摘要
flexbox也称为弹性盒布局模型,它的目的是提供一种更加高效的方式来对容器中的条目进行布局,对齐和分配空间。在传统的布局方式中,block布局是把box从垂直方向依次排列,而inline布局是把内联元素从水平方向依次排列。然后通过float和position来对他们重新定位。而弹性盒布局模型并没有这方面的限制,可以由开发人员自由操作,显然float、clear、vertical-align的值就失效了。
今天我主要分享一下弹性盒布局的基本属性,之前并不是特别了解,只知道有这么一个布局,后来经过前辈的指教,才发现flexbox如此灵活强大。
首先分为两大类:针对父容器的属性和针对容器内项目的属性。
在了解各属性之前我们要有一个基本的概念:
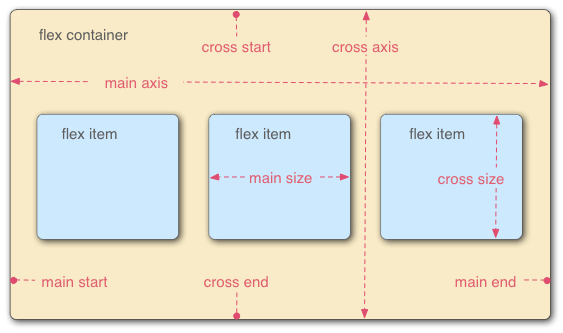
容器内有两条基本的轴线用来布局,分别是水平的主轴(main axis),两端分别是main start和main end,以及垂直的交叉轴(cross axis),两端分别是cross start和cross end;
项目也有自己的主轴(main size)和交叉轴(cross size)如图所示:

了解了基本概念之后我们就可以学习flex布局了。
容器属性
容器必须要设置:display:flex才能进行弹性盒布局。
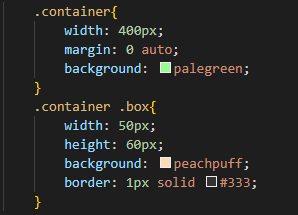
为了显示效果我写了如下代码:
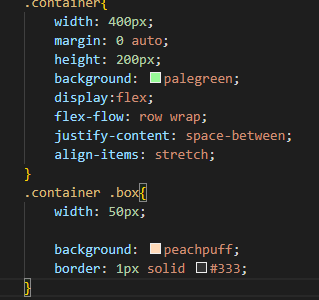
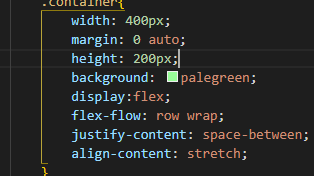
css:

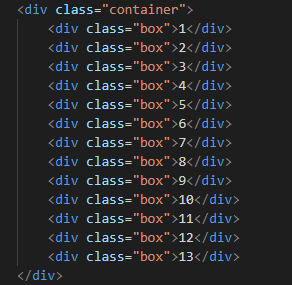
html:

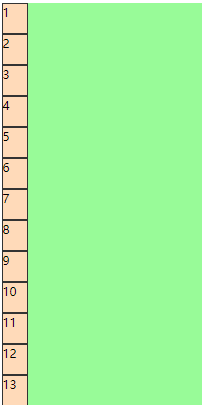
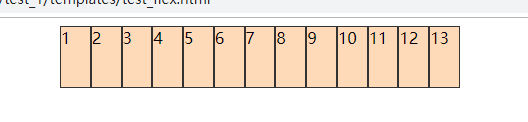
最初的显示效果大家也知道会是怎么样吧。

然后容器属性有以下6种属性分别是:
1、
flex-direction2、
flex-wrap3、
flex-flow4、
justify-content5、
align-items6、
align-content
设置了容器的属性之后布局会有怎样的变化呢,那么我们一个一个分析讲解:
1、flex-direction
这个属性是决定主轴(main axis)的方向(即项目的排列方向)
同样flex-direction也有四个值:
row | row-reverse | column | column-reverse
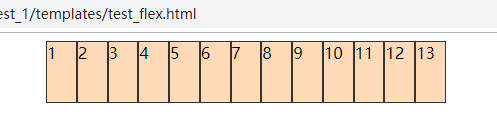
row:(默认值)主轴为水平方向,起点在左端

运行:

