一、Flex布局
今天整理了一些关于Flex布局,参考了好多大神的杰作
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}
行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}
Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
[外链图片转存失败(img-RRTXDeW1-1564145870108)(E:\Word\JACK\笔记\flex.assets\3791e575c48b3698be6a94ae1dbff79d.png)]
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
| 容器的属性//以下6个属性设置在容器上。 | |
|---|---|
| flex-direction | 属性规定灵活项目的方向 |
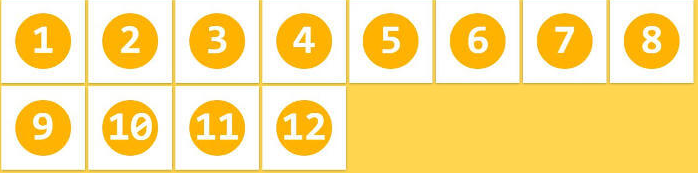
| flex-wrap | 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。 |
| flex-flow | 符合属性(flex-direction flex-wrap) |
| justify-content | 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式 |
| align-items | 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。 |
| align-content | 属性在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。 |
| 项目的属性//以下6个属性设置在项目上。 | |
|---|---|
| align-self | 属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。 |
| flex-grow | 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大 |
| order | 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。 |
| flex-shrink | 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 |
| flex-basis | 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。 |
| flex | 属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 |
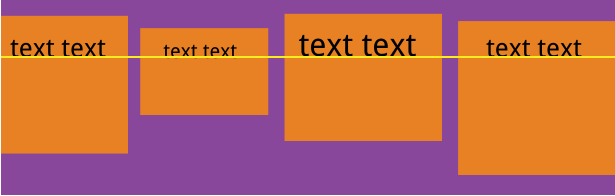
flex-direction //属性规定灵活项目的方向
| flex-direction | 属性规定灵活项目的方向 | |
|---|---|---|
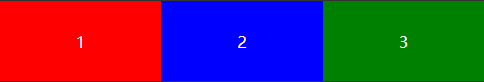
| row | 默认值。灵活的项目将水平显示,正如一个行一样。 |
|
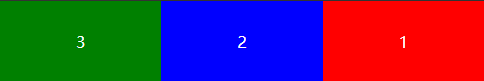
| row-reverse | 与 row 相同,但是以相反的顺序。 |
|
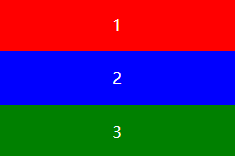
| column | 灵活的项目将垂直显示,正如一个列一样。 |
|
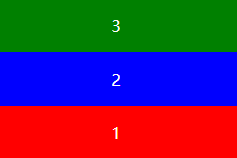
| column-reverse | 与 column 相同,但是以相反的顺序。 |
|
| initial | 设置该属性为它的默认值。请参阅 initial。 | |
| inherit | 从父元素继承该属性。请参阅 inherit。 |
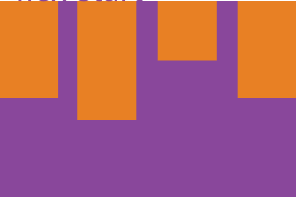
flex-wrap //属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
| flex-wrap | 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。 | |
|---|---|---|
| nowrap | 默认值。规定灵活的项目不拆行或不拆列。 |
|
| wrap | 规定灵活的项目在必要的时候拆行或拆列。 |
|
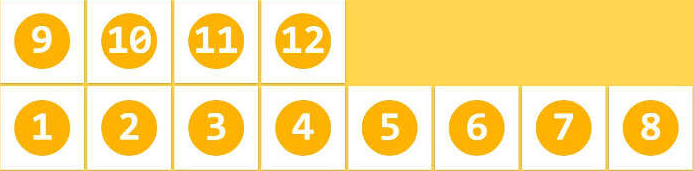
| wrap-reverse | 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。 |
|
| initial | 设置该属性为它的默认值。请参阅 initial。 | |
| inherit | 从父元素继承该属性。请参阅 inherit。 |
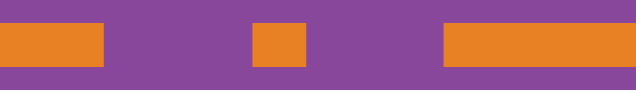
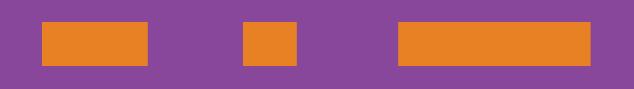
justify-content //用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式
| justify-content | 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式 | ||
|---|---|---|---|
| flex-start | 默认值。项目位于容器的开头。 |
|
测试 » |
| flex-end | 项目位于容器的结尾。 |
|
测试 » |
| center | 项目位于容器的中心。 |
|
测试 » |
| space-between | 项目位于各行之间留有空白的容器内。 |
|
测试 » |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 |
|
测试 » |
| initial | 设置该属性为它的默认值。请参阅 initial。 | 测试 » | |
| inherit | 从父元素继承该属性。请参阅 inherit。 |
align-items //属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
| align-items | 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。 | ||
|---|---|---|---|
| stretch | 默认值。元素被拉伸以适应容器。如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。 |
|
测试 » |
| center | 元素位于容器的中心。弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。 |
|
测试 » |
| flex-start | 元素位于容器的开头。弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。 |
|
测试 » |
| flex-end | 元素位于容器的结尾。弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。 |
|
测试 » |
| baseline | 元素位于容器的基线上。如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。 |
|
测试 » |
| initial | 设置该属性为它的默认值。请参阅 initial。 | 测试 » | |
| inherit | 从父元素继承该属性。请参阅 inherit。 |
align-content //属性在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。
| align-content | 属性在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。 | ||
|---|---|---|---|
