组件
<template>
<div class="hide-page-com">
<ul class="tab-tilte">
<li
v-for="(title,index) in tabTitle"
:key="index"
@click="getclcik(index)"
class="menu-li"
:class="{active:cur==index}"
>{{title}}</li>
<div class="right-part">
<i @click="handlerThe" class="icon-folding iconfont"></i>
</div>
</ul>
<el-collapse-transition>
<div v-if="show3" class="cont-cont">
<p v-for="item in 5" class="item-list-cont">1211111111111111111111111111111111</p>
</div>
</el-collapse-transition>
</div>
</template>
<script>
export default {
data() {
return {
tabTitle: ['标题一','标题二','标题三','标题四'],cur: 0,//默认选中第一个tab
show3: true
}
},methods: {
getclcik(value) {
this.cur = value;
},handlerThe() {
this.show3 = !this.show3;
}
}
}
</script>
<style lang="scss" scoped>
.hide-page-com {
background: #ffffff;
border-radius: 10px;
}
.tab-tilte {
display: flex;
height: 56px;
align-items: center;
padding-left: 24px;
}
.menu-li {
padding: 10px 0;
text-align: center;
cursor: pointer;
margin-right: 28px;
}
/* 点击对应的标题添加对应的背景颜色 */
.active {
color: #09f;
border-bottom: 2px solid #09f;
}
.tab-content div {
line-height: 100px;
text-align: center;
}
.right-part {