描述:当容器的宽度不够时,也会将子项目排成一列,并且将宽度等分给子项目,子项目的宽度会被重置。
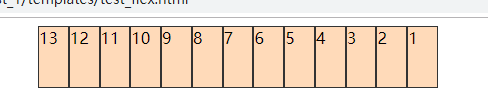
row-reverse:主轴为水平方向,起点在右端

运行:

描述:将所有的子项目在
row的基础上将顺序倒序了。
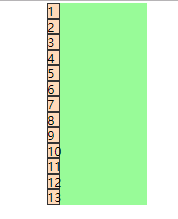
column:主轴在垂直方向,起点在上沿。

运行:

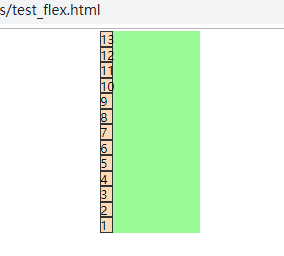
column-reverse:主轴为垂直方向,起点在下沿。

2、flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
同样有三个值:
flex-wrap: nowrap | wrap | wrap-reverse;
(1)nowrap(默认):不换行

运行:

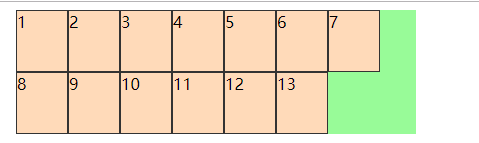
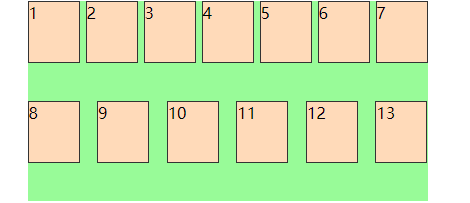
(2) wrap:如果第一行排不了,会换行。

运行:

(3)wrap-reverse:将wrap的顺序颠倒。

运行:

3、flex-flow
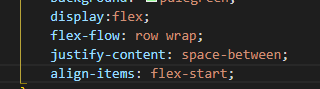
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
是一种组合方式,例如:
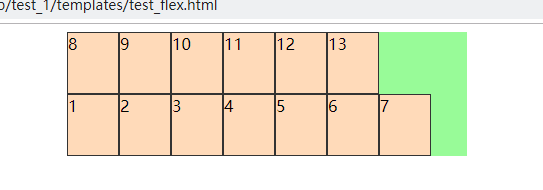
水平倒序+换行:

运行:

4、 justify-content属性
justify-content属性定义了项目在主轴(main axis)上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;
具体的对齐方式与主轴的方向有关,下面假设主轴的方向是水平向右的(row)
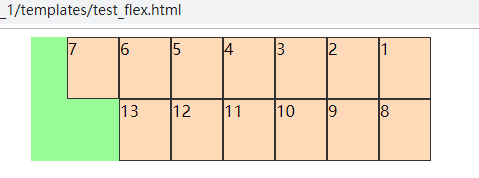
(1)flex-start(默认值):左对齐

运行:

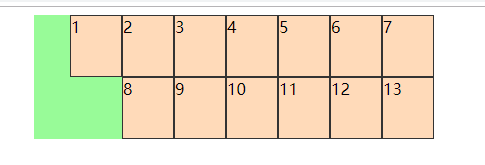
(2)flex-end:右对齐

运行:

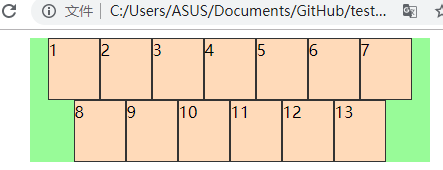
(3)center: 居中

运行:

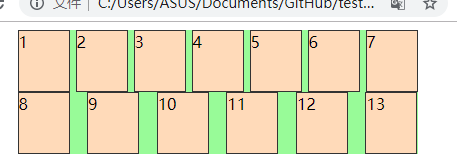
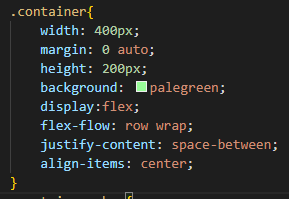
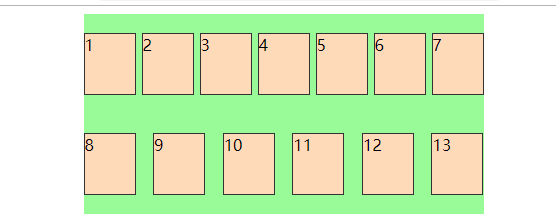
(4)space-between:两端对齐,项目之间的间隔都相等。

