目录
一、懒加载
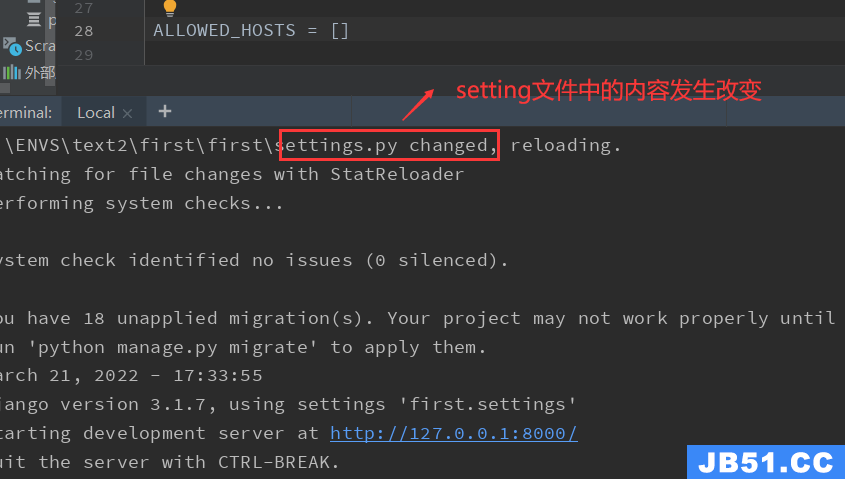
为什么在启动Django服务的时候,配置文件中的输出会有两次?
django服务在开发模式下通过python manage.py runserver 或 python manage.py runserver ip(主机的ip地址,可选)启动时,会有两个线程去对配置文件进行加载,一个用于服务开发人员,另一个用于监听配置文件是否发生变化,如果发生变化,会自动重启django服务。
- 比如,我们在 ALLOWED_HOSTS =[] 中添加一个可访问的域名
![]()
- 然后在Terminal进入项目文件:cd 文件名
- 接着输入:python manage.py runserver,然后回车启动项目

- 点击链接即可看到我们项目的页面,当我们将可访问的域名删除时,文件内容发生变化,会自动重启django服务

- 按下 ctrl + C 即可中断项目
二、配置启动服务
当我们不想在每次启动文件时都输入python manage.py runserver,可以进行配置启动服务,以后只要鼠标点击右键,运行即可
- 第一步,点击右上角的manage

- 第二步,点击编辑结构,然后在相应的框中填写路径、runserver,最后点击确定即可

- 最后,启动项目时先点击进入manage.py文件,然后点击鼠标右键,运行即可

三、settings中的几个重要配置
1、LANGUAGE_CODE = 'en-us',这个是语言的设置,将en-us 修改为 zh-hans 即是中文,在网页上看到的就是中文。

2、TIME_ZONE = 'UTC',这个是时区的设置,结合USE_TZ使用 时区修改并不是必要。将UTC 修改为 Asia/Shanghai ,即可改为我们本地时间。
![]()
3、USE_TZ = True,如果将时区修改为本地之后,不将其值修改为False,可能会有兼容性错误。
![]()
四、静态文件的配置
1.什么是静态文件?
静态文件通常是指不是由服务器生成的文件,例如脚本,CSS文件,图像等,但是必须在请求时发送给浏览器。
2.静态文件有什么特点?
只有文本或图片,且它们不会通过后台的控制来更改的元素。
为整个项目配置静态文件
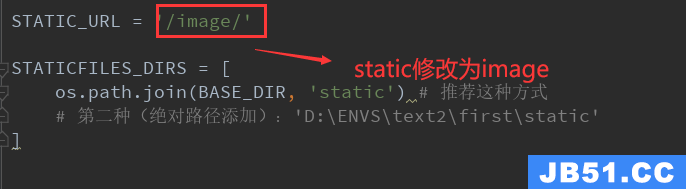
STATIC_URL = '/static/',静态文件的访问路径
![]()
首先,在根目录下创建名为 static 的文件夹存放静态文件。
其次,在settings.py中添加 STATICFILES_DIRS 列表,用来存放静态文件查找目录,形式为列表,推荐使用 os.path.join(BASE_DIR,'static') 的方式

