g2 介绍
由蚂蚁金服团队推出的一个由纯 JavaScript 编写基于 Canvas 的强大的语义化图表生成工具。
g2是一个由纯 JavaScript 编写基于 Canvas 的强大的语义化图表生成工具,它提供了一整套图形语法,可以让用户通过简单的语法搭建出无数种图表,并且集成了大量的统计工具,支持多种坐标系绘制,可以让用户自由得定制图表,是为大数据时代而准备的强大的可视化工具。
千变万化,自由组合
从数据出发,仅需几行代码就可以轻松获得想要的图表展示效果
生动、易实现
大量产品实践之上,提供绘图引擎、完备图形语法、专业设计规范
强大的交互语法
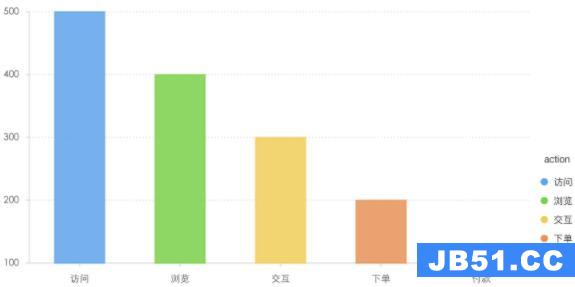
任何图表,都可以基于图形语法灵活绘制,满足你无限的创意安装npm install g2使用var G2 = require('g2');例子var G2 = require('g2');var data = [{action: '访问',visitor: 500},{action: '浏览',visitor: 400},{action: '交互',visitor: 300},{action: '下单',visitor: 200},{action: '付款',visitor: 100}];var chart = new G2.Chart({id: 'c1',width : 800,height : 400}); // create the chart objectchart.source(data); // load the data sourcechart.interval().position('action*visitor').color('action'); // create the detail chartchart.render();
网站地址:https://antv.alipay.com/zh-cn/g2/3.x/index.html
GitHub:https://github.com/antvis/g2
网站描述:一套基于可视化编码的图形语法
g2
官方网站:https://antv.alipay.com/zh-cn/g2/3.x/index.html
小编说
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