| stretch | 默认值。元素被拉伸以适应容器。各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于’flex-start’。在其它情况下,剩余空间被所有行平分,以扩大它们的侧轴尺寸。 |
|
测试 » |
| center | 元素位于容器的中心。各行向弹性盒容器的中间位置堆叠。各行两两紧靠住同时在弹性盒容器中居中对齐,保持弹性盒容器的侧轴起始内容边界和第一行之间的距离与该容器的侧轴结束内容边界与第最后一行之间的距离相等。(如果剩下的空间是负数,则各行会向两个方向溢出的相等距离。) |
|
测试 » |
| flex-start | 元素位于容器的开头。各行向弹性盒容器的起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠住该弹性盒容器的侧轴起始边界,之后的每一行都紧靠住前面一行。 |
|
测试 » |
| flex-end | 元素位于容器的结尾。各行向弹性盒容器的结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界,之后的每一行都紧靠住前面一行。 |
|
测试 » |
| space-between | 元素位于各行之间留有空白的容器内。各行在弹性盒容器中平均分布。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于’flex-start’。在其它情况下,第一行的侧轴起始边界紧靠住弹性盒容器的侧轴起始内容边界,最后一行的侧轴结束边界紧靠住弹性盒容器的侧轴结束内容边界,剩余的行则按一定方式在弹性盒窗口中排列,以保持两两之间的空间相等。 |
|
测试 » |
| space-around | 元素位于各行之前、之间、之后都留有空白的容器内。各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于’center’。在其它情况下,各行会按一定方式在弹性盒容器中排列,以保持两两之间的空间相等,同时第一行前面及最后一行后面的空间是其他空间的一半。 |
|
测试 » |
| initial | 设置该属性为它的默认值。请参阅 initial。 | 测试 » | |
| inherit | 从父元素继承该属性。请参阅 inherit。 |
align-self //属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
| align-self | 属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。 | |
|---|---|---|
| auto | 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 “stretch”。 | 测试 » |
| stretch | 元素被拉伸以适应容器。如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。 | 测试 » |
| center | 元素位于容器的中心。弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。 | 测试 » |
| flex-start | 元素位于容器的开头。弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。 | 测试 » |
| flex-end | 元素位于容器的结尾。弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。 | 测试 » |
| baseline | 元素位于容器的基线上。如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。 | 测试 » |
| initial | 设置该属性为它的默认值。请参阅 initial。 | 测试 » |
| inherit | 从父元素继承该属性。请参阅 inherit。 |
flex-grow //属性用于设置或检索弹性盒子的扩展比率。
| flex-grow | 属性用于设置或检索弹性盒子的扩展比率。 |
|---|---|
| number | 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。 |
| initial | 设置该属性为它的默认值。请参阅 initial。 |
| inherit | 从父元素继承该属性。请参阅 inherit。 |
order 属性 设置或检索弹性盒模型对象的子元素出现的順序。
| order | 属性 设置或检索弹性盒模型对象的子元素出现的順序。 |
|---|---|
| number | 默认值是 0。规定灵活项目的顺序。 |
| initial | 设置该属性为它的默认值。请参阅 initial。 |
| inherit | 从父元素继承该属性。请参阅 inherit。 |
例子:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Web的Flex弹性盒模型</title>
<style>
body{
font-family: '微软雅黑';
/*font-family: cursive, '微软雅黑';*/
padding: 0;
margin: 20px 0 40px;
font-size: 16px;
background-color: #F9F9F9;
}
h1{
color: #0BF;
text-indent: 15px;
}
h3{
color: #6D7273;
text-indent: 15px;
padding: 10px 0;
background-color: #fff;
}
p{
margin: 0;
padding: 0;
color: #666;
margin-bottom: 5px;
}
.boxes{
padding: 0 10px;
overflow: hidden;
display: -webkit-flex;
flex-wrap: wrap;
align-content:flex-start
}
.box{
width: 400px;
padding: 8px;
margin-right: 20px;
margin-bottom: 10px;
display: inline-block;
box-shadow: 2px 2px 3px 1px #E0E0E0;
}
.boxstyle{
padding: 8px 0;
}
.boxborder{
border: 1px dashed #B6B6B6;
}
.demo{
color: #fff;
display: -webkit-flex;
text-align: center;
}
.demo .item{
line-height: 40px;
background-color: #ddd;
}
.demo .item:nth-child(1){
background-color: #E46C49;
}
.demo .item:nth-child(2){
background-color: #37B0D3;
}
.demo .item:nth-child(3){
background-color: #68B33D;
}
.demo .item:nth-child(4){
background-color: #E46775;
}
.demo .item:nth-child(5){
background-color: #CFC731;
}
.demo .item:nth-child(6){
background-color: #8370F4;
}
.demo .item span{
display: block;
}
.demo2 .item{
height: 60px;
width: 150px;
word-wrap: break-word;
line-height: 1.5;
}
.demo-row{
flex-direction: row;
}
.demo-row-reverse{
flex-direction: row-reverse;
}
.demo-column{
height: 200px;
flex-direction: column;
}
.demo-column-reverse{
height: 200px;
flex-direction: column-reverse;
}
.demo-nowrap{
-webkit-flex-wrap: nowrap;
width: 400px;
}
.demo-wrap{
-webkit-flex-wrap: wrap;
