本篇文章为大家展示了Django如何实现用户登录退出及个人资料功能,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
今天把用户的登录和退出功能完善,以及对用户的个人资料功能的添加,验证菜单只有用户登录的情况下才能访问等,接下来开始:
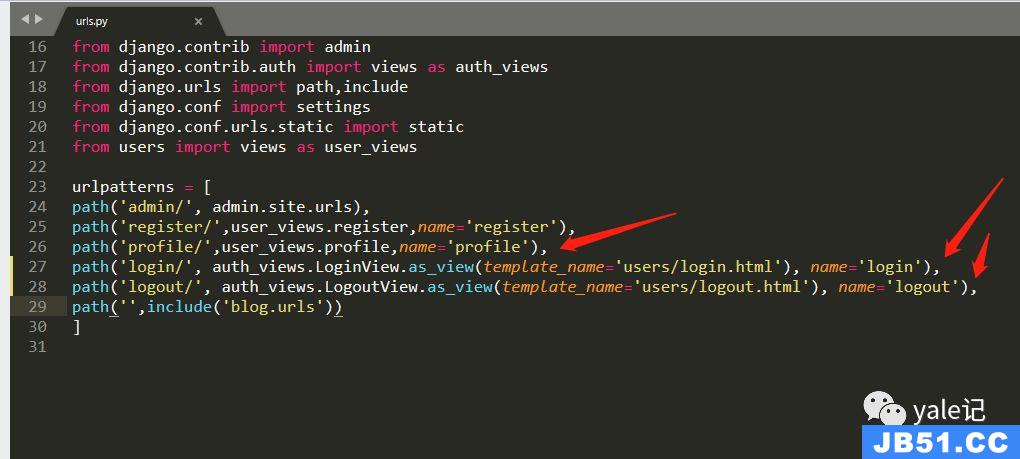
首先修改django_project\django_project\urls.py,添加个人信息、登录、退出三个url转发规则:

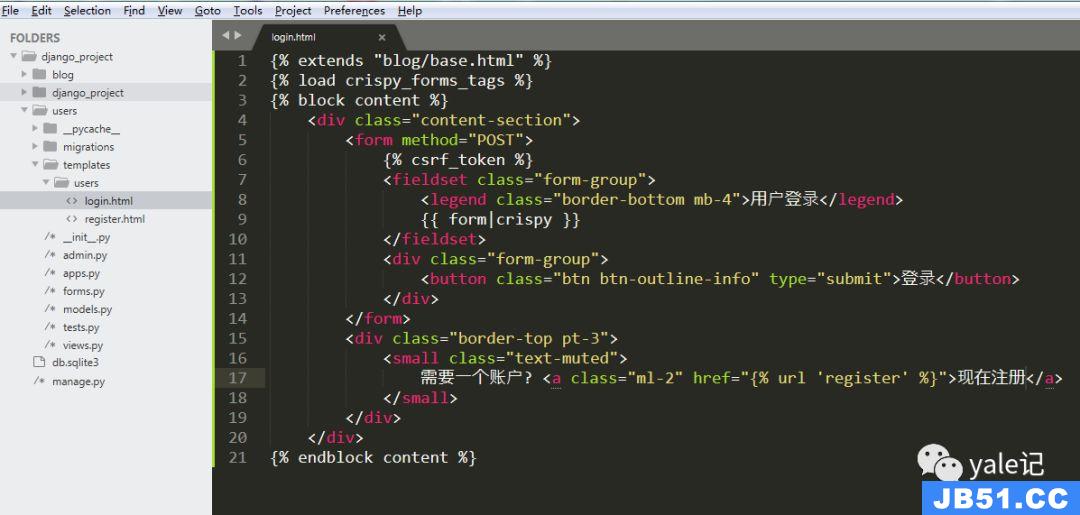
在django_project\users\templates\users下新建login.html登录页面:

