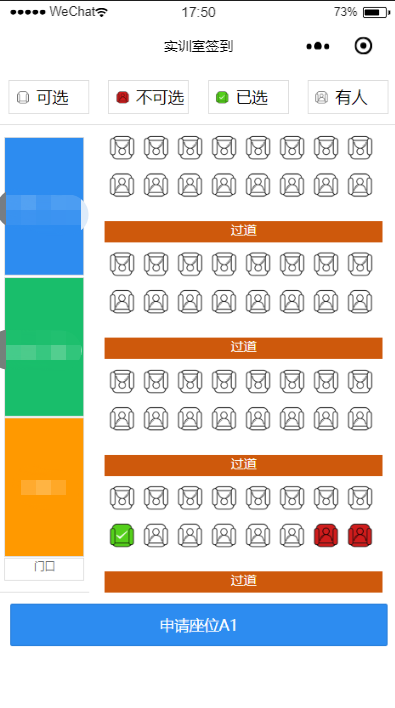
效果:

渲染:
<!-- 中间标志 -->
<view class='view-price'>
<view class='view-price-num'>
<image class='view-price-img' src='img/seat.png'></image>可选</view>
<view class='view-price-num'>
<image class='view-price-img' src='img/noseat.png'></image>不可选</view>
<view class='view-price-num'>
<image class='view-price-img' src='img/select.png'></image>已选</view>
<view class='view-price-num'>
<image class='view-price-img' src='img/seatss.png'></image>有人</view>
</view>
<!-- 座位 -->
<view class='view-all'>
<view class='view-price-column'>
<block wx:for="{{seatClumn}}">
<view class='view-price-column-num' style='background:{{item.color}};'>
<text style='width:100%;text-align:center;'>{{item.name}}</text>
</view>
</block>
</view>
<view style='width:80%;'>
<view wx:for="{{seatAll}}" wx:for-item="all" wx:for-index="allIdx" class='view-seat-all'>
<view class='view-up-seat'>
<view class='view-left-seat-up'>
<view wx:for="{{all.A}}" wx:for-index="itemIdx">
<image bindtap='clickSeat' data-All='{{allIdx}}' data-On='A' data-Item="{{itemIdx}}" class='view-price-img-up' style='transform: rotate(180deg);' src='img/{{item.name == "*" ? "noseat":(item.name ? "seatss":(item.nameSeat == selectSeat ? "select":"seat"))}}.png'></image>
</view>
</view>
<view class='view-left-seat-up'>
<view wx:for="{{all.B}}" wx:for-index="itemIdx">
<image bindtap='clickSeat' data-All='{{allIdx}}' data-On='B' data-Item="{{itemIdx}}" class='view-price-img-up' src='img/{{item.name == "*" ? "noseat":(item.name ? "seatss":(item.nameSeat == selectSeat ? "select":"seat"))}}.png'></image>
</view>
</view>
</view>
<view class='view-bottom-seat'>
过道
</view>
</view>
</view>
</view>
<i-button bind:click="submitApplication" wx:if="{{selectSeat.length}}" type="primary" size="small">申请座位{{selectSeat}}</i-button>
<i-modal title="持有人" visible="{{ visible1 }}" bind:ok="handleClose1" bind:cancel="handleClose1">
<view>{{nameSeatOn}}</view>
</i-modal>
<i-spin size="large" fix wx:if="{{ spinShow }}"></i-spin>
<i-message id="message" />
逻辑层:
const {
$Message
} = require('../../dist/base/index');
Page({
/**
* 页面的初始数据
*/
data: {
visible1: false,
nameSeatOn: '',
allS: '',
onS: '',
itemS: '',
selectSeat: '',
seatAll: [],
seatClumn: [],
spinShow: false
},
/**
* 生命周期函数--监听页面加载
*/
onl oad: function(options) {
let _this = this
const db = wx.cloud.database()
let tempSeatClumn = []
let tempSeatAll = []
_this.setData({
spinShow: true
})
db.collection('sXuns_seatClumn').get().then(res => {
for (let i = 0; i < res.data.length; i++) {
tempSeatClumn.push(res.data[i])
}
_this.setData({
seatClumn: tempSeatClumn
})
})
db.collection('sXuns_seatAll').get().then(res => {
for (let i = 0; i < res.data.length; i++) {
tempSeatAll.push(res.data[i])
}
_this.setData({
seatAll: tempSeatAll
})
})
setTimeout(res => {
_this.setData({
spinShow: false
})
}, 1500)
},
clickSeat: function(res) {
let _this = this
let all = res.currentTarget.dataset.all
let on = res.currentTarget.dataset.on
let item = res.currentTarget.dataset.item
let temp = ''
if (on == "A") {
temp = _this.data.seatAll[all].A[item]
} else {
temp = _this.data.seatAll[all].B[item]
}
if (temp.name) {
_this.setData({
nameSeatOn: temp.nameSeat + ":" + temp.name
})
this.setData({
visible1: true
});
} else {
if (_this.data.selectSeat != temp.nameSeat) {
_this.setData({
selectSeat: temp.nameSeat
})
} else {
_this.setData({
allS: all,
onS: on,
itemS: item,
selectSeat: ''
})
}
}
console.log("数据", _this.data.nameSeatOn)
},
handleClose1() {
this.setData({
visible1: false
});
},
submitApplication: function() {
$Message({
content: '已提交后台审核',
type: 'success'
});
}
})
样式:
.view-price {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
padding: 20rpx 0rpx;
border-bottom: #dcdcdc solid 2rpx;
background: white;
}
.view-price-num {
height: 60rpx;
line-height: 60rpx;
font-size: 30rpx;
border: #dcdcdc solid 2rpx;
width: 148rpx;
text-align: center;
display: flex;
}
.view-price-img {
width: 30rpx;
height: 30rpx;
padding: 16rpx 10rpx;
}
.view-all {
display: flex;
flex-direction: row;
}
.view-price-column {
display: flex;
flex-flow: column wrap;
justify-content: space-around;
padding: 20rpx 10rpx;
border-bottom: #dcdcdc solid 2rpx;
background: white;
width: 20%;
}
.view-price-column-num {
height: 260rpx;
line-height: 270rpx;
font-size: 20rpx;
border: #dcdcdc solid 1rpx;
width: 148rpx;
text-align: center;
display: flex;
color: #fff;
}
.view-price-column-num:last-child{
height: 40rpx;
line-height: 30rpx;
font-size: 20rpx;
border: #dcdcdc solid 1rpx;
width: 148rpx;
text-align: center;
display: flex;
color: #666;
}
.view-up-seat {
margin: 0 auto;
background: #fff;
height: 170rpx;
margin-top: 10rpx;
display: flex;
flex-direction: column;
}
.view-left-seat-up {
display: flex;
flex-direction: row;
}
.view-price-img-up {
width: 60rpx;
height: 60rpx;
margin: 3rpx;
}
.view-bottom-seat{
background: #ce590c;
text-align: center;
color: #fff;
height: 40rpx;
line-height: 34rpx;
}
.view-seat-all{
width: 90%;
margin: 0 auto;
font-size: 24rpx;
}
原文地址:https://blog.csdn.net/weixin_41593408/article/details/95640618
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

