apexcharts.js 介绍
apexcharts.js是一个现代化 JavaScript 图表库,用于使用简单的 API 构建交互式图表和可视化。
npm安装
npm install apexcharts --save
<script>引入
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
使用
import ApexCharts from 'apexcharts'
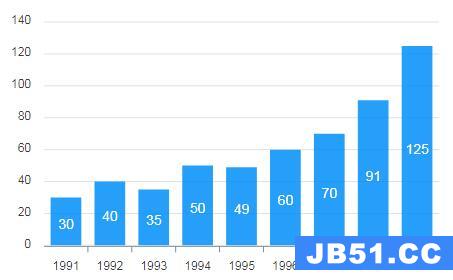
要使用最少配置创建基本柱形图,请执行:
var options = {
chart: {
type: 'bar'
},
series: [{
name: 'sales',
data: [30,40,35,50,49,60,70,91,125]
}],
xaxis: {
categories: [1991,1992,1993,1994,1995,1996,1997,1998,1999]
}
}
var chart = new ApexCharts(document.querySelector("#chart"),options);
chart.render();
效果如下:

GitHub:https://github.com/apexcharts/apexcharts.js
网站描述:一个现代化 JavaScript 图表库
apexcharts.js
小编说
以上是编程之家为你收集整理的apexcharts.js全部内容。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

