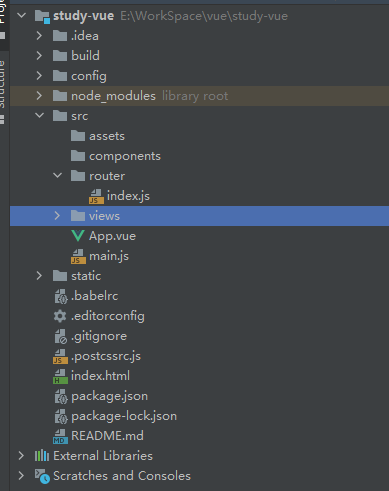
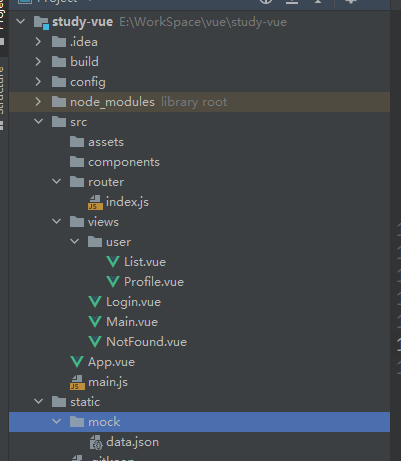
目录结构:

views文件夹下存放着视图的组件
components文件夹下存放着功能性组件
static文件夹下存放着静态的文件,与后端框架一致
App.vue:vue项目的默认组件,最主要的还是路由的视图的展示
index.html:一般没有任何的改动 ,首页显示的功能
正文:
1.创建项目
初始化:
vue init webpack myvue
进入工程文件夹
cd myvue
安装 vue-router(添加到项目中)
npm install vue-router --save-dev
安装 element-ui
npm i element-ui -S
安装项目中所需的依赖
npm install
安装 SASS 加载器
cnpm install sass-loader node-sass --save-dev
启动测试
npm run dev
进入主要流程
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>study-vue</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
App.vue
<template>
<div id="app">
<!-- 只有有这句话时,路由从这个界面跳转才能生效-->
<!-- 展示路由跳转的视图-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
main.js :vue对象的所在位置,配置vue对象,如果有其他核心组件,则需要通过Vue.use使用
import Vue from 'vue'
import App from './App'
//扫描路由配置
import router from './router'
//导入axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
//导入elementUI
import ElementUI from "element-ui"
//导入element css
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(router);
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h => h(App),//ElementUI规定这样使用
})
自定义的视图组件
登录界面(使用elementUI):
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
username: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
// 对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
this.$router.push("/main/" + this.form.username);
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
主界面组件:
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<!-- 通过router对象完成参数的传递-->
<!-- 这里参数的传递不能通过path属性:因为path属性表示的传递的地址,
参数通过get方法获得,如果在这里修改了path,会以为参数是后缀-->
<!-- name:表示为route对象的名字,通过params传递参数 -->
<!-- 这里的: 表示为 v-bind:绑定对象的值,route对象的名字为UserProfile,其对象的属性为ID=1-->
<router-link :to="{name:'UserProfile', params:{id: 1}}">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-caret-right"></i>系统管理</template>
<el-menu-item-group>
<el-menu-item index="3-1">用户设置</el-menu-item>
<el-menu-item index="3-2">用户信息</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="4">
<template slot="title"><i class="el-icon-caret-right"></i>重回首页</template>
<el-menu-item-group>
<el-menu-item index="4-1">
<!--插入的地方-->
<router-link to="/goHome">首页</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
<span>{{username}}</span>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
props: ['username'],
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #16a7a7;
color: #333333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
NotFound组件
<template>
<div>
<h1>404,你的页面走丢了</h1>
</div>
</template>
<script>
export default {
name: "NotFound"
}
</script>
<style scoped>
</style>
用户信息界面
List.vue
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
Profile.vue
<template>
<!-- template标签下所有的元素,必须都不能在根节点下-->
<div>
<h1>个人信息</h1>
<!-- 拿到通过route传递的参数-->
<!-- $符号表示取对象 -->
<!-- {{$route.params.id}}-->
{{info.name}}
</div>
</template>
<script>
//这个name是组件导出的名字
export default {
//通过route对象的props属性设置为true,完成属性的自动绑定
props:['id'],
name: "UserProfile",
// ()=>{} 这个符号等价于function(){}
//现在要实现进入这个界面前,加载数据
beforeRouteEnter: (to, from, next)=>{
// 与拦截器效果一致 to:路径将要跳转的信息 from:路径跳转前的信息 next:表示的是下一个元素,chain链
// 进入路由之前的过滤
console.log("进入路由之前");
//next()往下进行,不然无法执行
//next('/path'):指定接下载跳转到哪个界面
//next(false):返回原来的界面
next(vm => {
vm.getData(); //进入路由之前执行getData方法
});
},
//进入路由之后的过滤
beforeRouteLeave: (to, from, next)=>{
console.log("离开路由之后")
next();
},
methods: {
getData: function (){
this.axios({
method: "get",
url: "http://localhost:8080/static/mock/data.json"
}).then(function (response){
console.log(response);
})
}
},
data(){
//return 返回的是一个json格式
return{
// 请求的返回参数格式,必须和json字符串一样
info:{
name:null,
address:{
street: null,
city: null,
country: null,
},
url:null
}
}
},
//mounted钩子函数,用于数据挂载后使用
mounted(){ //钩子函数 链式编程 ES6新特性
//get表示请求的地址,then(response)表示得到返回的结果 =>指向调用结果后产生的事情
this.axios.get('http://localhost:8080/static/mock/data.json').then(response=>(this.info=response.data));
}
}
</script>
<style scoped>
</style>
核心 路由的转发:
路由的配置文件默认为index.js
import Vue from "vue";
import Router from "vue-router";
import Main from "../views/Main";
import Login from "../views/Login";
import UserProfile from "../views/user/Profile";
import UserList from "../views/user/List"
import NotFound from "../views/NotFound";
Vue.use(Router);
export default new Router({
//用histroy则不带#
mode: 'history',
routes: [
{
//通过
path: '/main/:username',
component: Main,
props: true,
//嵌套路由
//path: '地址';通过/:绑定一个id
children: [
//通过restFul风格进行绑定
///如果传递两个参数(id,name)则需要 /user/profile/:id/:name
{path: '/user/profile/:id',
name: 'UserProfile',
component: UserProfile,
//props的作用:开启后可以自动绑定组件中的props中的名字相同的值
props: true
},
{path: '/user/list',
name: 'UserList',
component: UserList
},
{//重定向
path: '/goHome',
redirect: '/main'
}
]
},
{
path: '/login',
component: Login
},
{
//*的意思是如果匹配不到,则走这个地址
path: '*',
component: NotFound
}
]
})
数据,因为是前端项目,所有直接存放了一个json数据,直接拿到

原文地址:https://blog.csdn.net/qq_43062104/article/details/112860415
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