运行:

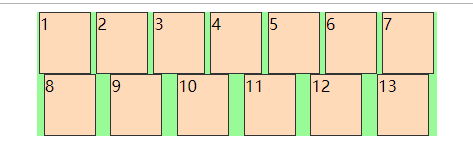
(5)space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

运行:

5、align-items属性
align-items属性定义项目在交叉轴(cross axis)上如何对齐。
它同样 有以下几个值:
align-items: flex-start | flex-end | center | baseline | stretch;
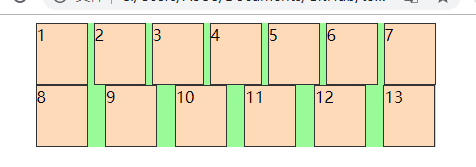
(1)flex-start(默认的):交叉轴的起点(cross start)对齐

运行:

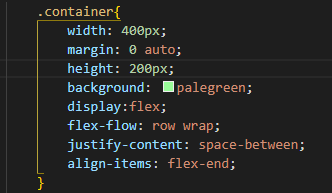
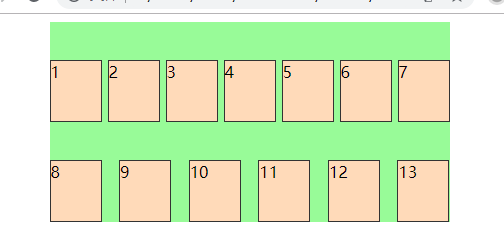
(2)flex-end:交叉轴的终点对齐。
为了显示的更清楚,我选择给一个固定的高度。

运行:

(3)center:交叉轴的中点对齐

运行:

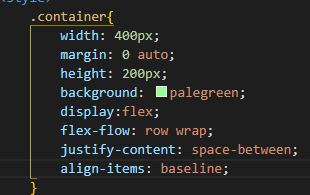
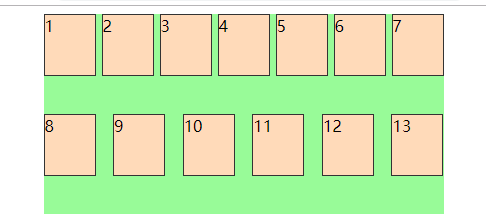
(4)baseline: 项目的第一行文字的基线对齐也就是文本对齐。
文字的基线,当我们设置文字的line-height的高度为父容器的高度时,文本居中,实际就是设置两行文字基线的距离,从而达到垂直居中的。

运行:

(5)stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
这里我们把项目的高度去掉。

运行:

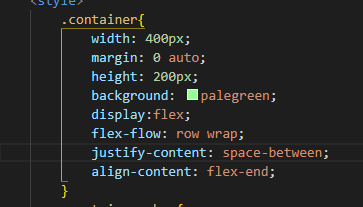
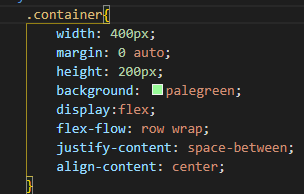
6、align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
同样该属性也有6各值分别是:
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
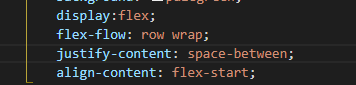
(1)flex-start:与交叉轴的起点对齐。

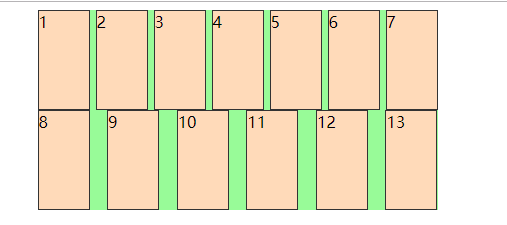
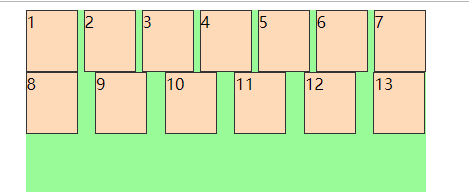
运行:

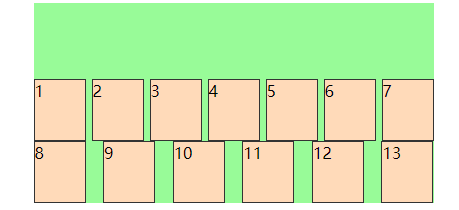
(2)flex-end:交叉轴的终点对齐。

运行:

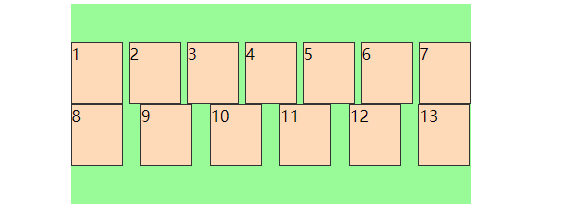
(3)center:与交叉轴的中点对齐。

运行:

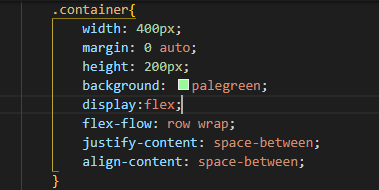
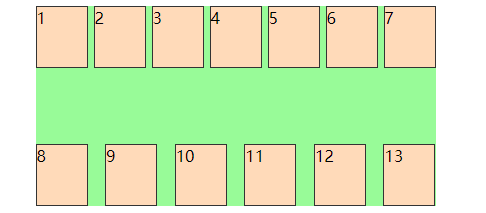
(4) space-between:与交叉轴两端对齐。

运行:

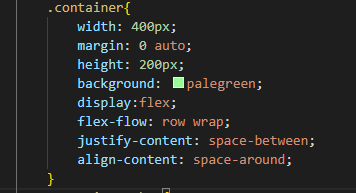
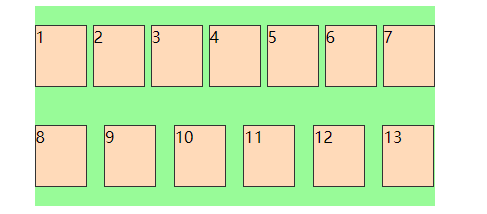
(5)space-around:每根交叉线两侧的间隔都相等。所以,交叉线之间的间隔比交叉线与边框的间隔大一倍。

运行:

(6)stretch(默认值):轴线占满整个交叉轴。

运行:

项目属性
说完了容器的属性,现在就要说说项目的属性了
项目属性主要有:
1、order
2、flex-grow
3、flex-shrink
4、flex-basis
5、flex
6、align-self
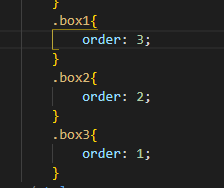
1、order属性:定义项目的排列顺序。数值越小,排列越靠前,默认为0。

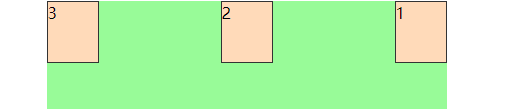
运行:

很明显本该在第三位的3号box排在了第一位。
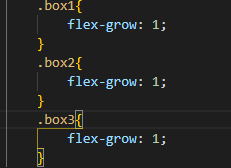
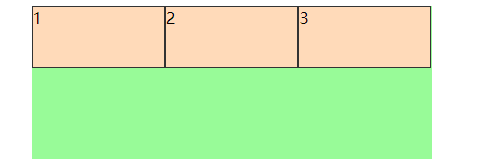
2、flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。


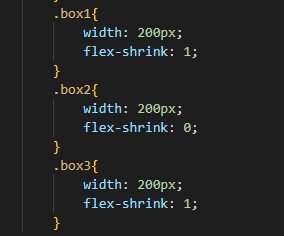
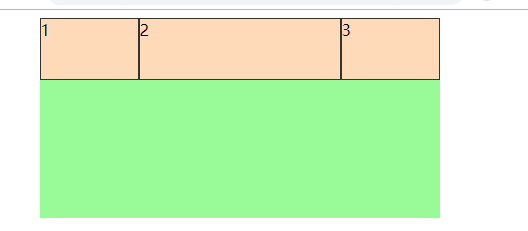
3、flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

运行:

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效
4、flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6.align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
总结
我们在实际开发中对组件的布局会经常性的用到flex布局,有时候传统的position太繁琐,灵活性差,而float布局局限性又大,导致我们在布局的时候很纠结,所有有了这样一个灵活的布局方式,那我们的工作也就事半功倍了。
原文地址:https://blog.csdn.net/weixin_42297518/article/details/94961366
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

