下面步骤展示的是如何经过VirtualBox管理器,使得pycharm和ubuntu中的项目环境连接对应起来!
如果你有属于自己的服务器,核心步骤都是大差不差的,甚至使用服务器步骤更简单许多哦!(但是要注意:要将你服务器的ip地址加入settings.py文件里的ALLOWED_HOSTS值里!)
1.搭建Django:
第一步:使用pycharm创建Django项目:
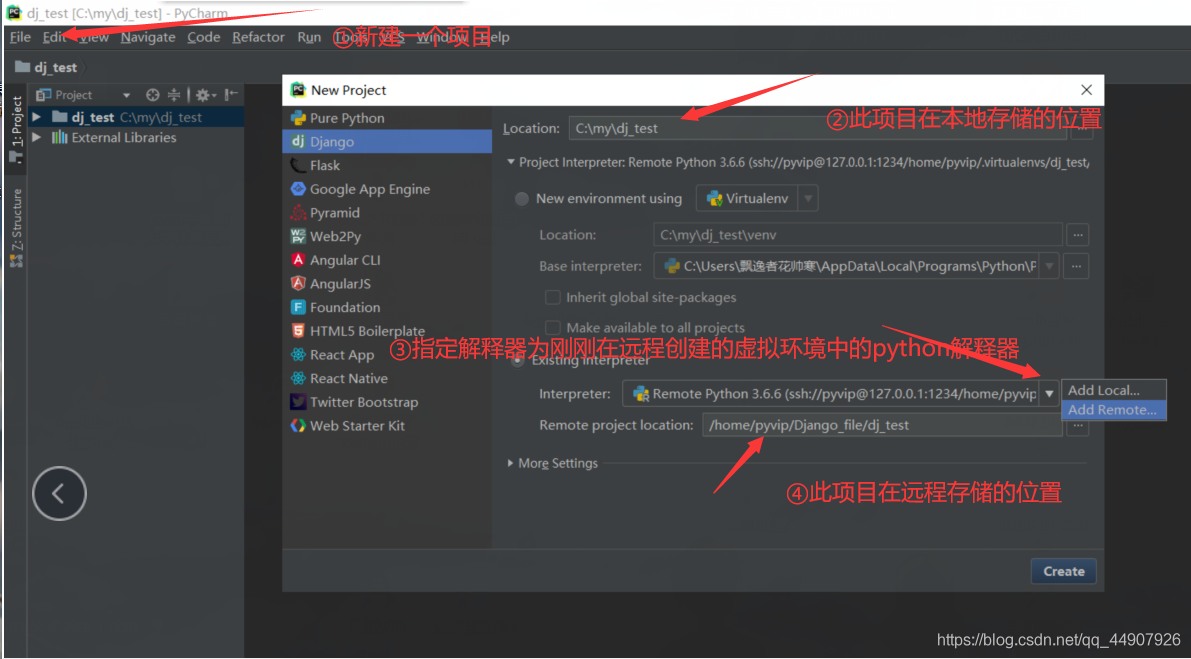
1.新建Django项目:

2.为Django项目指定远程中创建的虚拟环境下的python解释器:


3.配置ubuntu的端口转发(添加端口号为1234的端口):

第二步:对新建的Django项目进行一些基础的配置!!!
(1)更改上传方式为ctrl+s保存上传方式:
首先选择Tools>Devloyment>options
然后选择ctrl+s保存上传的方式

(2)基础参数配置:
选择Tools>Devloyment>Configuration



注意这里的远程项目存储路径是和前面connection中的root path进行拼接的
(3)设置何人可访问此Django项目(两步走!)
第一步:允许访问的客户端的地址,“*”表示的就是任意的ip地址

首先:



(4)本地浏览器中输入:127.0.0.1:8000即可发现Django已经ok了!!!
注意要先运行起项目哦!
进入ubuntu中项目所在目录,使用项目虚拟环境。输入命令:
python manage.py runserver
即可运行项目!

拓展——上面是使用pycharm创建的django项目,下面来看看如何使用命令创建:
如下一句命令即可:
django-admin startproject 项目名
需要注意的是如果通过命令创建的话,我们需要按以下步骤创建一个server:




添加的键为
DJANGO_SETTINGS_MODULE
添加的值为:
本项目的名字.settings
形如下图:

OK!按照上述运行方式即可看见小火箭哦!!!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