flex: 1;//右边区域自动适应
text-align: right;
padding-right: 20px;
}
.cont-cont {
padding-left: 24px;
padding-right: 36px;
display: flex;
flex-direction: column;
justify-content: space-between;
.item-list-cont {
height: 36px;
line-height: 36px;
}
}
// 两个模块各占50%(重点)
// 如果想让两个模块中间有间距 直接最后一个模块 margin-left: 20px;(了解)
</style>
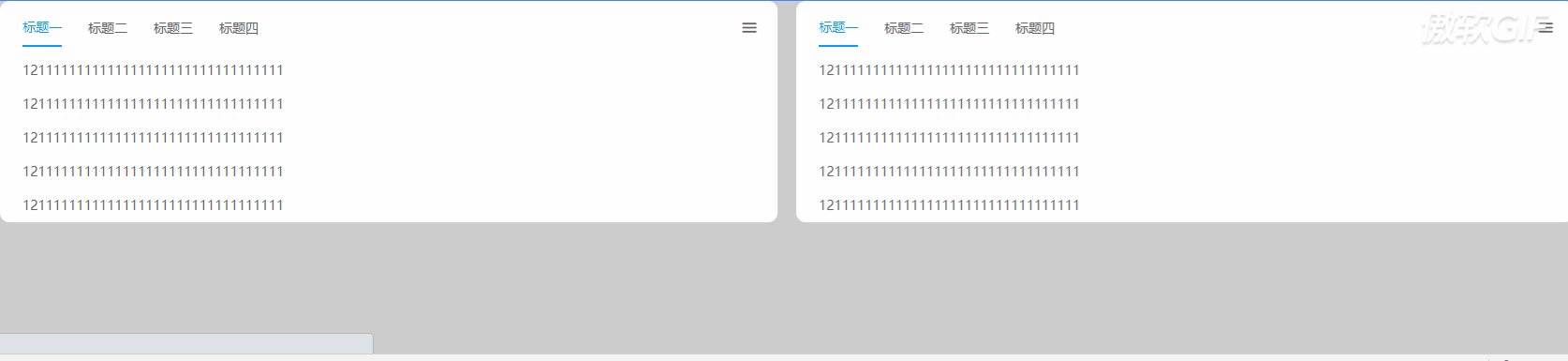
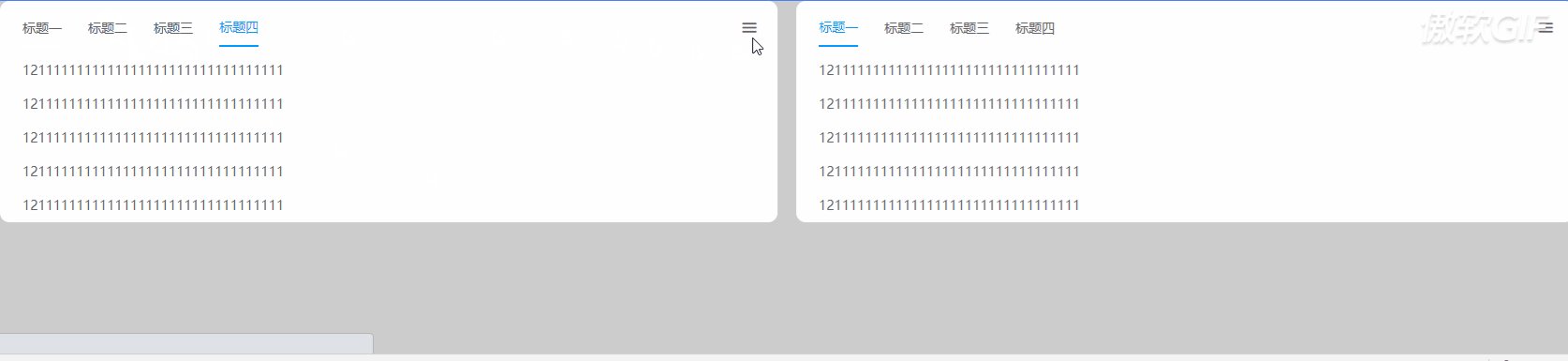
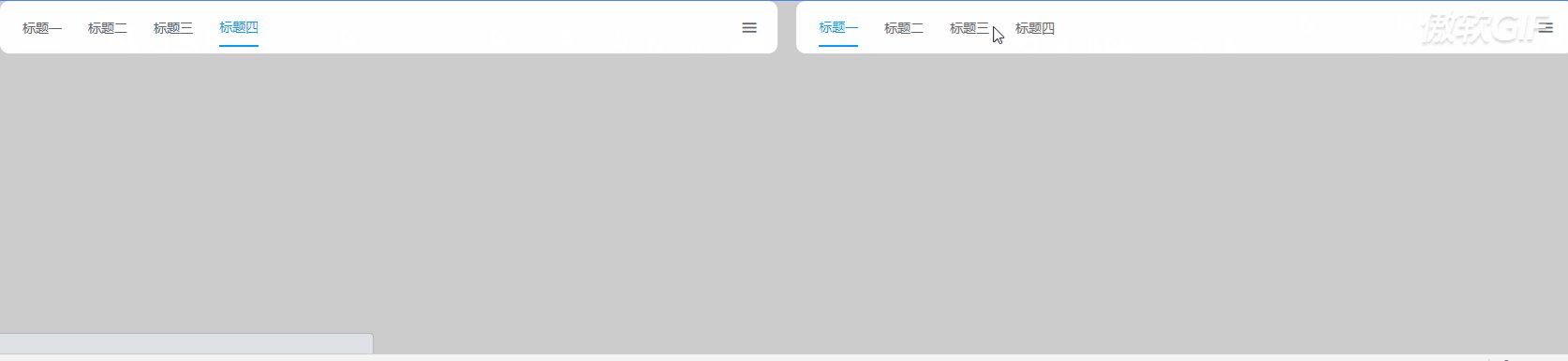
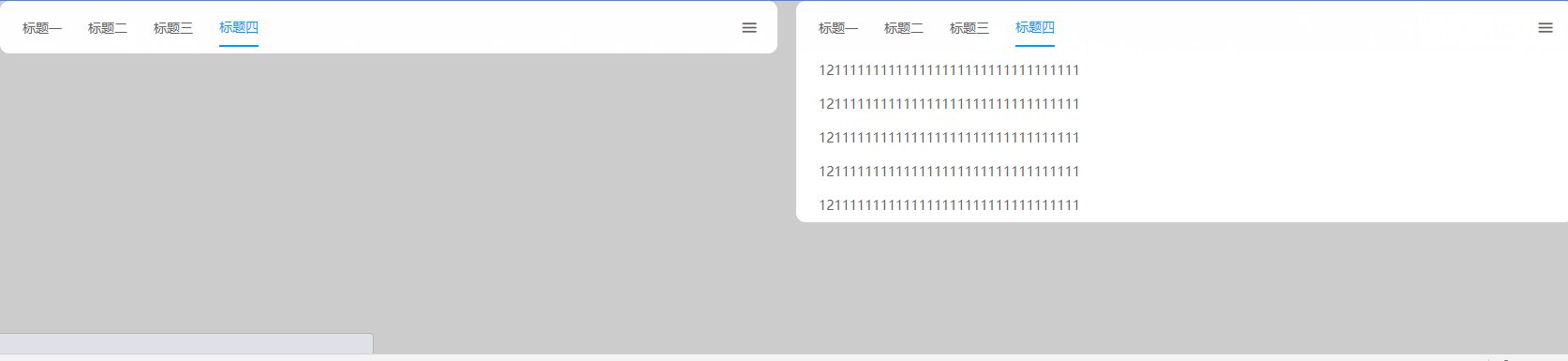
使用页面
<template>
<div class="index-page">
<div class="flex-block">
<div class="half">
<com-box></com-box>
</div>
<div class="half lefthale">
<com-box></com-box>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
}
},components: {
'com-box': () => import('./com')
}
}
</script>
<style lang="scss" scoped>
.index-page {
height: 100%;
background: #ccc;
.flex-block {
display: flex;
}
.half {
width: 50%;
}
.lefthale {
margin-left: 20px;
}
}
</style>
动画使用了elementUi中的。
collapse 展开折叠
使用 el-collapse-transition 组件实现折叠展开效果。
我疑惑的是为啥组件中没有互相影响。
我点击左边的 应该会影响右边的组件啊
但是却没有 不晓得为啥子

原文地址:https://www.cnblogs.com/IwishIcould
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

