文章目录
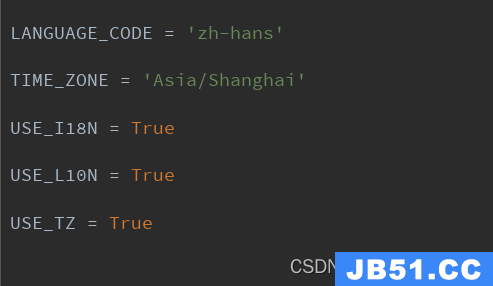
管理界面本地化
- 将网页变为中文

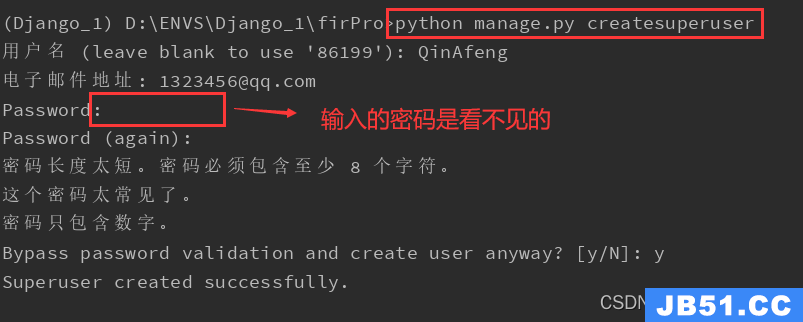
创建管理员
在终端中输入:python manage.py createsuperuser

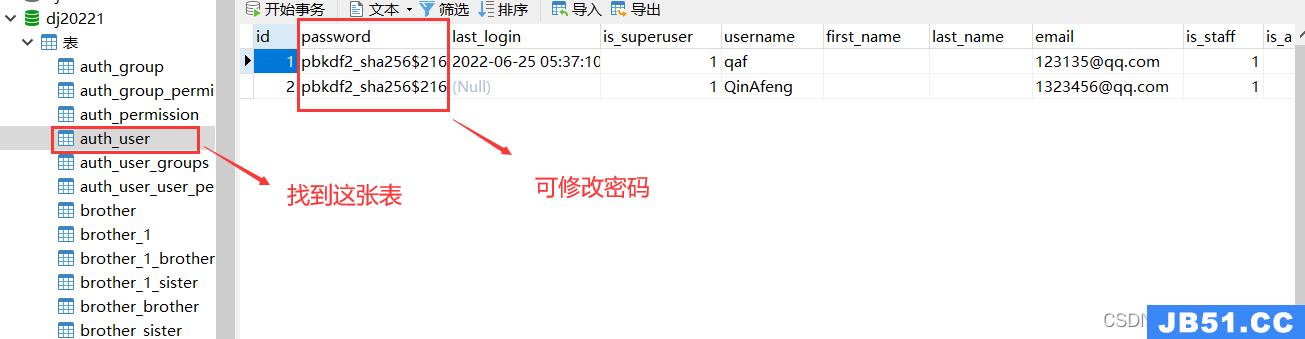
- 找回密码的方法

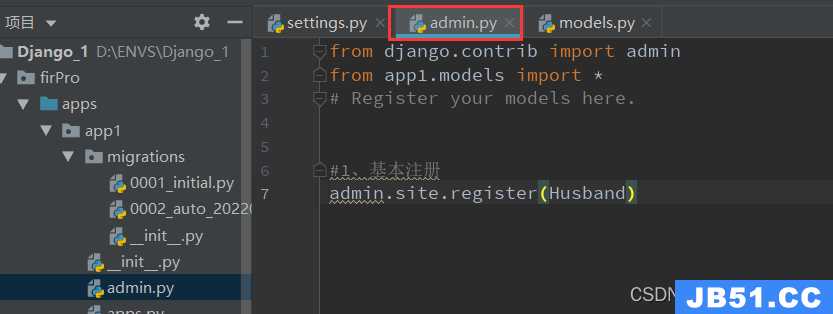
注册模型类
1. 基本注册:admin.site.register(模型类)


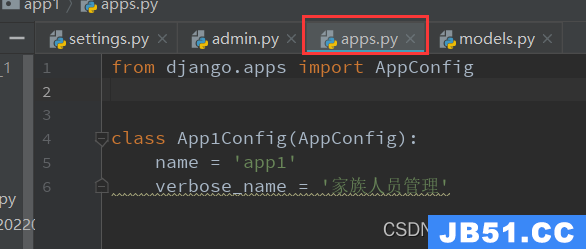
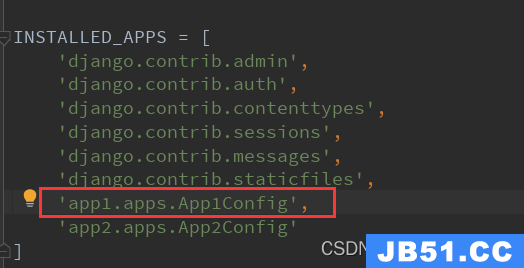
子应用的配置
给子应用项目设置名字



