-
CSS3弹性盒子
弹性盒子是CSS3的一种新布局模式。CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕 大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
-
CSS3 弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>FLEX</title>
<style>
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 1000px;
height: 600px;
background-color: lightskyblue;
}
.flex-container .flex-item {
width: 200px;
height: 200px;
margin: 10px;
background-color:lightgreen;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
</div>
</body>
</html>

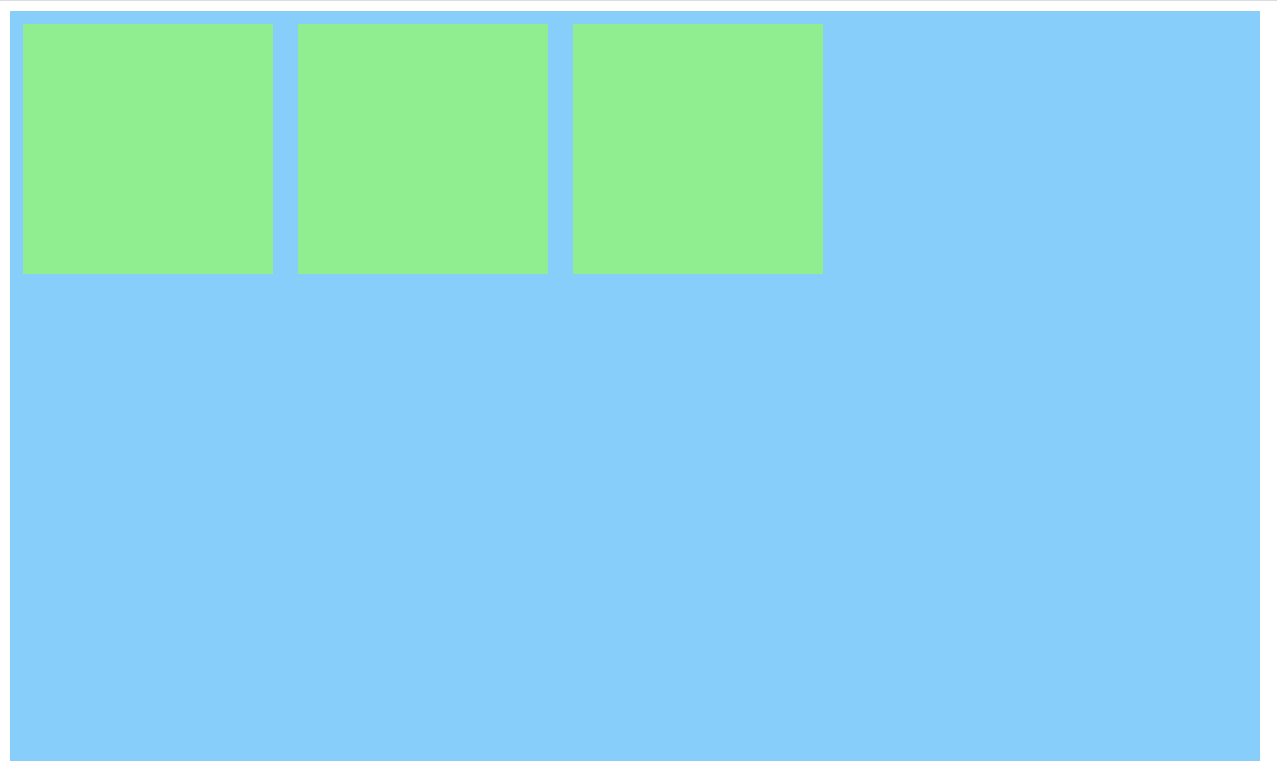
图片效果为三个方块并列,由此可以得出弹性盒的一个重要特性:默认情况下,子元素自动排成一行并左对齐,表现形式类似float:left。
-
CSS3 弹性盒子常用属性
属性分为两个板块:作用到父容器上的和作用到子元素上的。
作用到父容器上的:
| 属性值 | 描述 |
|---|---|
| display : flex; | 特别重要 ,必须书写,将容器转为弹性布局 |
| flex-direction | 布局的排列方向 (主轴排列方向) |
| flex-wrap | 是否进行换行处理 |
| flex-flow | flex-direction flex-wrap 复合写法 (是有顺序的) |
| justify-content | 属性决定了主轴方向上子项的对齐和分布方式 |
| align-items | 每一行中的子元素上下对齐方式 |
| align-content | 侧轴的对齐方式。(最少需要两行才能看出效果,因为他是多行的一个上下对齐方式) |
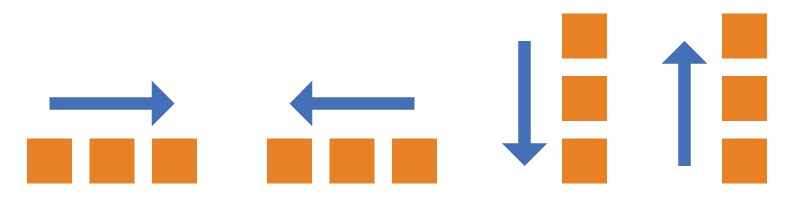
1.flex-direction,布局的排列方向 (主轴排列方向)
| 属性值 | 描述 |
|---|---|
| row | 默认值,显示为行。方向为当前文档水平流方向,默认情况下是从左往右 |
| row-reverse | 显示为行。但方向和row属性值是反的 |
| column | 显示为列 |
| column-reverse | 显示为列。但方向和column属性值是反的 |

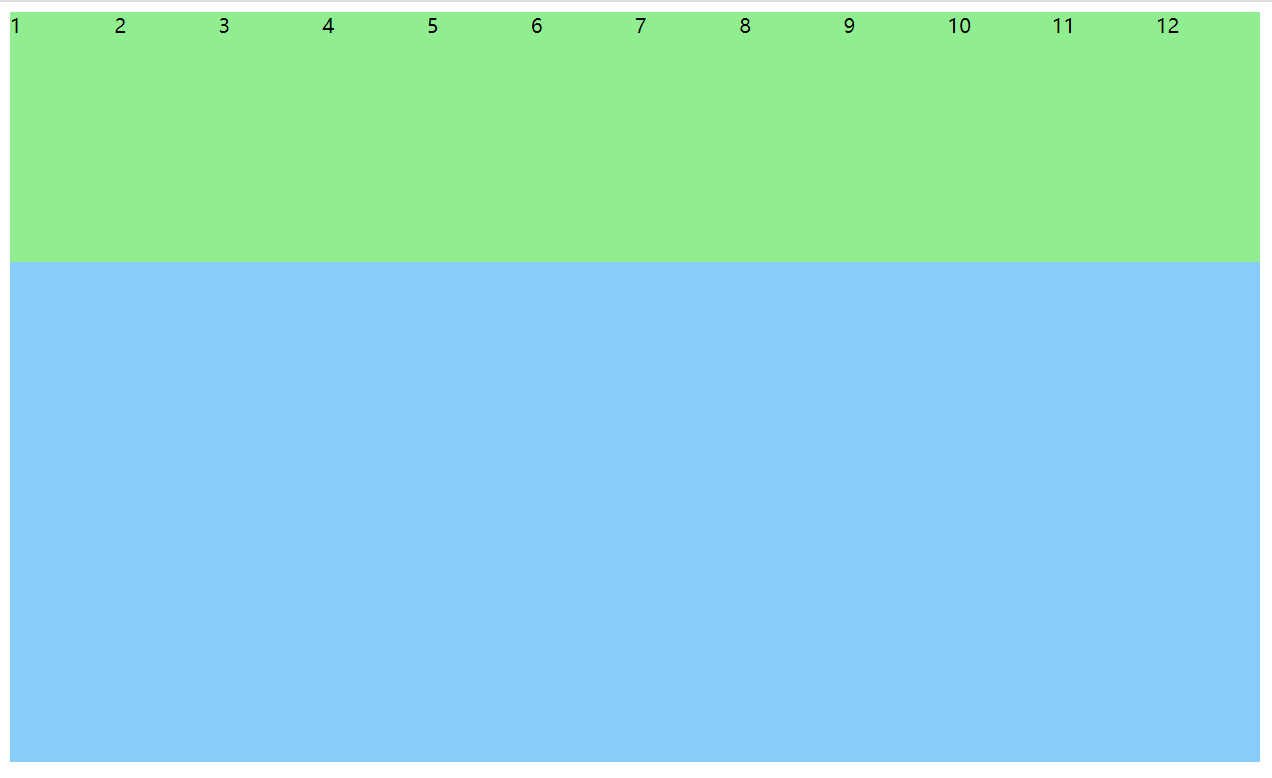
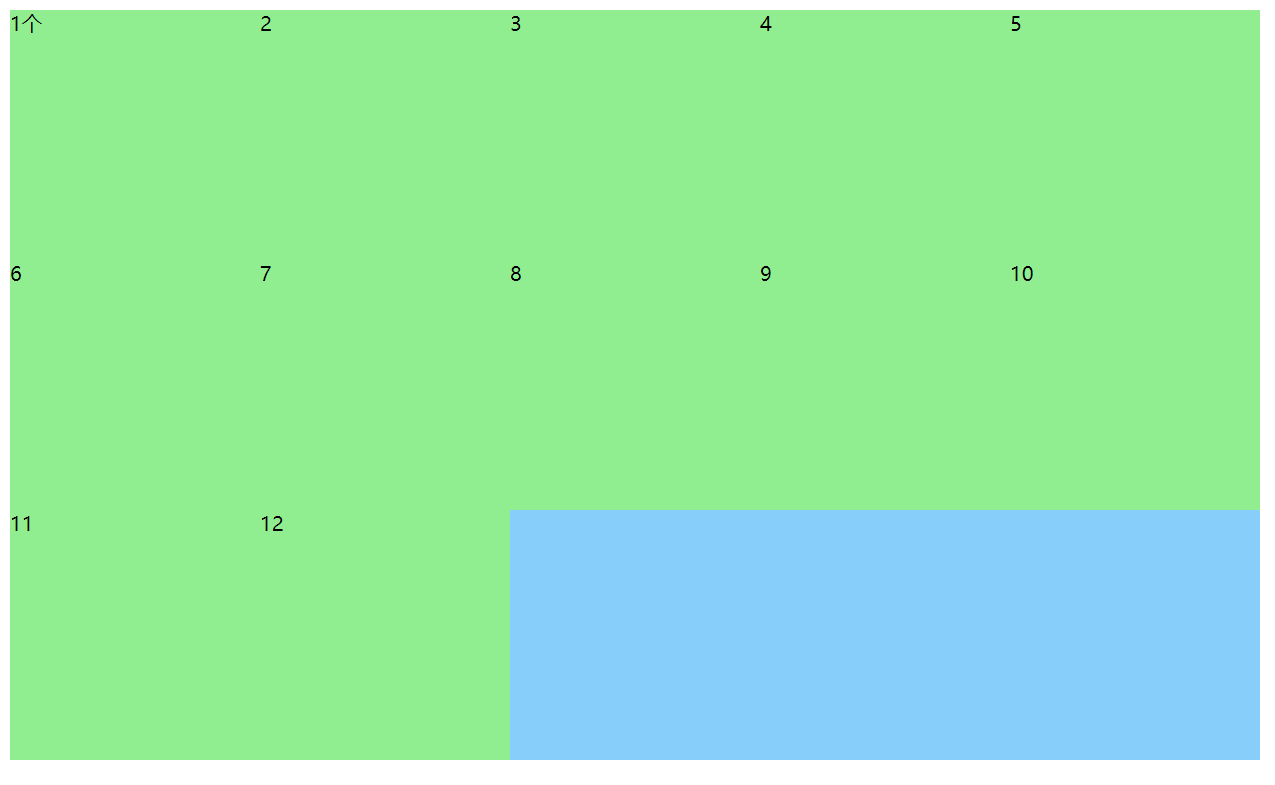
2.换行处理
| 属性值 | 描述 |
|---|---|
| nowrap | 默认值,不换行处理 |
| wrap | 换行处理 |
| wrap-reverse | 反向换行 |

