1、介绍
CROS是现在主流解决跨域问题的方案,未来估计也是趋势。
1. 跨域资源同享(CORS)
Cross-Origin Resource Sharing (CORS) 是W3c工作草案,它定义了在跨域访问资源时阅读器和服务器之间如何通讯。CORS背后的基本思想是使用自定义的HTTP头部允许阅读器和服务器相互了解对方,从而决定要求或响应成功与否。
2. CORS与JSONP
CORS与JSONP相比,更加先进、方便和可靠。
JSONP只能实现GET要求,而CORS支持所有类型的HTTP要求。
使用CORS,开发者可使用普通的XMLHttpRequest发起要求和取得数据,比起JSONP有更好的毛病处理。
JSONP主要被老的阅读器支持,它们常常不支持CORS,而绝大多数现代阅读器都已支持了CORS。
对1个简单的要求,没有自定义头部,要末使用GET,要末使用POST,它的主体是text/plain,要求用1个名叫Orgin的额外的头部发送。Origin头部包括要求页面的头部(协议,域名,端口),这样服务器可以很容易的决定它是不是应当提供响应。
服务器端对CORS的支持,主要就是通过设置Access-Control-Allow-Origin来进行的。
2、实战
1、摹拟跨域要求
一样的还是http://blog.csdn.net/saytime/article/details/51540876的案例,用jsonp(8080)页面的按钮去获得other(8888)中jsp的数据。(摹拟servlet接口)
http://localhost:8080/jsonp/index.jsp
<%@ page language="java" contentType="text/html; charset=UTF⑻" pageEncoding="UTF⑻"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
function jsonp_fun(){
$.ajax({
url:'http://localhost:8888/other/index.jsp',type:'post',dataType:'text',success:function(data){
console.log(data);
}
});
}
</script>
</head>
<body>
<input type="button" value="jsonp" onclick="jsonp_fun()"/>
</body>
</html>http://localhost:8888/other/index.jsp
<%@ page language="java" contentType="text/html; charset=UTF⑻" pageEncoding="UTF⑻"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Insert title here</title>
</head>
<body>
other domain
</body>
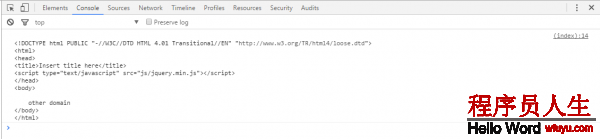
</html>点击按钮,发送要求。控制台输出以下:

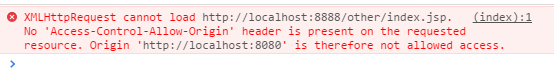
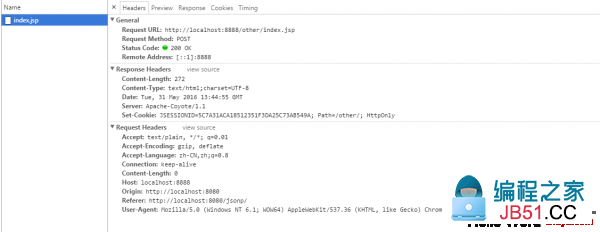
查看http要求信息,发现状态码是200,但是就是提示跨域。

其实写的很明白了,XMLHttpRequest不能加载8888端口的数据,在要求的资源上没有Access-Control-Allow-Origin的头部header,因此8080这个域没有访问权限。
2、设置Access-Control-Allow-Origin
加入响应头。
response.setHeader("Access-Control-Allow-Origin","*");<%@ page language="java" contentType="text/html; charset=UTF⑻"
pageEncoding="UTF⑻"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<%
response.setHeader("Access-Control-Allow-Origin","*");
%>
other domain
</body>
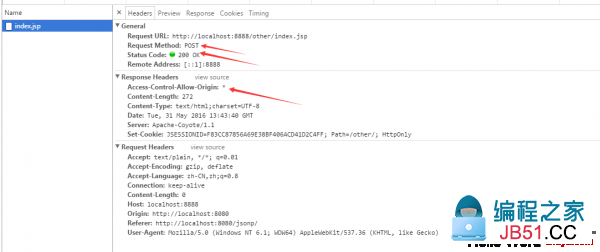
</html>然后再发送ajax要求。

