flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。所有容器都可以设置弹性布局,容器有两根轴,默认水平方向为主轴,垂直方向为侧轴。
弹性布局属性设置可以分为两个部分:
一、设置在容器上:
1、display: flex;
将容器设置为弹性
2、flex-direction:
设置布局主轴排列方向
row:默认值,显示为行。方向为当前文档水平方向,显示为从左向右。
row-reverse:显示为行。但方向和row属性值是反的,显示为从右向左。
column:显示为列。方向为当前文档垂直方向,显示为从上向下。
column-reverse:显示为列。但方向和column属性值是反的,显示为从下向上。
注:水平是主轴的时候:默认情况下,当宽高不写的时候,宽度由内容决定,高度由父容器决定。
注:垂直是主轴的时候:默认情况下,当宽高不写的时候,宽度由父容器决定,高度由内容决定。
3、flex-wrap:
设置是否进行换行处理。
nowrap 默认值,不换行处理。
wrap; 换行处理。
wrap-reverse; 反向换行,
warp换行结果:

warp-reverse反向换行结果:

4、justify-content :
属性决定了主轴方向上一行中子项的对齐和分布方式。
flex-start : 子项都在起始位置对齐。
flex-end : 子项都在结束位置对齐。
center : 子项都去中心位置对齐。
space-between : 表现为两端对齐。
space-around : 环绕对齐,视觉上边缘两侧的空白只有中间空白宽度一半。
space-evenly : 视觉上,每个flex子项两侧空白间距完全相等。

5、align-items :
一行的子元素在侧轴对齐方式。单行元素,默认值:stretch 拉伸
flex-start; 子元素顶部对齐
center; 子元素中心对齐
flex-end; 子元素底部对齐

6、align-content :
决定多行子元素在侧轴方向上的排列方式。至少要两行才能看出效果
默认:多行下,有几行就会把容器划分为几部分。取值跟justify-content取值是相同的,默认stretch拉伸。
flex-start : 子项都在起始位置对齐。
flex-end : 子项都在结束位置对齐。
center : 子项都去中心位置对齐。
space-between : 表现为两端对齐。
space-around : 环绕对齐,视觉上边缘两侧的空白只有中间空白宽度一半。
space-evenly : 视觉上,每个flex子项两侧空白间距完全相等。

二、设置在子项上
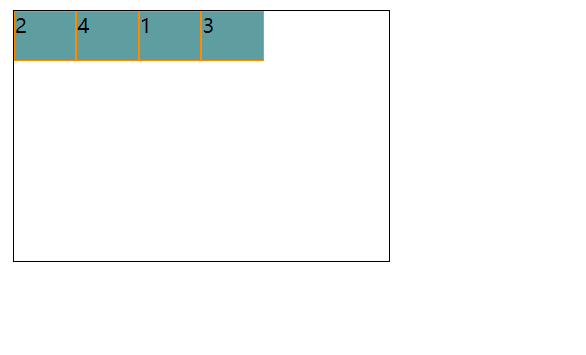
1、order:
给子项排序,默认值0
将1和3同时设置order为1结果:

2、flex-grow :
扩展 ,必须有空隙才能看出扩展
0 : 默认值 , 不去扩展
1 : 去扩展 , 会把空白区域全部沾满
0.5:占空隙的一半
子元素会按照设置的比例值来分配空隙,如果比例值总和小于1,那么会留有空隙;如果比例值总和大于等于1,那么就没有空隙,扩展大小会根据设置的值的比例分配。
3、flex-shrink :
收缩,默认值是1
0表示不收缩,.5收缩的比1小一些,2收缩的比1大一些。
如果子项不收缩且不折行,子项的内容已经达到了父容器最小宽高的时候,那么就会溢出容器。

4、flex-basis :
收缩/扩展,设置具体像素,收缩/扩展根据原本子项大小确认
跟flex-shrink/flex-grow很像。
flex-shrink/flex-grow是设置一个比例值,flex-basis是设置一个具体值,优先级比那两个高。
注:当子项的总宽度大于父容器的时候,会自动收缩的(弹性的优先级是大于自身固定大小的)
5、algin-self:
跟align-items操作很像,区别就是只是针对某一个子项。


原文地址:https://blog.csdn.net/abc6507/article/details/104574908
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