width: 400px;
}
.demo-wrap-reverse{
-webkit-flex-wrap: wrap-reverse;
width: 400px;
}
.demo-align-content{
width: 400px;
flex-wrap: wrap;
height:200px;
border: 1px dashed #B6B6B6;
}
.demo-align-content .item:nth-child(1), .demo-align-content .item:nth-child(2), .demo-align-content .item:nth-child(3),
.demo-align-content .item:nth-child(4), .demo-align-content .item:nth-child(5), .demo-align-content .item:nth-child(6){
background-color: #717171;
width: 80px;
margin: 2px 10px;
}
</style>
</head>
<body>
<h1>Web的Flex弹性盒模型</h1>
<section class="content">
<h3>[ flex ]</h3>
<div class="boxes">
<div class="box">
<div class="boxstyle">
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo1">
<div class="item" style="width:100px">width:100px;</div>
<div class="item" style="flex:2">flex: 2;</div>
<div class="item" style="flex:1">flex: 1;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>display: -webkit-flex; </p>
</div>
<div class="demo demo2 boxborder">
<div class="item" style="margin-right:10px;">
<span>width:150px;</span> <span>margin-right:10px;</span></div>
<div class="item" style="flex:1">flex: 1;</div>
<div class="item" style="margin-left:10px;">
<span>width:150px;</span> <span>margin-left:10px;</span></div>
</div>
</div>
</div>
<h3>[ flex-direction ]</h3>
<div class="boxes" style="width:900px">
<div class="box">
<div class="boxstyle">
<p>flex-direction: row; /*default*/</p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-row">
<div class="item" style="flex:1">flex: 1;</div>
<div class="item" style="flex:2">flex: 2;</div>
<div class="item" style="flex:3">flex: 3;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>flex-direction: row-reverse;</p>
<p>display: -webkit-flex; </p>
</div>
<div class="demo demo-row-reverse">
<div class="item" style="flex:1">flex: 1;</div>
<div class="item" style="flex:2">flex: 2;</div>
<div class="item" style="flex:3">flex: 3;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>flex-direction: column;</p>
<p>display: -webkit-flex; </p>
</div>
<div class="demo demo-column">
<div class="item" style="flex:1">flex: 1;</div>
<div class="item" style="flex:2">flex: 2;</div>
<div class="item" style="flex:3">flex: 3;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>flex-direction: column-reverse;</p>
<p>display: -webkit-flex; </p>
</div>
<div class="demo demo-column-reverse">
<div class="item" style="flex:1">flex: 1;</div>
<div class="item" style="flex:2">flex: 2;</div>
<div class="item" style="flex:3">flex: 3;</div>
</div>
</div>
</div>
<h3>[ flex-wrap ]</h3>
<div class="boxes" style="width:1310px">
<div class="box">
<div class="boxstyle">
<p>-webkit-flex-wrap: nowrap; /* default */</p>
<p>display: -webkit-flex; </p>
<p>width: 400px</p>
</div>
<div class="demo demo-nowrap">
<div class="item" style="width: 100px">100px;</div>
<div class="item" style="width: 200px">width: 200px;</div>
<div class="item" style="width: 300px">width: 300px;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>-webkit-flex-wrap: wrap</p>
<p>display: -webkit-flex; </p>
<p>width: 400px</p>
</div>
<div class="demo demo-wrap boxborder">
<div class="item" style="width: 100px">100px;</div>
<div class="item" style="width: 200px">width: 200px;</div>
<div class="item" style="width: 300px">width: 300px;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>-webkit-flex-wrap: wrap-reverse</p>
<p>display: -webkit-flex; </p>
<p>width: 400px</p>
</div>
<div class="demo demo-wrap-reverse boxborder">
<div class="item" style="width: 100px">100px;</div>
<div class="item" style="width: 200px">width: 200px;</div>
<div class="item" style="width: 300px">width: 300px;</div>
</div>
</div>
</div>
<h3>[ flex-flow ]: flex-direction flex-wrap; /* 自个体会吧 */</h3>
<h3>[ justify-content ]</h3>