- 然后再static文件夹中加入几张图片

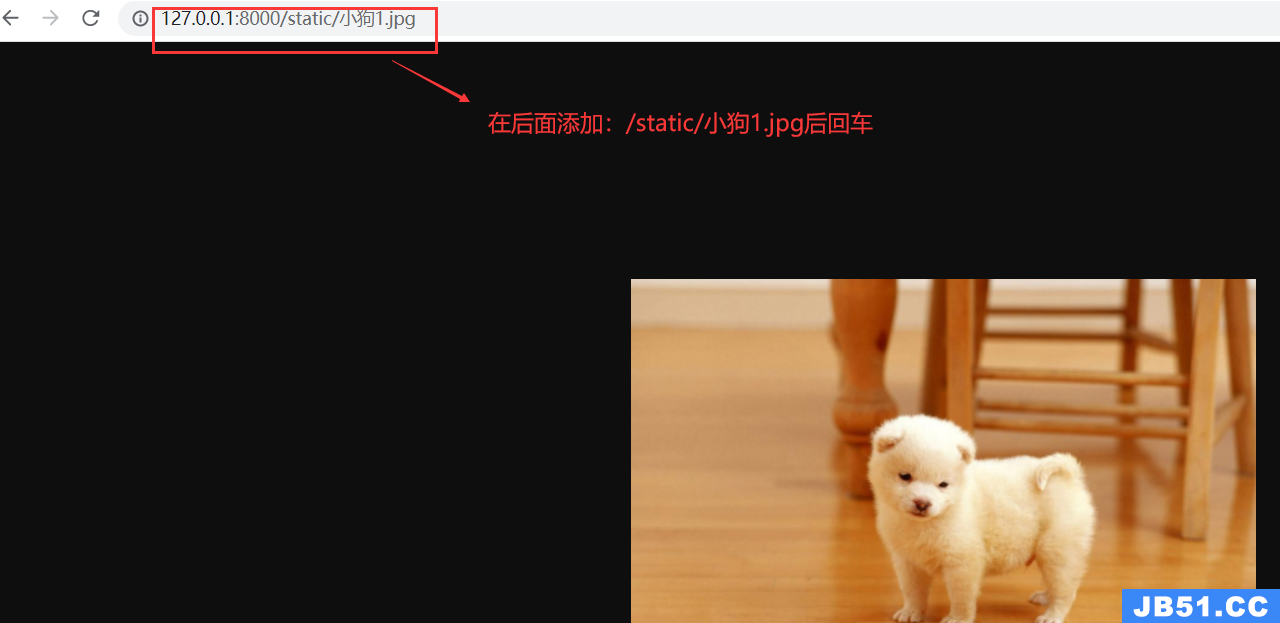
- 运行项目,进入项目页面,然后在浏览器url路径中添加:/static/小狗1.jpg(静态文件路径),然后回车,即可看见页面出现小狗的图片。


还可以修改静态文件的访问路径为其他的路由路径,不过不推荐修改


admin后台系统
Django自带一个admin后台系统 。在浏览器url添加:/admin,回车后即可看到。用户名和密码都是自己设置的。

五、子应用的创建
1、了解子应用
子应用(APP)

Django中,一个子应用对应前端的一个功能板块,如上方所示即为子应用一对应前端页面的功能一,以此类推;不同的子应用实现不同的功能,而不是将所有功能放在一起实现。
这样也有利于我们对项目代码进行管理,同时如果其它模块有类似功能的话,也增强了代码的复用性。
2、创建子应用
养成优良好习惯:每创建好一个子应用将就将子应用注册到项目中去。
为什么要注册子应用?
如果我们创建好了一个子应用之后,不将其注册到项目中去,那么创建的这个子应用中的所有的代码逻辑都不会实现。
如果需要用到子应用中的某一个功能或访问子应用中的某一个静态文件,就需要将子应用注册到项目之中。
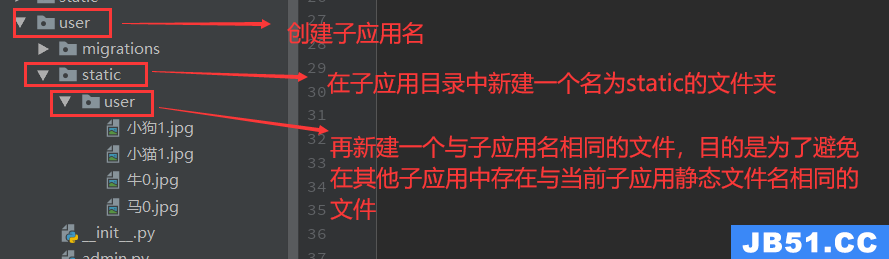
在Terminal中输入:python manage.py startapp 子应用名
![]()
- 回车后即可看见,子应用创建成功

- 创建成功后,将子应用注册到项目中去
第一种注册方式:'user'
第二种注册方式:'user.apps.UserConfig'


- 然后运行Django项目,在浏览器url框中添加:/static/user/小猫1.jpg

子应用中的静态文件访问:http://127.0.0.1:8000/static/user/小猫1.jpg
格式:域名/static/appname/filename
原文地址:https://blog.csdn.net/Oh_Python
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