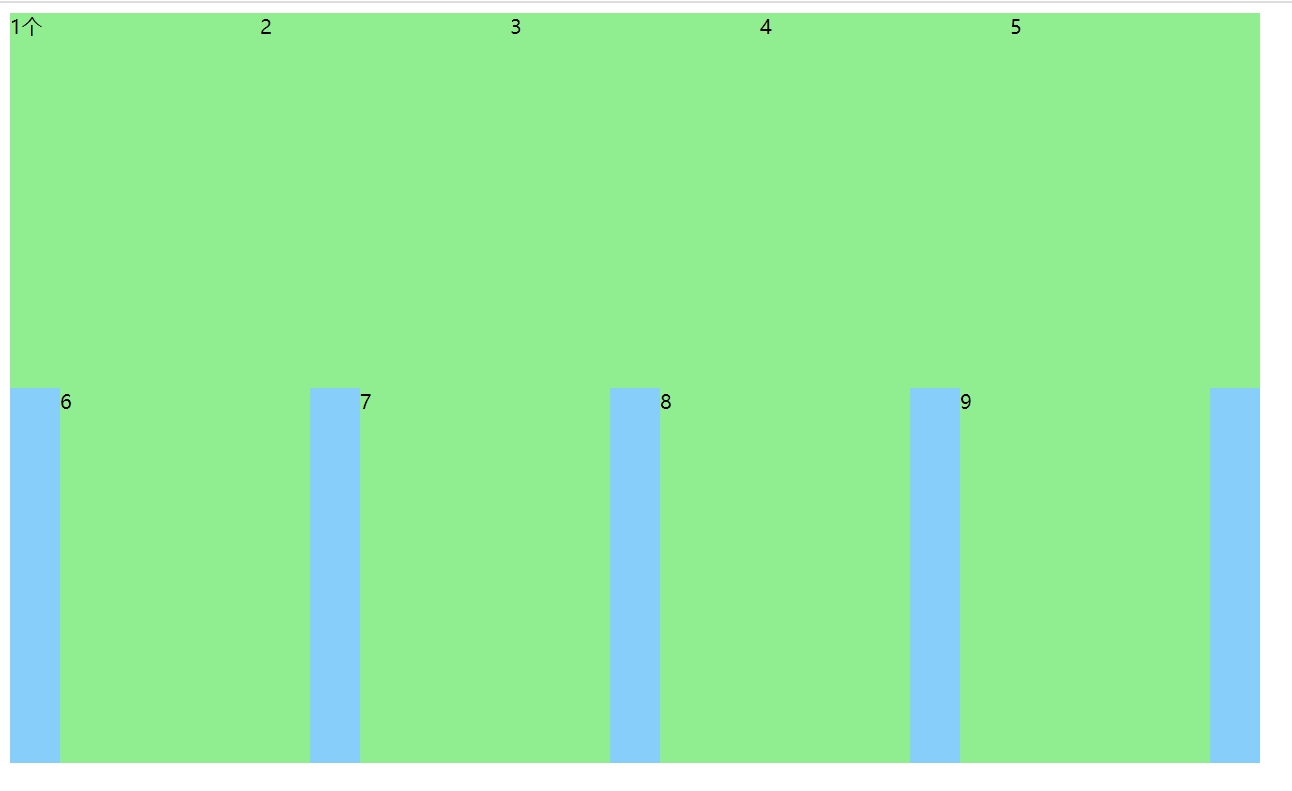
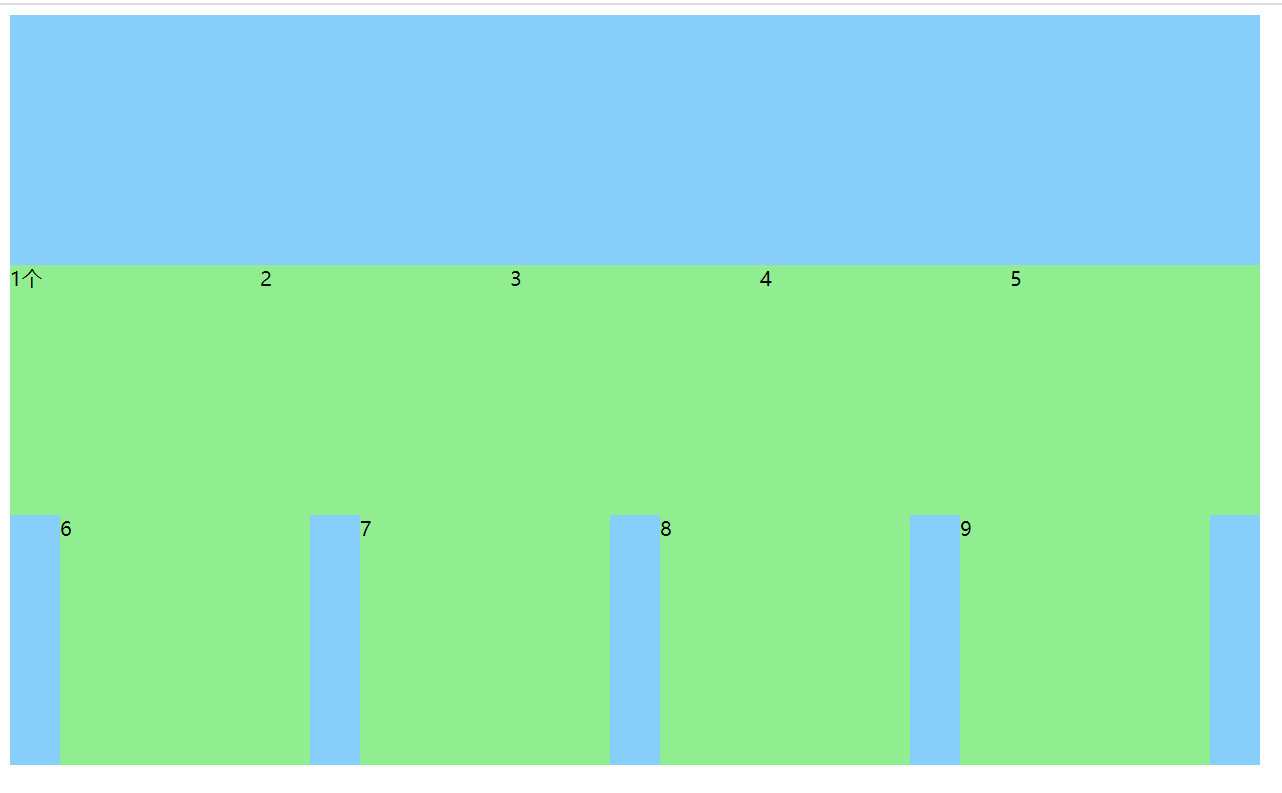
(1) nowrap (默认):不换行。

