目录
一、生产模式下静态文件路由配置
1、配置静态文件路由
首先创建一个Django项目,在settings.py文件中将 DEBUG=True(开发模式)改为 DEBUG=False(生产模式) ,然后在 ALLOWED_HOSTS = [] 中添加域名,因为现在还未开发项目,所以使用*(可添加任意域名),即ALLOWED_HOSTS = ['*']

在settings.py文件下设置静态文件:STATIC_ROOT='static'
注意:STATIC_ROOT 不能与 STATICFILES_DIRS不能同时存在,否则会报错

创建一个子应用:app3,并注册到settings中,然后再根路由中写上路由路径。需要导入的模块: from django.views.static import serve,还需导入settings文件,使用的模块:from django.conf import settings。
{'document_root':settings.STATIC_ROOT},设置静态文件的查找路径

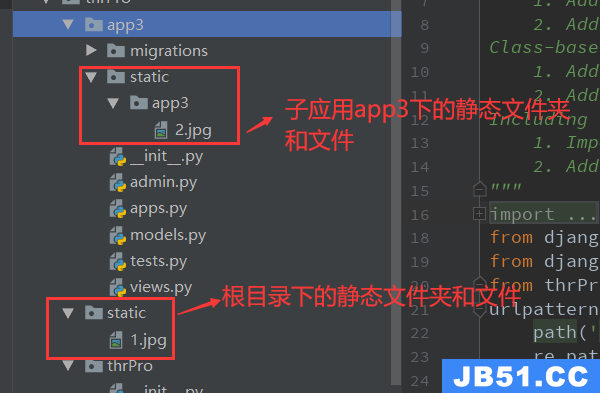
在根目录创建一个静态文件夹:static ,然后添加一张图片:1.jpg
在子应用app3中创建一个静态文件夹:static,在此文件夹又创建一个与子应用名相同的文件夹app3 ,然后在app3文件夹中放入一张图片:2.jpg

检查程序,运行Django项目,在浏览器url中访问静态文件下的路径,查看是否可访问

2、静态文件的集中管理
如果我们要访问子应用下静态文件的文件夹中的文件也就是:/static/app3/2.jpg,是访问不到的,这时我们要进行静态文件的集中管理才能才能访问到子应用中的静态文件。
在终端中输入静态文件集中管理的命令:
python manage.py collectstatic


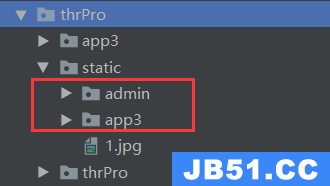
运行后可以看到,根目录下的静态文件下有两个文件夹,这两个文件夹就是收集到的静态文件

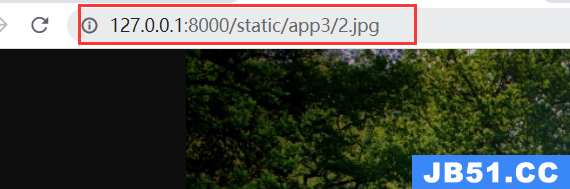
于是重新启动Django项目,在浏览器url中写上子应用的静态文件的路径,即可访问到子应用中的静态文件

二、Postman发送文件
1、在Postman中写上向网页发送的文件表单,username是键名,值是文件


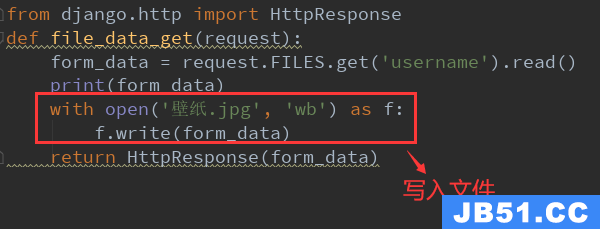
2、在子应用中的views.py文件中写入接收文件的函数
form_data = request.FILES.get('username').read()
username:键名
read():用read()方法读取文件

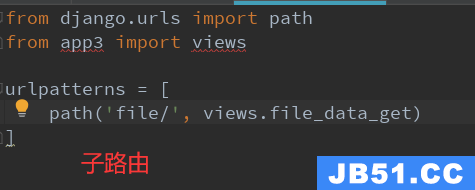
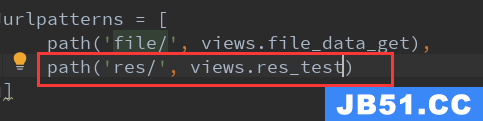
3、在根路由和子路由中设置路由路径


4、在settings中注释掉一个语句(这个语句会在后面的项目中进行说明)

5、启动Django项目,在Postman中点击Send进行发送



三、HttpResponse响应对象
1、HTTP状态码
| 分类 | 分类描述 |
|---|---|
| 1** |
信息,服务器收到请求,需要请求者继续执行操作
|
| 2** |
成功,操作被成功接收并处理
|
| 3** |
重定向,需要进一步的操作以完成请求
|
| 4** |
客户端错误,请求包含语法错误或无法完成请求
|
| 5** |
服务器错误,服务器在处理请求的过程中发生了错误
|
2、设置HttpResponse
语法: HttpResponse(content='',content_type='',status=)
content:响应内容
content_type:响应类型
status:响应状态码
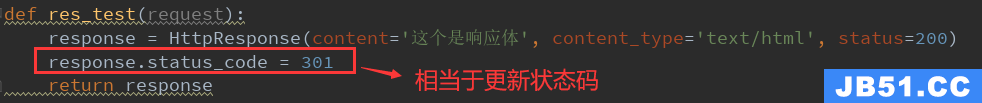
代码演示
- 在views.py中写入函数,并设置路由路径


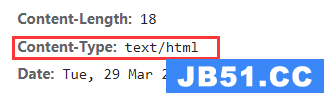
- 运行Django项目,输入相应路径



注意:当设置的相应类型错误时,会自动跳转到自定义的路由。也就是
重写状态码

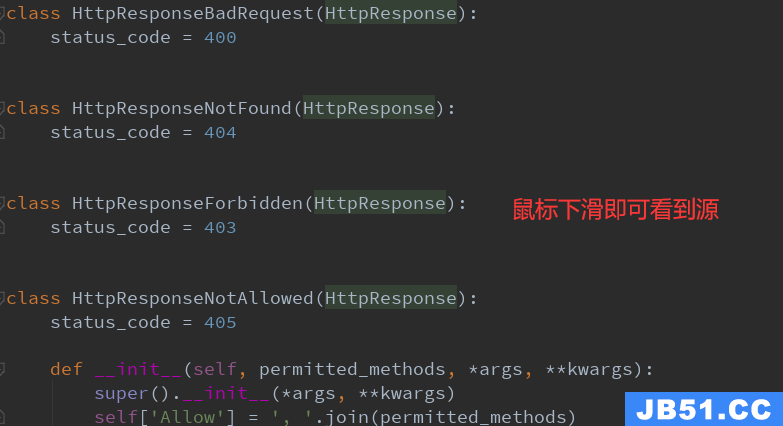
Django为我们提供了一系列的HttpResponse的子类,可以快速设置响应状态码
HttpResponseRedirect: 302
HttpResponsePermanentRedirect: 301
HttpResponseNotModified: 304
HttpResponseBadRequest:400HttpResponseNotFound:404
HttpResponseForbidden:403
HttpResponseNotAllowed:405
HttpResponseGone: 410
HttpResponseServerError:500
可通过按下ctrl键,鼠标点击HttpResponse模块,然后鼠标下滑,就可看到关于HttpResponse子类的源码


原文地址:https://blog.csdn.net/Oh_Python
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