查看http要求信息,对照之前的http要求信息。

response.setHeader("Access-Control-Allow-Origin","*");这里*为通配符,表示允许所有的域要求来源。1般情况下,为了安全,设置为自己信任的域名,表示仅供信任的域名访问,其他域名也就访问不了了。
response.setHeader("Access-Control-Allow-Origin","http://localhost:8080");这样设置一样可以访问,这里就不贴图了,这里的域信息必须完全匹配,包括端口,为了演示,下面设置为
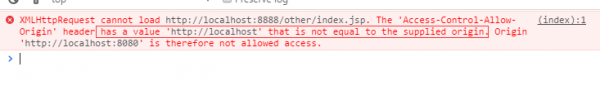
response.setHeader("Access-Control-Allow-Origin","http://localhost");
自己看信息呀,照旧跨域,所以设置的时候要注意。
3、设置Access-Control-Allow-Methods
Access-Control-Allow-Methods:表示允许要求的要求类型,比如GET,POST,OPTIONS,PUT等。
<%
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Methods","GET,POST");
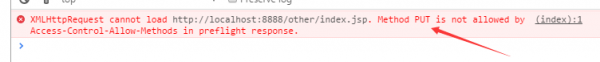
%>设置成以下,一样可以访问,由于我们ajax方法设置的是post,如果我们改成put,然后要求结果以下:


Access-Control-Request-Method – 该项内容是实际要求的种类,可以是GET、POST之类的简单要求,也能够是PUT、DELETE等等。
Access-Control-Request-Headers – 该项是1个以逗号分隔的列表,当中是复杂要求所使用的头部。
这里有几个问题,我也不是很清楚。
1、首先是这里的Request Method:OPTIONS,这个OPTIOINS很奇怪,明明是发送的put要求,个人估计在这类场景下,客户端发起的这个 OPTIONS 可以说是1个“预要求”,用于探测后续真正需要发起的跨域 POST 要求对服务器来讲是不是是安全可接受的,由于跨域提交数据对服务器来讲可能存在很大的安全问题。这里提1下,很多异步ajax上传文件的插件在上传前都会先发送1个OPTIONS要求,比如jquery fileupload 插件。
2、我设置成GET,发现POST要求照样能通过,设置成POST,GET也能通过,暂时不清楚,希望知道的能给我解答。
4、设置Access-Control-Allow-Methods
标准的CORS要求不对cookies做任何事情,既不发送也不改变。如果希望改变这1情况,就需要将withCredentials设置为true。
另外,服务端在处理这1要求时,也需要将Access-Control-Allow-Credentials设置为true。
withCredentials属性使得要求包括了远程域的所有cookies,但值得注意的是,这些cookies仍旧遵照“同域”的准则,因此从代码上你其实不能从document.cookies或回应HTTP头当中进行读取。
简而言之,withCredentials:true 那末 Access-Control-Allow-Credentials:true,反之不成立。
$.ajax({
url:'http://localhost:8888/other/index.jsp',type:'get',success:function(data){
console.log(data);
},xhrFields: { withCredentials: true }
}); <%
response.setHeader("Access-Control-Allow-Origin","http://localhost:8080");
response.setHeader("Access-Control-Allow-Methods",PUT,OPTIONS");
response.setHeader("Access-Control-Allow-Credentials","true");
%>CROS差不多讲完了,1般解决实际问题的时候,都是设置上面3个属性。固然还有Access-Control-Request-Headers等等可以设置,这就需要你10分了解HTTP协议啦。
以后可能另外再开1个跨域异步文件上传和Tomcat跨域问题的解决方案,触及到crossdomain.xml,有兴趣的可以先去了解了解。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