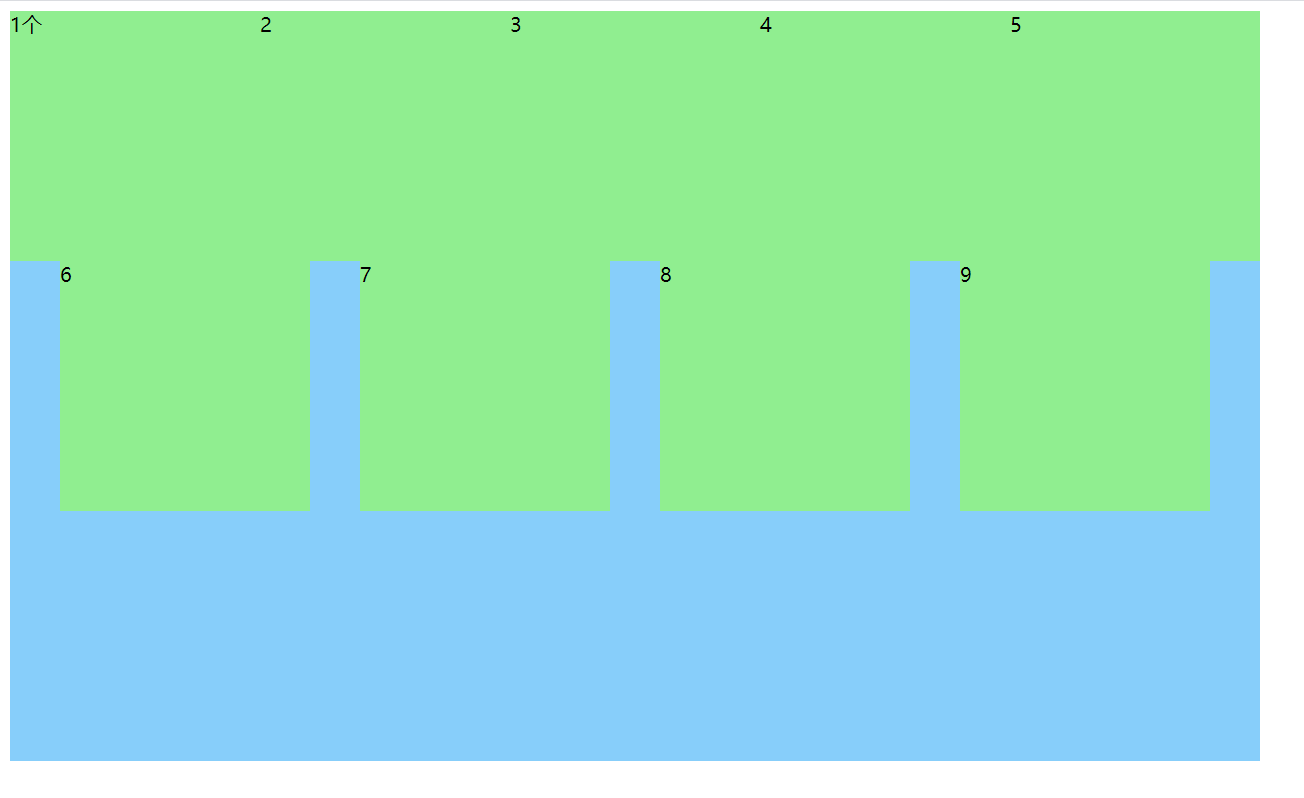
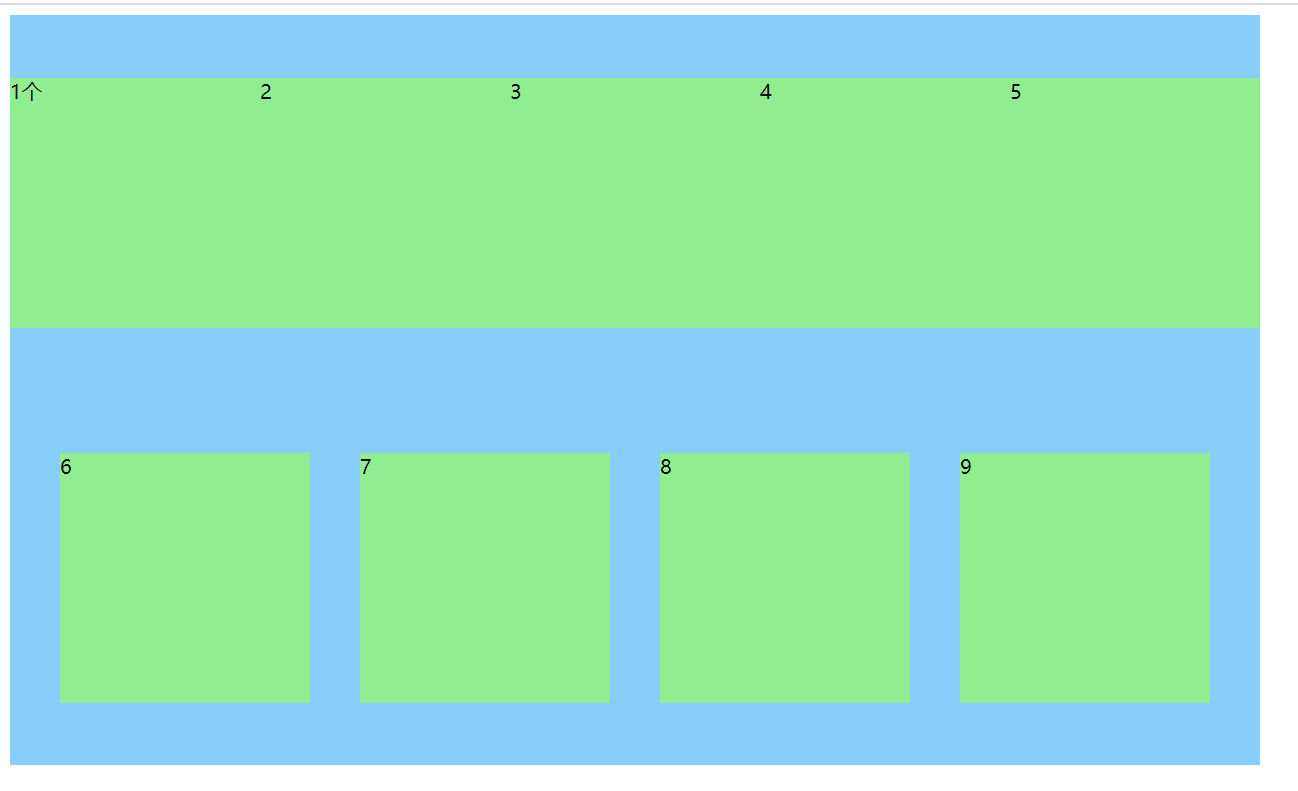
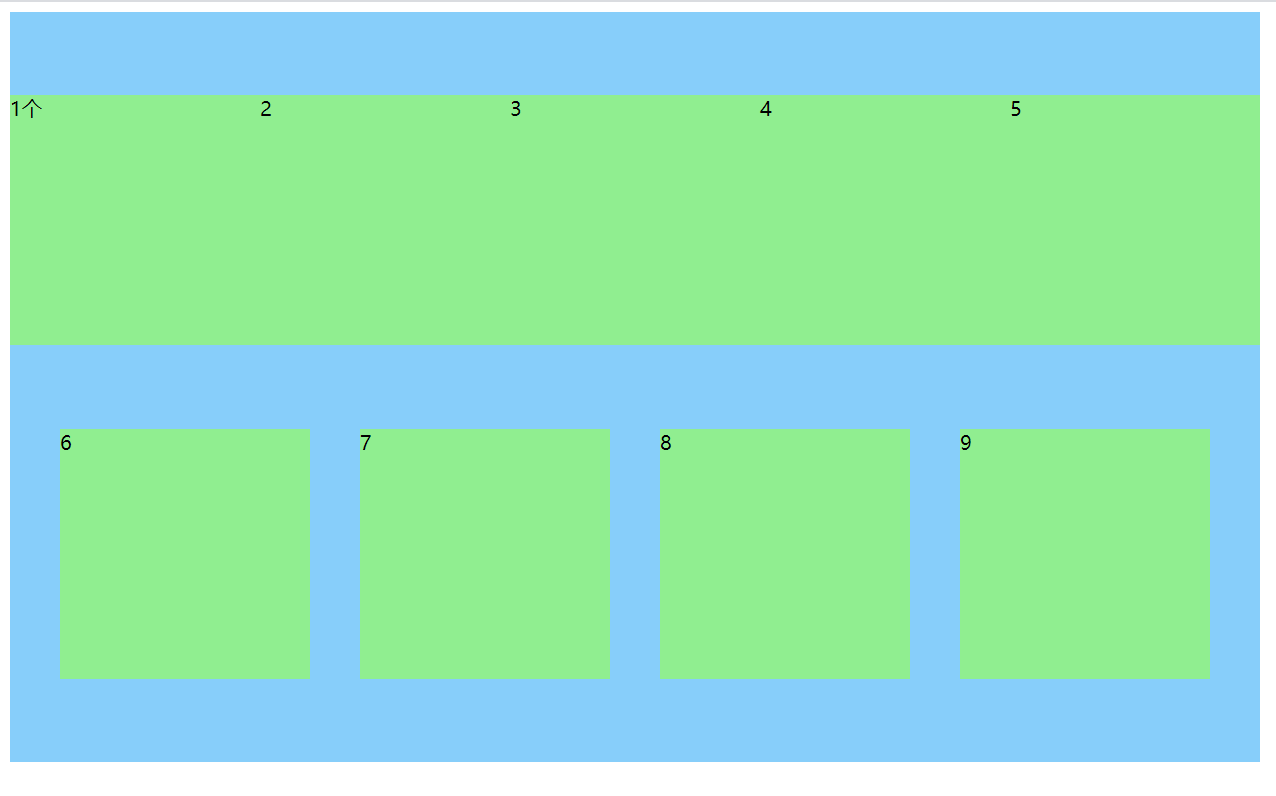
(2)wrap:换行,第一行在上方。