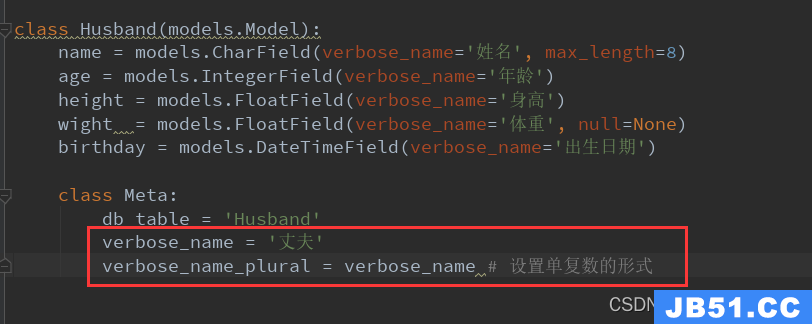
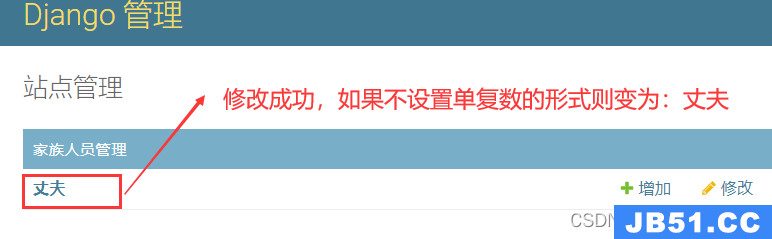
修改模型类的名字


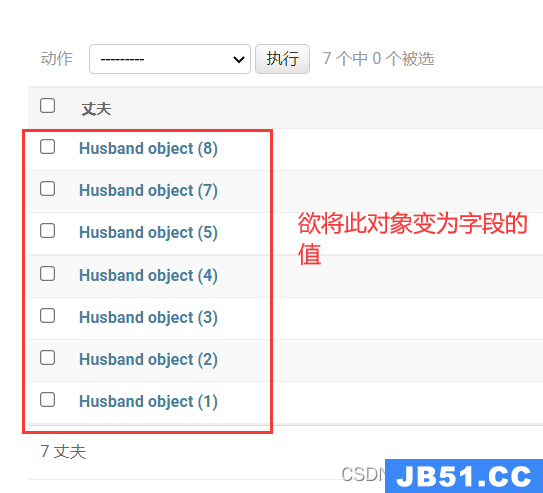
将模型类中的对象名改为字段的值



2. 使用装饰器进行注册
@admin.register(Wife)
class WifeAdmin(admin.ModelAdmin):
pass
@admin.register(Children)
class ChildrenAdmin(admin.ModelAdmin):
pass
@admin.register(Brother)
class BrotherAdmin(admin.ModelAdmin):
pass
- 修改模型类的名称后

