js2flowchart.js 介绍
js2flowchart.js一个可以将任何 JavaScript 转换成漂亮的 SVG 流程图的可视化的图表库。可以用来学习别人的代码,设计、重构以及解释自己的代码 。
主要特点:
定义的抽象级别仅呈现导入/导出,类/函数名称,函数依赖关系来逐步学习/解释代码。
自定义抽象层次支持创建你自己的
演示生成器生成SVG列表以便获取不同的抽象级别
定义流程树修饰符来映射众所周知的API,比如ie [] .map,[] .forEach,[] .filter到Loop结构等等。
销毁修饰符来替换方案中的一个形状的代码块
自定义流程树修饰符支持创建您自己的一个
流树忽略过滤器完全省略一些代码节点,即日志行
重点节点或整个代码逻辑分支来突出重点部分的方案
模糊节点或整个代码逻辑分支来隐藏不太重要的东西
定义的样式主题支持选择一个你喜欢的
自定义主题支持创建自己的一个更适合您的上下文颜色
自定义颜色和样式支持提供方便的API来更改特定的样式,而无需样板
安装
js2flowchart是一个从JavaScript代码生成漂亮的SVG流程图的工具。下面我们使用npm来进行安装它。
yarn add js2flowchart
基本用法
首先我们来实现一个简单的demo。html代码如下:
<div> <p id="svgImage"></p> </div> <!-- web前端中文站:www.lisa33xiaoq.net -->
剩下的就是最主要的JavaScript代码了:
const code = function indexSearch(list,element) {
let currentIndex,currentElement,minIndex = 0,maxIndex = list.length - 1;
while (minIndex <= maxIndex) {
currentIndex = Math.floor(maxIndex + maxIndex) / 2;
currentElement = list[currentIndex];
if (currentElement === element) {
return currentIndex; }
if (currentElement < element) {
minIndex = currentIndex + 1; }
if (currentElement > element) {
maxIndex = currentIndex - 1; } }
return -1; };
const {createFlowTreeBuilder,createSVGRender} = js2flowchart;
const flowTreeBuilder = createFlowTreeBuilder(),svgRender = createSVGRender();
const flowTree = flowTreeBuilder.build(code),shapesTree = svgRender.buildShapesTree(flowTree);
const svg = shapesTree.print();
document.getElementById('svgImage').innerhtml = svg;
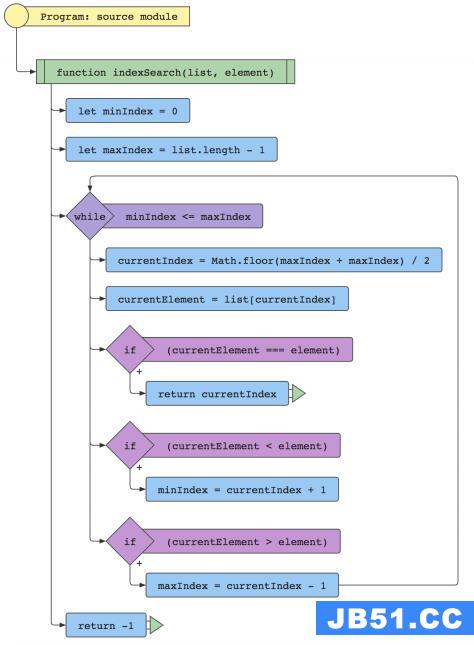
最后的运行效果如下:

GitHub:https://github.com/Bogdan-Lyashenko/js-code-to-svg-flowchart
网站描述:将任何 JavaScript 转换成漂亮的 SVG 流程图的可视化的图表库
js2flowchart.js
小编说
以上是编程之家为你收集整理的js2flowchart.js全部内容。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