<div class="boxes" style="width:1310px;">
<div class="box">
<div class="boxstyle">
<p>/* 效果如同 float:left; */</p>
<p>justify-content: flex-start; /* default */</p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo boxborder" style="justify-content: flex-start;">
<div class="item" style="width:100px">width:100px;</div>
<div class="item" style="width:100px">width:100px;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p><p>/* 效果如同 float:right; */</p></p>
<p>justify-content: flex-end;</p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-justify boxborder" style="justify-content: flex-end;">
<div class="item" style="width:100px">width:100px;</div>
<div class="item" style="width:100px">width:100px;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>/* 第三代水平居中方案 */</p>
<p>justify-content: center;</p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-justify-end boxborder" style="justify-content: center;">
<div class="item" style="width:100px">width:100px;</div>
<div class="item" style="width:100px">width:100px;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>justify-content: space-between; </p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-justify boxborder" style="justify-content: space-between;">
<div class="item" style="width:100px">width:100px;</div>
<div class="item" style="width:100px">width:100px;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>justify-content: space-around; </p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-justify-end boxborder" style="justify-content: space-around;">
<div class="item" style="width:100px">width:100px;</div>
<div class="item" style="width:100px">width:100px;</div>
</div>
</div>
</div>
<h3>[ align-self ]</h3>
<div class="boxes">
<div class="box" style="width:1000px;">
<div class="boxstyle">
<p>display: -webkit-flex;</p>
</div>
<div class="demo boxborder" style="width: 1000px; height:200px;">
<div class="item" style="width:200px; align-self:flex-start;">align-self:flex-start;</div>
<div class="item" style="width:200px; align-self:flex-end;">align-self:flex-end;</div>
<div class="item" style="width:200px; align-self:center;">align-self:center;</div>
<div class="item" style="width:200px; align-self:auto;">
<span>align-self:auto;</span>
<span>/*default */</span>
</div>
<div class="item" style="width:200px; align-self:baseline;">align-self:baseline;</div>
<div class="item" style="width:200px; align-self:stretch;">align-self:stretch;</div>
</div>
</div>
</div>
<h3>[ align-items ]</h3>
<div class="boxes">
<div class="box">
<div class="boxstyle">
<p>align-items: flex-start; /* default */</p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo boxborder" style="align-items: flex-start;height:200px;">
<div class="item" style="width:100px">width:100px;</div>
<div class="item" style="width:100px">width:100px;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>align-items: flex-end; </p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo boxborder" style="align-items: flex-end;height:200px;">
<div class="item" style="width:100px">width:100px;</div>
<div class="item" style="width:100px">width:100px;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>/* 第三代垂直居中 */</p>
<p>align-items: center; </p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo boxborder" style="align-items: center;height:200px;">
<div class="item" style="width:100px">width:100px;</div>
<div class="item" style="width:100px">width:100px;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>align-items: baseline; </p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo boxborder" style="align-items: baseline;height:200px;">
<div class="item" style="width:100px">width:100px;</div>