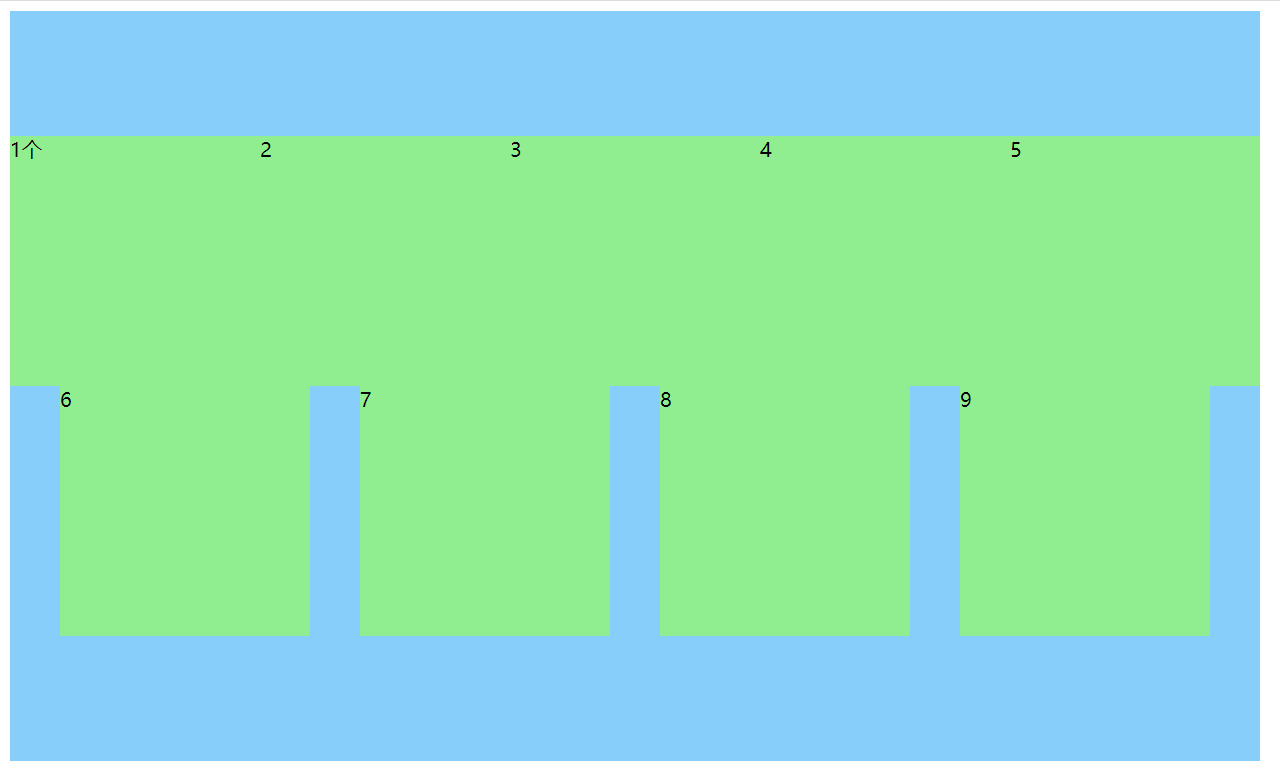
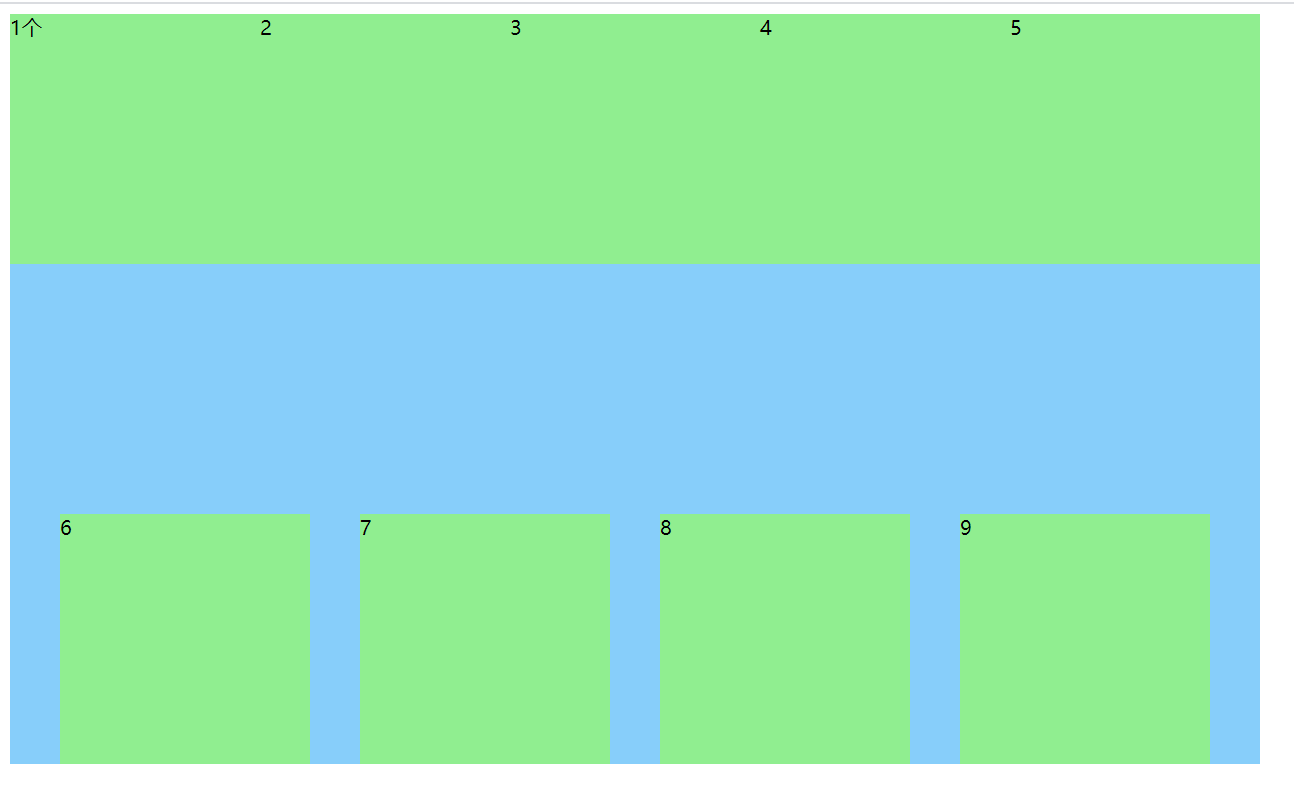
(3)wrap-reverse:换行,第一行在下方。
3.flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.flex-container { flex-flow: <flex-direction> <flex-wrap> }
4.justify-content:主轴方向上子项的对齐和分布方式
| 属性值 | 描述 |
|---|---|
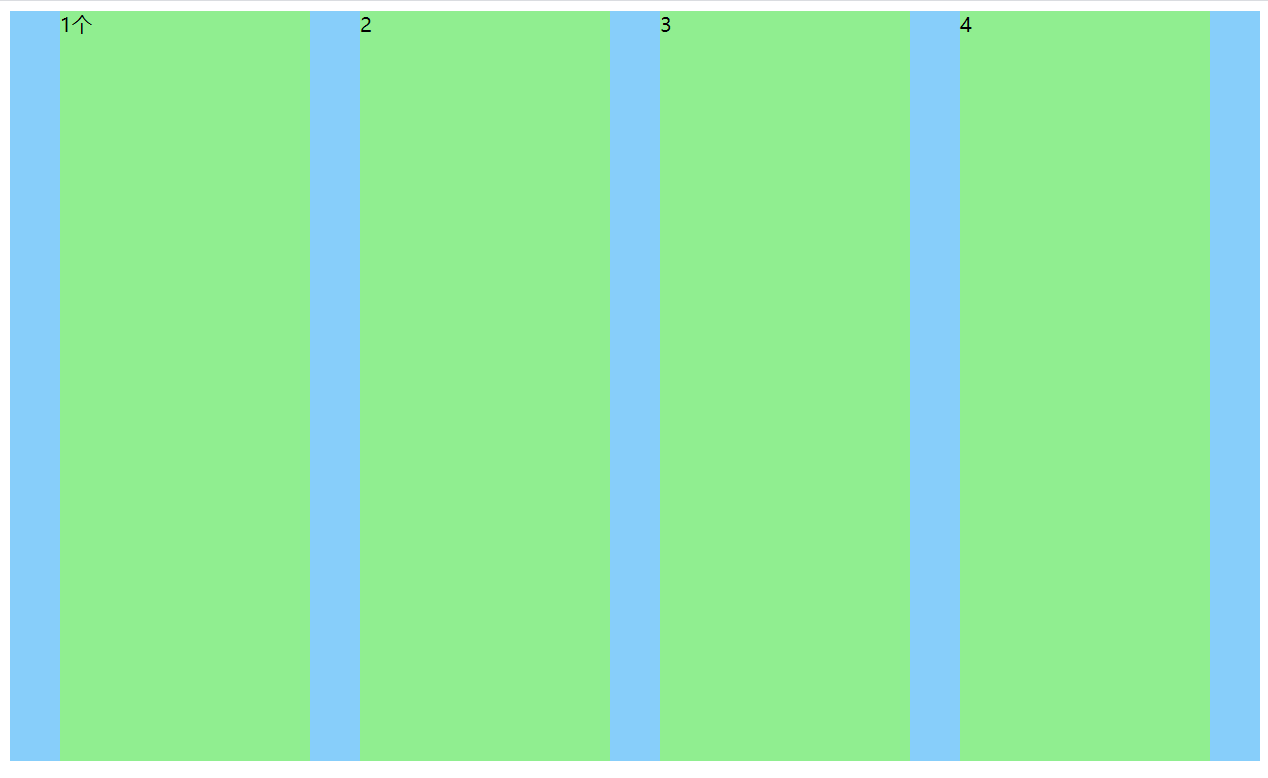
