vsc-netease-music扩展基于VS Code Webview API实现,通过Web Audio API播放音乐,不依赖命令行播放器,其github为:
https://github.com/nondanee/vsc-netease-music
vsc-netease-music具有以下功能:
- 发现音乐(歌单/新歌/排行榜)
- 搜索(单曲/歌手/专辑/歌单)
- 用户登录(手机号/邮箱/ Cookie)
- 用户收藏(歌单/歌手/专辑)
- 每日歌曲推荐/推荐歌单/私人FM
- 喜欢音乐/收藏音乐(单曲/歌单/专辑/歌手)
- 播放模式切换/音量调节
- 每日签到
- 逐行歌词
- 热门评论
- 快捷键支持
- 听歌记录(不确定有效)
- 无海外限制
在VS Code的扩展市场搜索nete,选择安装即可:


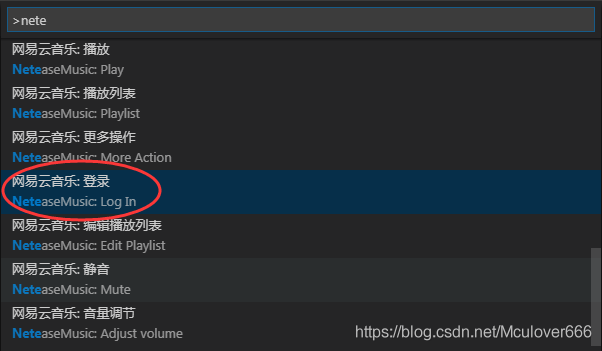
使用Ctrl+Shift+P打开命令面板,然后输入nete,选择网易云音乐:启动:




启动网易云音乐之后,在命令面板输入nete即可看到所有可以使用的功能,选中即可使用。
4.1.登录


4.2.海量歌单任你选

4.3.播放控制
- 命令控制:

- 快捷键控制:

- 状态栏控制:下一节具体讲述。
4.4.状态栏
网易云音乐启动后状态栏变为紫色,具体功能如下:

4.5.通知消息

VS Code从1.35版本之后,使用该扩展时出现了无声音问题,解决方案来自:
- 青竹雨仙——VS Code 网易云音乐插件 没有声音 无法播放的解决办法
下面是我解决该问题的过程:
下载electron-v4.2.5-win32-x64.zip
放上下载链接:
- electron mirror:https://npm.taobao.org/mirrors/electron/
- Github release:https://github.com/electron/electron/releases/
注意下载electron-v4.2.5-win32-x64版本即可。
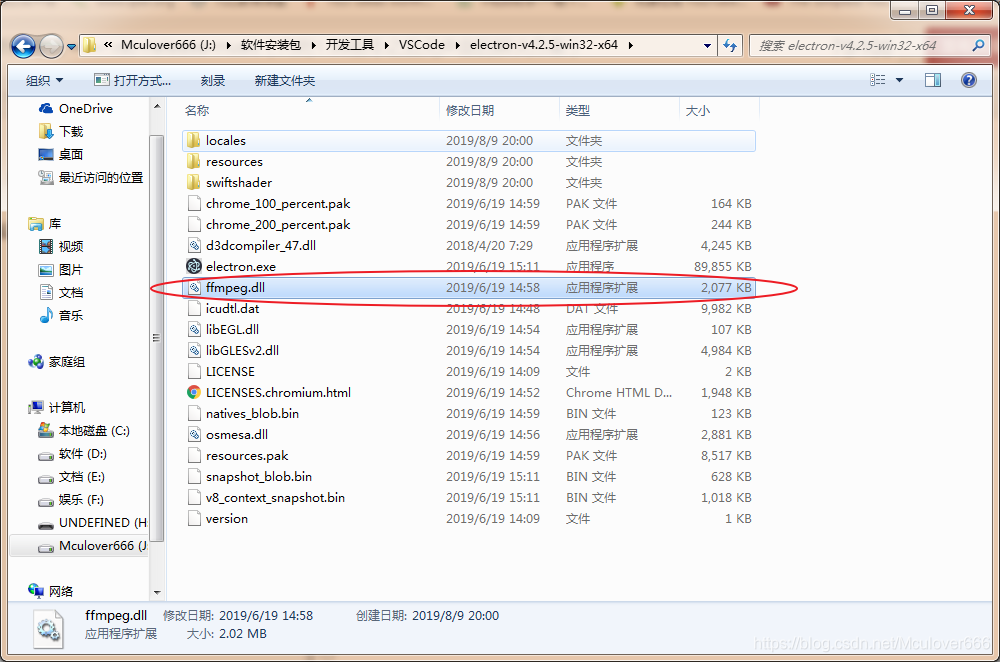
复制ffmpeg.dll

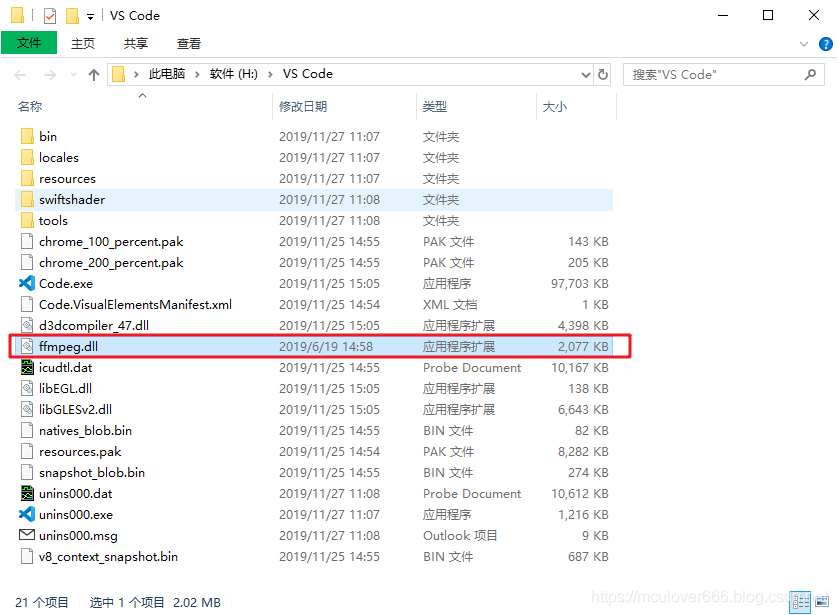
粘贴ffmpeg.dll到VS Code安装目录

完美解决,再次感谢来自[青竹雨仙]的解决方案~ 6. Notsupport问题的解决方案
在VS Code更新到1.40.2版本之后,在命令行Start之后,右下角出来该提示,并且无法正常启动:

在查看该扩展的GIthub issue之后,发现有相关Issue,链接如下:
- NotSupportedError
作者回复这个 not supported error 是提醒替换ffmpeg的,如下:

解决办法如下:
下载electron-v4.2.5-win32-x64.zip
放上下载链接:
- electron mirror:https://npm.taobao.org/mirrors/electron/
- Github release:https://github.com/electron/electron/releases/
注意下载electron-v4.2.5-win32-x64版本即可。
复制ffmpeg.dll

粘贴ffmpeg.dll到VS Code安装目录
替换掉原来的ffmpeg.dll:

完美解决:

原文地址:https://blog.51cto.com/u_13640625/3033349
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