<div class="item" style="width:100px">width:100px;</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>align-items: stretch; </p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo boxborder" style="align-items: stretch;height:200px;">
<div class="item" style="width:100px; height:100px;">height:100px;</div>
<div class="item" style="width:150px; min-height:20px;">min-height:20px;</div>
<div class="item" style="width:150px; max-height:60px;">max-height:60px;</div>
</div>
</div>
</div>
<h3>[ align-content ]</h3>
<div class="boxes">
<div class="box">
<div class="boxstyle">
<p>/* <span style="color:red"> 对比 align-items</span>*/</p>
<p>align-items: flex-start</p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-align-content" style="align-items: flex-start">
<div class="item" >a</div>
<div class="item" >b</div>
<div class="item" >c</div>
<div class="item" >d</div>
<div class="item" >e</div>
<div class="item" >f</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>align-content: flex-start; </p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-align-content" style="align-content: flex-start;">
<div class="item" >a</div>
<div class="item" >b</div>
<div class="item" >c</div>
<div class="item" >d</div>
<div class="item" >e</div>
<div class="item" >f</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>align-content: flex-end; </p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-align-content" style="align-content: flex-end;">
<div class="item" >a</div>
<div class="item" >b</div>
<div class="item" >c</div>
<div class="item" >d</div>
<div class="item" >e</div>
<div class="item" >f</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>align-content: center; </p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-align-content" style="align-content: center;">
<div class="item" >a</div>
<div class="item" >b</div>
<div class="item" >c</div>
<div class="item" >d</div>
<div class="item" >e</div>
<div class="item" >f</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>align-content: space-between; </p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-align-content" style="align-content: space-between;">
<div class="item" >a</div>
<div class="item" >b</div>
<div class="item" >c</div>
<div class="item" >d</div>
<div class="item" >e</div>
<div class="item" >f</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>align-content: space-around; </p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-align-content" style="align-content: space-around;">
<div class="item" >a</div>
<div class="item" >b</div>
<div class="item" >c</div>
<div class="item" >d</div>
<div class="item" >e</div>
<div class="item" >f</div>
</div>
</div>
<div class="box">
<div class="boxstyle">
<p>align-content: stretch; /*default*/ </p>
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-align-content" style="align-content: stretch;">
<div class="item" >a</div>
<div class="item" >b</div>
<div class="item" >c</div>
<div class="item" >d</div>
<div class="item" >e</div>
<div class="item" >f</div>
</div>
</div>
</div>
<h3>[ order ]</h3>
<div class="boxes">
<div class="box" style="width:1000px;">
<div class="boxstyle">
<p>display: -webkit-flex;</p>
</div>
<div class="demo demo-align-content" style="width: 1000px;height:40px;">
<div class="item" >a</div>
<div class="item" >b</div>
<div class="item" >c</div>
<div class="item" style="order:-1; width:120px"> d (order:-1) </div>
<div class="item" >e</div>
<div class="item" >f</div>
</div>
</div>
</div>
</section>
</body>
</html>
原文地址:https://blog.csdn.net/u013452887/article/details/97424141
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。
























![[外链图片转存失败(img-y0qewyGX-1564145870132)(E:\Word\JACK\笔记\flex.assets\1564130398687.png)]](https://www.jb51.cc/res/2022/10-08/02/4ced0e5b75d2ee7405dbf9c38e8d466b.jpg)