| stretch | 默认值,子项被拉伸至适应容器 |
| flex-start | 子项起始位置对齐 |
| flex-end | 子项结束位置对齐 |
| center | 子项中心位置对齐 |
| space-between | 子项两端对齐 |
| space-around | 间距环绕对齐 |
| space-evenly | 间距等宽对齐 |
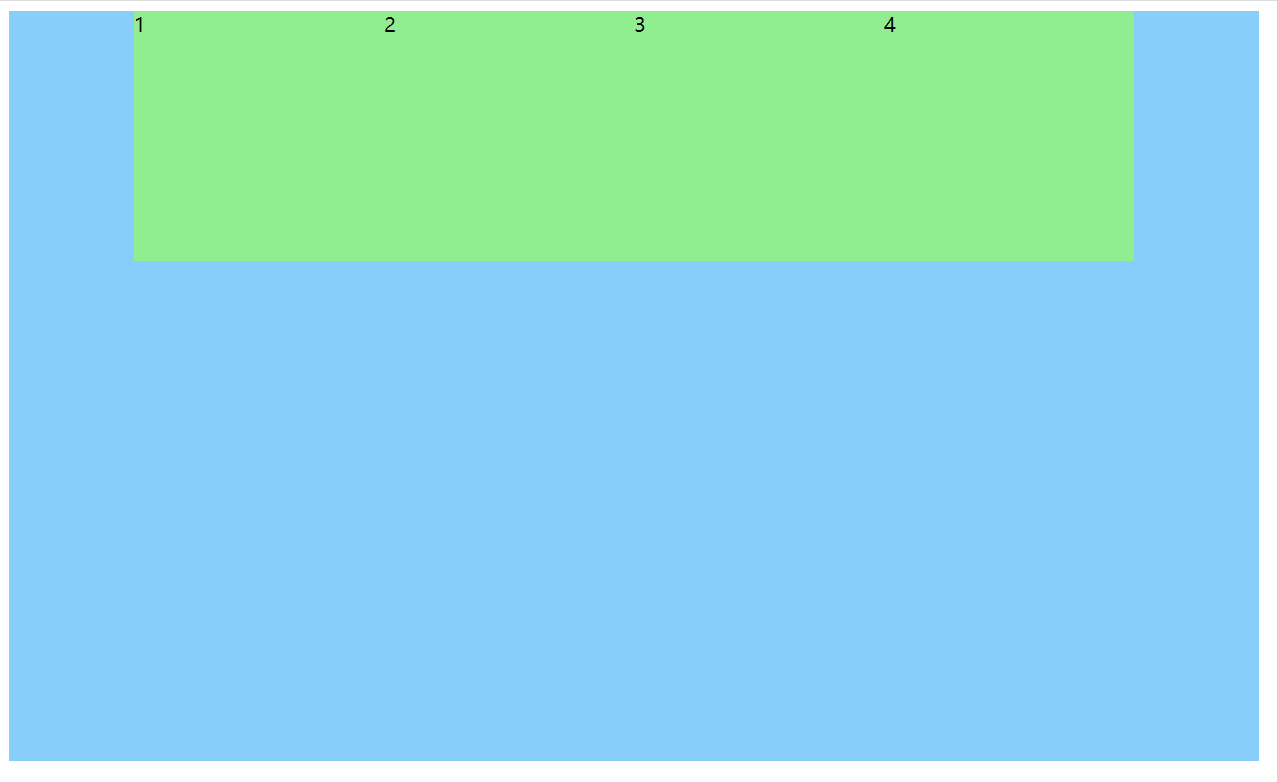
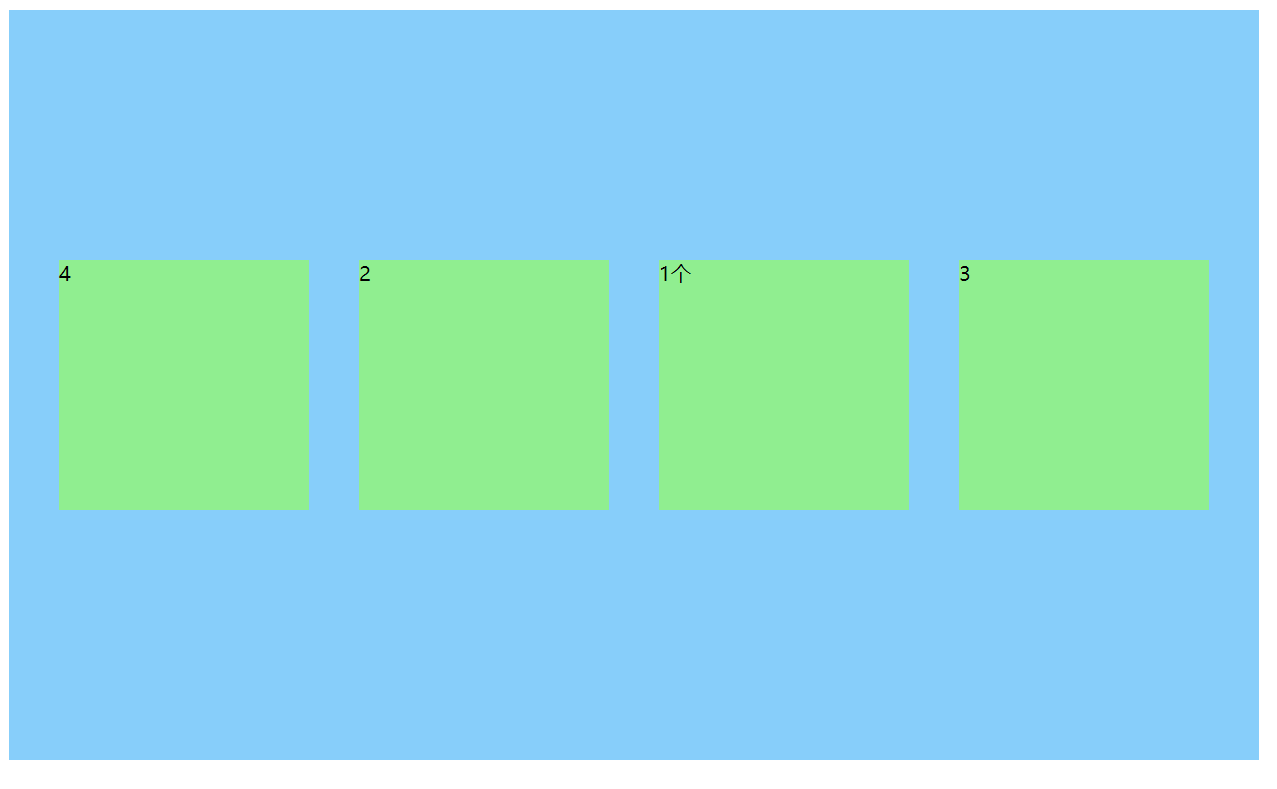
(1) flex-start 子项起始位置对齐

