如何解决Angularjs和Angular 8混合并执行代码微粉化得到错误:无法解析xxx服务的所有参数 问题:代码结构:问题相关资源:完整的发行代码:
我遇到了一个困难的案例,它是由旧的angularjs和angular8组成的,此外,它在扩展重构方面也受到限制,无法解决微化代码。而且angularjs的代码无法更改。
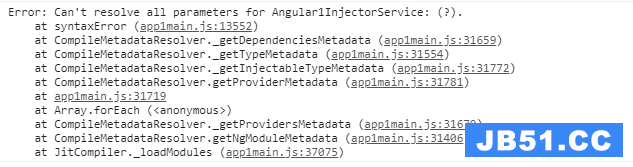
最后,我选择了最接近我的情况的ngx-planet库,但是遇到了这个错误
问题:
运行它时,出现此错误信息。

我已经测试了在没有Planet库的情况下使用angularjs和angular8代码编写的这种方式,它可以工作,但是在使用planet之后,发生了上述错误。
搜索后,发现此错误消息的原因被称为以下6种类型:
- 桶身指数
- 循环性依赖性
- 忘记启用polyfills import'core-js / es6 / reflect'
- 可注射装饰器用法不正确(例如:缺少@或大写字母和小写字母错误等)
- Tsconfig不配置emitDecoratorMetadata
- 装饰参数类型在构造函数中使用any
由于这个Configuring Dependency Injection in Angular,前5个已被排除,我怀疑它是最后一个 但是我很困惑,行星的某种配置是否会导致参数类型失败?
代码结构:
1.从angularjs导出了一个通用服务(文件名:angular1-root-module.js)
(function () {
angular.module('angular1',[
'angular1.export-service'
]);
angular.module('angular1.export-service',[]);
angular.module('angular1.export-service').factory('Angular1ExportService',Angular1ExportService);
Angular1ExportService.$inject = [];
function Angular1ExportService() {
function outPutString() {
return 'I from Angular1 export service string';
}
return {
outPutAngular1String: outPutString,};
}
})();
export function Angular1InjectorServiceFactory(injector: any) {
return new Angular1InjectorService(injector);
}
export const Angular1InjectorServiceProvider = {
provide: Angular1InjectorService,useFactory: Angular1InjectorServiceFactory,deps: ['$injector']
};
@Injectable()
export class Angular1InjectorService {
// I think probably this injector of type is any cause
constructor(private angular1Injector: any) {
}
getService(serviceName: String) {
return this.angular1Injector.get(serviceName);
}
}
@Injectable()
export class AppBaseService {
readonly angular1InjectorService: Angular1InjectorService;
readonly testService: any;
constructor(readonly injector: Injector) {
this.angular1InjectorService = this.injector.get(Angular1InjectorService);
this.testService = this.angular1InjectorService.getService('Angular1ExportService');
}
testGetAngular1String() {
console.log('app base service is work!');
return this.testService.outPutAngular1String();
}
}
export class App1RootService extends AppBaseService {
constructor(readonly injector: Injector) {
super(injector);
}
GetLogAngular1String() {
console.log('app1 root service is work!');
return this.testGetAngular1String();
}
}
问题相关资源:
EXCEPTION: Can't resolve all parameters
Uncaught Error: Can't resolve all parameters for
After upgrade Angular to v8: Can't resolve all parameters for Component:
完整的发行代码:
我还没有找到答案,并且已经有官方的github公开问题,但希望能获得更多帮助
谢谢。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