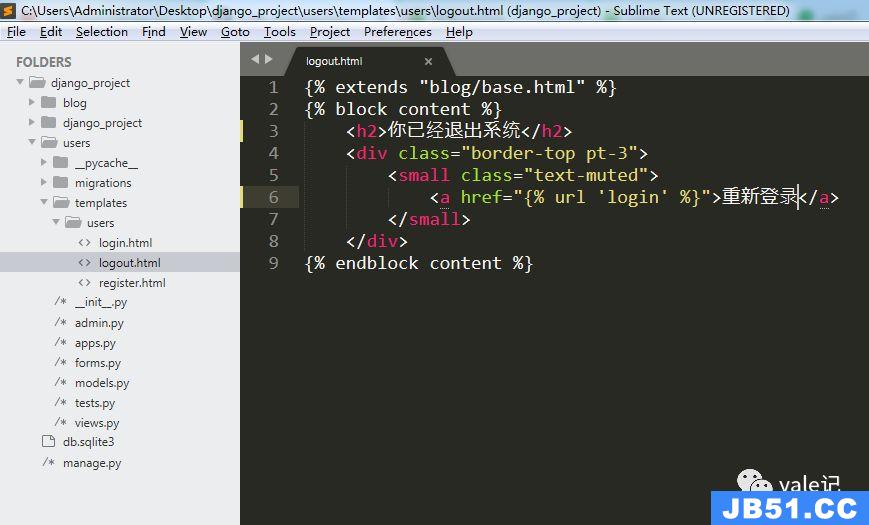
在django_project\users\templates\users下新建logout.html登录页面:

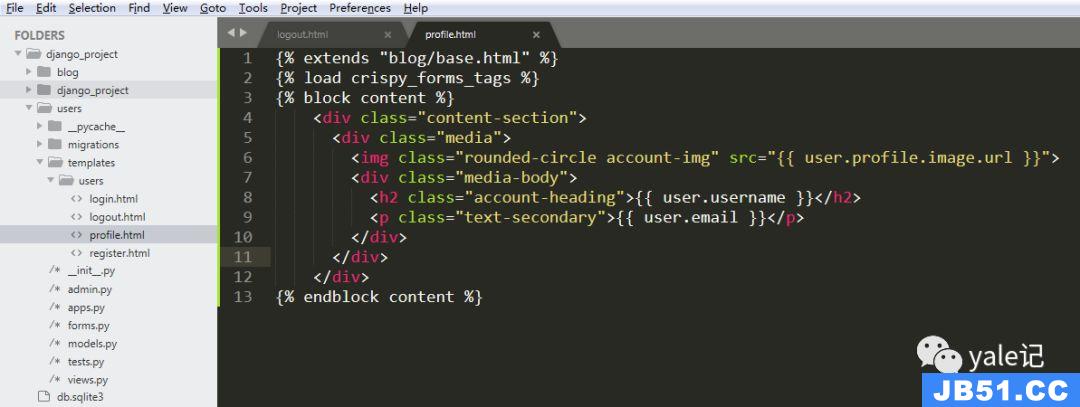
在django_project\users\templates\users下新建profile.html个人基本资料页面:

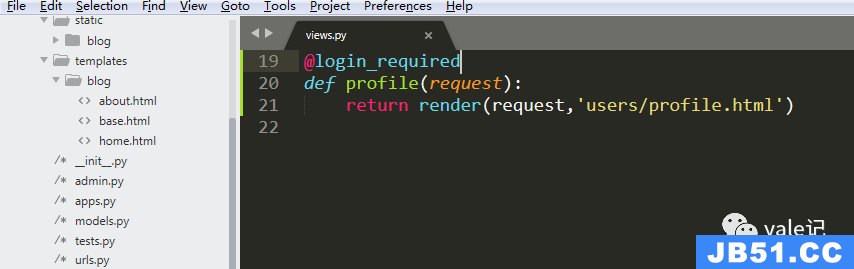
修改django_project\users\views.py,添加个人资料信息方法:

改django_project\blog\templates\blog\base.html,导航部分添加登录信息的验证显示相关导航:

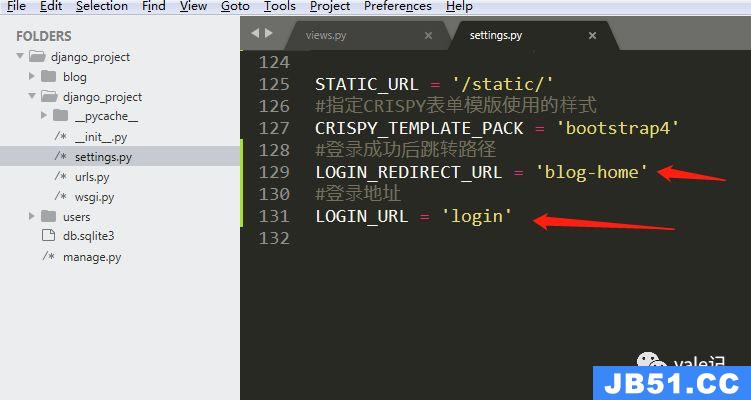
修改django_project/django_project\settings.py,指定登录成功后跳转地址,以及登录地址:

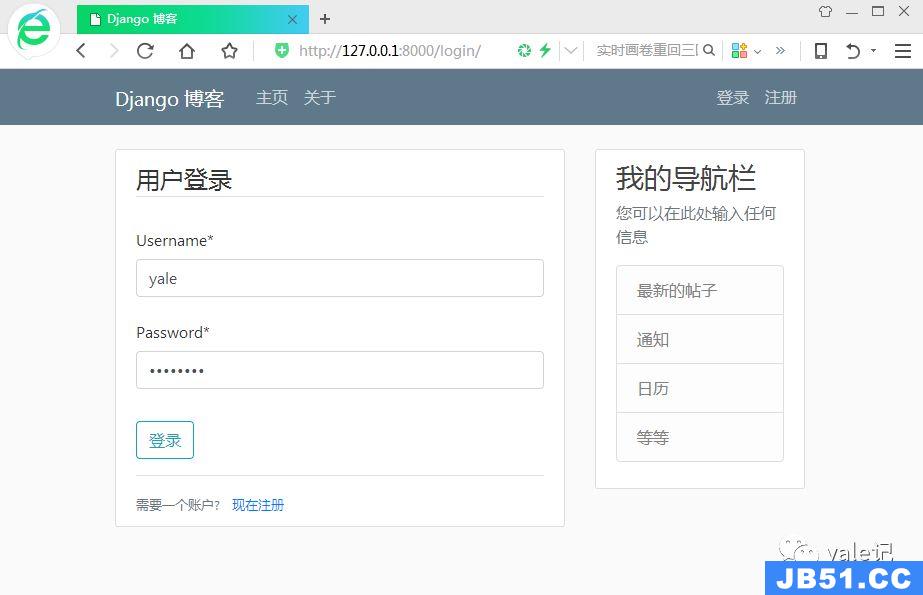
我们在django_project文件夹下运行python manage.py runserver 启动项目,访问http://127.0.0.1:8000/login访问登录页面并输入信息提交:

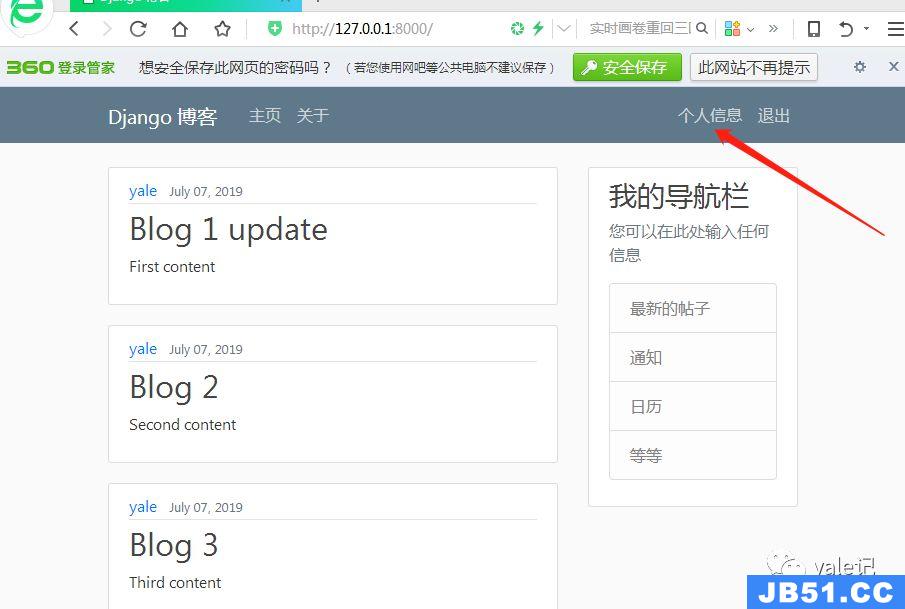
登录成功后,导航右上角显示个人信息及退出链接,点击个人信息:


点击退出链接:

上述内容就是Django如何实现用户登录退出及个人资料功能,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程之家行业资讯频道。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