(2) center,子项中心位置对齐

(3)flex-end,子项结束位置对齐

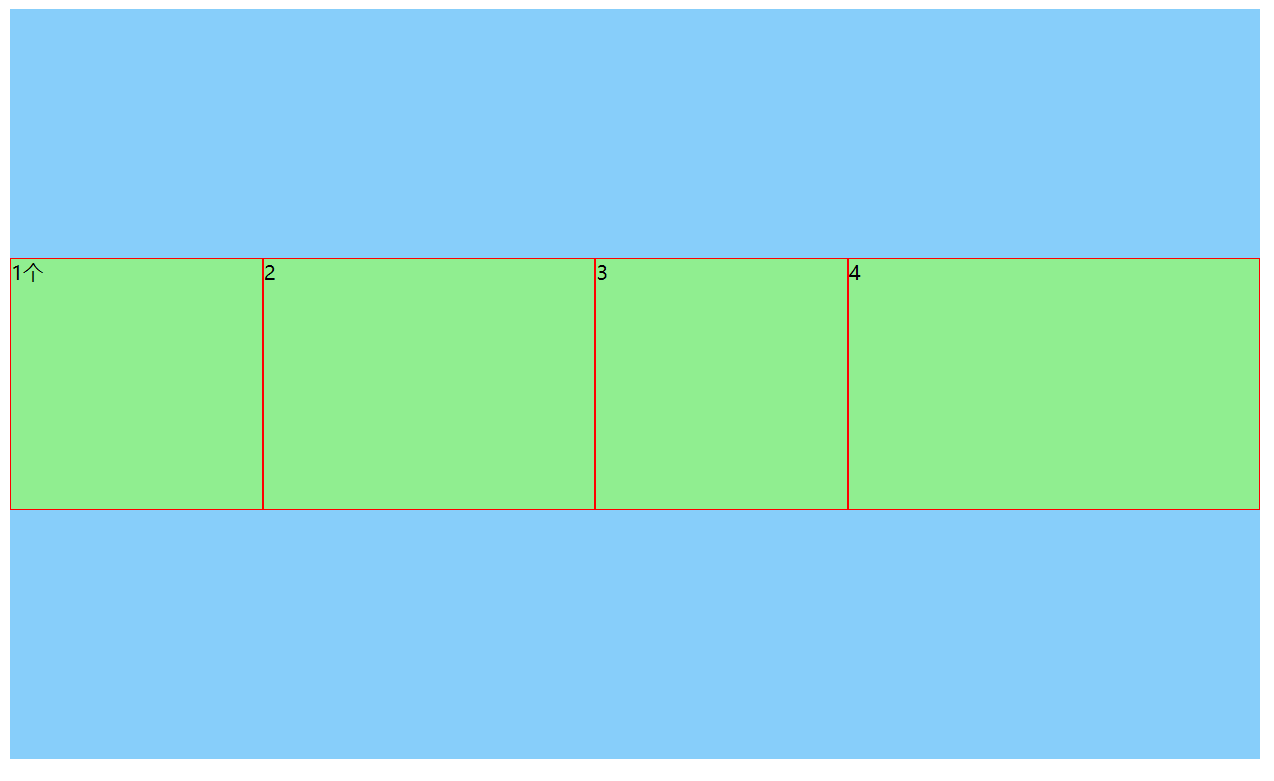
(4)子项两端对齐,表现为两侧没有间距,中间间距平均分配

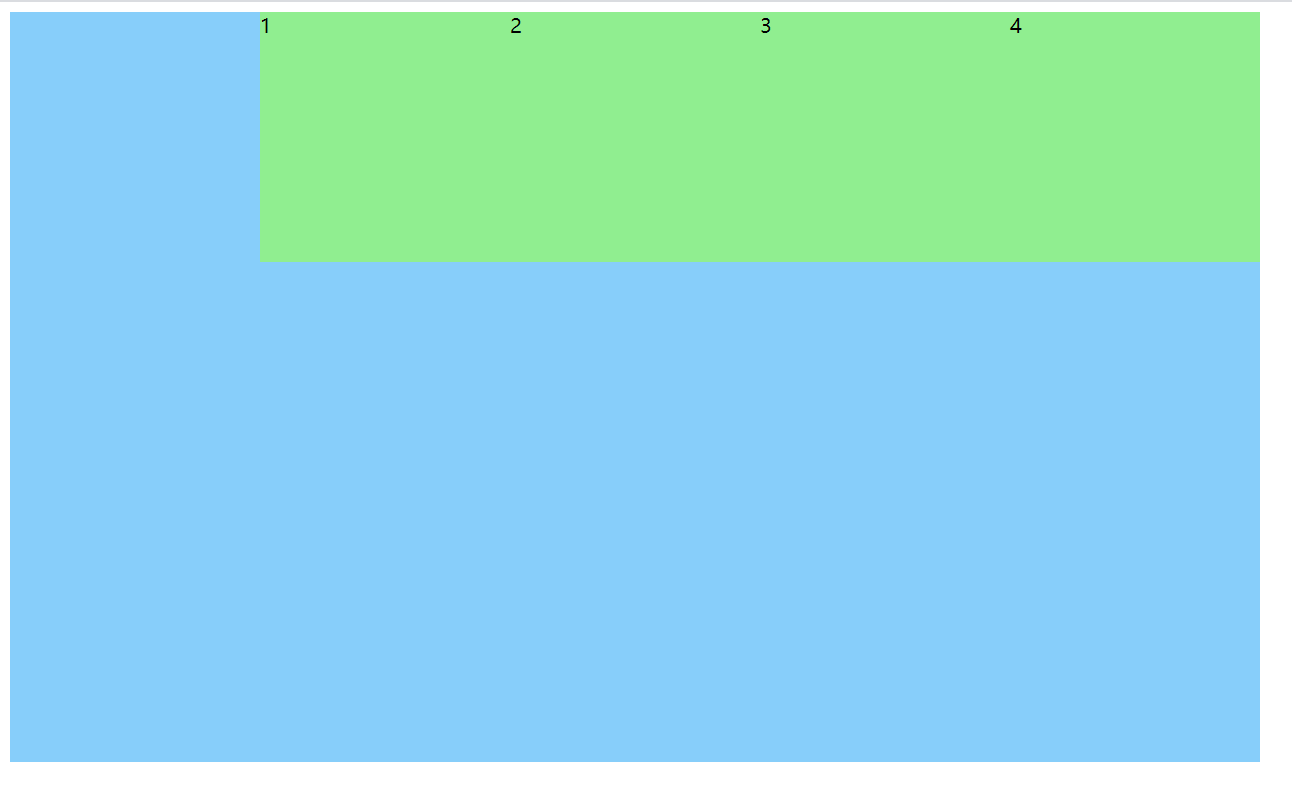
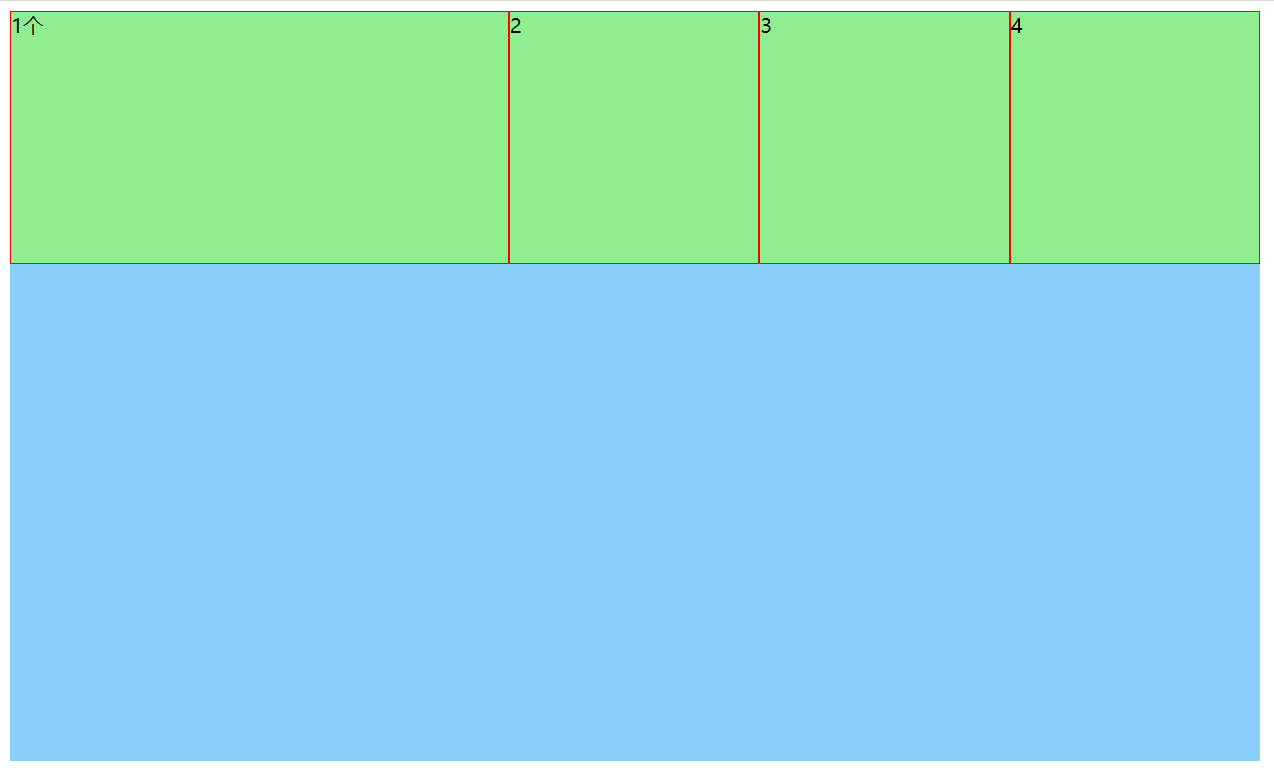
(5)space-around : 间距环绕对齐,表现为两侧间距为中间间距的一半

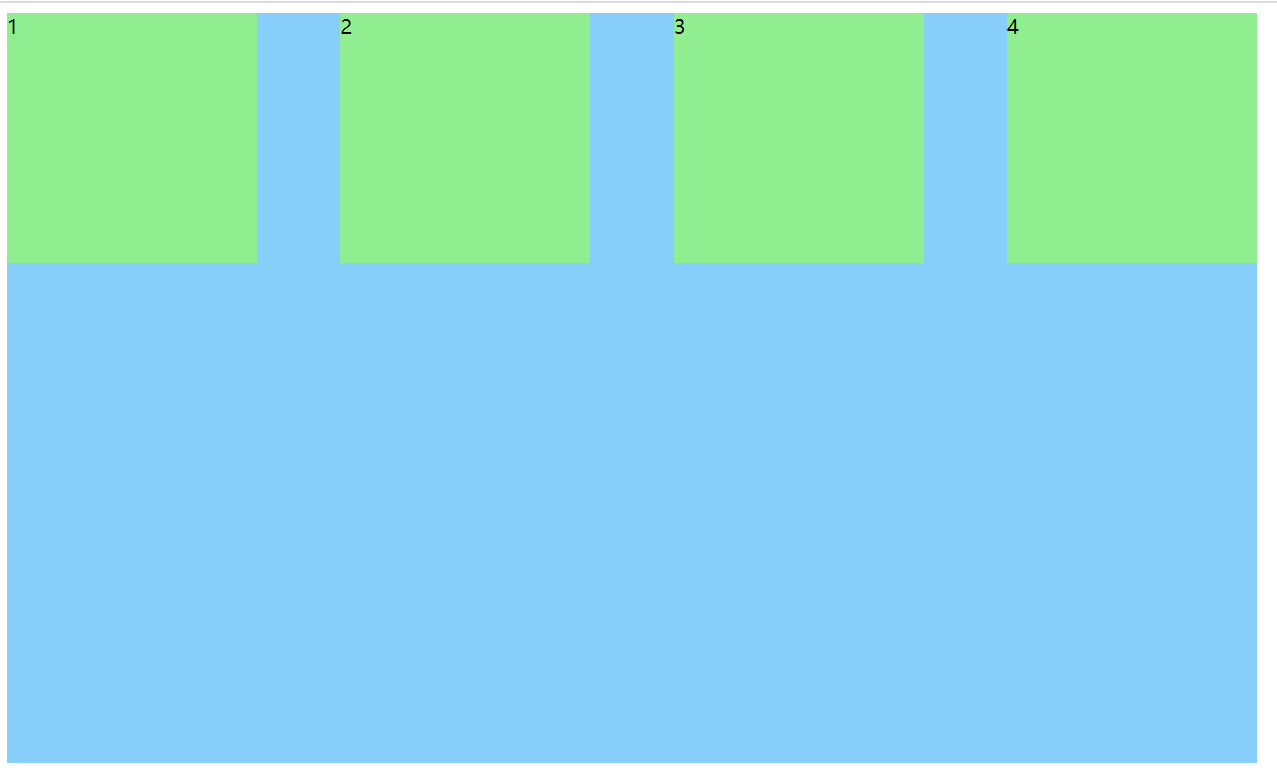
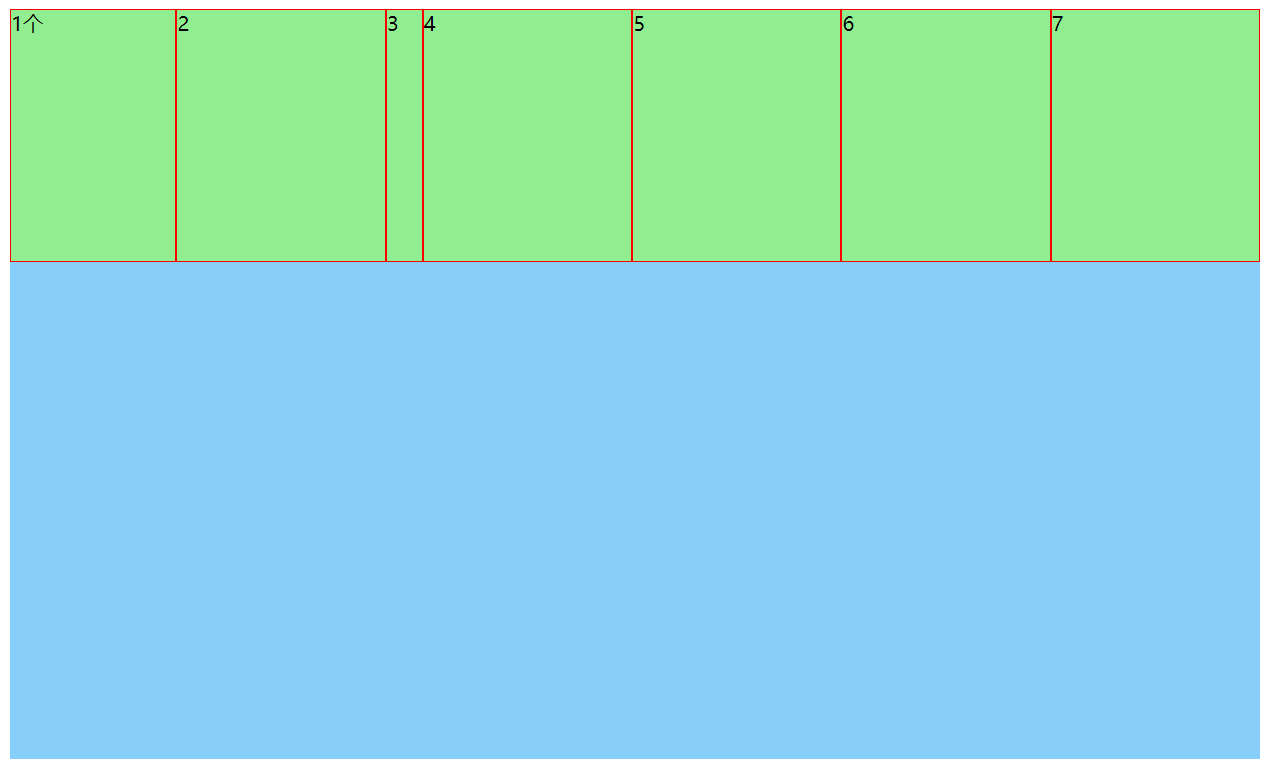
(6) space-evenly :间距等宽对齐,表现为所有间距等宽