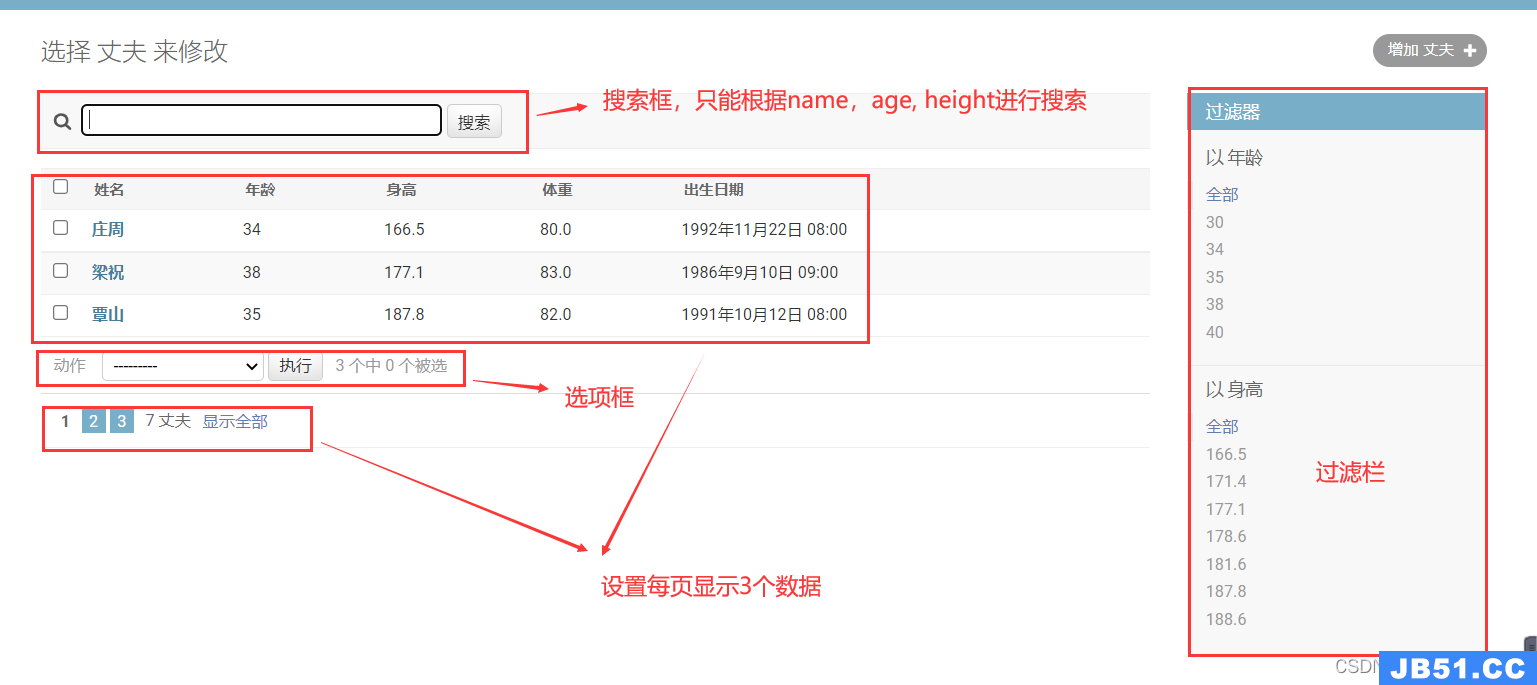
自定义管理页面
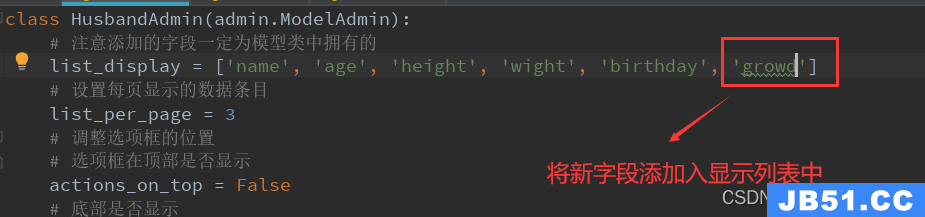
#1、基本注册
class HusbandAdmin(admin.ModelAdmin):
# 注意添加的字段一定为模型类中拥有的
list_display = ['name', 'age', 'height', 'wight', 'birthday']
# 设置每页显示的数据条目
list_per_page = 3
# 调整选项框的位置
# 选项框在顶部是否显示
actions_on_top = False
# 底部是否显示
actions_on_bottom = True
# 搜索框
search_fields = ['name', 'height']
# 过滤栏
list_filter = ['age', 'height']
admin.site.register(Husband, HusbandAdmin)

- 删除数据的步骤

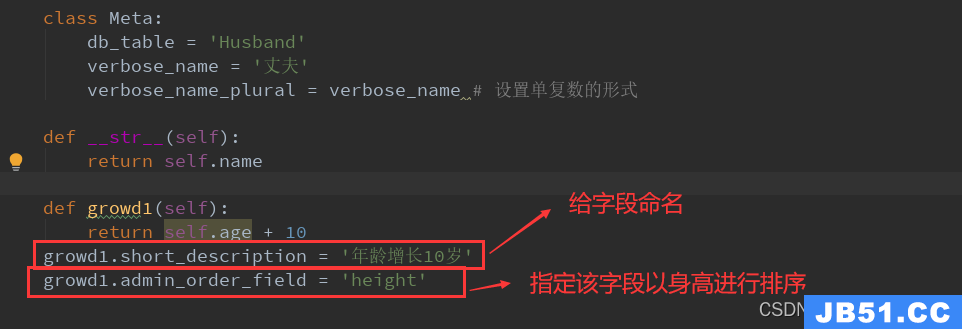
- 添加字段




原文地址:https://blog.csdn.net/Oh_Python
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

