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