4.align-items:每一行中的子元素上下对齐方式
| 属性值 | 描述 |
|---|---|
| stretch | 默认值,子项被拉伸至适应容器 |
| flex-start | 子项位于容器开头 |
| center | 子项位于容器中间 |
| flex-end | 子项位于容器底部 |
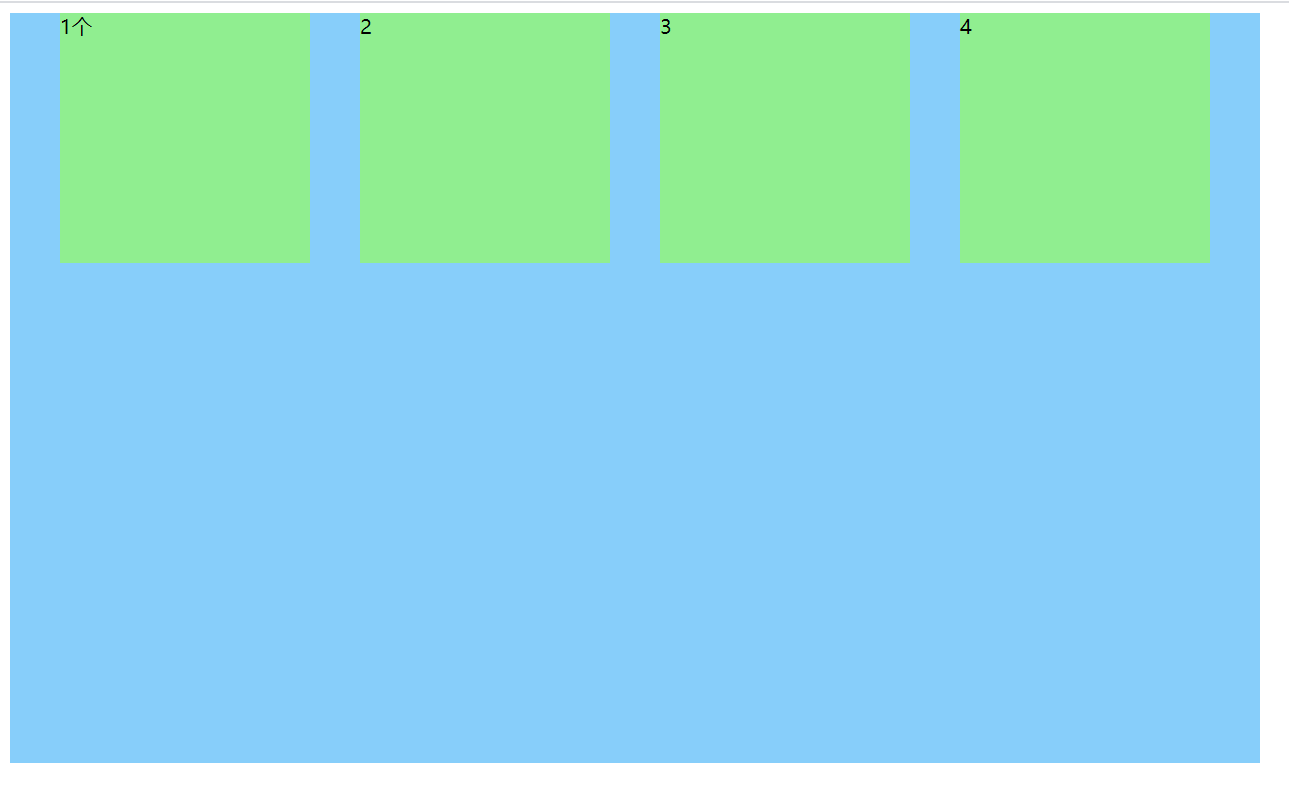
(1) stretch :默认值,子项被拉伸至适应容器

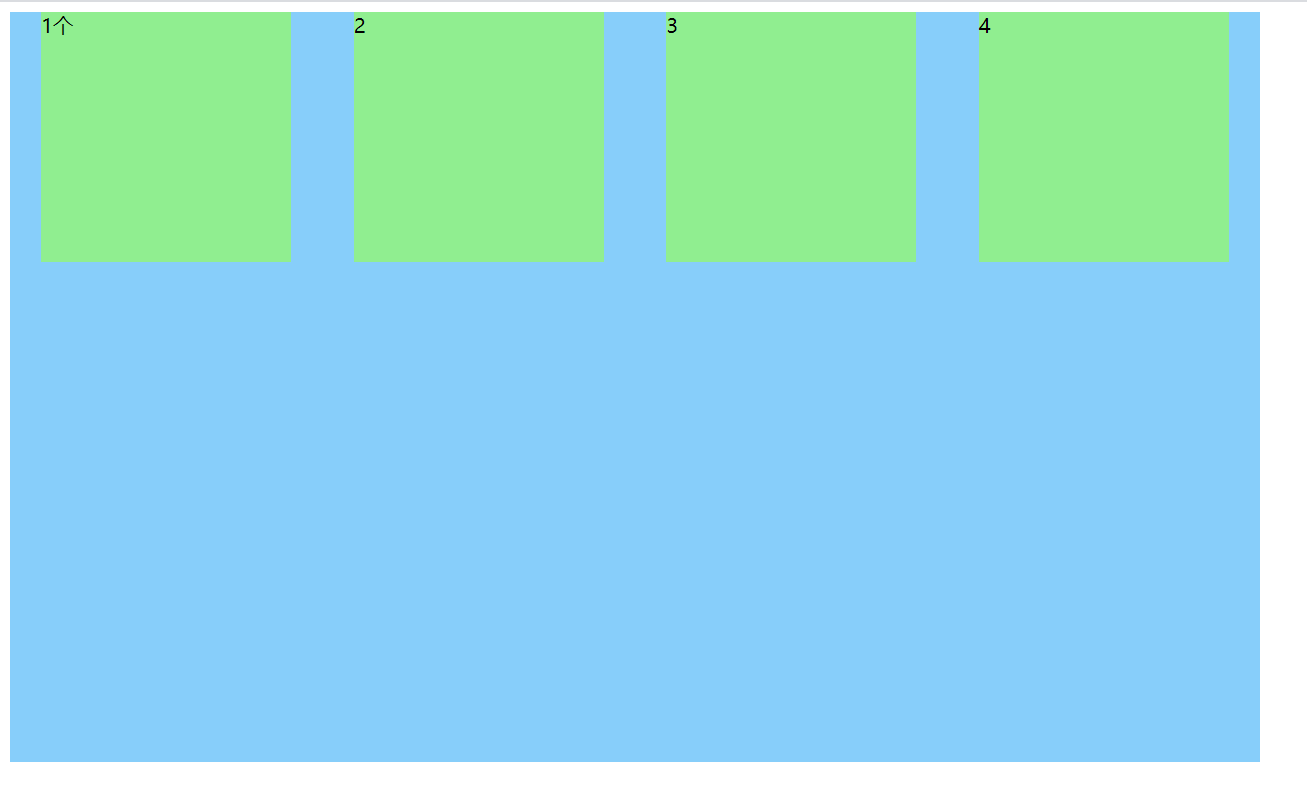
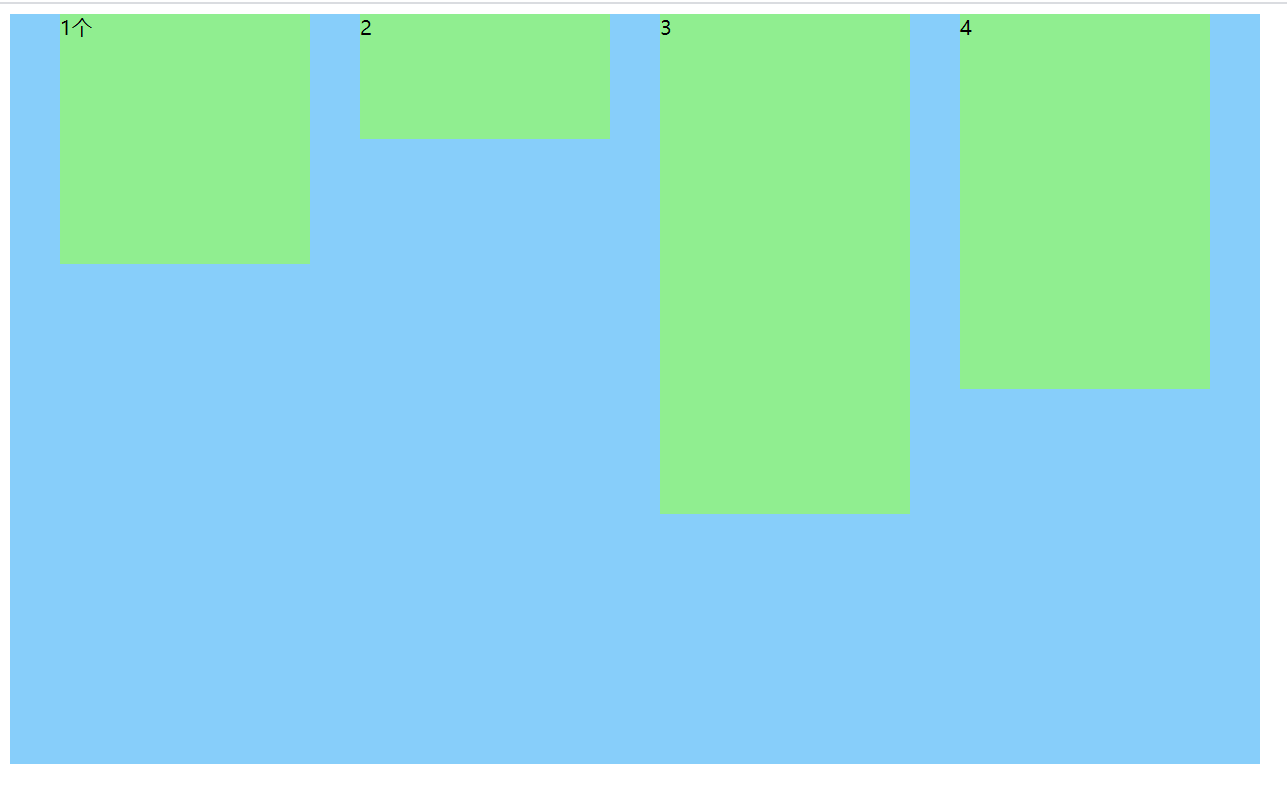
(2)flex-start:子项位于容器开头

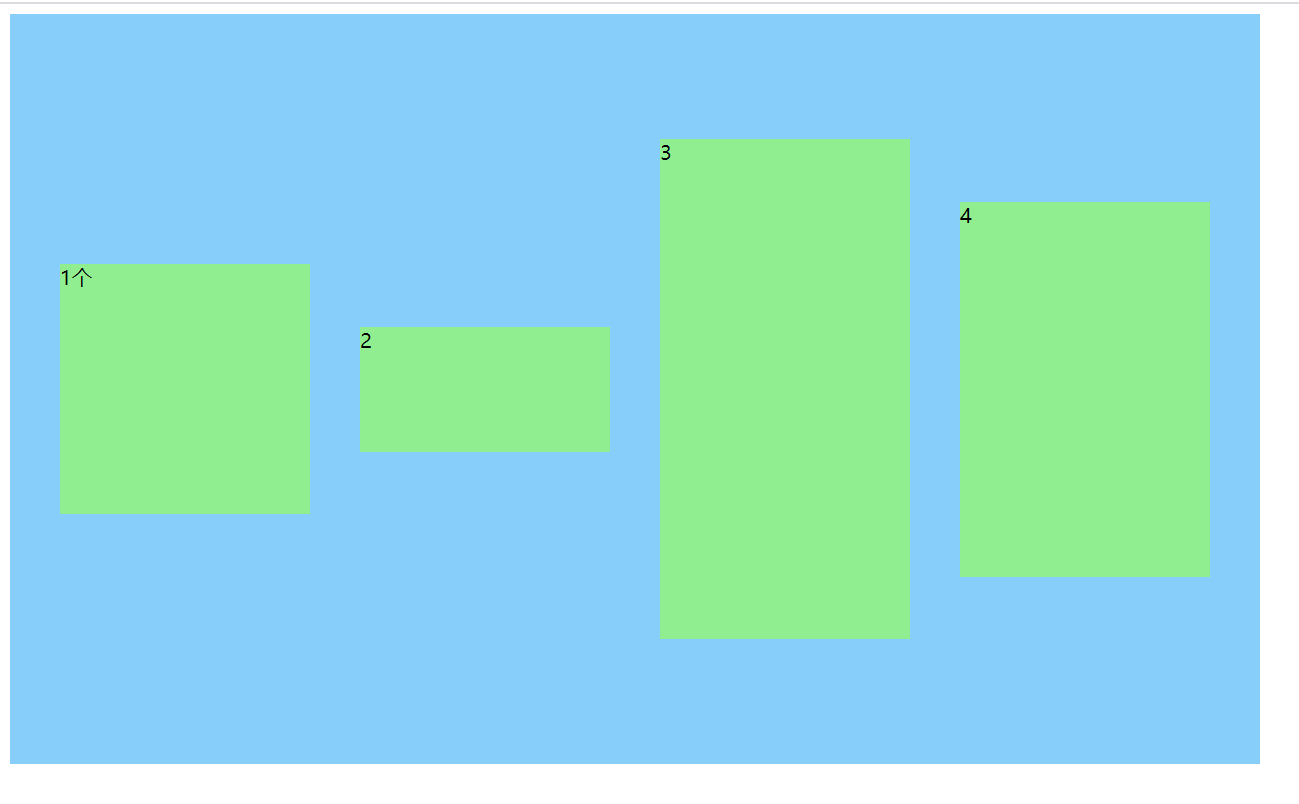
(3)center:子项位于容器中间

(4)flex-end:子项位于容器底部

5.align-content:侧轴的对齐方式。(最少需要两行才能看出效果,因为他是多行的一个上下对齐方式)
| 属性值 | 描述 |
|---|---|
| stretch | 默认值,子项被拉伸至适应容器 |
| flex-start | 子项起始位置对齐 |
| flex-end | 子项结束位置对齐 |
| center | 子项中心位置对齐 |
| space-between | 子项两端对齐 |
| space-around | 间距环绕对齐 |
| space-evenly | 间距等宽对齐 |
(1)stretch:默认值,子项被拉伸至适应容器

(2) flex-start :子项起始位置对齐

(3) center:子项中心位置对齐

(4) flex-end:子项结束位置对齐

(5) space-between:子项两端对齐

(6) space-around:间距环绕对齐

(7) space-evenly:间距等宽对齐

作用到子元素上的:
| 属性值 | 描述 |
|---|---|
| order | 排序 |
| flex-grow | 扩展 ( 想看到扩展的效果,必须有空隙 ) |
| flex-shrink | 收缩 (想看到收缩效果,必须子项大小必须大于容器大小) |
| flex-basis | 用于设置或检索弹性盒伸缩基准值 |
| flex | flex-grow flex-shrink flex-basis 复合写法 |
| algin-self | 在弹性子元素上使用。覆盖容器的 align-items 属性 |
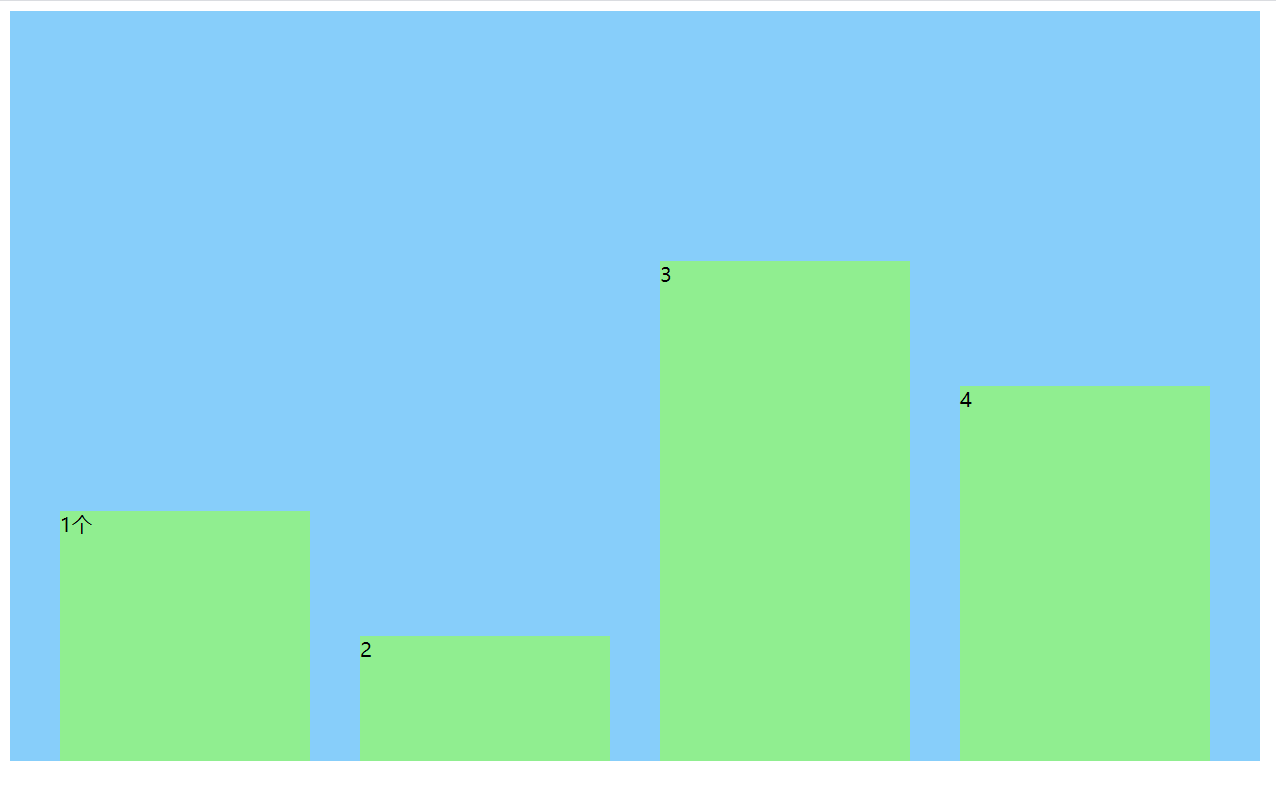
1.order 排序
用整数值来定义排列顺序,数值小的排在前面。可以为负值,默认为0

2.flex-grow 扩展 ( 想看到扩展的效果,必须有空隙 )

3.flex-shrink : 收缩 (想看到收缩效果,必须子项大小必须大于容器大小)

4.flex-basis:用于设置或检索弹性盒伸缩基准值

5.flex:flex-grow flex-shrink flex-basis 复合写法
flex = 1 的时候,设置了 三个属性
flex-grow=1,flex-shrink=1,flex-basis=0%
只设置 flex-grow =1 的时候
flex-grow=1,flex-shrink=1(默认值),flex-basis=auto(默认值)
6.algin-self 在弹性子元素上使用。覆盖容器的 align-items 属性
水平是主轴的时候:默认情况下,当宽高不写的时候,宽度由内容决定,高度由父容器决定。
垂直是主轴的时候:默认情况下,当宽高不写的时候,宽度由父容器决定,高度由内容决定。


原文地址:https://blog.csdn.net/weixin_45022563/article/details/104596153
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

